
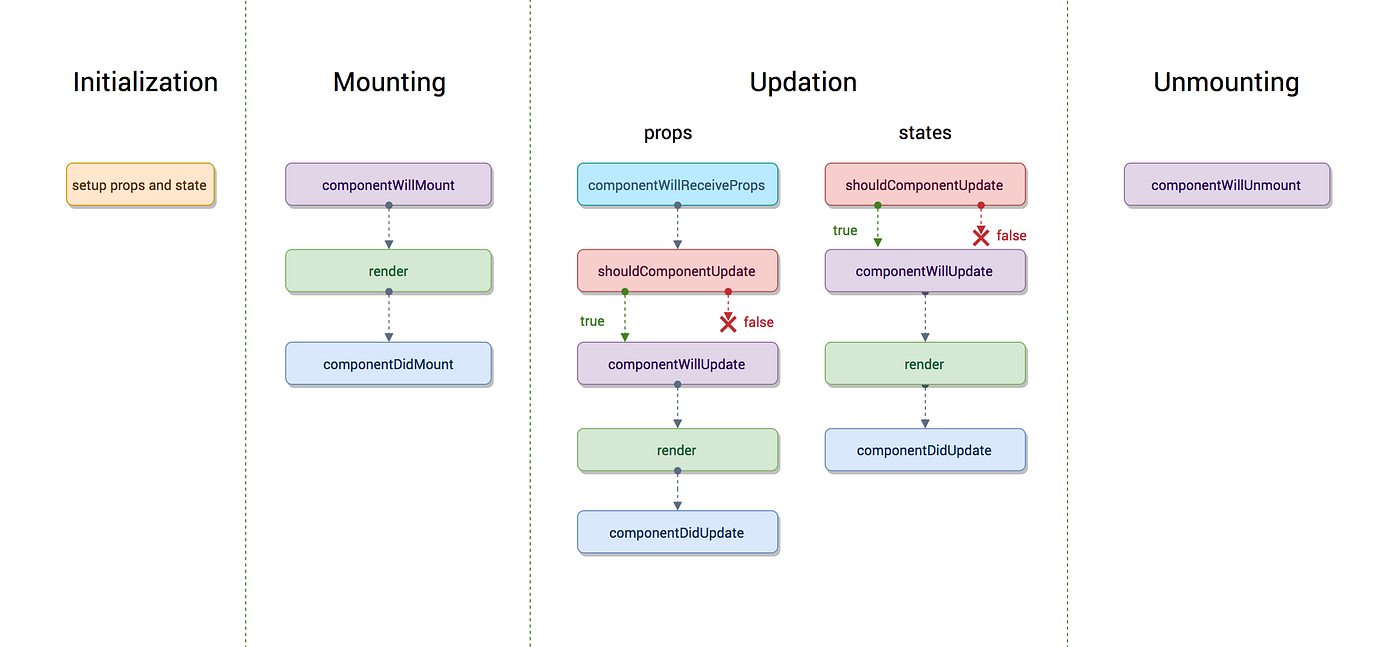
PPT React Components Lifecycle React Tutorial for Beginners
react-darkreader - A React Hook for adding a dark / night mode to your site inspired by darkreader. react-apple-signin-auth - Apple signin for React using the official Apple JS SDK. react-mrz-scanner - A React component to scan MRZ on passports, visa cards, etc. It is based on Dynamsoft Label Recognizer.

Understanding React Hooks
All React components must act like pure functions with respect to their props. Of course, application UIs are dynamic and change over time. In the next section, we will introduce a new concept of "state". State allows React components to change their output over time in response to user actions, network responses, and anything else, without.

