
HTML Tags — List of all HTML Tags with Examples TutorialBrain
Untuk tagnya, Anda bisa menambahkan tag iPhone 11 Max Pro, Apple iPhone 11, triple camera, harga iPhone 11 Max Pro. Baca juga: Pengertian dan Cara Membuat Taksonomi WordPress. Cara Membuat Tag di WordPress. Menambahkan tag di WordPress sebenarnya sangatlah mudah. Ada dua cara yang bisa Anda pilih untuk menambahkan tag. Pertama, buat tag di.

Belajar HTML 09 Cara Membuat List di HTML
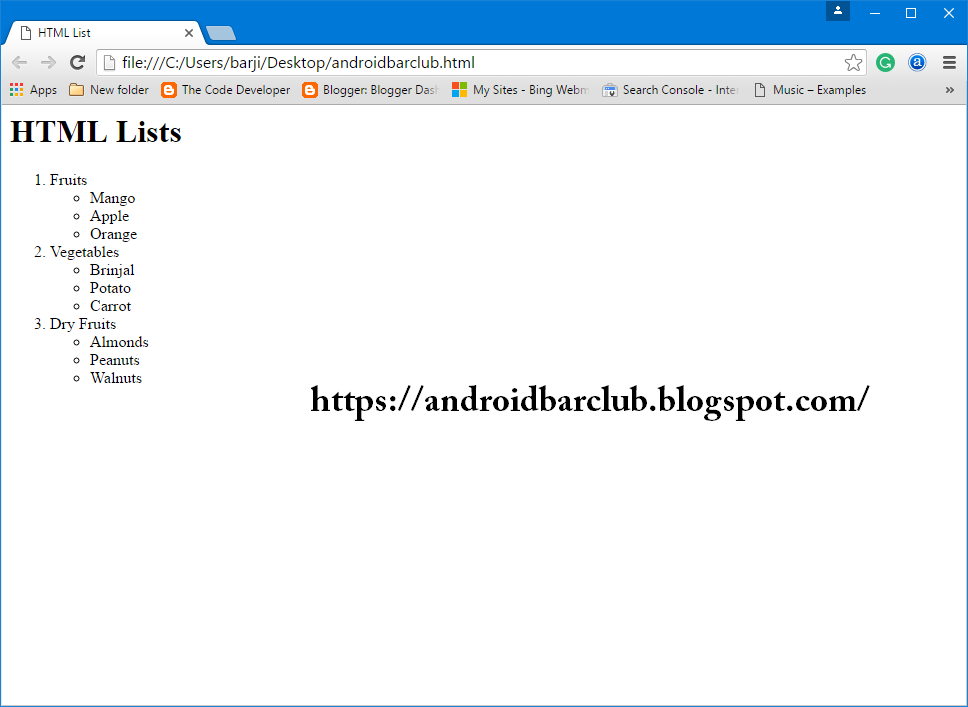
Didalam html terdapat dua jenis list (daftar) yang dapat dibuat: 1. List yang terurut (An Ordered List) List terurut ( an ordered list) adalah jenis list yang dapat diurutkan berdasarkan angka atau huruf. Jenis list ini biasa digunakan untuk daftar yang ingin dibuat mengguanakan urutan baik beruba numerik, huruf, maupun angka romawi.

New feature list of tags Bulma a modern CSS framework based on Flexbox
Terkadang kita perlu membuat list untuk menuliskan beberapa item secara kelompok. Bagaimana cara membuat list HTML?. Tag
- Tulisan pertama
- Ini adalah tulisan pertama
- untuk teks istilah
- untuk teks deskripsi

Tutorial5 LIST tag in HTML5 YouTube
Tutorial Lengkap Belajar Html # Membuat List Di Html. Pada tutorial sebelumnya kita telah belajar membuat sebuah tabel di html. Pada artikel kali ini kita akan belajar bagai manacara membuat sebuah list di html. List dapat digunakan untuk membuat sebuah daftar item tertentu yang ditampilkan dalam bentuk baris berurutan.

