
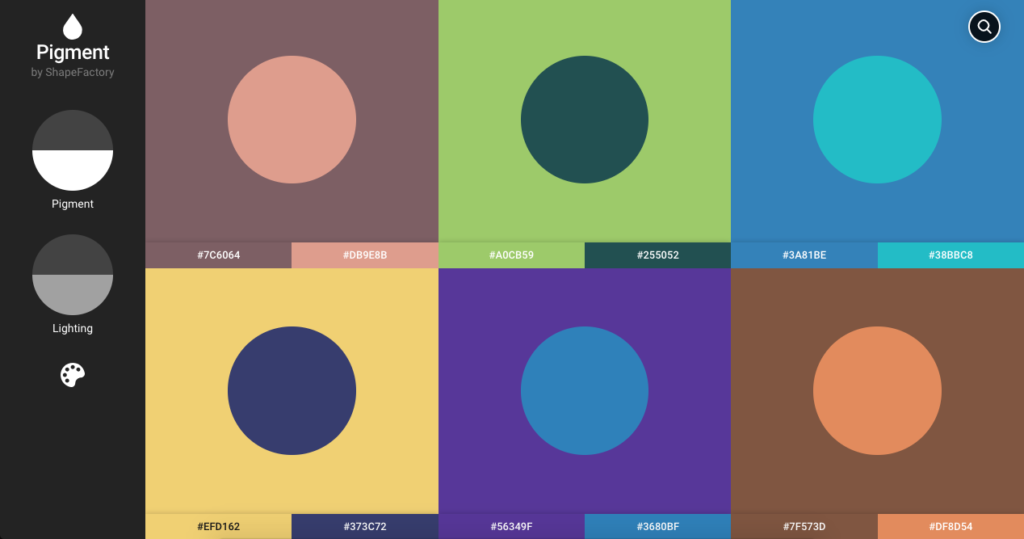
perpaduan warna yang bagus untuk website Kimberly Hill
17/4/2023 17:41 Ilustrasi. (DOK MI.) KOMPONEN multimedia berupa teks, grafik, audio, video, dan animasi. Bagaimana penjelasan komponen multimedia itu yang diajarkan dalam SMK Multimedia? Berikut pemaparan komponen multimedia sebagaimana dilansir dari buku pelajaran Desain Multimedia 1 untuk SMK-MAK Kelas XI karya Nanik Sri Rahayu.

Panduan Lengkap Pemilihan Warna Untuk Desain Website Efektif
Blender. Software animasi gratis ini bisa Anda gunakan pada PC dengan sistem operandi Linuz, Mac hingga Windows. Keunggulannya adalah mampu membuat 3D modelling, motion tracking hingga menciptakan game. Blender memiliki komunitas yang besar dan sering berbagai tips dalam menggunakan fiturnya sehingga para pemula bisa lekas menguasai software ini.