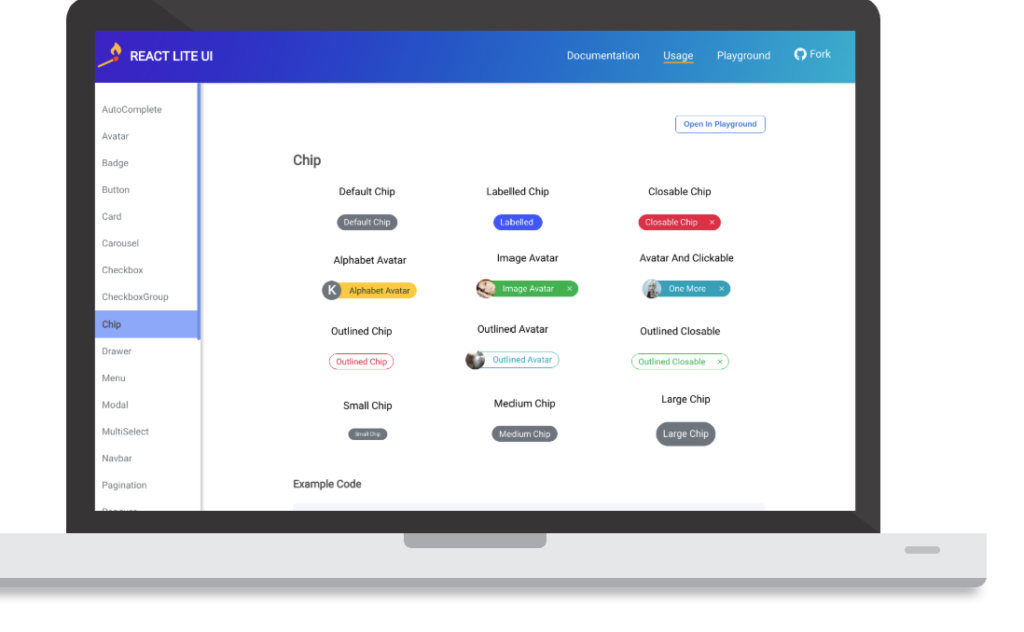
21 Amazing React UI components For faster React Development
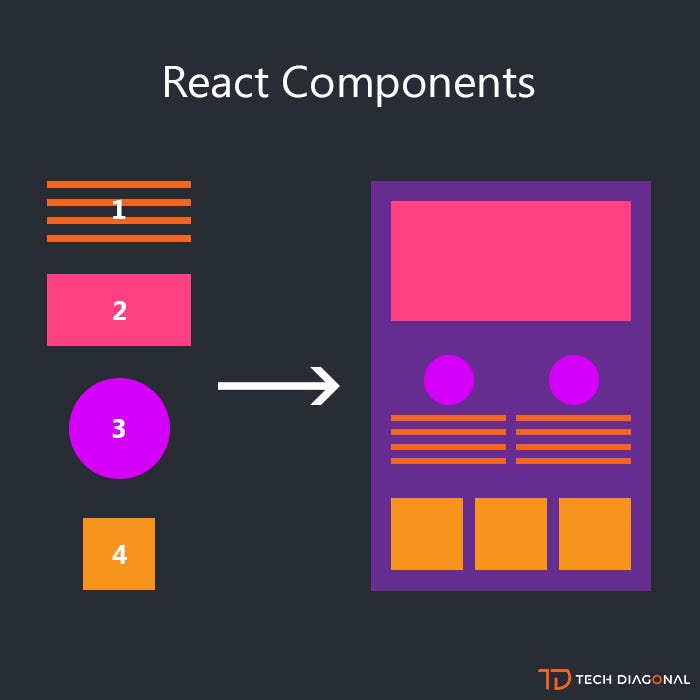
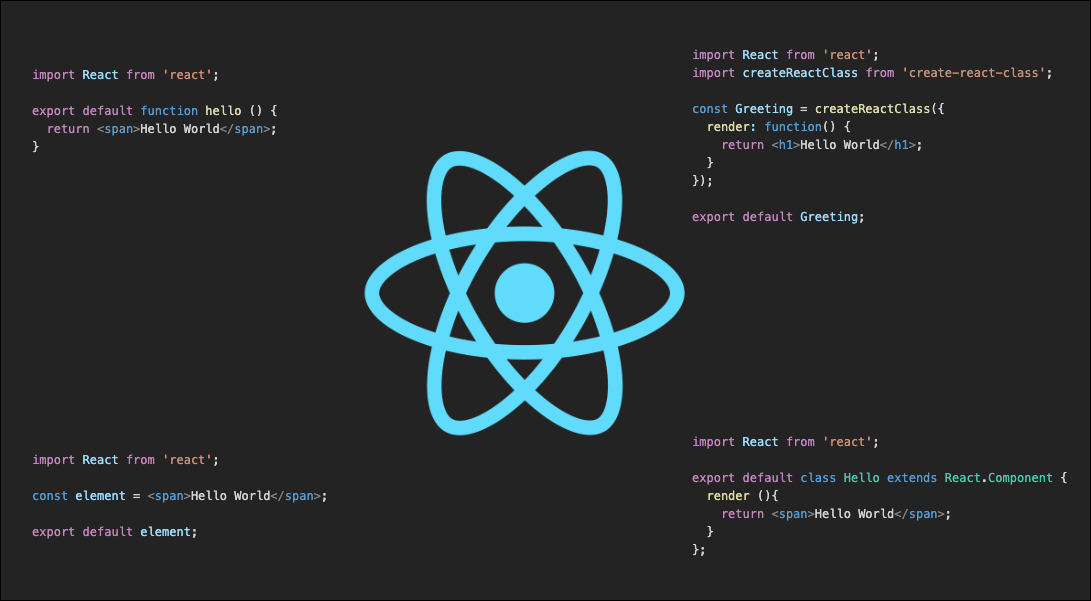
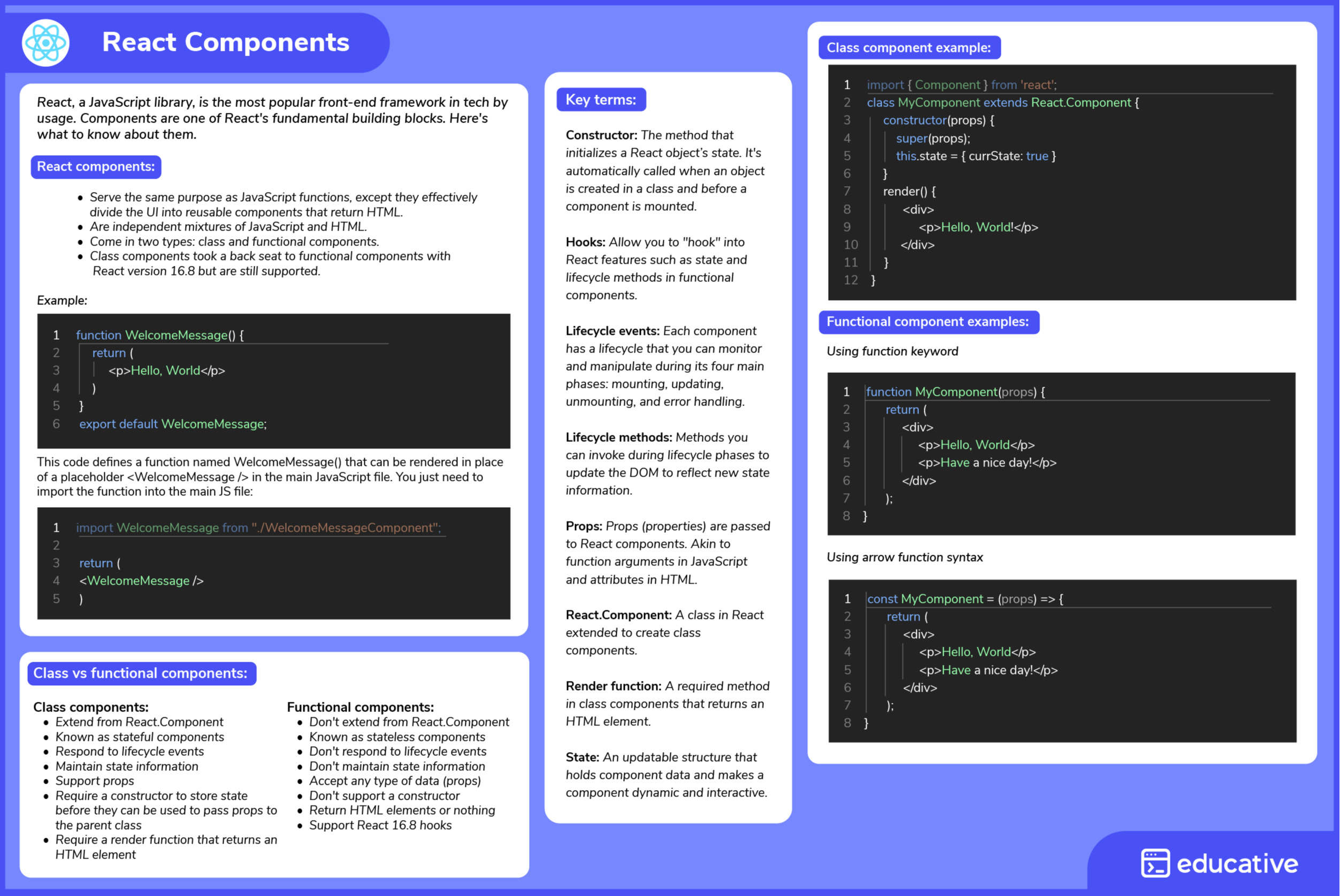
React Components. Components are independent and reusable bits of code. They serve the same purpose as JavaScript functions, but work in isolation and return HTML. Components come in two types, Class components and Function components, in this tutorial we will concentrate on Function components. In older React code bases, you may find Class.

