
Perintah Html Untuk Membuat Teks Berjalan Adalah Seputar Jalan
2 Langkah 2: CSS untuk Animasi Tulisan Berjalan. 3 Langkah 3: Buat Tulisan Berjalan Menggunakan Marquee. 4 Langkah 4: Lihat Hasilnya. 4.1 Cara Membuat Tulisan Berjalan di HTML. 4.1.1 Langkah 1: Menambahkan Tag Marquee. 4.1.2 Langkah 2: Mengatur Arah dan Kecepatan bergeraknya Tulisan.

Cara Membuat Teks Berjalan Blog BOCAH KERE AKTIF
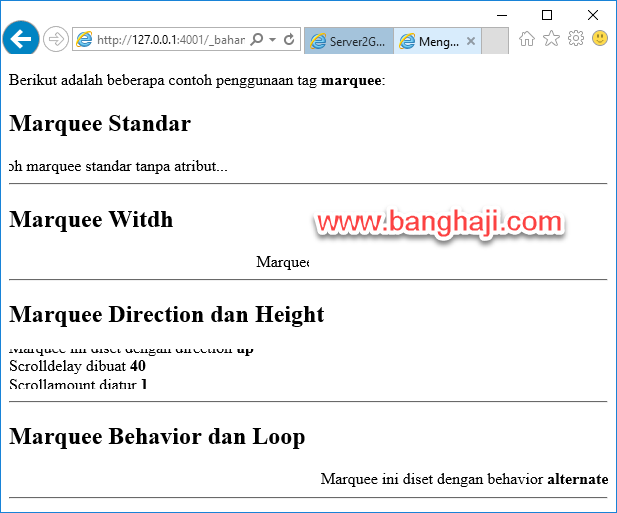
Namun, teks berjalan ini juga banyak dipergunakan di website. Dalam artikel ini saya akan membahas bagaimana cara membuat tulisan bergerak menggunakan html: Untuk membuat tulisan berjalan anda dapat menggunakan elemen khusus dari alternator atau yang biasa disebut dengan marquee. Format penulisannya sendiri sebagai berikut:

Cara Membuat Text Berjalan Di HTML Lengkap KangRPL
Secara default, teks akan berjalan dari kanan ke kiri dan terus berulang # Kecepatan. Jika kecepatannya terlalu cepat atau mungkin kurang cepat, Anda dapat mengatur waktu untuk slide ini dengan penundaan gulir tambahan _ 700 adalah milidetik, karena HTML biasanya membaca waktu dari.

Membuat teks bergerak atau berjalan dengan perintah Marquee dalam HTML YouTube
Belajar HTML Part 18: Cara Membuat Tulisan Berjalan di HTML adalah tutorial lengkap dan mudah untuk membuat teks berjalan atau running text di website Anda. Anda akan belajar berbagai cara dan atribut yang dapat digunakan untuk mengatur kecepatan, arah, warna, dan gaya tulisan berjalan. Tutorial ini juga dilengkapi dengan gambar dan contoh kode yang dapat Anda coba sendiri. Jika Anda ingin.

Cara Membuat Teks Berjalan Di HTML (Marquee) Nipandan
Bahasa ini berfungsi untuk membuat struktur website hingga menyusun format teks dan gambar pada halaman web. Walaupun HTML bukan bahasa pemrograman, Anda wajib mempelajarinya jika Anda ingin menjadi web developer yang andal. Di artikel ini,kami akan menjelaskan secara lengkap apa itu HTML, fungsinya, komponennya, dan cara kerjanya.

Perintah Html Untuk Membuat Teks Berjalan Adalah Seputar Jalan
Belajar HTML #01: Pengenalan Dasar HTML untuk Pemula. Belajar HTML #02: Mengenal Tag, Elemen, dan Atribut dalam HTML. Belajar HTML #03: Membuat Paragraf di HTML. Belajar HTML #04: Membuat Heading di HTML. Belajar HTML #05: Cara Membuat Komentar. Belajar HTML #06: Text Formatting di HTML. Belajar HTML #07: Membuat Link pada HTML.
Part 3. Latihan HTML Membuat Teks Berjalan & Insert Foto Serta membuat Paragraf Teks
Jadi, HTML Adalah…. Sampai di sini, Anda sudah mempelajari apa itu HTML, pengertiannya, dan cara kerjanya. HTML adalah bahasa markup, bukan bahasa pemrograman, dan tidak memiliki kemampuan untuk membuat fungsionalitas yang dinamis. Dengan bahasa markup ini, user bisa mengelola dan memformat dokumen secara statis, sama seperti Microsoft Word.

cara membuat TEKS BERJALAN/RUNNING TEXT menggunakan notedpad++ HTML Tutorial YouTube
Text Berjalan dengan Pesan Kode Marquee untuk Mengatur Kecepatan Text Berjalan Kode scrollamount="angka" berguna untuk mengatur kecepatan laju text yang berjalan. Contoh kodenya seperti berikut: Keterangan: Semakin besar nilai scrollamount maka akan semakin cepat.