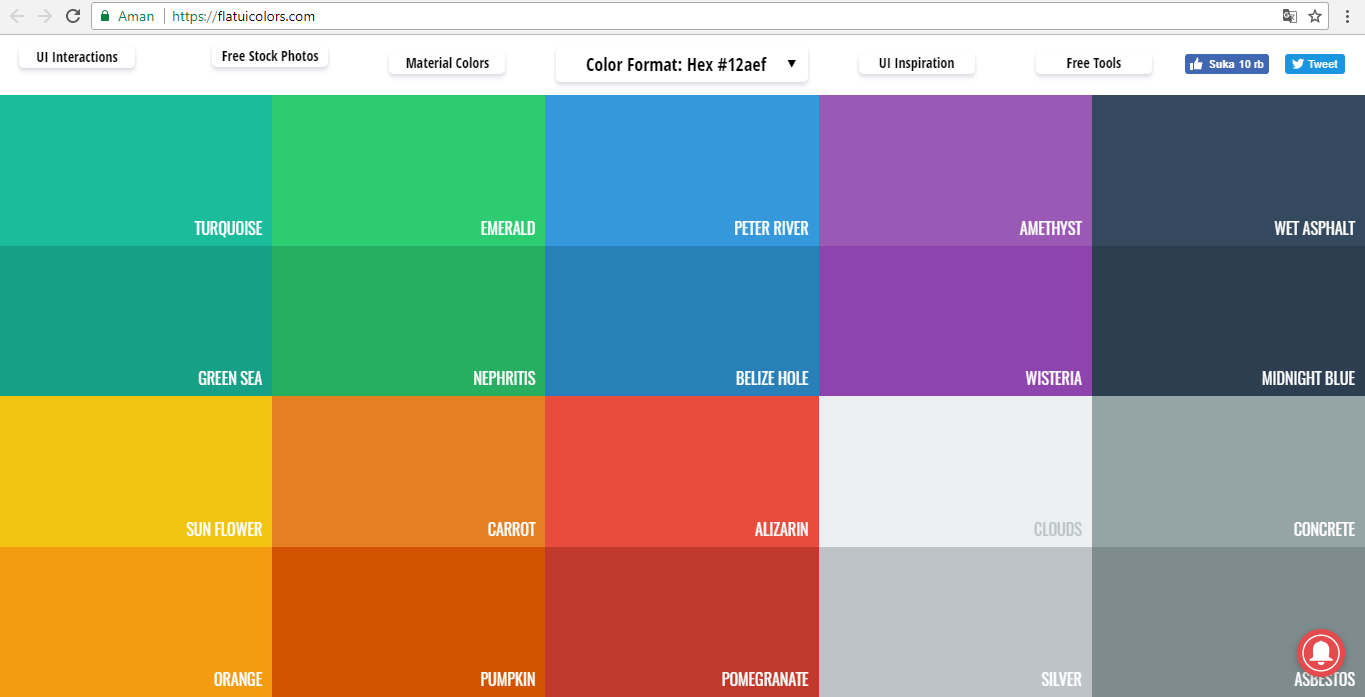
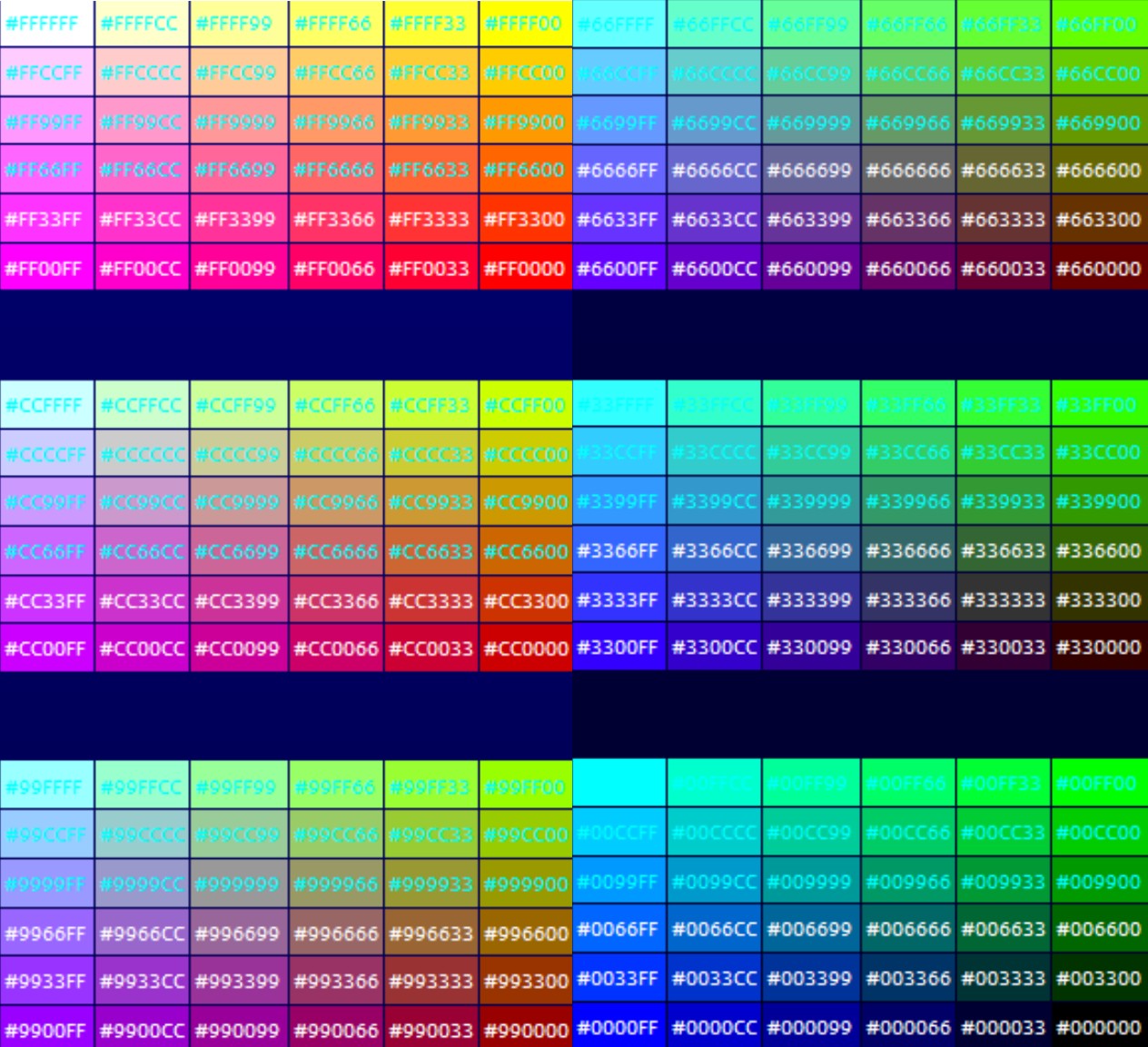
Kumpulan Kode Warna Terbaik Untuk Desain Website Teziger Blog
Untuk keperluan web dan animasi, mode warna yang digunakan adalah mode warna RGB. Istilah RGB sendiri merupakan suatu mode warna standar. ADVERTISEMENT RGB adalah singkatan dari gabungan warna, yakni red (merah), green (hijau), dan blue (biru).

