
membuat website dengan dreamweaver cs6 Rahma Teknik Blogger
Beberapa keunggulan Adobe Dreamweaver sebagai aplikasi pengembangan dan desain web. 1. Display yang dinamis cocok untuk semua perangkat. 2. Code Editor yang Serbaguna. Langkah-Langkah Pembuatan Website menggunakan Adobe Dreamweaver. 1.Download dan Instal Adobe Dreamweaver. 2.Membuat Situs Baru.

membuat website dengan dreamweaver cs6 Rahma Teknik Blogger
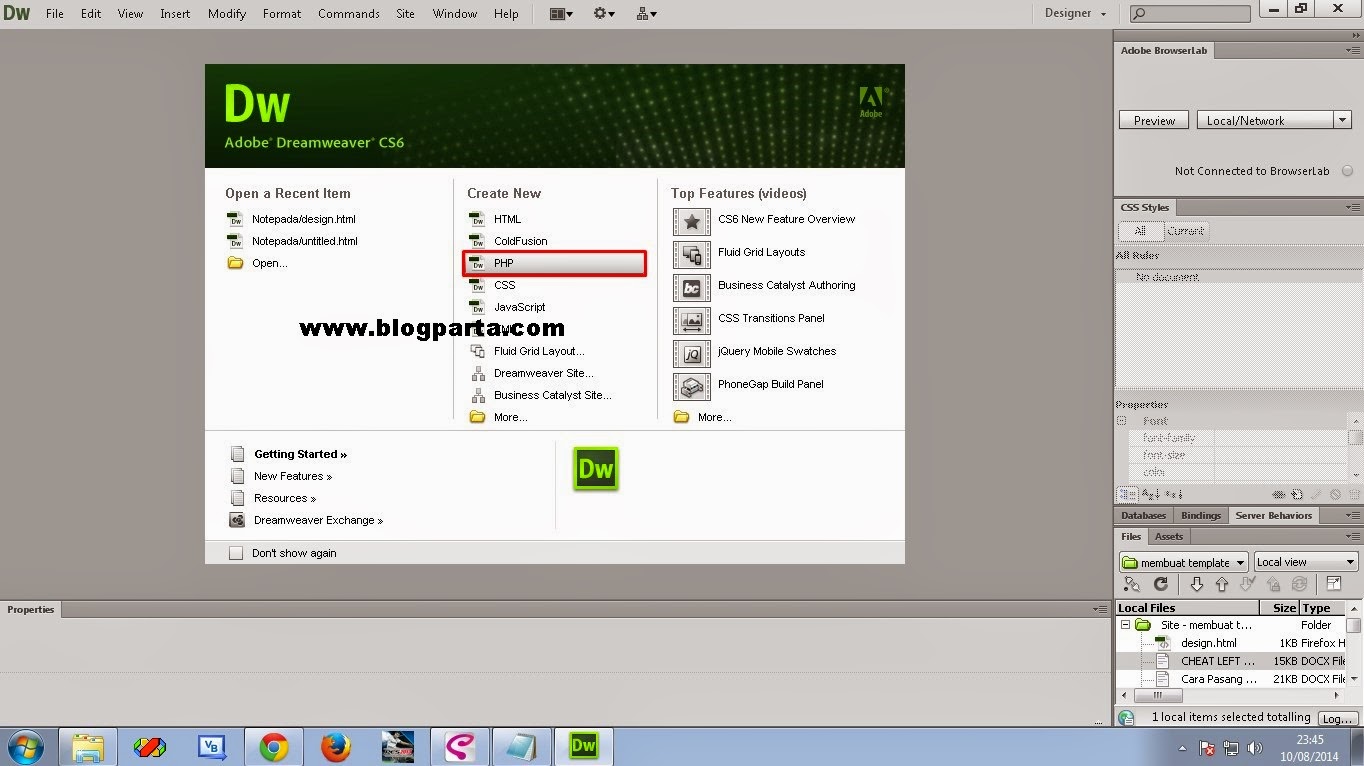
Selanjutnya teman teman buka aplikasi dreamweaver Cs6. Klik file lalu pilih dan klik newTambah site baru. Selanjutnya teman teman bisa memilih template dengan meng klik HTML atau Html Template lalu pilih template yang sesuai dengan keinginan teman teman sesuai dengan kebutuhan tinggal menyesuaikan layout header,footer,dan sidebar setelah.

