
Membuat Navigasi [Link] dan Routing di Flutter [4] YouTube
Artikel ini akan membahas konsep dasar dan strategi navigasi dalam Flutter. 1. Dasar Navigasi Flutter. Widget Navigator: Flutter menggunakan widget Navigator sebagai pengelola navigasi utama.

[PAM] 12 Navigasi pada Flutter Flutter Pemula Flutter Bahasa
Navigator 1.0.2 Memperbarui. Jika Anda menggunakan Flutter, Anda mungkin menggunakan Navigatordan terbiasa dengan konsep berikut:. Navigator - widget yang mengelola tumpukan objek Route.; Route - objek yang dikelola oleh Navigatoryang mewakili layar, biasanya diimplementasikan oleh kelas seperti MaterialPageRoute.; Rute anonim. Sebagian besar aplikasi seluler menampilkan layar di atas satu.

Memahami Konsep Dasar Navigasi Pada Flutter Navigator GoindoTI
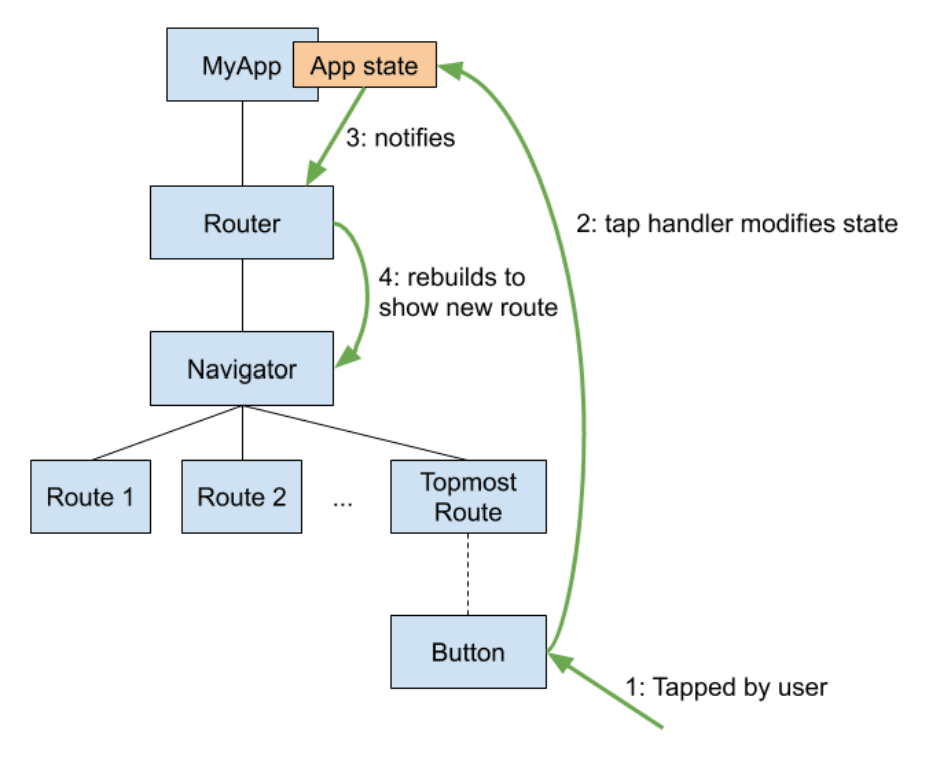
Flutter provides a complete system for navigating between screens and handling deep links. Small applications without complex deep linking can use Navigator, while apps with specific deep linking and navigation requirements should also use the Router to correctly handle deep links on Android and iOS, and to stay in sync with the address bar when the app is running on the web.

Konsep Flutter. Pengertian Flutter by DimasAriyanto Amikom Computer
Memahami Konsep Dasar Navigasi Pada Flutter Navigator. Pada Flutter, terdapat fungsi Navigator untuk melakukan perpindahan halaman. Baca Juga : Memahami Konsep Dasar State Management Pada Flutter Stateful Dan Stateless Widget. Dua navigator yang paling sering dipakai:

Dicoding Developer Coaching 44 Flutter Navigasi Antar Halaman pada
Pada function _getRoute, kita menentukan Widget tujuan dengan nama dari class PageRoutes. Dan sekarang, aplikasi telah berjalan sesuai dengan schema yang kita inginkan. Selamat, kita telah menerapkan navigation dan routing di aplikasi Flutter 😀. #etc. pushNamed pada Navigator akan menumpuk screen sekarang di belakang screen tujuan.