Perpaduan Warna Yang Bagus Untuk Website Ide Perpaduan Warna
Jawaban terverifikasi Hallo Key A. Kakak coba bantu jawab yaa. Jawaban : (A) Indexed Pembahasan : Terdapat beberapa mode warna, diantaranya : 1. RGB, terdiri dari tiga intesitas warna yakni merah,hijau,dan biru yang masing-masingnya bernilai antara 0 (hitam/gelap) hingga 255 (putih/terang).

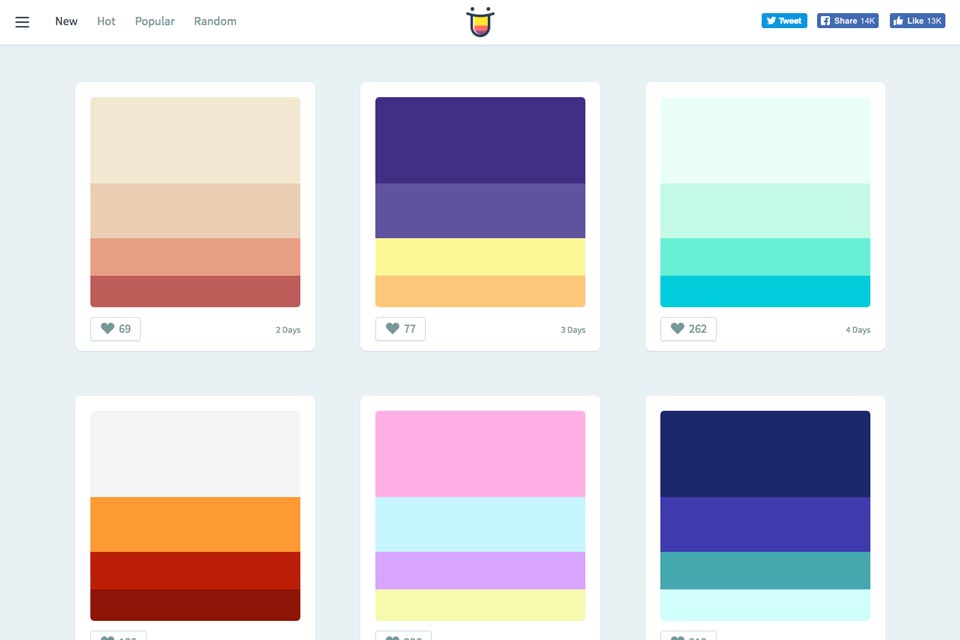
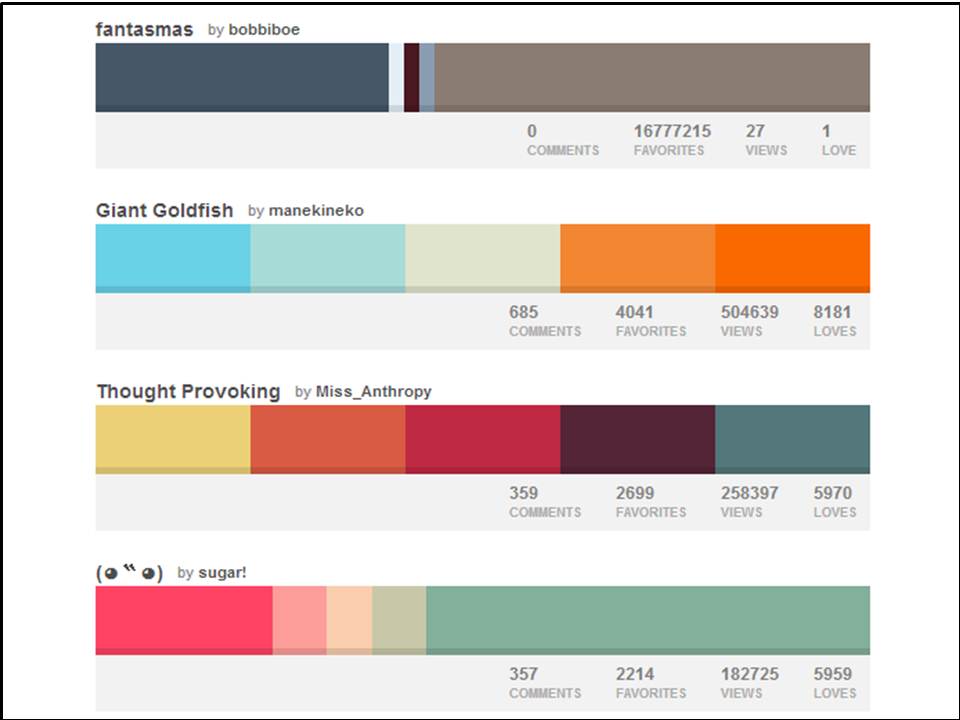
Rekomendasi Website Untuk Mencari Inspirasi Paduan Warna
Perisian ini berjalan pada kedua-dua macOS dan Windows serta menawarkan alat tangan bebas yang canggih dan canggih. Ciri-ciri seperti pemasangan tulang, sokongan tekanan pen untuk tablet, kesan animasi untuk bentuk dan lapisan, berus yang boleh digunakan untuk mengedit dan menghidupkan dengan mudah, sokongan JPA dan pilihan bingkai utama tersedia.

Cara Merubah Mode Warna Untuk Desain Yang Sudah Jadi Di Adobe Illustrator
a. Pengenalan tentang animasi dalam desain web Memperkenalkan animasi dalam desain web adalah salah satu aspek penting yang perlu diketahui oleh desainer dan pengembang web. Animasi adalah teknik visual yang digunakan untuk menganimasikan elemen seperti gambar, teks, dan ikon dalam desain web.

Cara Memilih Warna Dominan Untuk Website Jasa Pembuatan Website
Dengan menambahkan elemen animasi yang lebih interaktif ke situs web portofolio animasi Anda, Anda dapat mengurangi rasio pentalan, memamerkan keterampilan animasi Anda, dan meningkatkan pengalaman pengguna secara keseluruhan serta tingkat keterlibatan situs web Anda.