Tutorial Membuat Website Dengan Dreamweaver Cs6 Pdf Satu Trik
Praktik Desain Web dengan Menggunak an Adobe Dreamweaver. 10. 10. Jangan menambahkan "autoplay" suara ketika seseorang mengunjungi. situs Anda. Sebaiknya tawarkan, apakah menggunakan intro.

Tutorial Membuat Website Dengan Dreamweaver Cs6 Pdf Satu Trik
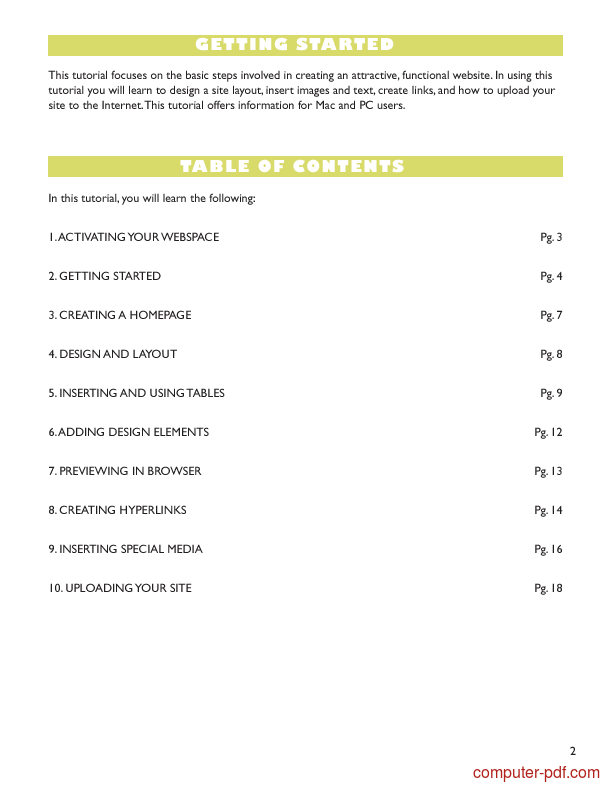
Belajar Dreamweaver dan Tutorial Pembuatan Website dan pemahaman kode HTML, CSS, Javascript, Javascript, JQuery, ASP.Net dan membuat desain web dengan Dreamweaver dan Photoshop untuk mempercantik halaman website. Daftar isi Tutorial Dreamweaver: PAGE 2 » Preview Page 2. Membuat Tabel Cantik Berefek Hover. Mengatur Background Website Agar.

Creating Responsive Designs with Dreamweaver CS6 Fluid Grid Layout
Rangkuman Harga Dreamweaver. Sebagai software dengan basis subscription, Dreamweaver menawarkan berbagai paket untuk user perorangan. Paket prepaid untuk satu aplikasi serta penyimpanan berbasis cloud 100GB, Adobe Portfolio, Fonts, dan Spark dibanderol seharga 239.88 USD per tahun.. Untuk paket all-apps yang termasuk 20+ software pendukung seperti Photoshop CC, Illustrator CC, dan Adobe XD CC.

Dreamweaver Tutorial How to Build a Dreamweaver Website
Namun, bagi Anda yang mencari tutorial Dreamweaver CS6 bahasa Indonesia atau ingin belajar cara membuat website dengan Dreamweaver CS5, panduan ini masih dapat dipraktikkan karena interface yang tak jauh beda. Berikut cara download dan install Dreamweaver selengkapnya: Buka website resmi Adobe Dreamweaver, lalu klik tombol Free Trial.

Tutorial Membuat Website Dengan Dreamweaver Pdf Satu Trik
#Adobedreamweavercs6##amazingslider##membuatwebsite#

Tutorial Membuat Website Dengan Dreamweaver Cs6 Pdf Satu Trik
Bismillah. Assalamualaikum.. Pada video kali ini kita akan belajar tentang Membuat Desain Web dengan Dreamweaver. Pembuatannya sangat mudah. Kita akan be.