Cara Membuat Desain Name Tag Mudah dan Praktis Cara Desain Online
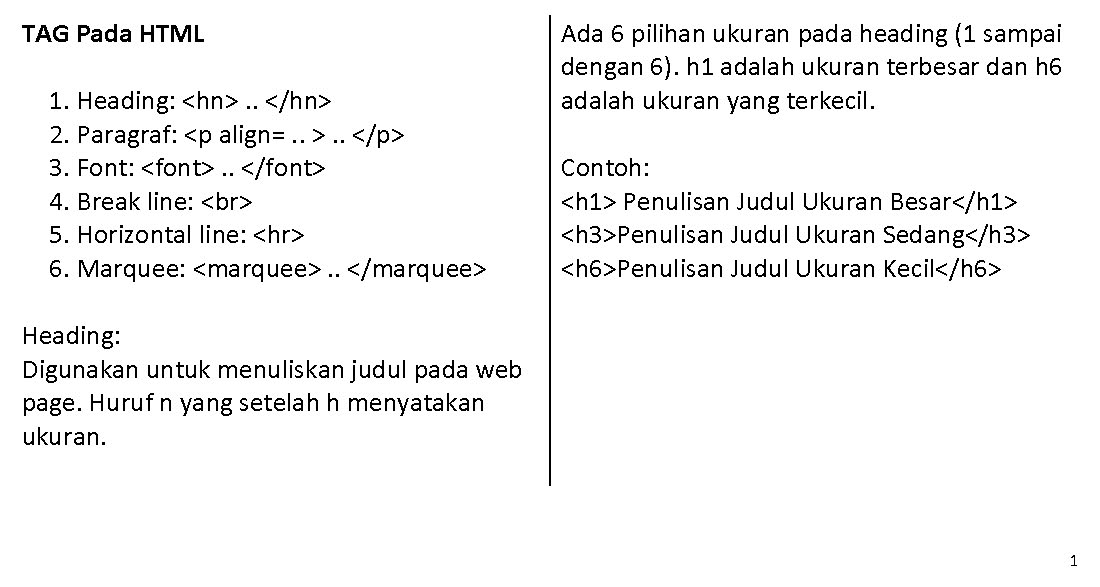
Tag-tag Pada HTML beserta Fungsinya. 27 Mar, 2016. HTML. Hirzi Widyan Putra. Sekarang saya ingin memberikan daftar referensi tag-tag HTML. Tentunya sobat wajib mengetahui kegunaan tag-tag html beserta atribut-atribut globalnya. Referensi tag HTML dibawah ini juga termasuk tag HTML5 yang terakhir di release oleh W3C.

Cara Membuat Daftar/List di HTML (tag ol, ul dan li) Struktur Web
Belajar HTML Part 14: Cara Membuat Daftar atau List di HTML. Nabilah Hannani. Dalam kegiatan menulis, adakalanya Anda membutuhkan penggunaan list dalam menyampaikan informasi kepada pembaca. Penggunaan list membantu Anda agar informasi dapat disampaikan dengan mudah misalnya list tata acara, list menu restoran, list pekerjaan dan lain sebagainya.

Cara Membuat Desain Name Tag Mudah dan Praktis Cara Desain Online
Cara Membuat List pada HTML : Fungsi Tag ol, ul, li. 12 Januari 2024 M. Hernawan. List merupakan cara penulisan yang sering digunakan untuk membuat daftar berurutan. Terdapat 3 macam list yang ada di HTML yaitu ordered list, unordered list dan description list. Cara membuat list di html tentunya berbeda-beda sesuai jenisnya.

Create a Webpage Using List Tags of HTML Ordered & Unordered
Dengan demikian, list HTML adalah salah satu elemen dalam pembuatan web untuk menyajikan informasi dalam format yang terstruktur dan rapi. List HTML sering dipakai untuk menyusun menu navigasi, daftar langkah-langkah, atau kumpulan data yang terkait. Dengan elemen ini, audiens dapat lebih mudah mengidentifikasi dan mengikuti struktur konten.

