
Golden Ratio Definition, Formula, Examples (2023)
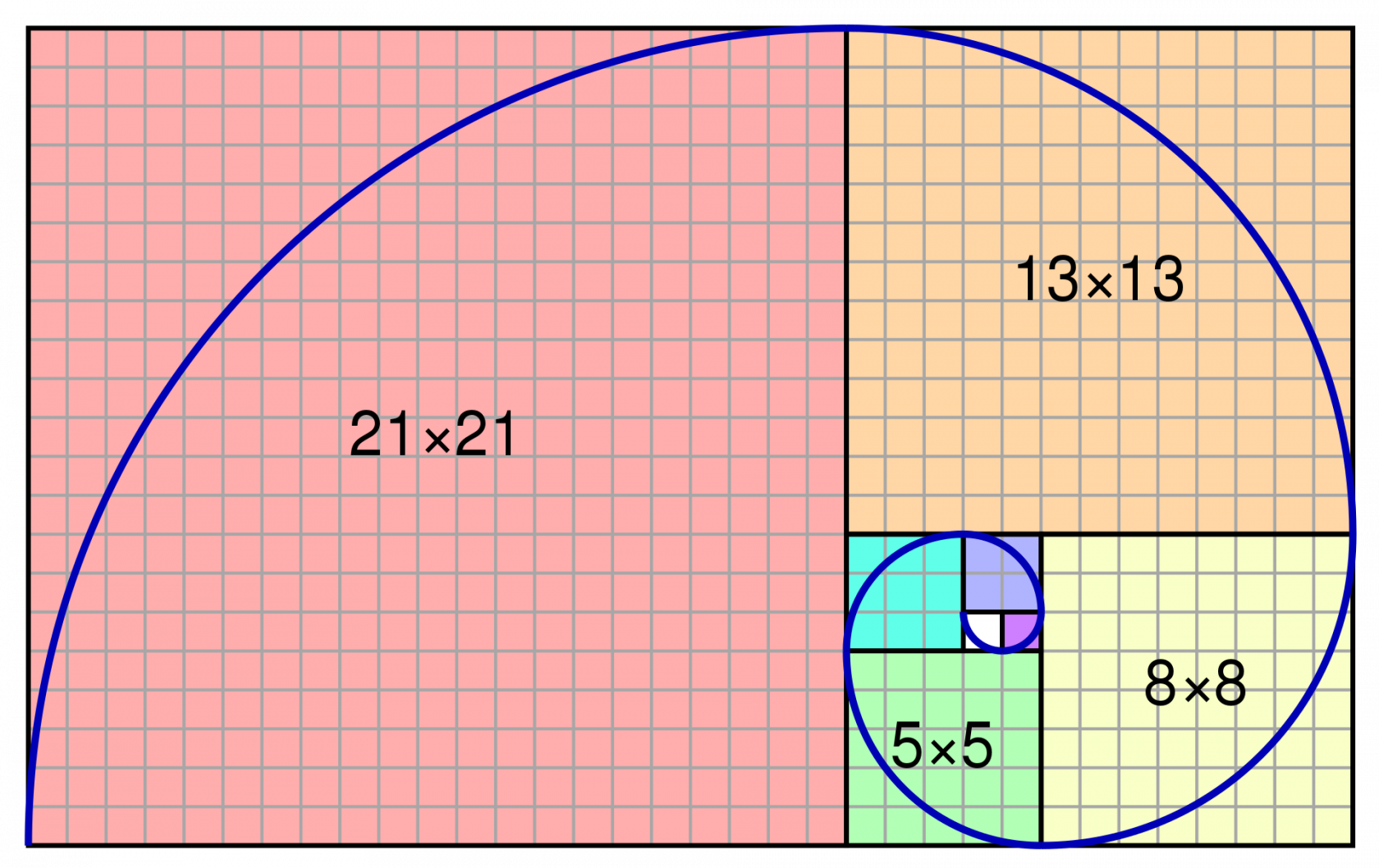
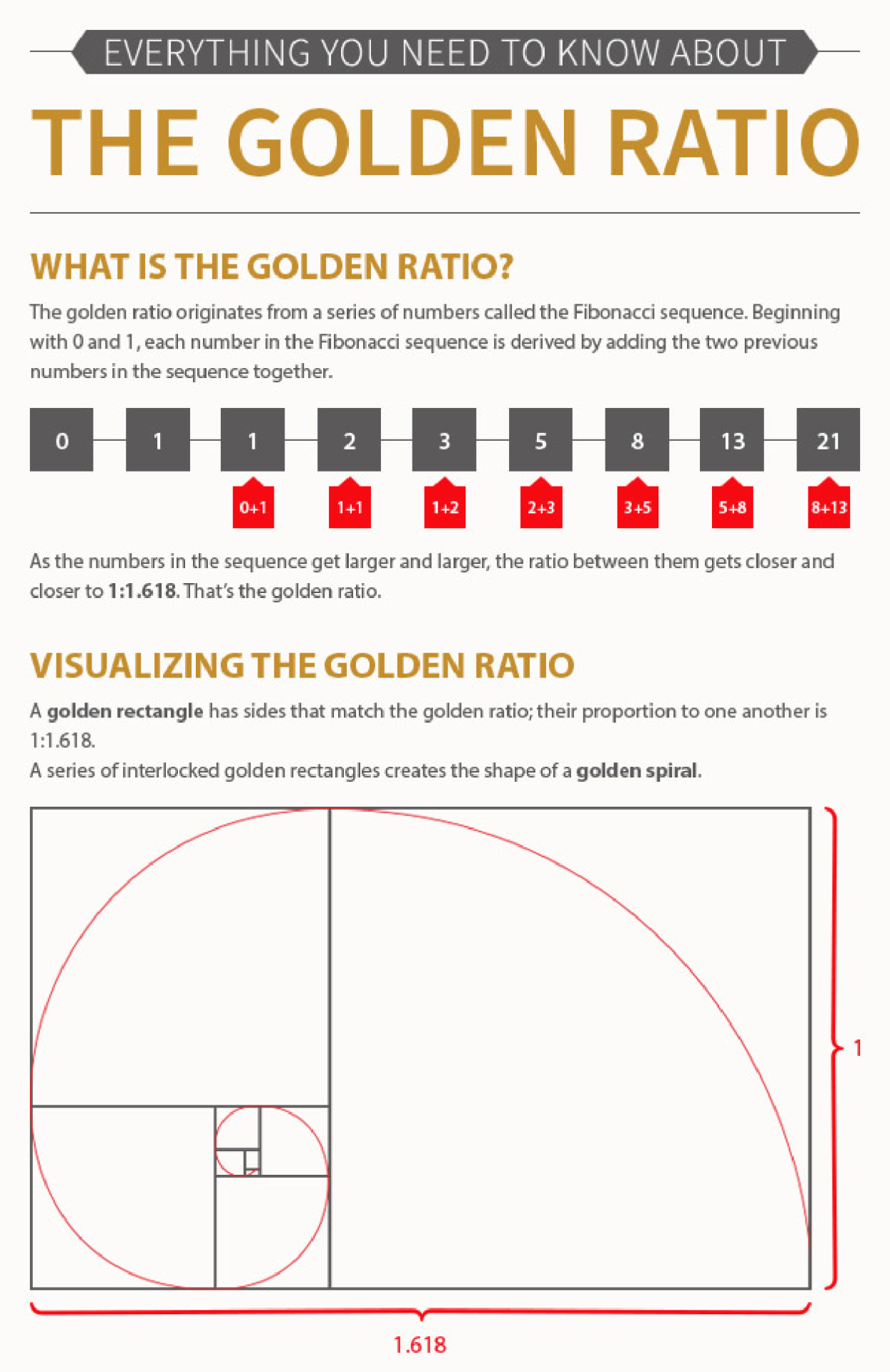
What is the golden ratio? The golden ratio, also known as the golden number, golden proportion, or the divine proportion, is a ratio between two numbers that equals approximately 1.618. Usually written as the Greek letter phi, it is strongly associated with the Fibonacci sequence, a series of numbers wherein each number is added to the last.