Cara Membuat WEB Menggunakan Adobe Dreamweaver CS6 YouTube
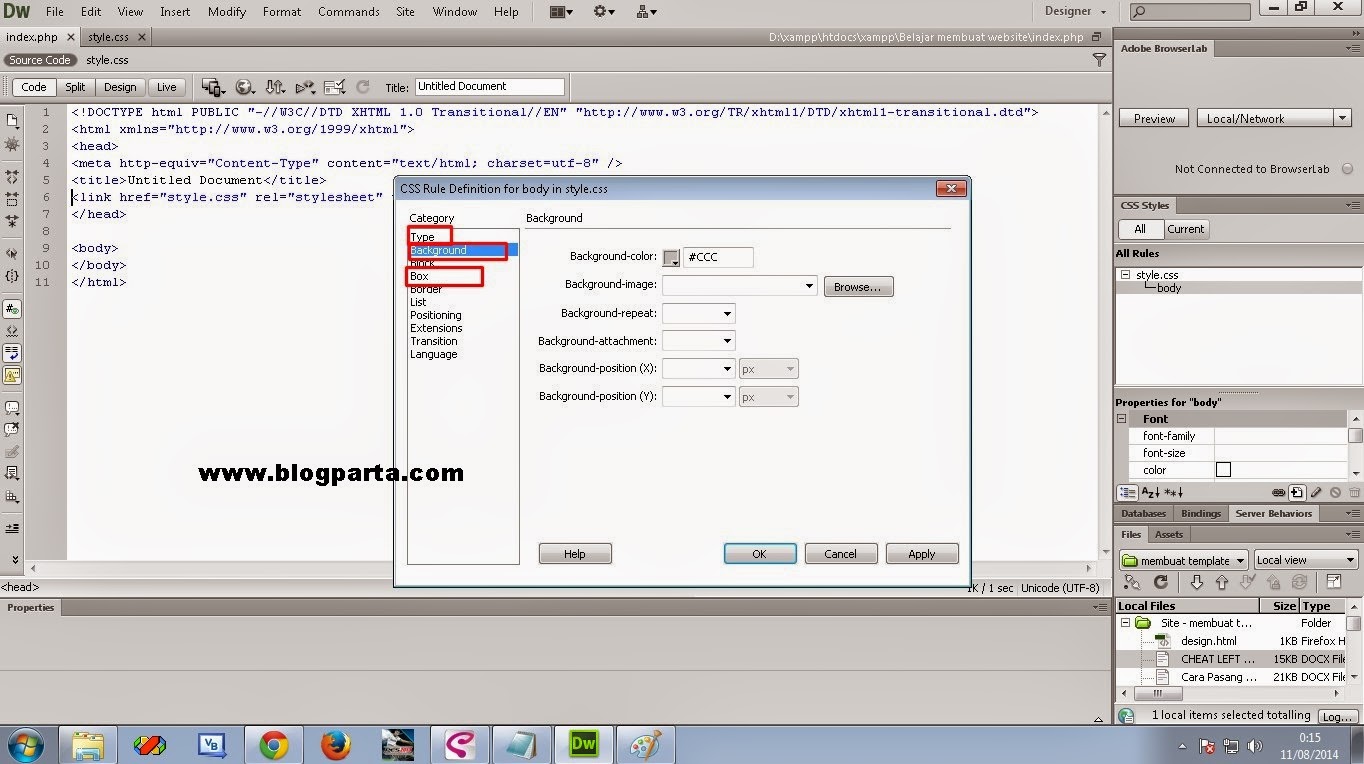
Yuk, simak terus sampai selesai! 3. Tambahkan kode pada file style.css. Setelah index.html selesai, cara membuat website HTML dan CSS selanjutnya adalah menambahkan kode pada file style.css. Langkah ini bertujuan untuk membangun tampilan halaman yang lebih cantik, menarik, dan interaktif.

Belajar Membuat Template WEB Menggunakan Adobe Dreamweaver CS6 HTML & CSS (anangaoSTUDIO
I Gede Mahendra Darmawiguna. Pengembangan media pembelajaran model tutorial ini bertujuan untuk, 1) merancang media pembelajaran dreamweaver model tutorial pada mata pelajaran mengelola isi halaman web untuk siswa kelas XI program keahlian multimedia di SMK Negeri 3 Singaraja, 2) mengimplementasikan media pembelajaran dreamweaver model tutorial.

