
Rekayasa perangkat lunak terstruktur dan berorientasi objek edisi revisi 2018
15. Meningkatkan Pengalaman Pengguna. 1. Memilih Platform Website yang SEO Friendly. Langkah pertama dalam membuat website SEO friendly adalah memilih platform yang tepat untuk membangun situs web.

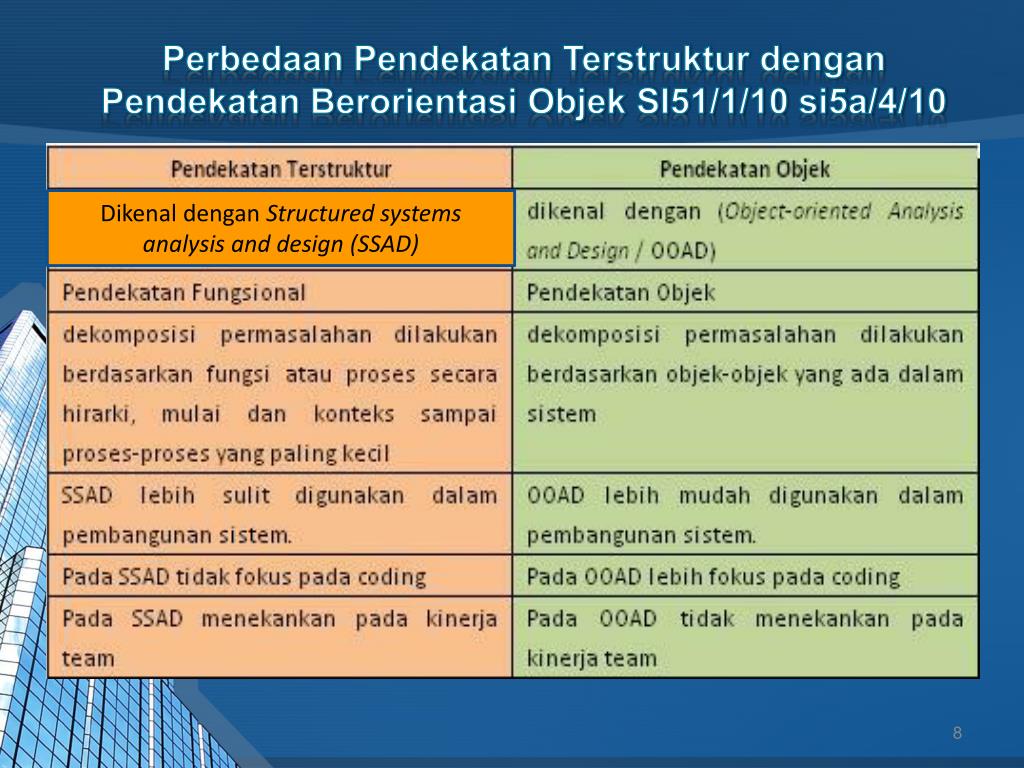
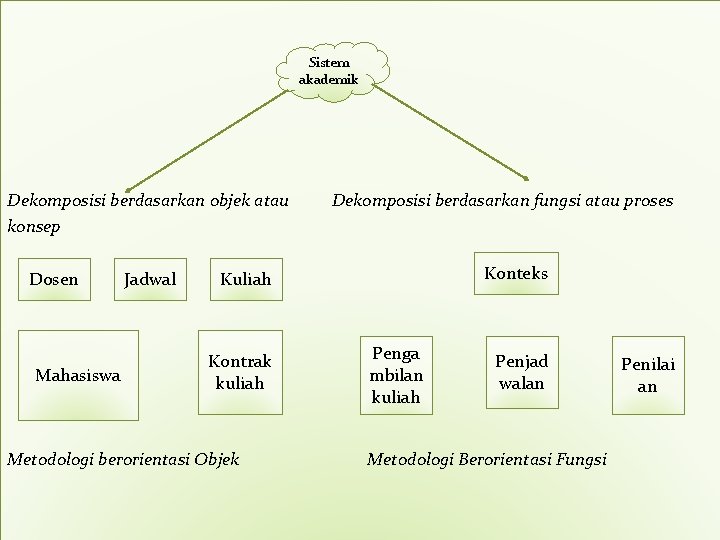
Jelaskan Perbedaan Desain Sistem Terstruktur Dan Desain Sistem Berorientasi Obyek Laporan
Pastikan untuk menggunakan font yang konsisten dengan judul dan tata letak yang mudah dibaca. Untuk membuat daftar isi terlihat lebih menarik, tambahkan gambar atau ikon yang sesuai dengan topik. Jangan lupa untuk menyimpan desain dan mengunduhnya dalam format yang diinginkan. Demikianlah cara mudah membuat daftar isi di Canva tanpa judul.

Flow Chart Aplikasi Membuat Proses Lebih Mudah dan Terstruktur Majalah Gadget
Ini cara membuat agar-agar supaya tidak mudah berair .. Ada beberapa resep agar-agar yang mudah dan sederhana dibuat di rumah. Yuk, ikuti salah satu resepnya ini. 1. Agar- agar santan gula merah. Diamkan dalam suhu ruang selama kurang lebih 15 menit lalu dinginkan di kulkas. Baca juga:.