The Golden Ratio The Ultimate Guide to Understanding and Using It Ask the Egghead, Inc.
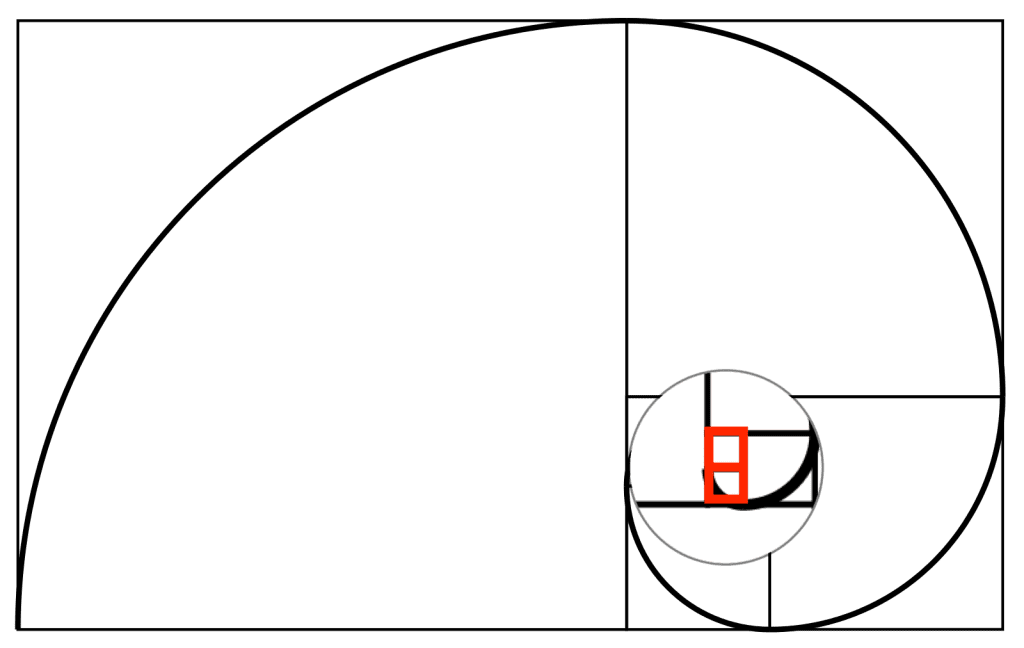
Rasio emas dapat membantu menciptakan komposisi yang akan menarik perhatian pada elemen penting dari foto. Dengan menggunakan rasio emas, Anda membagi gambar menjadi tiga bagian yang tidak sama lalu menggunakan garis dan persimpangan untuk menyusun gambar. Rasionya adalah 1: 0.618: 1.