Dreamweaver cs6 tutorial pdf swapdase
Cara Membuat Website dengan Dreamweaver CS6 - Membuat website dengan Dreamweaver dapat dikatakan cukup mudah. Sobat tidak perlu menghafal script-script HTML yang cukup merepotkan.. Download Tutorial. Berbagi. 17 komentar untuk "Cara Membuat Website dengan Dreamweaver CS6" Anonim 20 November 2013 pukul 17.17. makasih gan. Balas Hapus. Balasan.

TUTORIAL MEMBUAT WEBSITE SEDERHANA MENGGUNAKAN DREAMWEAVER CS6 YouTube
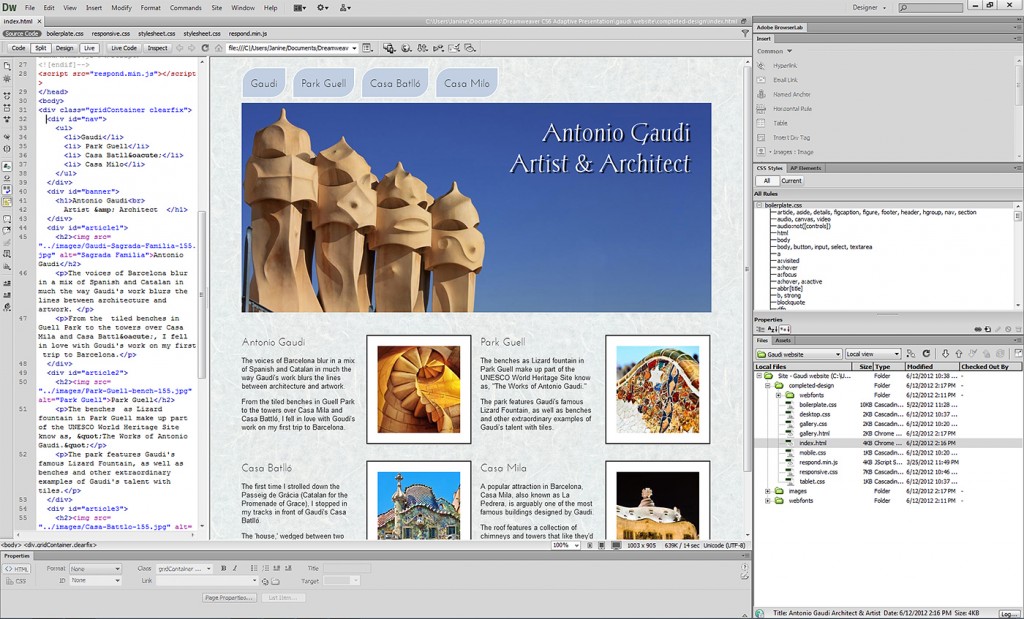
How to Build a Responsive Website using Dreamweaver CC: This is a step by step tutorial on how to create or develop a responsive website design using Adobe D.

membuat website dengan dreamweaver cs6 Rahma Teknik Blogger
Buat Layout utama (layout contoh 1) sebagai berikut: Buat tabel dengan cara klik Insert table, gunakan parameter sbb: Latihan membuat website dengan Adobe Dreamweaver - UPT LLK Disnakertransos Purworejo 6 fklik OK maka akan muncul tampilan sbb: Untuk menyesuaikan dengan layout 1, maka pada baris paling atas (untuk header) lakukan merge cell.

