
RedEared Slider MDC Discover Nature
An image slider is a type of slideshow that displays a series of images in a horizontal or vertical arrangement. The images are displayed one after another, with a transition effect between each image. The images can be cycled through, and the user can navigate through the images using a set of navigation controls.

FileRed Eared Slider Image 001.jpg
Displaying a manual slideshow with W3.CSS is very easy. Just create many elements with the same class name: Example 


 And two buttons to scroll the images: Example
And two buttons to scroll the images: Example

sliderbackground1 Online Plus
Image Comparison Slider A simple and clean image comparison slider, fully responsive and touch ready made with css and jquery. Author: Mario Duarte (MarioDesigns) Links: Source Code / Demo Created on: August 14, 2017 Made with: HTML, SCSS, Babel Tags: css, jquery, responssive, frontend, interactive 3. Javascriptless Before/After Slider

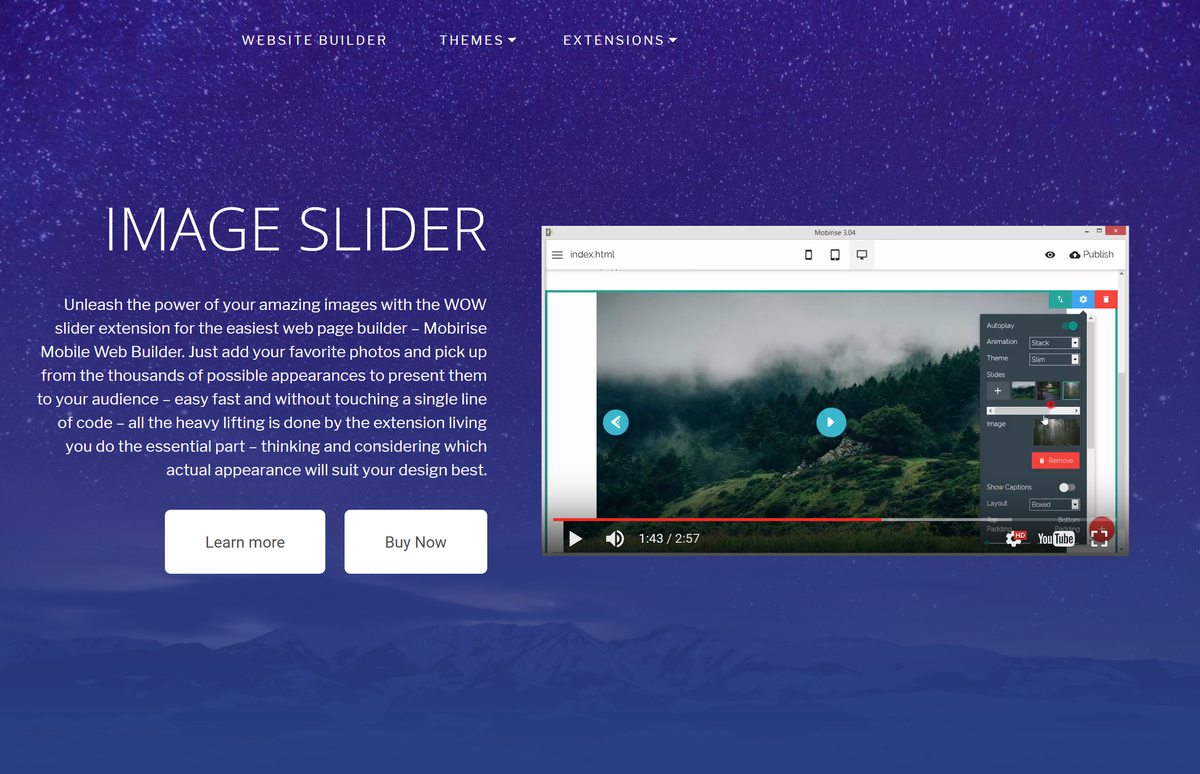
Image Slider
Again, assuming there are five slides in total, and each slide is 500px wide. When index is 3, index * slideWidth would be 1500, and translateX(-1500px) will shift all .slides to the left by 1500 pixels, revealing the fourth image.. Conclusion #. In this article, we demonstrated two ways to build an image slider, one opacity-based, and the other transform-based.

Slider design best practices
Sliders are functional user interface units that organize pieces of information in a condensed and cyclical manner within a limited space. Sliders consist of the following components: Containers, or the boxes that house the slider components; Slides, or the content area that includes text, images, videos, and buttons

Beef Sliders Finger Food Devour It Catering
Welcome to our updated collection of hand-picked free HTML and CSS slider code examples. These examples have been carefully curated from various online resources, including CodePen, GitHub, and more. This August 2023 update brings you 11 new items to explore and implement in your projects.
/All-American-Sliders-58a72ba65f9b58a3c95db929.jpg)
AllAmerican Sliders Mini Burgers Recipes
And yes, that means we are going to make another version of the slider. The idea behind this version of the slider is to create an actual cube shape with the images and rotate the full thing in around the different axis. Since it's a cube, we're dealing with six faces. We'll use six images, one for each face of the cube.

36 Mini Sliders
Image Slider or Image Carousel is a way to display multiple website images. Fancy pictures can attract a lot of visitors to the website. Usually, image sliders are created with the help of JavaScript, but with the release of CSS3, this can also be done by using pure CSS3.

The Best Way to Throw a Slider wikiHow
Flexible and extensible. Protected by 400+ test cases. Multiple slides. Slide or fade transition by CSS. Supports breakpoints. Accepts CSS relative units. No need to crop images. Autoplay with progress bar and play/pause buttons. RTL and vertical direction.

React slider tutorial using reactslider LogRocket Blog
This is our collection of the best free Bootstrap slider templates you can use on any website or blog. We couldn't find any solid carousels, so we created our own. This allowed us to go one step further in designing and developing some truly EXTRAORDINARY slider examples. Moreover, we also focused on creating a user- and beginner-friendly code.

30+ Fresh HTML jQuery Image Sliders and Carousels of 2021
Step 1) Add HTML: Example