Cara Membuat Desain Name Tag Mudah dan Praktis Cara Desain Online
Langkah berikutnya yang akan kita pelajari adalah cara membuat daftar/list di HTML. Untuk menampilkan sebuah text sebagai daftar/list, HTML menyediakan Tag List.. Penggunaan tag list pada HTML tidak hanya untuk membuat daftar saja.. gan tanya gimana ya kode untuk menulis puisi? misal paragraf pertama dan ketiga lurus lalu paragraf 2 dan 4.

Ep.6 HTML List Tag การสร้าง List item และการอธิบาย HTML UL OL LI คือ? วิธีลบจุดสีดำด้านหน้าออก
Jika kamu ingin menggunakan aplikasi Trello untuk kolaborasi dengan tim, maka langkah pertama adalah membuat tim. Karena, sebelum kamu menggunakan aplikasi ini bersama-sama dengan anggota lainnya, kamu harus membuat tim di Trello lebih dulu. Kamu bisa membuat tim dengan cara klik tombol + di bagian kanan atas

membuat tag nama menggunakan microsoft powerpoint Dylan Buckland
Apakah kamu ingin belajar cara membuat list di HTML? List adalah elemen yang berguna untuk menampilkan data berupa daftar, baik yang berurutan maupun tidak. Di artikel ini, kamu akan mempelajari tiga jenis list di HTML, yaitu ordered list, unordered list, dan description list. Kamu juga akan melihat contoh-contoh kode dan hasilnya. Yuk, ikuti tutorial lengkap dari Petani Kode!

Cara Membuat Desain Name Tag Mudah dan Praktis Cara Desain Online
HTML Dasar #9: Belajar Tag List Ul dan Ol. Salah satu fitur dasar dari HTML adalah kemampuan untuk membuat daftar atau list. List pada HTML dapat digunakan untuk mengorganisir informasi atau konten pada halaman web. Pada artikel ini, kita akan membahas cara membuat list pada HTML.

Membuat File Pertama HTML (Pengenalan Tag, Cara Menjalankan) HTML Dasar (2/5) YouTube
Download Ebook belajar HTML & CSS dasar untuk pemula gratis. Whatsapp. 0896-0676-7404. Email. [email protected]. Membuat List Pada HTML list atau yang kita kenal dengan daftar berurutan merupakan fungsi dalam HTML yang digunakan untuk menampilkan data secara.

HTML Tags List With Examples
Berikut adalah contoh kode program description list dalam HTML: Perhatikan cara penulisan description list diatas, untuk setiap tag
- , diikuti oleh tag
- . Namun kita bisa juga menambahkan beberapa tag
- pada satu tag
- , dan demikian juga sebaliknya. Di dalam web browser, isi dari penjelasan pada tag
- akan ditampilkan dengan.

Cara Membuat Desain Name Tag Mudah dan Praktis Cara Desain Online
Dan berikut ini adalah kode HTML untuk membuat list unordered:. Apabila anda menggunakan numbered list, angka yang muncul di poin pertama tidak harus selalu angka 1 (satu). Anda bisa memulainya dari angka berapapun yang anda inginkan.. Penggunaan tag list pada HTML tidak hanya untuk membuat daftar saja. Dengan CSS, tag list dapat.

Inilah TAG Utama Pada HTML Yang Perlu Anda Ketahui Bila Ingin Membuat /Mengedit Halaman Web
Description List. Jenis list yang berikutnya adalah description list. Ia merupakan sebuah list dengan sifat deskriptif, kita gunakan untuk menjelaskan sesuatu baik istilah, nama, dan lain sebagainya. Ada 3 sintaks yang kita gunakan untuk membuat description list:
- untuk parent-nya