
Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
Belajar HTML #03: Membuat Paragraf pada HTML. #HTML. Setelah belajar tentang apa itu HTML , Tag, Elemen, dan Atribut. Berikutnya, kita akan belajar tentang elemen-elemen dasar pada HTML yang sering digunakan dalam membuat web. Mari kita mulai dengan mengenal elemen paragraf.

Cara Menggabungkan Baris dan Kolom Tabel Pada HTML ProgramPC
Study with Quizlet and memorize flashcards containing terms like HTML merupkan singkatan dari. A. Hyper Link Markup Leaguage C. Hyper Team Markup Laguage C. Hyper Tool Markup Laguage D. Hyper Test Markup Laguage E. Hyper Text Markup Laguage, Perintah yang digunakan untuk mengkosongkan kolom pada HTML adalah. A. B. tr C. submit D. br E. &nsp, Berikut ini perintah untuk mengganti baris.

HTML Tutorial Part 4 cara membuat judul, membuat baris baru text, membuat garis, membuat
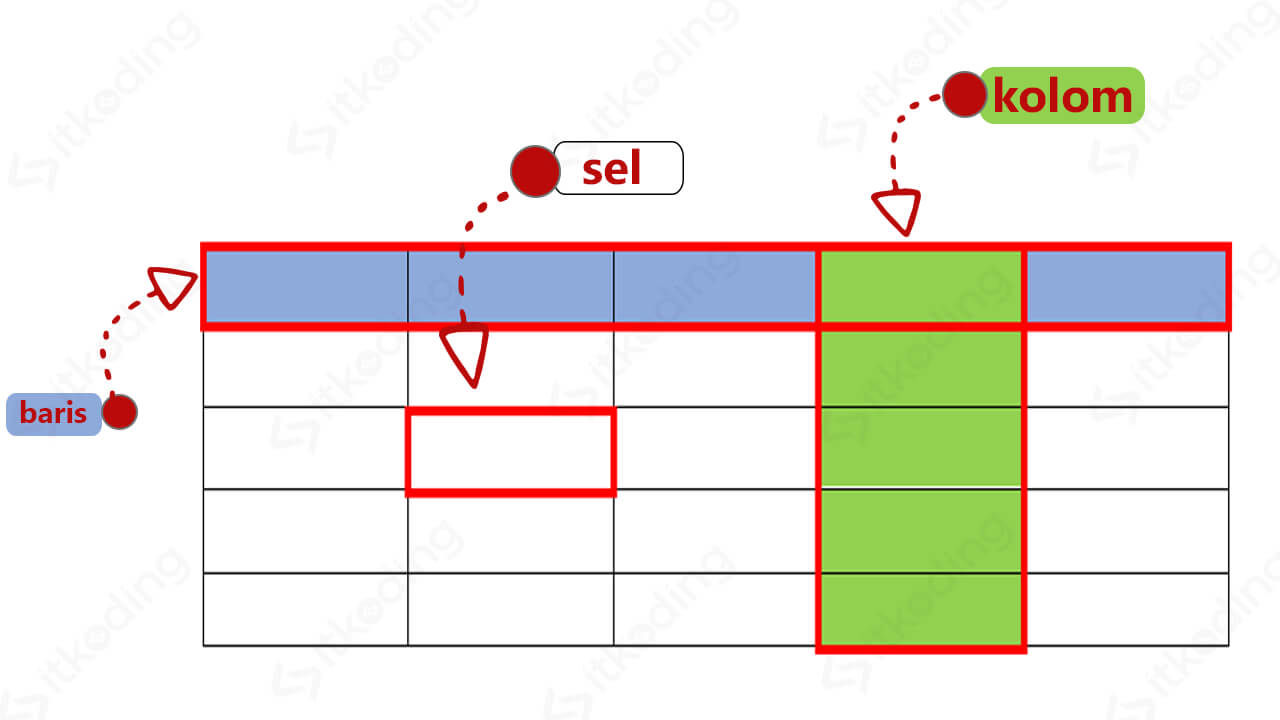
Anda ingin menampilkan informasi dalam format tabel di web? Pelajari cara membuat tabel di HTML dengan mudah dan lengkap di tutorial ini. Anda akan belajar tag-tag yang digunakan untuk membuat tabel, baris, kolom, sel, dan header. Anda juga bisa melihat contoh-contoh tabel yang bisa Anda buat dengan HTML.

