
Cuti Bersyarat YouTube
Secara default, React DOM meng-escape nilai apapun yang ditaruh di dalam JSX sebelum me-render mereka. Oleh karena itu dapat dipastikan Anda tidak akan pernah menginjeksi apapun yang tidak ditulis di aplikasi Anda secara eksplisit. Semuanya akan diubah menjadi string sebelum di-render. Ini membantu mencegah ada nya serangan XSS (skrip-lintas.

Conditional Rendering ReactJS. Dalam React, rendering bersyarat… by
015: elemen render bersyarat; 016: ikuti deretan " rolls". Elemen di-refresh setiap kali nilai ditambahkan ke array; 017: menampilkan jumlah gulungan (disegarkan setiap kali ada nilai yang ditambahkan ke larik). Setelah Komponen React selesai dibuat, Anda perlu menggunakannya di template "induk" lain atau di file App.jsx utama.

Pin on Thesis
React.js merupakan library UI Javascript untuk membuat aplikasi web yang sangat populer dimana React sangat mudah untuk di pelajari. Selain itu anda bisa bel.

In Progress Musée des Confluences / COOP HIMMELB(L)AU Parametric
Rendering Bersyarat v-if. Instruksi v-if biasa digunakan untuk melakukan render sebuah blok secara bersyarat. Blok hanya akan di-render apabila ekspresi instruksi mengembalikan nilai benar. < h1 v-if = "awesome" > Vue itu mengagumkan! Juga memungkinkan untuk menambahkan "blok else" dengan v-else:
SKETCHUP TEXTURE TUTORIAL VRAY WATER RENDER IN SKETCHUP
Rendering kondisi dan perulangan React dilakukan dengan menggunakan pernyataan bersyarat dan struktur perulangan di JSX. 1. Kondisi rendering - Menggunakan: Anda dapat menggunakan struktur di JSX untuk memeriksa kondisi dan merender elemen yang berbeda berdasarkan kondisi tersebut. if-else if-else . For contoh:

Layout Architecture, Architecture Graphics, Architecture Rendering
Conditional Rendering. Pada React, Anda dapat membuat komponen berbeda yang mencakup perilaku yang dibutuhkan. Lalu, Anda dapat me- render hanya beberapa bagian saja, berdasarkan state dari aplikasi Anda. Render Bersyarat pada React berfungsi sama halnya dengan operator bersyarat pada Javascript. Gunakan JavaScript operator seperti if atau.

Teknik Perataan Bersyarat PDF
Rendering bersyarat (Conditional Rendering) di React bekerja dengan cara yang sama seperti kondisi bekerja di JavaScript. Gunakan operator JavaScript seperti if atau operator kondisional untuk membuat elemen yang mewakili keadaan saat ini, dan biarkan React memperbarui UI untuk mencocokkannya.

tropicoerivoluzione Architecture Graphics, Architecture Rendering
Lihat juga: Rendering Bersyarat - v-show. v-if. Nilai Anggapan: any. Penggunaan: Me-render elemen sesuai kondisi berdasarkan pada syarat yang dianggap benar dari nilai sebuah ekspresi. Elemen beserta direktif / komponen yang ada di dalamnya dihancurkan dan dibuat ulang saat peralihan.

Tutorial React.js Part8 Render Bersyarat / Conditional Rendering dan
Rendering Bersyarat di Aplikasi Vue Anda Menjadi Mudah Anda telah belajar merender konten secara kondisional di aplikasi Vue dengan direktif v-if dan v-show. Dengan memanfaatkan arahan ini, Anda dapat merender konten dengan cepat berdasarkan berbagai kondisi, memberi Anda kontrol lebih besar atas tampilan dan perilaku komponen Vue Anda.

React Render Tutorial Rendering
Render bersyarat adalah cara yang berguna untuk meningkatkan aplikasi Anda. Berikut adalah pilihan cara untuk menggunakannya. Render bersyarat mengacu pada perubahan perilaku aplikasi bergantung pada statusnya. Misalnya, Anda dapat mengubah pesan ucapan pada aplikasi React Anda menjadi gelap di malam hari. Dengan cara ini Anda memiliki pesan.

Contoh Soal Probabilitas Bersyarat Gaya Modis
Rendering Bersyarat di Aplikasi Vue Anda Menjadi Mudah Anda telah belajar merender konten secara kondisional di aplikasi Vue dengan direktif v-if dan v-show. Dengan memanfaatkan arahan ini, Anda dapat dengan cepat merender konten berdasarkan berbagai kondisi, memberi Anda kontrol lebih besar terhadap tampilan dan perilaku komponen Vue Anda.