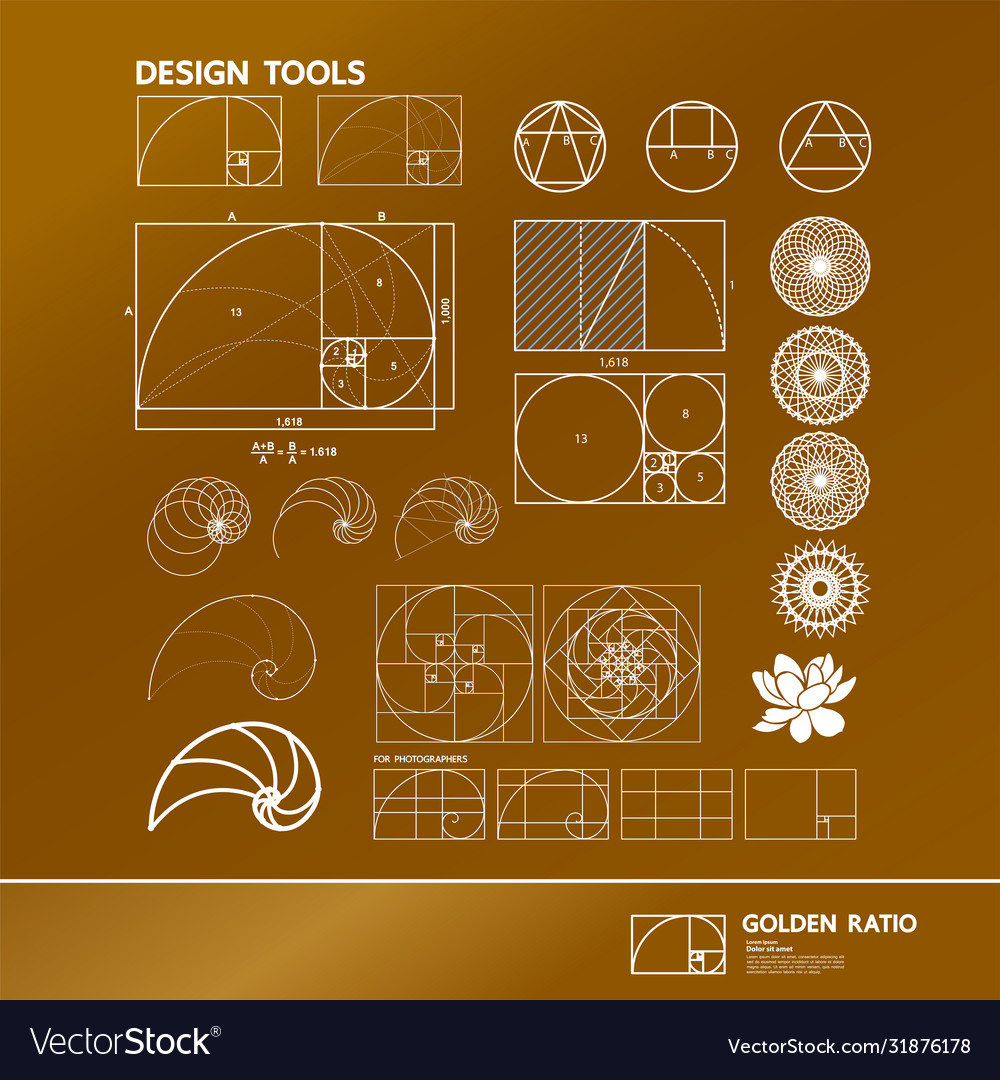
Golden ratio for creative design Royalty Free Vector Image
Golden ratio adalah teknik yang wajib dikuasai oleh desainer. Yuk, pahami cara menerapkan golden ratio agar menghasilkan karya masterpiece!. Selain itu, pertimbangkan ukuran font yang sesuai dengan jenis desain yang kamu buat. Cara menghitung golden ratio adalah dengan mengalikan 1,618 dengan ukuran font paling kecil, yaitu 10pt. Dengan.
Guide to the Golden Ratio Iconiza
The golden ratio was called the extreme and mean ratio by Euclid, and the divine proportion by Luca Pacioli, and also goes by several other names.. Mathematicians have studied the golden ratio's properties since antiquity. It is the ratio of a regular pentagon's diagonal to its side and thus appears in the construction of the dodecahedron and icosahedron. A golden rectangle—that is, a.