Mengenal Tag Paragraf Dan Ganti Baris Pada Html Lengkap Dengan Contoh My XXX Hot Girl
Tutorial Tabel HTML Part 8: Cara Mengatur dan Mengubah Lebar Tabel HTML (atribut width) Secara default bawaan HTML, setiap tabel akan diatur lebarnya secara otomatis dari besar data yang ada didalam tabel tersebut, namun jika kita ingin 'memaksakan' web browser untuk menampilkan tabel dengan lebar tertentu, kita bisa menambahkan sebuah atribut.

3️⃣+ Cara Membuat Perintah untuk Mengganti Baris pada HTML IXORA SEO
28 Perintah Dasar HTML Paling Lengkap. Reviewed by Sutiono S.Kom., M.Kom., M.T.I. HTML (HyperText Mark-up Language) merupakan bahasa mark-up yang di gunakan untuk membuat konstruksi suatu web (situs web atau aplikasi berbasis web), HTML di anggap bukan sebagai suatu bahasa pemrograman karena strukturnya yang sederhana, oleh karena itu situs web.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Jika nilai line-height ditetapkan dengan satuan pixel, perhitungan nilai line-height cukup sederhana. Untuk paragraf yang memiliki ukuran font ( font-size) sebesar 14px, dan line-height sebesar 18px, maka jarak antar baris dihitung berdasarkan rumus berikut: 18px-14px. Hasil perhitungannya, yakni 4px adalah jarak antar baris yang dihasilkan.

Membuat Tabel Baris Dan Kolom Pada Html Bagi Template The Best Porn Website
Jadi, buat bikin baris baru atau enter di HTML, kita pake dua metode utama: Tag
: Tag ini efektif buat bikin baris baru secara langsung, tanpa perlu ngatur jarak dengan konten sebelumnya. Tag
: Tag ini buat bikin paragraf baru, ngebedain teks yang berbeda waktu atau konteks. Jadi, jarak antara tulisan di atas dan bawah, kan, lebih lega.

Adding Spaces In Html
2. Perintah untuk mengosongkan kolom pada HTML adalah a. tr b. br c. td d. e. &nsp jawaban : d 3. Perintah untuk mengganti baris pada HTML adalah a. br b. tr c. p d. td e. insert jawaban : a 4. Type yang berfungsi untuk menerima masukan berupa teks dari pengguna adalah A. Checkbox B. Submit C. File D. Text E. Button Jawaban: D 5. Atribut.

Perintah Untuk Menyatukan 3 Baris Pada Sebuah Tabel Adalah Studyhelp
Untuk pengaturan tinggi kolom yang lebih spesifik, kita dapat mengatur tinggi masing-masing baris dengan cara menempatkan atribut height pada setiap tag tr. Berikut contoh penggunaan atribut height pada tag tr: Seperti yang terlihat, bahwa ketiga baris pada tabel diatas memiliki tinggi yang berbeda-beda, karena kita menambahkan atribut height.

