
Progressive Web App Development Plans for Making Profits
Learn how to progressively enhance your Progressive Web App so that it remains useful on all modern browsers, but delivers an advanced experience on browsers that support new web capabilities like file system access, system clipboard access, contacts retrieval, periodic background sync, screen wake lock, web sharing features, and many more.

Progressive Web App Tutorial for Beginners in 2023 Designveloper
Istilah Progressive Web Apps lahir secara resmi pada tahun 2015 oleh Google, tepatnya oleh Alex Russel, seorang Senior Staff Software Engineer di Google pada saat itu. Meskipun begitu, gagasan untuk mengutamakan user experience (pengalaman pengguna) khususnya untuk mobile user bukanlah hal baru.. Konsep yang mendasari kelahiran PWA sendiri pertama kali muncul saat Steve Jobs mempresentasikan.

What are Progressive Web Apps and Are They Worth It? LaptrinhX / News
A progressive web app is a kind of application software that's designed to work on standard browsers like Chrome, Safari, Firefox, and Edge. Basically, PWAs look and feel like a "normal" app that you'd download to your phone or tablet. But, they're accessed through your browser, so they're developed using HTML, CSS, and JavaScript.

Improve Your Mobile Marketing with Progressive Web Apps DAP
Kelas Koding mengenai Pengenalan Progressive Web Apps untuk Pemula dengan pemateri Alfan HidayatullahKelas ini diselenggarakan pada 10 Maret 2021.Kunjungi ju.

A Beginners Guide to Progressive Web Apps
Menurut data BuiltWith pada tahun 2023, terdapat sekitar 22.000 situs web yang menerapkan PWA. Penerapan progressive web apps tidak hanya memberikan akses situs yang cepat, melainkan memberikan peningkatan konversi sebesar 93,3%, angka ini meningkat 8x lipat dibandingkan dengan situs web biasanya.

Turn Your WordPress Site into a Progressive Web App (PWA)
A progressive web application ( PWA ), or progressive web app, is a type of application software delivered through the web, built using common web technologies including HTML, CSS, JavaScript, and WebAssembly. It is intended to work on any platform with a standards-compliant browser, including desktop and mobile devices .

What are Progressive Web Apps? Ionic Blog
Guides. This page lists guides to PWA technology. Guides give conceptual explanations of different aspects of PWAs. They're intended to help you understand what kinds of things are possible with PWAs, and to provide enough pointers to help you understand how to achieve them. Best practices for PWAs. Caching. Installing and uninstalling web apps.

Getting started with “Progressive Web App” ITSupportWale
PWA stands for Progressive Web App. It is a type of web application that offers an enhanced user experience similar to native mobile apps… 7 min read · Oct 12, 2023

Progressive web apps (PWAs) What they are and how to use them
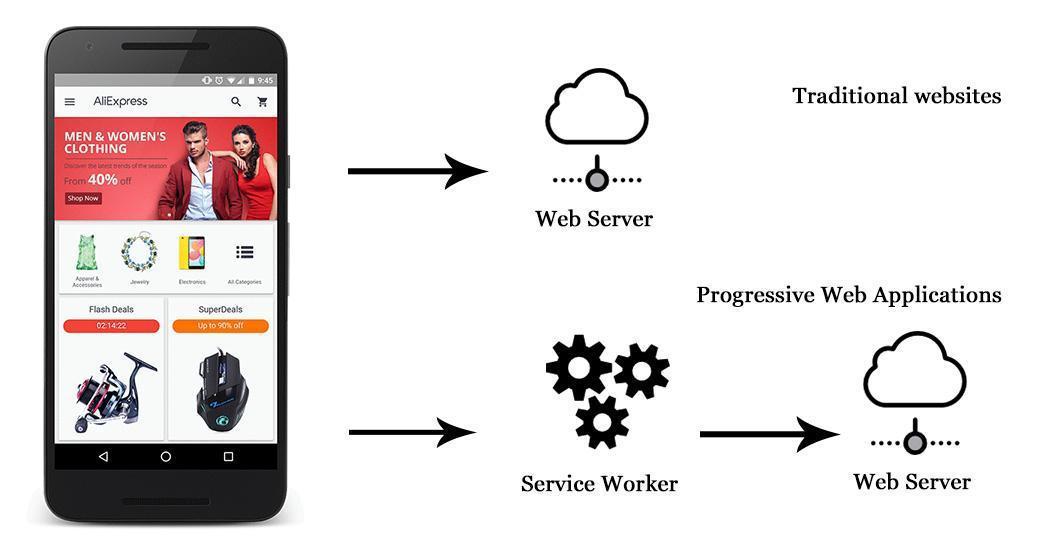
Progressive web apps. Progressive web apps combine the best features of traditional websites and platform-specific apps. PWAs are developed using standard web platform technologies, so they can run on multiple operating systems and device classes from a single codebase. PWAs can be accessed directly from the web.

Tutorial How to Build a Progressive Web App (PWA) DZone
Di sisi lain, Progessive Web App juga berbeda dengan sistem aplikasi hybrid. Kalau aplikasi hybrid adalah perpaduan dari web dan aplikasi native. Maka PWA adalah sebuah aplikasi yang memiliki sifat web sepenuhnya, namun bisa diakses seperti halnya akan aplikasi native. Progressive Web App, jalan tengah di antara website dan aplikasi.

What are progressive web applications or PWA A short guide to
Note: People tend to think of Progressive Web Apps as an app that the user can install from a browser instead of an app store. However, a PWA can be listed in many app stores today as an optional distribution channel, including Google Play Store (for Android and ChromeOS), Microsoft Store (for Windows 10 and 11), and Apple AppStore (for iOS, iPadOS, and macOS).

Progressive Web App (PWA) For My Static Website
Ternyata, telah banyak kemajuan teknologi yang bisa membantu Anda untuk melayani pengunjung Anda dengan lebih baik. Salah satunya adalah PWA ( Progressive Web Apps ). Aplikasi yang menggabungkan kelebihan dari web app dan native app ini telah banyak digunakan oleh website terkenal di seluruh dunia.

Progressive Web Apps 7 Features, Architecture, Pros & Cons
This course covers the fundamentals of Progressive Web App development in easy-to-understand pieces. Over the following modules, you'll learn what a Progressive Web App is, how to create one or upgrade your existing web content, and how to add all the pieces for an offline, installable app. Use the menu pane to navigate the modules. (The menu.

What is a Progressive Web App? Explained, Examples
Hemat Biaya Produksi. Mengembangkan sebuah Progressive Web App tidak membutuhkan biaya besar. Kalian cukup mengembangkan sebuah website dengan metode progresif yang ditawarkan PWA. Hasilnya adalah sebuah aplikasi yang bisa digunakan di semua perangkat dan sistem aplikasi, yang tentunya biaya produksi lebih kecil.

Mengenal PWA Progressive Web App untuk Website Lebih Cepat
There's been much welcome discussion about Progressive Web Apps lately. They're still a relatively new model, but their principles can equally enhance apps built with vanilla JS, React, Polymer, Angular or any other framework. In this post, I'll summarize some options and reference apps for getting started with your own progressive web app today.

Progressive Web Apps Advantages Why Should You Upgrade to PWAs App
Nah, beberapa keuntungan progressive web app atau PWA adalah: 1. Mudah Dipakai di Semua Perangkat. Salah satu contoh kelebihan progressive web app adalah mudah dipakai di sejumlah perangkat. Saat membangun PWA, Anda juga bisa merancang tampilan aplikasi yang sama dengan sejumlah perangkat sekaligus.