Basic Navigation in Flutter (Navigator only) — Cheatsheet by Dane
Navigation dan Routing merupakan konsep inti dalam pengembangan Aplikasi Mobile, yang memungkinkan para pengguna untuk berpindah halaman yang berbeda. Dan yang sudah kita ketahui seluruh aplikasi memiliki beberapa halaman untuk menampilkan jenis informasi. Pertama perlu kita ketahui bahwa konsep navigasi pada Flutter mirip sekali dengan.

Flutter Navigator 2.0 Tutorial for Beginners Go Router YouTube
Struktur direktori project dan struktur dasar kode program Flutter. Nah! khusus untuk bagian nomer 3, kita akan bahas di sini. Struktur direktori project dan struktur dasar kode program Flutter sangat penting kita pahami, agar tidak bingung nanti saat membuat aplikasi Flutter. Baiklah mari kita mulai…

Flutter Navigator 2.0 指南與原理解析 Flutter 中文文件 Flutter 中文開發者網站 Flutter
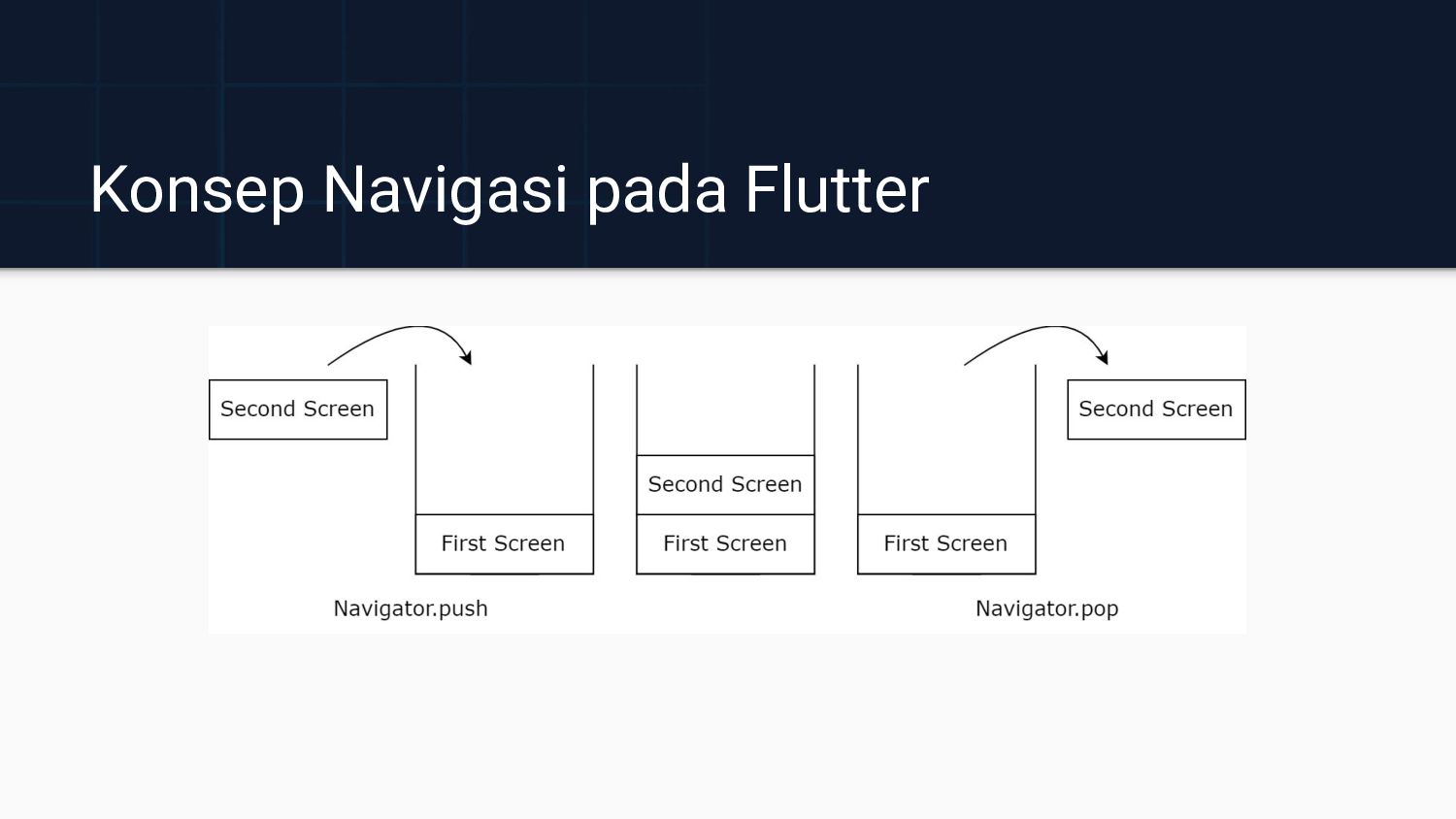
In Flutter, a route is just a widget. This recipe uses the Navigator to navigate to a new route. The next few sections show how to navigate between two routes, using these steps: Create two routes. Navigate to the second route using Navigator.push (). Return to the first route using Navigator.pop (). 1.