Simple Dreamweaver Tutorial How to Make a Webpage (Step By Step)
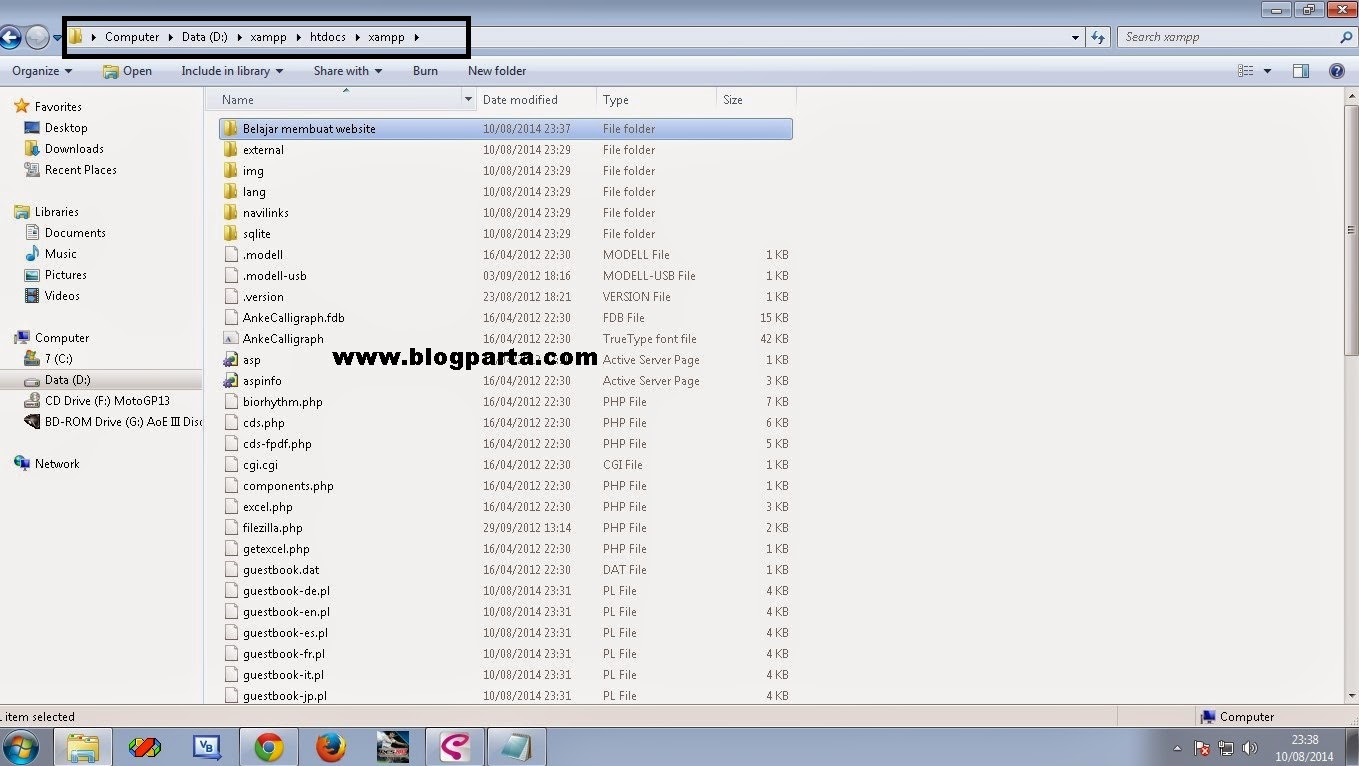
2.1 Membuat XHTML dengan Dreamweaver MX. Untuk Memulai membuat website dengan dreamweaver, anda dapat langsung. membukanya pada desktop shortcut atau melalui menu : start All Program Macromedia Macromedia Dreamweaver MX 2004. Pastikan Applikasi ini sudah terinstall terlebih dahulu pada PC yang akan anda gunakan.

Mahir membuat website dengan adobe dreamweaver CS6 CSS dan JQuery 2015
Mahir Membuat Website Dengan Adobe Dreamweaver CS6, CSS, Dan Jquery; Mahir Membuat Website Dengan Adobe Dreamweaver CS6, CSS, Dan Jquery. Rp 38.500. Hemat Rp 5.775. Rp 32.725. Judul. Mahir Membuat Website Dengan Adobe Dreamweaver CS6, CSS, Dan Jquery. Penulis. Humaira' Bintu Bekti. No. ISBN. 9789792947656. Penerbit

Simple Step By Step Dreamweaver Tutorial 2020 Make A Website Hub
Cara Membuat Website dengan Dreamweaver CS6 - Membuat website dengan Dreamweaver. dapat dikatakan cukup mudah.. BUKU TUTORIAL.pdf. Enos Lolang. Okta Fitriani (2011102431247) - Project UAS Web CMS. Okta Fitriani (2011102431247) - Project UAS Web CMS. YEYEN AFERA. T-2011102431274-Yeyen Afera.