Components in React. Components are the heart of any React… by Hetvi
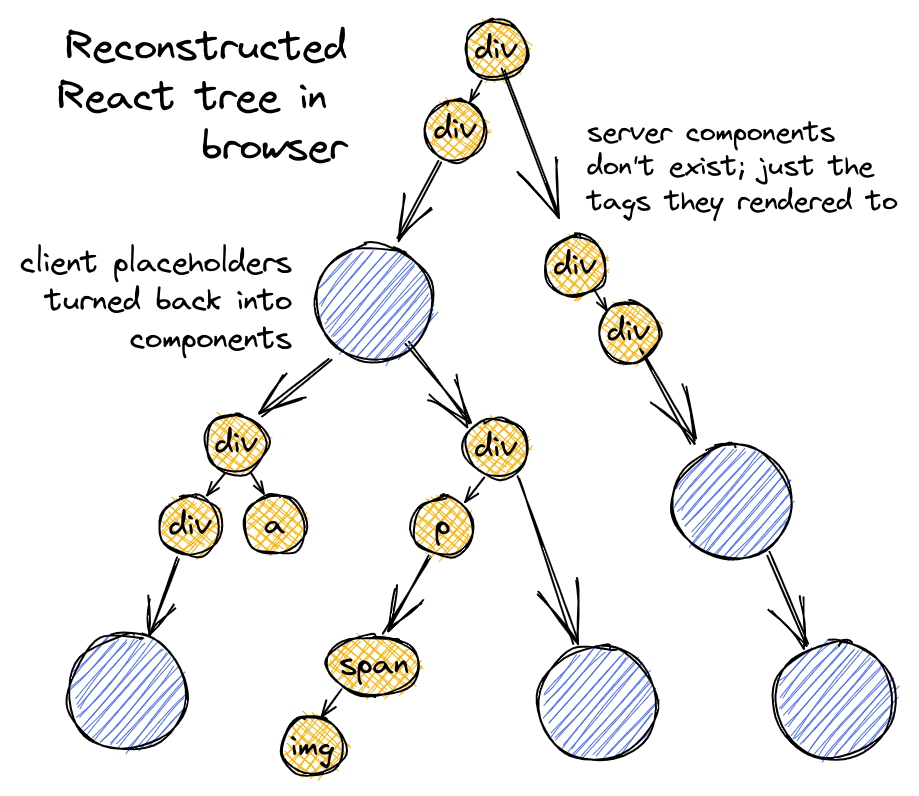
React server components. All NextUI components already include the "use client" directive, which means you can import and use them directly in your RSC. Accessible components. NextUI components follow the WAI-ARIA guidelines, provide keyboard support and sensible focus management.