Render sketchup online gratis astrogre
Katakanlah Anda memiliki komponen PackingList yang me-render beberapa Item, yang dapat ditandai sebagai dikemas atau tidak: App.js. App.js. Reset Fork.. JavaScript memiliki sintaks yang ringkas untuk menulis ekspresi bersyarat — the operator kondisional atau "operator ternary".

Tutorial Vray H2o Inwards Sketchup Great Architecture
D alam React, rendering bersyarat bekerja dengan cara yang sama seperti kondisi bekerja di JavaScript. Kami menggunakan operator JavaScript untuk membuat elemen yang mewakili status saat ini, dan kemudian React Component memperbarui UI untuk mencocokkannya. Ada lebih dari satu cara untuk melakukan rendering kondisional di React.

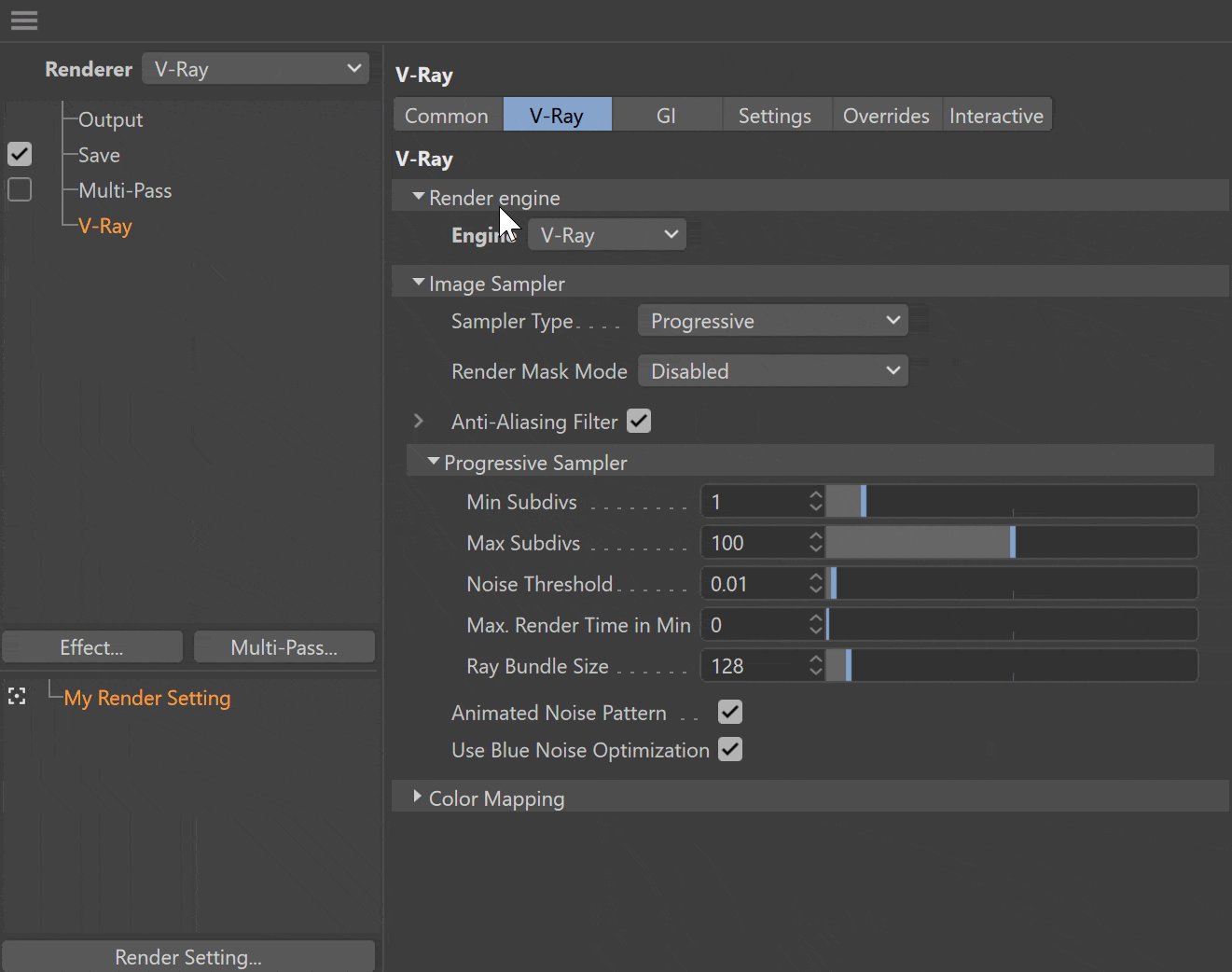
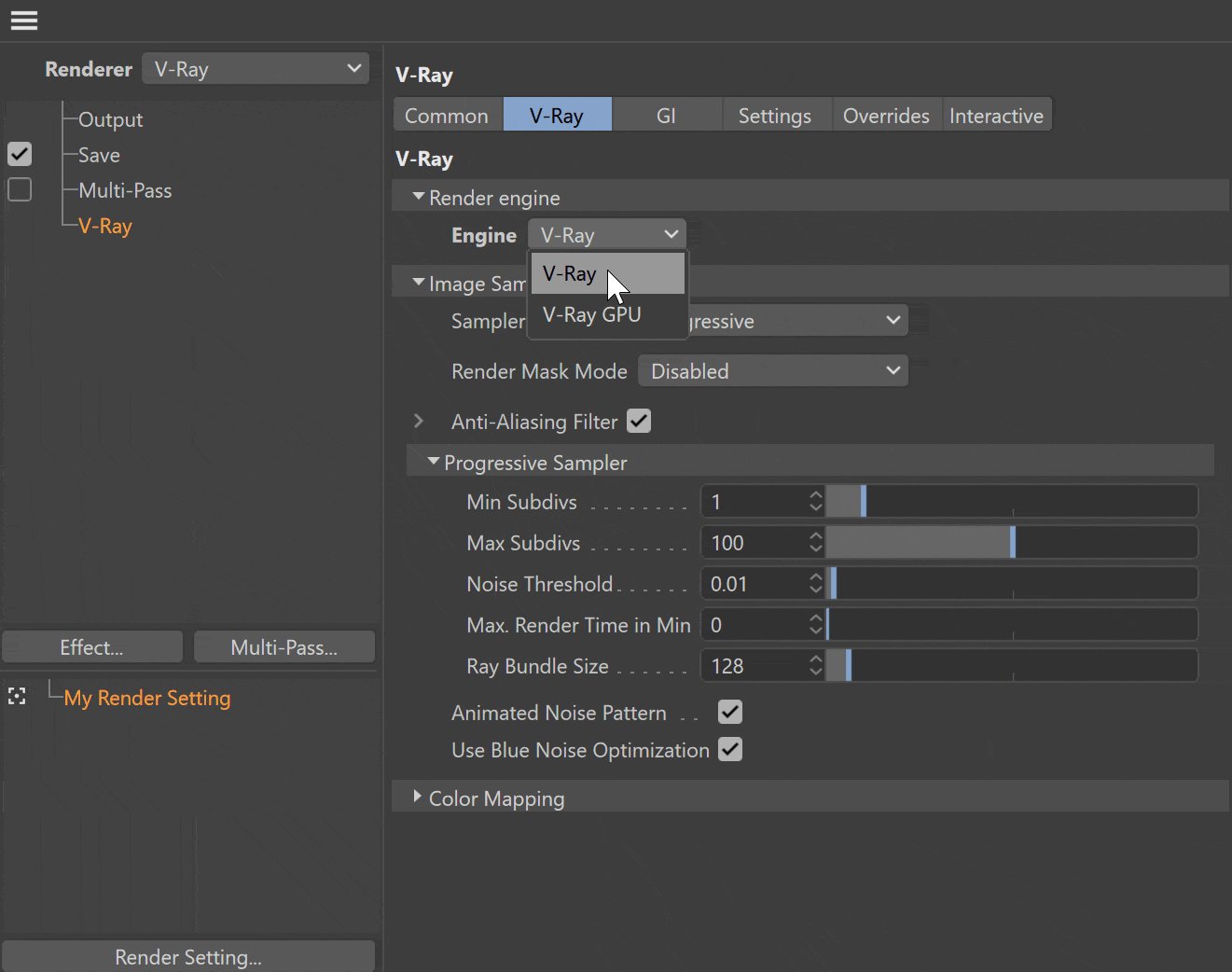
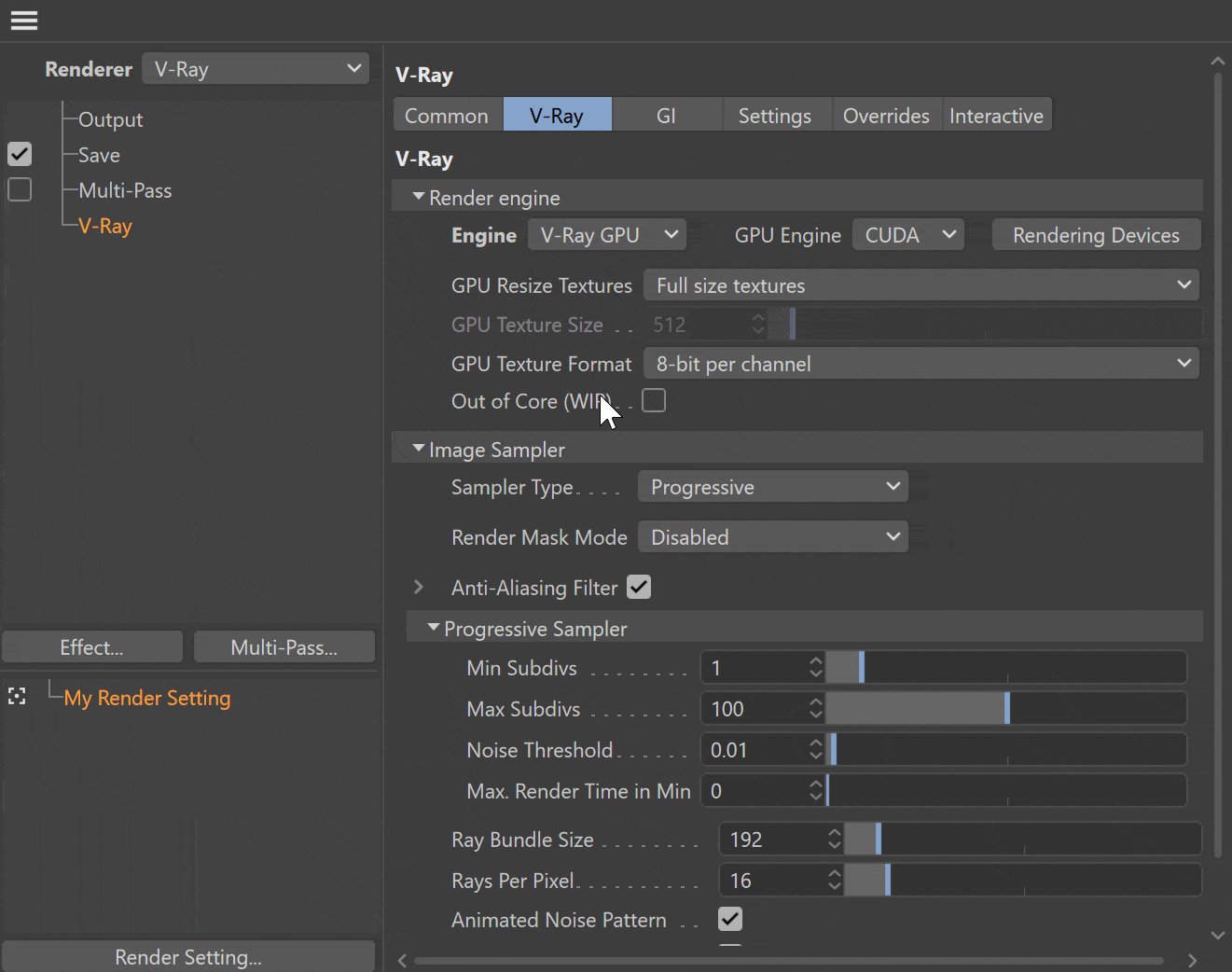
Rt render vray settings loxagulf
Catatan: Dalam CSS, atribut display: contents bisa digunakan jika Anda tidak ingin simpul menjadi bagian dari layout.. Pendeteksian atas efek samping yang tidak diharapkan . Secara mendasar, React bekerja dalam dua tahap: Tahap render menentukan perubahan apa yang perlu terjadi, misalnya untuk DOM. Dalam tahap ini, React memanggil render lalu membandingkannya dengan hasil render sebelumnya.

Blender 3D Render Midjourney AI Gamer Computer Setup Floating Island
The Virtual DOM is a lightweight JavaScript object, created by a render function. It takes three arguments: the element, an object with data, props, attrs and more, and an array. The array is where we pass in the children, which have all these arguments too, and then they can have children and so on, until we build a full tree of elements.

Tata Cara Pemberian Bebas Bersyarat Indonesia Baik
Render bersyarat di React seperti trik sulap, menampilkan atau menyembunyikan sesuatu berdasarkan kondisi tertentu. Cukup keren, ya? Kapan Anda menggunakan '&&'? Ini seperti kode rahasia! Sisi kiri adalah kondisi yang ingin Anda periksa, dan jika benar, sisi kanan akan ditampilkan atau melakukan sesuatu yang keren.