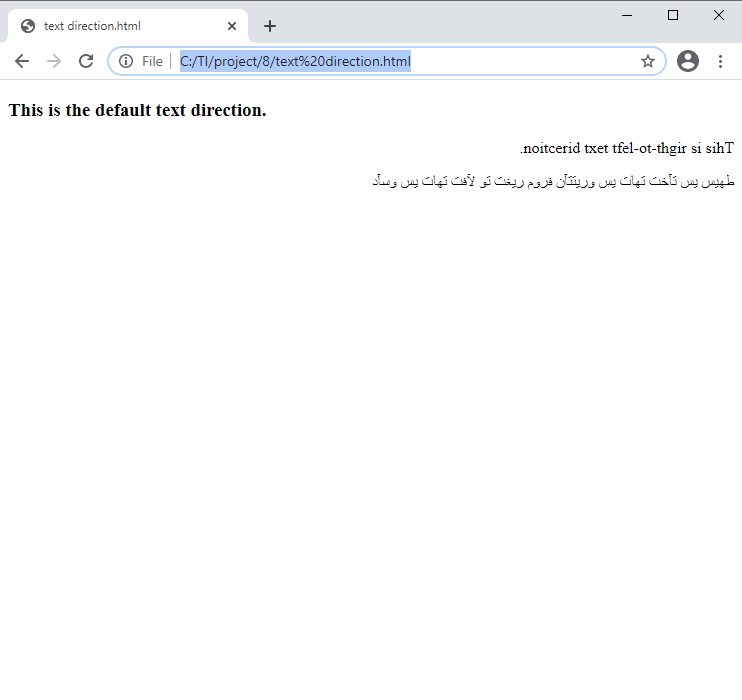
Cara Mengatur Posisi Text Pada HTML (Lengkap+Gambar)
Secara default, tampilan HTML dengan elemen bullets & numbering tampak sebagai berikut: Namun, terkadang kita menjumpai tampilan bullets & numbering dengan bentuk yang kurang rapi seperti ini (perhatikan tampilan list setelah baris pertama): CSS sudah menyediakan solusi untuk mengatasi hal tersebut yaitu dengan memanfaatkan properti list-style.

Membuat Baris Baru di HTML Lebak Cyber
Misalnya, jika Anda mencoba memperbarui 10 baris, dan baris kelima memiliki nilai yang bertentangan dengan batasan, maka hanya 4 baris yang akan diperbarui dan baris lainnya tidak. Itu tidak akan melanjutkan lebih jauh untuk memperbarui baris lain dan berhenti pada baris yang memiliki nilai konflik. Tidak ada kesalahan yang akan terjadi.

Pengertian PHP,Fungsi PHP dan contoh Sederhananya
Atau mungkin yang di maksud oleh teman-teman yang bertanya adalah bagaimana caranya membuat baris baru di html. Membuat Baris Baru atau Enter di HTML. Tidak usah ragu, tidak usah pusing. caranya sangat mudah sekali teman-teman. kenapa saya bilang mudah. karena kita hanya perlu menulis atau menamabahkan syntax "
". dan hasilnya pun akan.

CARA MENGGABUNGKAN BARIS DI HTML PART 12 YouTube
tag
berguna untuk menulis puisi atau alamat, dimana pembagian baris sangat penting. perbedaan penulisan di HTML dan XHTML: Dalam HTML, tag
tidak memiliki tag akhir. sedangkan
di dalam XHTML tag harus ditutup seperti
. Contoh penulisan tag
sebagai berikut. Coba Script.