React Server Components Explained
Staff Software Engineer. "After much research on React component libraries, we decided to ditch our in-house library for Material UI, using its powerful customization system to implement our Design System. This simple move did a rare thing in engineering: it lowered our maintenance costs while enhancing both developer and customer experience.

The Basics of React Components. This is an entry level overview of
React components foundation of http://ant.design. react-component has 108 repositories available. Follow their code on GitHub.

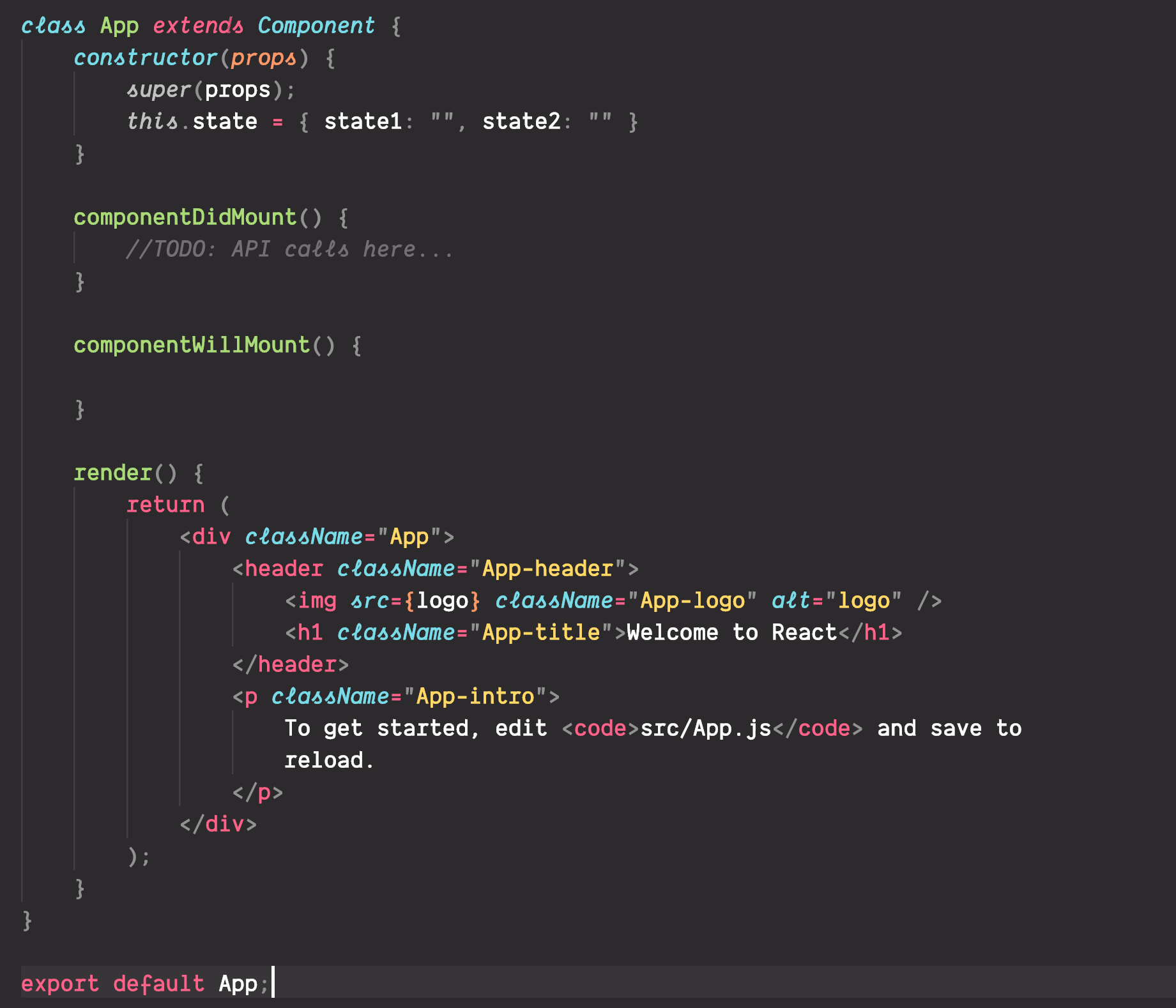
React component guide Class vs functional
Essentially most of these components should be aware of a shared global state, e.g. is a product in the cart, how many products are there in the cart, etc. Conceptually, I am wondering if I can use Portals to link all components on the page together under an app without anything rendered in the app's root element, or if this is not how.

React Tutorial Part 2 React Components (Functional and Class
React UI comes with a set of components that are accessible, responsive and customisable. You can import them from the package like this: import {Card, Avatar, Stack } from 'react-ui'. Text might seem like a boring component but can we incredibly handy with variants to quickly express context. Textarea. Layout Stack. Air Canada. 09:15 AMS.

The Best File Structure for Your React Components
Ready to use components free forever. Ready to use components. free forever. Get a growing list of React components and utilities, ready-to-use, free forever, and with accessibility always in mind. We've built the foundational UI blocks for your design system so you don't have to.

12 React JS Components and Libraries to Learn
React components must return a single root element. This idea is not React-specific—all functions in Javascript can only return a single thing. For TypeScript to handle JSX templates correctly, the file name has to have a .tsx extension. We also imported the styles for our component by importing an app.css file.