Golden Ratio Definition, Formula, Examples (2023)
Golden ratio mengkombinasikan sudut pandang dari alam, seni dan juga hitung-hitungan matematika yang telah bertahun-tahun digunakan oleh banyak desainer sampai dengan perusahaan, seperti Pablo Picasso sampai dengan Pepsi.. Kedua garis yang telah dibagi memiliki ukuran yang sama, yaitu 1.618 atau sesuai dengan angka phi. Pembagian menggunakan.

Download Golden Ratio Diagram Golden Ratio Png HD Transparent PNG
Here's why it's essential to add Golden Ratio Typography to your next project: GRT-enhanced text looks inviting and is easy to read Visitors will pay attention longer, consume more content, connect with your messages better, and buy more of whatever you're selling! You—and your message—will be more authoritative

How to Use the Golden Ratio to Create Stunning Compositions Contrastly
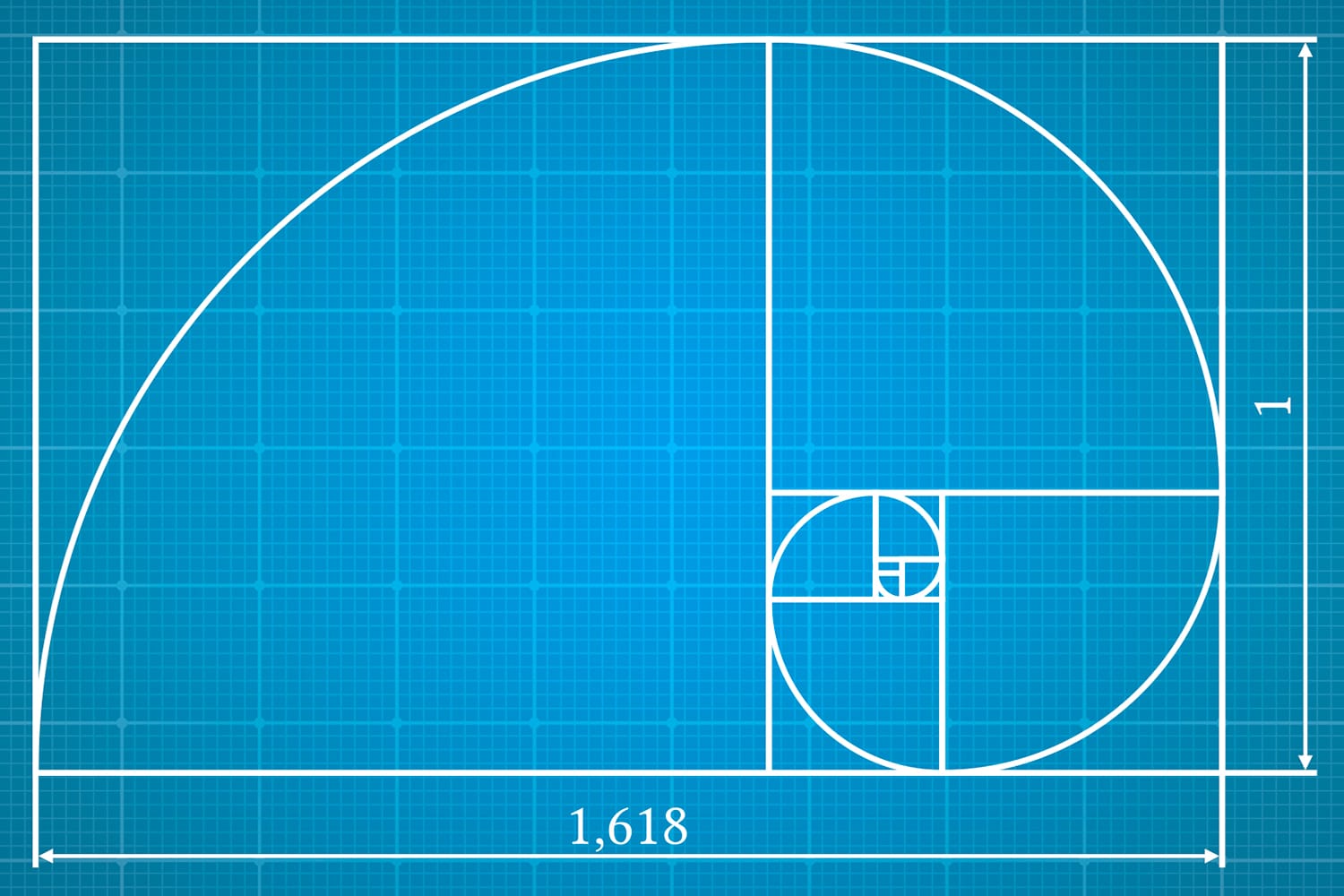
The Golden Ratio is a number that's (kind of) equal to 1.618, just like pi is approximately equal to 3.14, but not exactly. You take a line and divide it into two parts - a long part (a) and a short part (b). The entire length (a + b) divided by (a) is equal to (a) divided by (b). And both of those numbers equal 1.618.