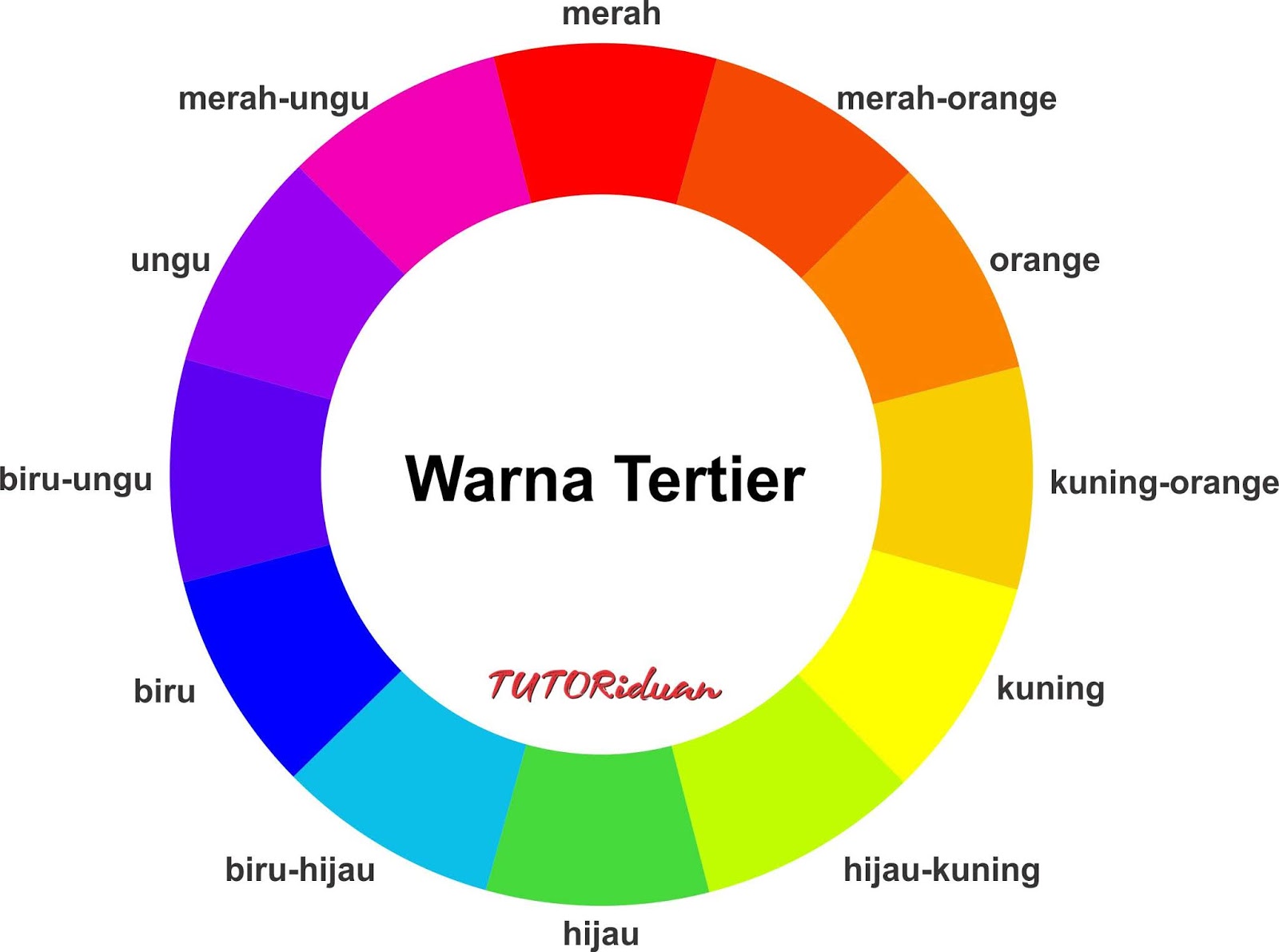
34+ Baru Warna Yang Terbentuk Dari Pencampuran Warna Primer Dan Sekunder Adalah, Warna Dasar
Pada artikel ini, saya akan menjalankan langkah-langkah yang terlibat dalam belajar animasi untuk web, dari apa itu semua, meskipun transisi langsung, animasi yang lebih kompleks, dan sumber daya yang berguna Akan ada beberapa latihan praktis dan interaktif untuk mengumpulkan points di rumah.