Jelaskan Perbedaan Desain Sistem Terstruktur Dan Desain Sistem Riset
12 CSS Framework untuk Membantu Proses Desain Website. Cascading Style Sheet atau CSS adalah aturan atau mekanisme khusus untuk mengatur komponen dalam sebuah web agar lebih terstruktur dan seragam. Demi mempermudah desain website dan menyesuaikan standarnya dengan bahasa CSS, kamu memerlukan sebuah kerangka kerja, alias framework.

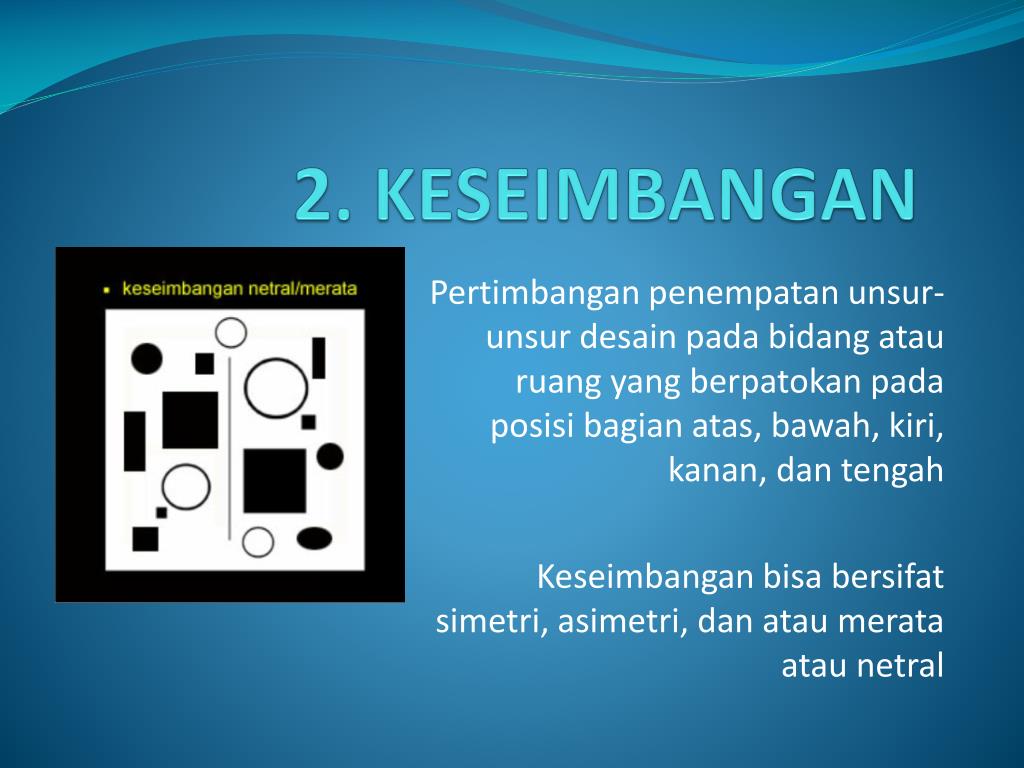
PPT PRINSIP DESAIN PowerPoint Presentation, free download ID5541373
Pola desain ini memberikan solusi atas masalah yang timbul saat pengembangan perangkat lunak. Penulisan kode menjadi lebih rapi, terstruktur, dan lebih mudah dibaca. Membuat komunikasi antara tim pengembang menjadi lebih efisien. Macam-macam design pattern. Dalam pola desain, terdapat tiga pola utama yang dapat digunakan. Berikut ini penjelasannya:

Get Press Indonesia
Navigasi yang efektif adalah salah satu komponen kunci dalam sebuah situs web. Sehingga memungkinkan pengunjung menemukan informasi dengan mudah dan intuitif. Dalam pengembangan situs web menggunakan WordPress. Menu memainkan peran penting dalam menyusun tata letak yang terstruktur dan memastikan pengalaman pengguna yang baik. Dalam artikel ini, kami akan membahas cara membuat dan mengelola.

Jelaskan Perbedaan Desain Sistem Terstruktur Dan Desain Sistem Berorientasi Obyek / Pengenalan
Berikut adalah 8 jenis desain grafis yang saat ini tersedia : 1. Desain grafis identitas visual. Sistem identitas visual adalah suatu sistem komunikasi visual yang membentuk identitas dari suatu perusahaan, lembaga, maupun produk. Identitas visual sering digunakan untuk membedakan suatu produk atau jasa yang sama dengan milik pesaing sehingga.

SOLUTION Tahapan membuat desain tampilan aplikasi Studypool
15. Ruang putih yang menakjubkan. Campurkan desain ini. Buatlah desain cair oleh kata-kata disekitar dengan ruang putih yang menjadi elemen bernapas. Pengaplikasian ruang disekitar kotak teks, gambar dan elemen grafis yang lain membuat desain mudah untuk dibaca.