Cara Membuat Baris Baru di HTML untuk PHP TextCode
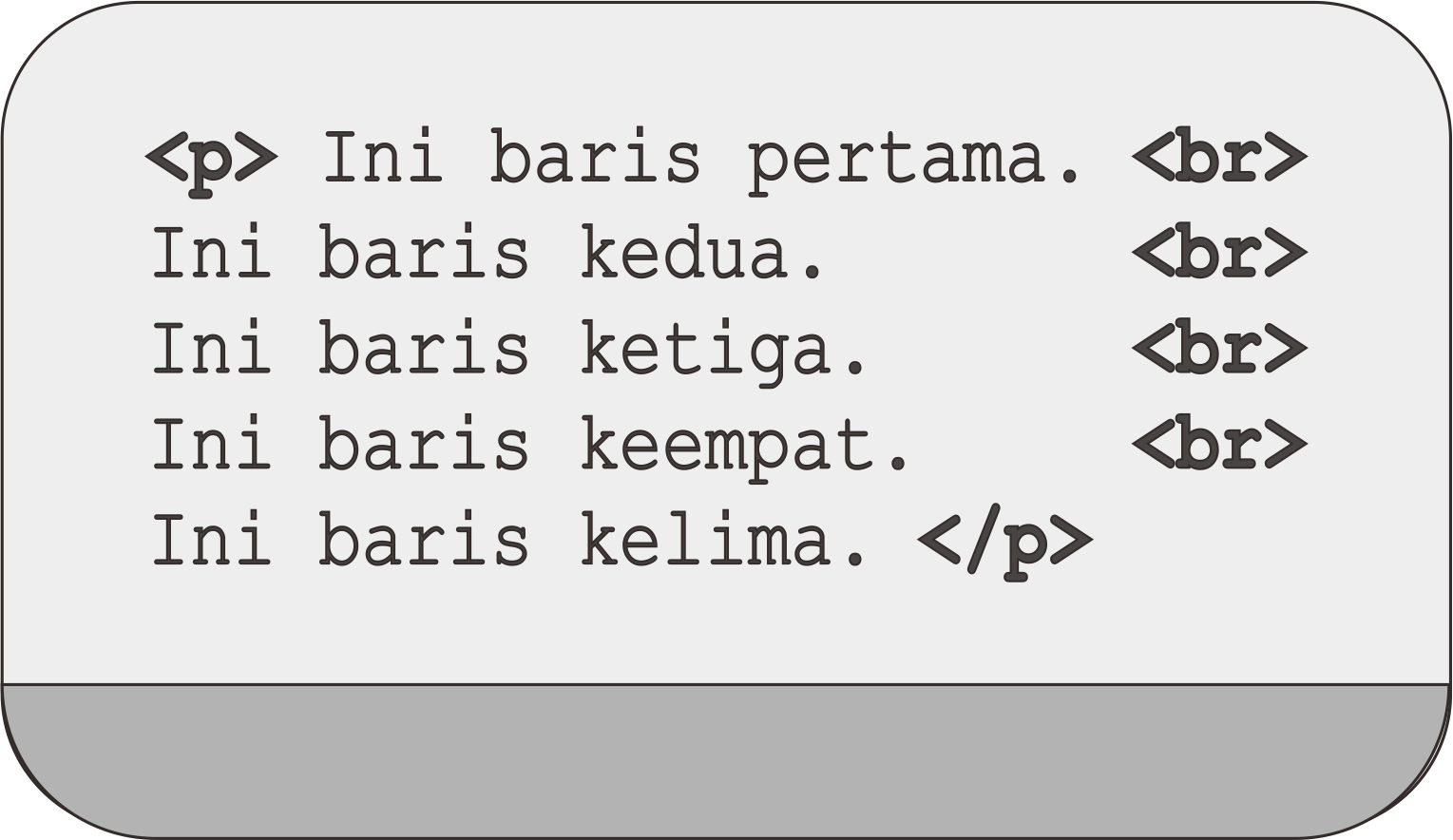
Baris baru yang terdapat pada kode atau dokumen HTML tidak berpengaruh pada tampilan asli yang nantinya akan muncul di layar web browser. Untuk ditampilkan secara benar di dalam halaman web, kita perlu menggunakan tag
. Tag ini tidak memiliki pasangan sehingga harus ditulis
, yang berguna untuk membuat baris baru dalam halaman web, sama.

Cara Gabungkan Kolom dan Baris pada Tabel dengan HTML YouTube
Jika kamu menulis HTML, kamu bisa membuat baris baru menggunakan tag
(break), seperti yang ditunjukkan pada contoh di bawah ini. Perintah untuk Mengganti Baris pada HTML. Sumber foto: Computer Hope. Demikian penjelasan mengenai perintah untuk mengganti baris pada HTML adalah menyisipkan atribut
dalam elemen yang dibuat. Semoga membantu!

Tutorial Tabel Html Cara Mengatur Garis Antara Kolom Dan Baris Tabel My XXX Hot Girl
Kali ini, ada spasi biasa sebelum dan setelah tag spasi tetap. Karena spasi biasa dipisahkan oleh tag spasi tetap, hasilnya ada tiga spasi pada HTML. Cara lain untuk memasukkan tiga spasi adalah menggunakan Halo semuanya!. Pada dasarnya, tiap kali Anda memasukkan tag spasi tetap, Anda akan menambahkan satu spasi.