Mengenal Warna dengan Teori Warna
Animasi bisa menjadi salah satu format konten yang menarik interaksi audiens. Baik itu format animasi 2D ataupun 3D. Animasi juga bisa digunakan dalam aplikasi untuk membuat user interface yang lebih menarik. Kamu bisa mempelajari proses pembuatan animasi dengan mengikuti webinar dan workshop dari Glints ExpertClass.. Melalui webinar ini, kamu bisa belajar langsung dari para profesional dari.

Pentingnya Pemilihan Warna yang Tepat bagi User Interface Website Anda idmetafora
1. Ingat perkara asas. Apabila ia datang kepada reka bentuk laman web secara umum, adalah idea yang baik untuk mengingati asas-asasnya. Gunakan reka letak grid, utamakan hierarki visual dan sentiasa mematuhi amalan UX yang baik untuk memastikan tapak web anda intuitif dan mudah dinavigasi.

34+ Baru Warna Yang Terbentuk Dari Pencampuran Warna Primer Dan Sekunder Adalah, Warna Dasar
8. Untuk keperluan web dan animasi, mode warna yang digunakan adalah…. a. RGB b. CMYK c. Indexed d. Multichannel e. Lab 9. Langkah yang dilakukan untuk menyimpan dokumen pada photoshop adalah…. a. file open b. file new c. file save d. file close e. file import 10.

Kombinasi Warna Cmyk Dan Rgb Dasar Desain Grafis Fungsi Dan Unsur Warna Cmyk Dan Rgb Check
Warna yang ditampilkan pada layar monitor adalah RGB CMYK Warna putih Warna additive Warna substractive 2. Multiple Choice 45 seconds 1 pt Warna yang digunakan untuk keperluan cetak adalah.. RGB CMYK Warna Gamut Warna additive Warna Pencahayaan 3. Multiple Choice 45 seconds 1 pt

Pemahaman Warna Cmyk Dan Rgb Serta Perbedaannya Ngeeneet
1. Mengapa Menggunakan Animasi dalam Desain Web 2. Jenis Animasi Web Animasi CSS Animasi JavaScript Animasi WebGL Animasi SVG 3. Alat dan Teknologi untuk Membuat Animasi 4. Mengintegrasikan Animasi ke Situs Web Anda dengan AppMaster.io 5. Praktik Terbaik untuk Animasi Web Mengoptimalkan Performa Pastikan Aksesibilitas Jauhkan Animasi Halus

Warna Yang Bagus Untuk Desain Web Ide Perpaduan Warna
3. Pencampur (Rangkaian pembuatan 3D Sumber Terbuka dan Gratis) Mungkin perangkat lunak animasi gratis terbaik dalam daftar ini dan salah satu perangkat lunak yang paling direkomendasikan untuk animasi oleh para profesional, Blender adalah perangkat lunak sumber terbuka yang berjalan di berbagai platform dengan mudah.

Terpopuler 36 Kombinasi Warna Website Simple Dan Minimalis
Pengenalan @keyframes dan Animasi. Komponen utama dari animasi CSS adalah @keyframes, aturan CSS di mana sebuah animasi didefinisikan.Bayangkan @keyframes sebagai tahapan-tahapan yang merangkai timeline pada animasi. Di dalam @keyframes, anda dapat menentukan tahapan ini, dengan masing-masing memiliki sebuah style yang berbeda.. Selanjutnya, agar animasi berjalan, anda perlu mengaitkan.

Kode warna html untuk blog
Untuk keperluan brand atau perusahaan resmi, maka pilihlah warna-warna yang tegas, tidak mencolok dan dinamis. Begitupun bila audiens kita adalah pria atau wanita dewasa, maka pilihlah warna yang.