Analisis Dan Desain Sistem Informasi Pendekatan Terstruktur Teori Dan Gambaran
Desainer web sering berpikir tentang proses desain web dengan fokus pada hal-hal teknis seperti wireframes, kode, dan manajemen konten. Namun desain yang hebat bukan saja tentang cara Anda mengintegrasikan tombol media sosial atau bahkan visual yang menarik. Desain hebat sebenarnya adalah membuat situs web yang sesuai dengan strategi menyeluruh.

√ Tips Membuat Desain Elegan dengan Mudah bersama KYUB
Tips dan Cara Merancang Navigasi Web yang Baik. Untuk membuat struktur dan tampilan navigasi yang baik dari segi desain UI maupun UX, ada beberapa hal penting yang perlu diperhatikan. Sebagai panduan, berikut ini beberapa tips dan cara untuk merancang navigasi website: 1. Buat Warna Link yang Kontras.

Analisis dan desain sistem dengan pendekatan terstruktur Clocarius
Gambar yang terbuat dari beberapa titik, garis dan arah disebut. A. 3D B. Vektor C. Animasi D. Bitmap E. 2D. Membuat desain agar lebih terstruktur dan mudah dinavigasi disebut. A. Layout B. Garis C. Komposisi D. Proximity E. Color. Bagian terpenting dari komposisi yang memiliki arti ruang negatif disebut.

Jelaskan Perbedaan Desain Sistem Terstruktur Dan Desain Sistem Berorientasi Obyek Pdf
One of the few remaining pre-modern buildings in Rotterdam and the city's only example of Gothic architecture, the Grote of Sint-Laurenskerk is a stunning centre for all of the town's Christian celebrations and many secular events too. Services, concerts, lectures and meetings are regularly held in its lofty interior, which was originally constructed in the mid-1400s and restored in the.

101 Metode Desain Pendekatan Terstruktur Untuk Mendorong Inovasi Di Organisasi Anda
Anda dapat meningkatkan dan mengoptimalkan aplikasi dengan mengandalkan maket, membuat pengujian lebih cepat dan lebih mudah. Berikut adalah elemen yang akan dimiliki mockup Anda: Komponen struktural. Elemen-elemen ini secara hati-hati terstruktur dan terorganisir untuk menyajikan informasi dengan cara terbaik.

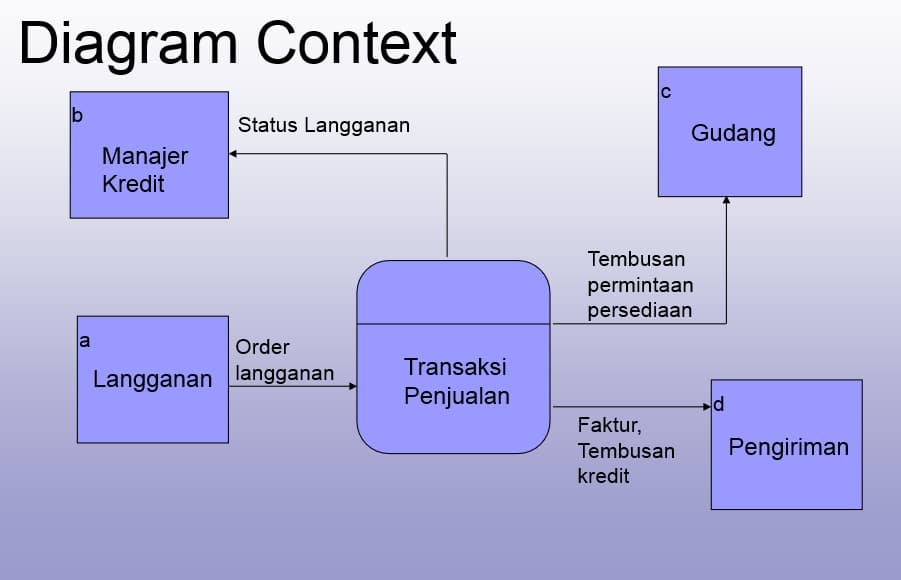
Desain Sistem terstruktur(BAD,Diagram Context,DFD,ERD,Kamus Data)
Hasil dari tahap "Empathize" akan memberikan pemahaman yang kuat yang akan membantu dalam tahap berikutnya dalam proses Design Thinking, yaitu "Mendefinisikan" masalah yang akan.

Prinsip desain grafis cancerlasopa
A. Menseleksi gambar secara otomatis dengan kontras warna yang digunakan. B. Menseleksi objek bebas mengikuti pola warna. C. Menseleksi bentuk secara bebas menggunakan mouse. D. Menseleksi dengan garis lurus. E. Menseleksi dengan bebas. 100. Effect Black Body berfungsi untuk membuat teks dengan model. A. Teks tebal.
Jelaskan Perbedaan Desain Sistem Terstruktur Dan Desain Sistem Berorientasi Obyek PPT
Agar hasil prototipe lebih lengkap, gunakan berbagai elemen desain, seperti tombol, teks, gambar, ikon, dan latar belakang (opens in a new tab or window). Anda dapat memilih dari kumpulan elemen tersebut dan menyesuaikannya dengan warna, ukuran, dan gaya yang sesuai dengan konsep desain prototipe tersebut.