Cara Membuat Animasi Teks Berjalan/Tulisan Berjalan Pada HTML YouTube
Tag

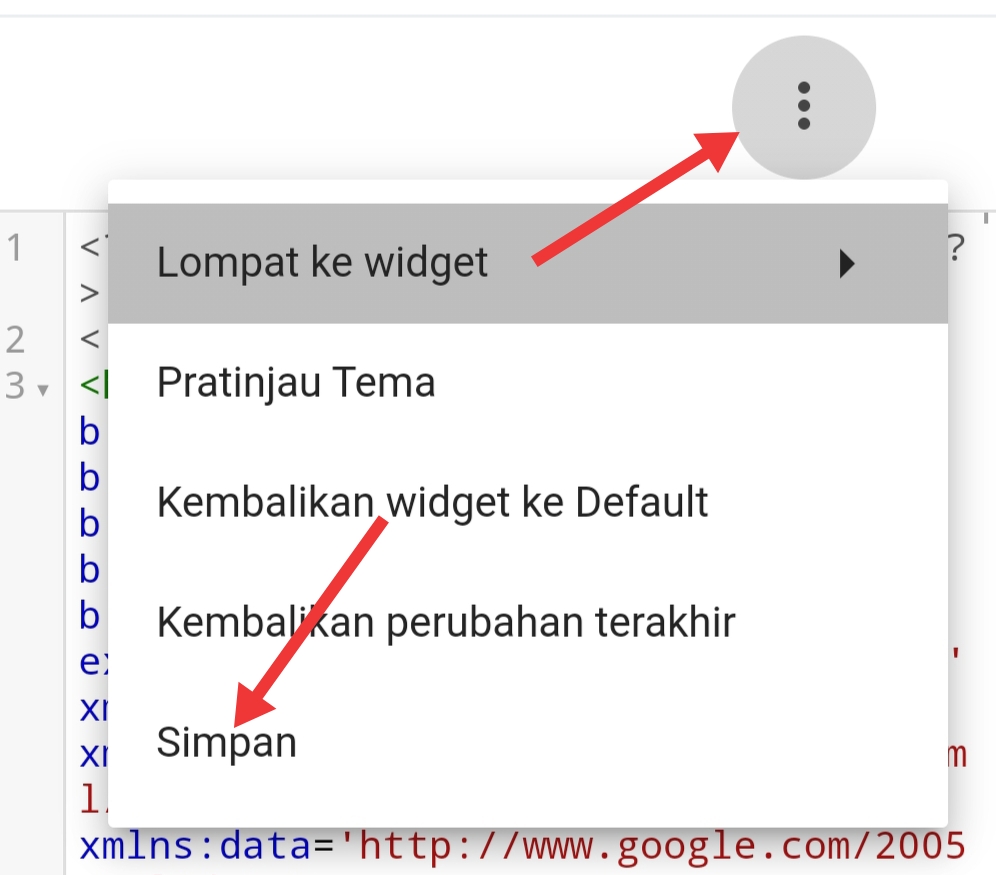
Membuat Teks Berjalan pada Header Blog
Apakah kamu ingin membuat teks berjalan di HTML dengan mudah dan kreatif? Kamu bisa belajar cara membuat teks berjalan dengan arah kustom, warna, link, dan lain-lain di Posciety. Posciety adalah situs yang berisi tips dan tutorial seputar teknologi, web, aplikasi, dan media sosial. Yuk, kunjungi Posciety dan pelajari cara membuat teks berjalan di HTML sekarang!

Perintah Html Untuk Membuat Teks Berjalan Adalah Seputar Jalan
Baiklah, langsung saja kita masuk bahasan tentang bagaimana membuat teks berjalan di halaman HTML. Sudah disebutkan di judul, tag yang akan digunakan adalah

Membuat Teks Berjalan di HTML (Arah Kustom, Warna, Link, dll)
Tag untuk membuat teks tercoret di HTML adalah tag (strikethrough) atau bisa juga dengan tag (delete).. >Text Formatting untuk Teks dari komputer < body > < h1 >Text Formatting untuk Teks dari komputer < p > Perintah javascript untuk menampilkan teks ke console adalah < code >console.log().

Cara Membuat Tulisan Berjalan MENGGUNAKAN HTML MediaApa
Di HTML banyak sekali tag HTML elemen sebagai perintah, salah satu yang paling berkesan melakukan perintah teks berjalan, melakukan perintah HTML untuk membuat teks berjalan adalah marquee

Cara Membuat Teks Berjalan di HTML ePendidikan
Tag Paragraf (
) HTML menyediakan tag khusus untuk membuat paragraf. Penulisannya menggunakan huruf p, sebagai berikut :
. Mari kita revisi contoh kode HTML sebelumnya, dan menambahkan tag
. Maka kali ini kita akan melihat bahwa kedua paragraf itu sudah berada pada posisi masing-masing.

Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
Cara Membuat link di HTML. Tujuan kata Hypertext dari HTML adalah membuat sebuah text yang ketika di-klik akan pindah ke halaman lainnya.HTML menggunakan tag untuk keperluan ini.. Link ditulis dengan yang merupakan singkatan cari anchor (jangkar). Setiap tag setidaknya memiliki sebuah atribut href.Dimana href berisi alamat yang dituju (href adalah singkatan dari hypertext reference).

Belajar HTML (18) Membuat Teks Berjalan Menggunakan Marquee
Ok guyz, tutorial kali ini adalah membuat teks atau tulisan berjalan dihtml.Ada beberapa cara membuat tulisan berjalan dihtml, contohnya teks berjalan dari k.