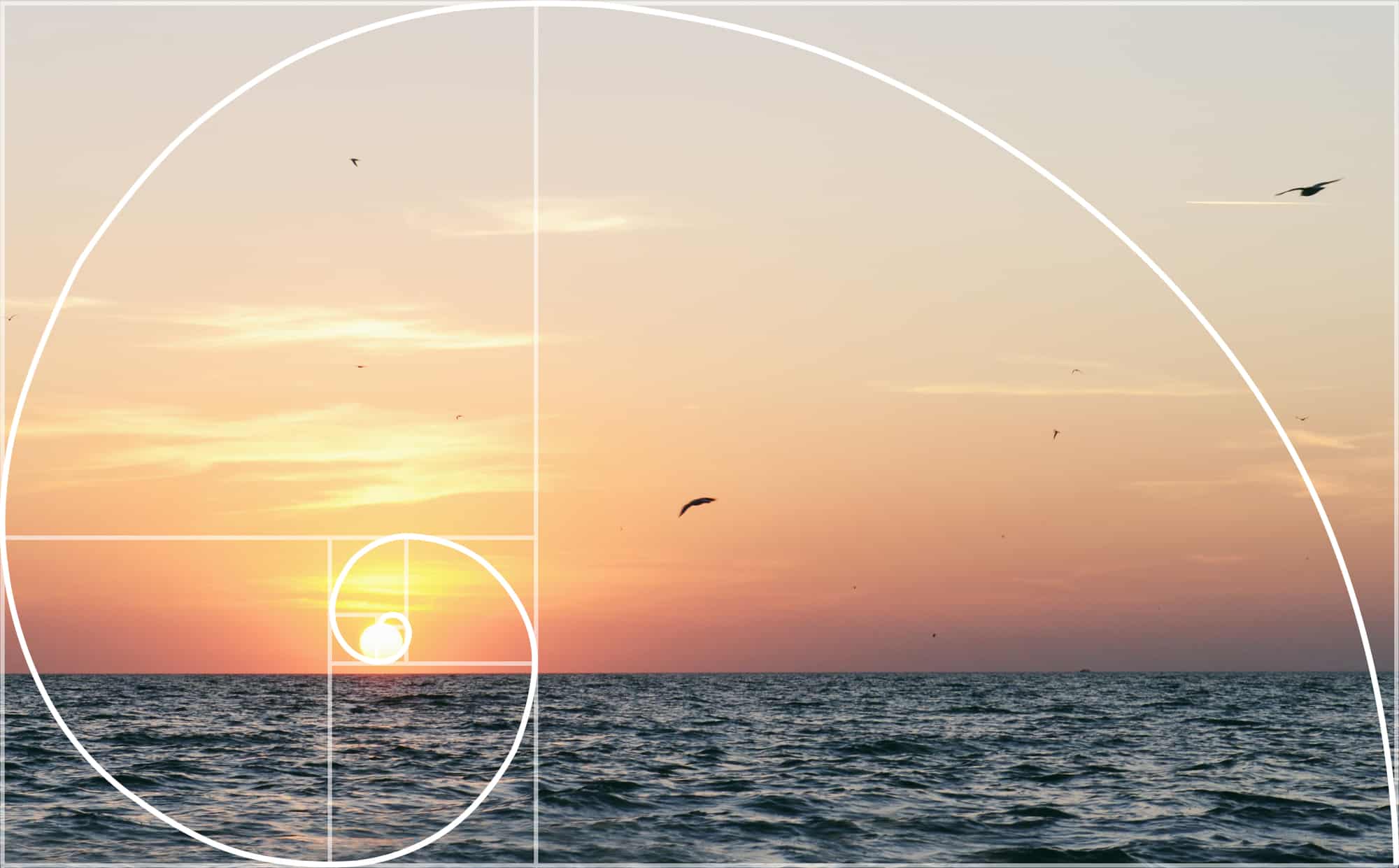
The Golden Ratio How to Use It in Photography Knowledge Hub
The golden ratio is a ratio between two quantities that we can also find when we compute the ratio between the sum of these quantities and the greater of the two. Numerically speaking, the numbers a and b are in the golden ratio if: a/b = (a + b)/a. The value of this ratio is approximately equal to 1.618.

The Golden Ratio Theory and Practice
In photography, the golden ratio is similar to the rule of thirds technique, as the frame is divided up into nine boxes. What makes it different from the aforementioned technique is that the golden ratio uses the ratio of 1:1.618, so the boxes aren't equal. The middle horizontal and vertical boxes that form a 'cross' shape are much.

The Golden Ratio in Design Enosh Wilson
For a font size of 16px, the perfect line height is achieved when h equals the golden ratio. This yields a value of 25.88854px for the optimal line height. Using this value, you can then determine that the associated optimal line width is 670.21670px.