Understanding Flutter Navigator 2.0 Codemagic Blog
Akhir Kata. Selamat, kamu telah mempelajari navigasi dasar dan pembuatan form dasar pada Flutter! Setelah kamu menyelesaikan seluruh tutorial di atas, kamu dapat mencoba widget input lainnya yang ada di Flutter. Kamu juga dapat mencoba untuk membuat halaman baru dengan opsi navigasi yang berbeda, seperti Navigator.push () dan Navigator.pop ().

Flutter Navigation & Routes Flutter Tutorial for Beginners YouTube
Sama halnya dengan input field pada web, Flutter juga memiliki banyak tipe input field, salah satunya widget TextField. Untuk mencoba sampel dari widget Form, jalankan perintah berikut: flutter create --sample=widgets.Form.1 form_sample. Untuk mengetahui lebih lanjut terkait widget Form, dapat dibaca pada tautan berikut: Flutter Form Class.

25 Tutorial Flutter Megirim Data Navigasi
In Flutter, the screen and pages are called a route. In android, it is called Activity, and in iOS, it is similar to ViewController. In an app, you may need to move from different pages. Flutter provides the routing class MaterialPageRoute, and two methods Navigator.push() and Navigator.pop() to handle navigations. Follow the steps below to.

Flutter Navigator 2.0 vs Navigator 1.0 (The what, The why and The tea
1 for sale starting at $90,895. Test drive Used Lincoln Navigator at home in Memphis, TN. Search from 8 Used Lincoln Navigator cars for sale, including a 2015 Lincoln Navigator 2WD, a 2016 Lincoln Navigator Select, and a 2018 Lincoln Navigator Black Label ranging in price from $17,995 to $90,895.

The Ultimate Flutter Navigator 2.0 series using Auto Route in Flutter
Sebaiknya pelajari semua codelab secara berurutan karena Anda perlu menyelesaikan setiap tugas langkah demi langkah. Codelab terkait dapat ditemukan di: MDC-102 Flutter: Tata Letak dan Struktur Material. MDC-103 Flutter: Penerapan Tema Material dengan Warna, Bentuk, Ketinggian, dan Jenis. MDC-104 Flutter: Komponen Lanjutan Material.

Dicoding Developer Coaching 44 Flutter Navigasi Antar Halaman pada
Zidniryi May 31, 2020. Pada tutorial kali ini KonsepKoding akan berbagi Tutorial Flutter dimana pada Tutorial Flutter ke-23 Bahasa Indonesia kita akan mempelajari mengenai Navigation/Navigasi atau Navigator berpindah halaman antar screen di Flutter. Navigasi sangat penting karena sudah menjadi barang pasti ketika kamu membuat Real World.

Update dan fungsi terbaru Navigator 2.0 pada Flutter by Glovory Tech
Selamat, kamu telah mempelajari navigasi dasar dan pembuatan form dasar pada Flutter! \n. Setelah kamu menyelesaikan seluruh tutorial di atas, kamu dapat mencoba widget input lainnya yang ada di Flutter. Kamu juga dapat mencoba untuk membuat halaman baru dengan opsi navigasi yang berbeda, seperti Navigator.push() dan Navigator.pop(). \n

[3] Cara Membuat Menu Navigasi pada Flutter YouTube
Semua yang perlu Anda ketahui tentang Flutter Navigation. Navigasi di Flutter. Kami harus memikirkan tentang navigasi dan bagaimana kami dapat mengoptimalkan pekerjaan dengan pola rute navigasi kami. Hari ini saya menunjukkan kepada Anda bagaimana Anda dapat mengelola rute Anda dengan mudah dan bagaimana Anda dapat menavigasi di tempat pertama.