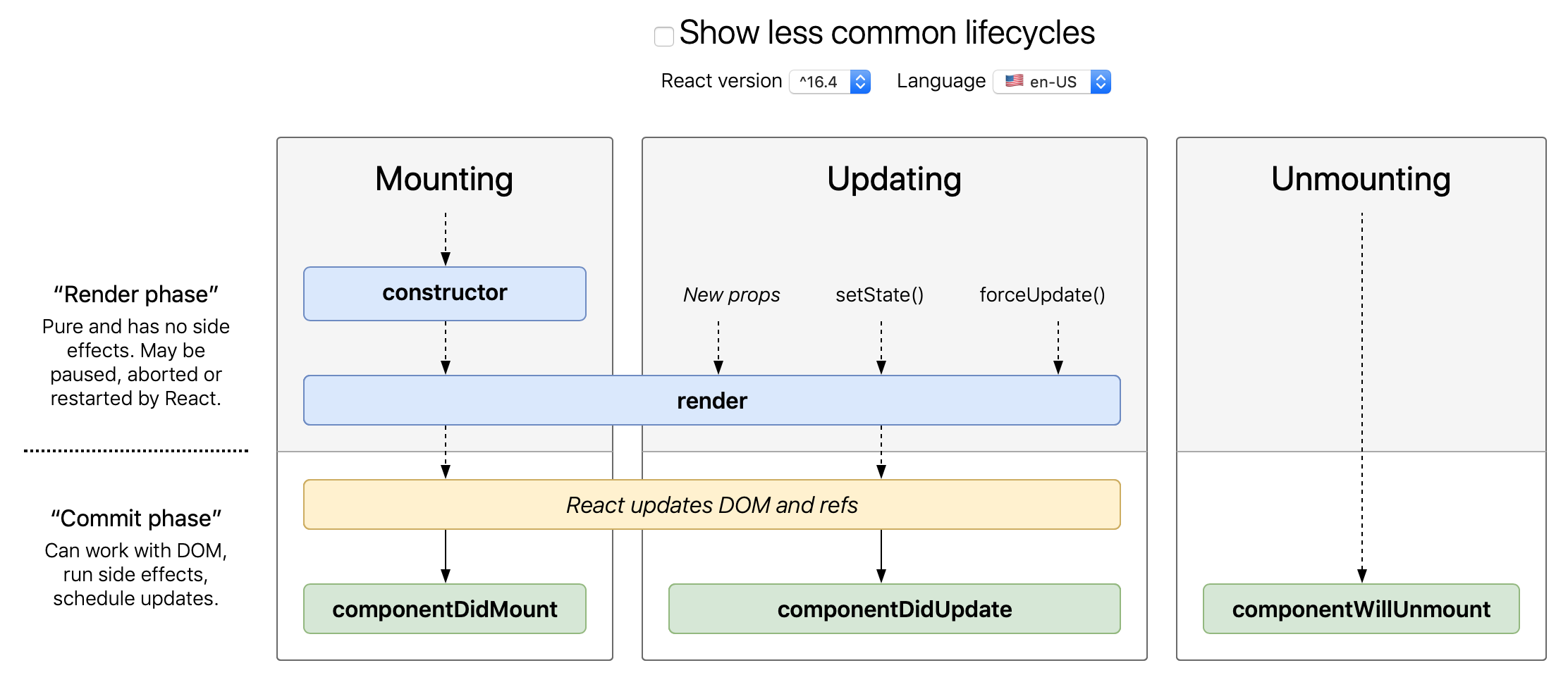
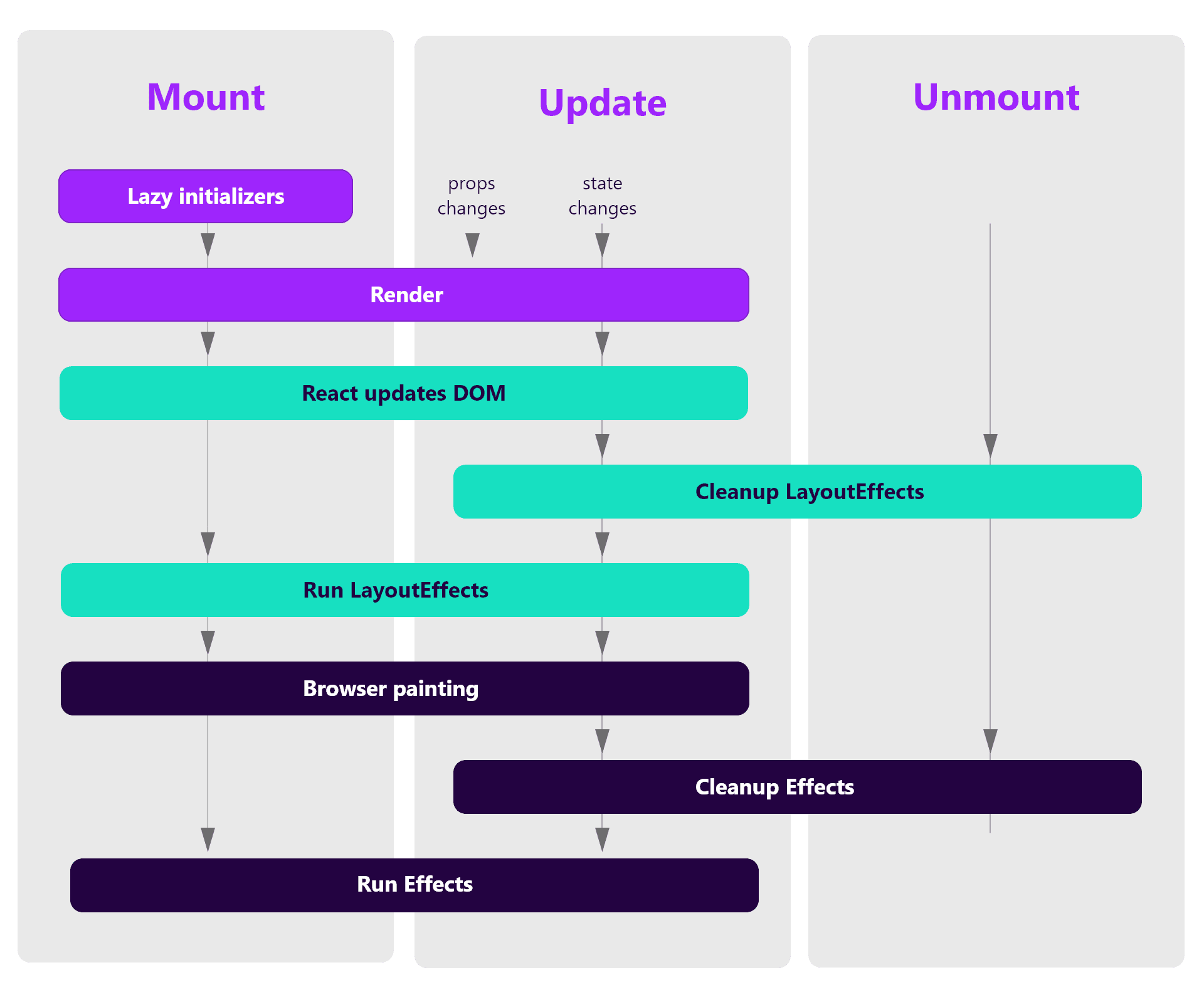
React class and hooks lifecycle explained
The only method you must define in a React.Component subclass is called render(). All the other methods described on this page are optional. We strongly recommend against creating your own base component classes. In React components, code reuse is primarily achieved through composition rather than inheritance. Note:

React Native Components Top 9 Components of React Native (Examples)
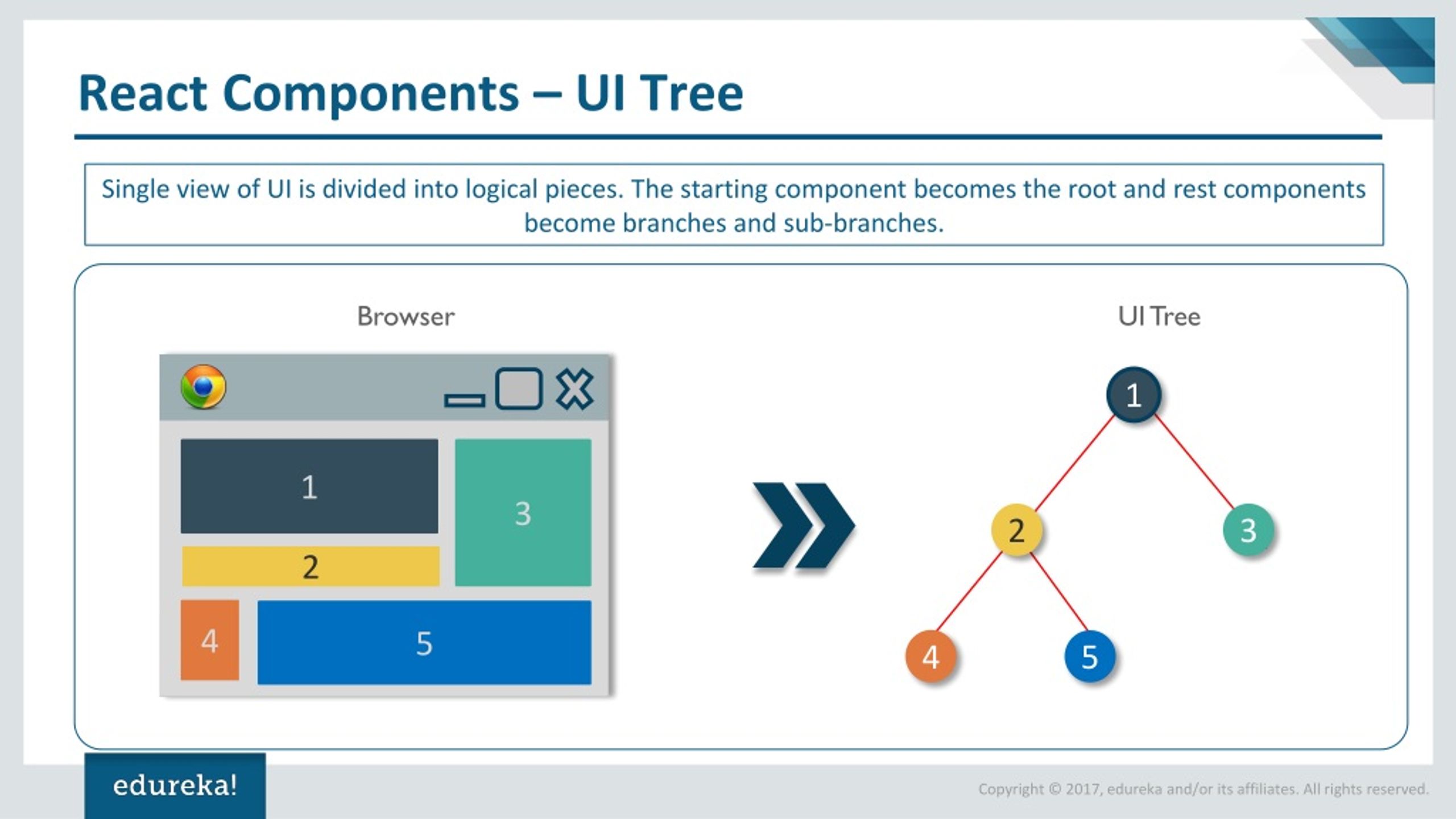
React Components. In React, components serve as independent and reusable code blocks for UI elements. They represent different parts of a web page and contain both structure and behavior. They are similar to JavaScript functions and make creating and managing complex user interfaces easier by breaking them down into smaller, reusable pieces.

How React server components work an indepth guide
In React, a component is a reusable module that renders a part of our overall application. Components can be big or small, but they are usually clearly defined: they serve a single, obvious purpose. Components can be big or small, but they are usually clearly defined: they serve a single, obvious purpose.

REACT JS LIFECYCLE. Four phases of a React component by Jay
Lab. About the lab 🧪. Masonry. Timeline. MUI provides a simple, customizable, and accessible library of React components. Follow your own design system, or start with Material Design. You will develop React applications faster.

Everything About React Server Components Vercel
Ready to use. Material Design. components. Material UI is an open-source React component library that implements Google's Material Design. It's comprehensive and can be used in production out of the box. Get started View templates. $ npm install @mui/material @emotion/react @emotion/styled.

React Components Functional and Classbased
React is the library for web and native user interfaces. Build user interfaces out of individual pieces called components written in JavaScript. React is designed to let you seamlessly combine components written by independent people, teams, and organizations.