The Golden Ratio The Ultimate Guide to Understanding and Using It Ask the Egghead, Inc.
What is the Golden Ratio. The golden ratio, also known as the golden mean, is the value phi where phi = (A+B)/A = A/B. Golden Ratio Formulas: For this calculator we use phi = ( 1 + sqrt(5)) / 2, which is rounded to 1.6180339887499. You can round your answers A and B to whole numbers or decimals up to 6 places. References. An exact value for the.

geometry matters — How to use the Golden Ratio source here.
golden ratio, in mathematics, the irrational number (1 + Square root of √ 5)/2, often denoted by the Greek letter ϕ or τ, which is approximately equal to 1.618. It is the ratio of a line segment cut into two pieces of different lengths such that the ratio of the whole segment to that of the longer segment is equal to the ratio of the longer segment to the shorter segment.

Ini Loh Cara Menggunakan Golden Ratio Pada Sebuah Desain! IDS International Design School
Selain itu, gunakan golden ratio sebagai panduan ukuran tipografi. 2. Komposisi Gambar. Jangan lupa untuk memperhatikan komposisi gambar pada sebuah desain. Jadi, kamu bisa mengatur panjang, lebar, atau tinggi objek agar sesuai dengan perbandingan 1:1.618. 3. Grid Golden Ratio.
.png)
Golden Ratio Calculator with Examples & Formula
That rectangle above shows us a simple formula for the Golden Ratio. When the short side is 1, the long side is 1 2+√5 2, so: φ = 1 2 + √5 2. The square root of 5 is approximately 2.236068, so the Golden Ratio is approximately 0.5 + 2.236068/2 = 1.618034. This is an easy way to calculate it when you need it.

Golden Ratio The Secret to Success of Your Logo Design Fibonacci
Contoh lain menentukan ukuran teks judul dengan body text. Jika body text adalah 10px, kali dengan angka 1,618, maka kamu akan mendapat angka 16,18. Sehingga ukuran teks judul bisa 16px. Singkatnya, penggunaan rasio emas berfungsi menentukan ukuran untuk hierarki teks. Aplikasi Golden Ratio dalam Mendesain Logo

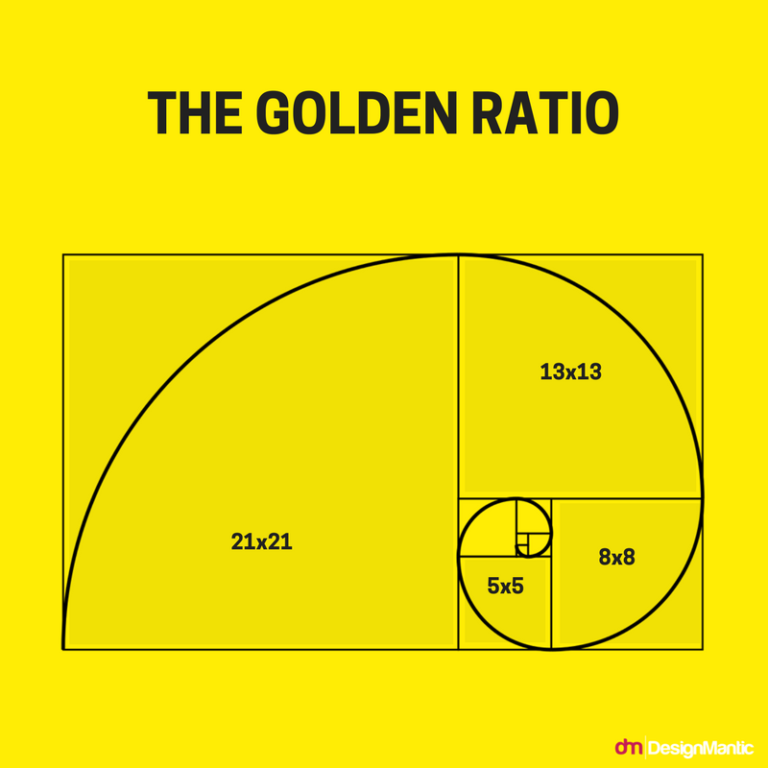
Golden Ratio in Design DesignMantic The Design Shop
Image by author Golden Ratio dalam Typography. Golden Ratio dapat membantu kamu dalam menentukan ukuran font dari sebuah tulisan. Contohnya jika kamu menulis body text dengan ukuran font 12px dan kamu ingin menentukan berapa ukuran dari header text nya, kamu tinggal mengalikan 12px dengan 1.618 dan akan mendapatkan hasil 19.416, yang berarti kamu dapat menggunakan 19px atau 20px untuk ukuran.