List Of Cara Membuat Biodata Diri Dengan Html Dan Css References www.vrogue.co
Berikut ini beberapa contoh biodata diri yang bisa dijadikan sebagai inspirasi. 1. Contoh Biodata Diri Pribadi. BIODATA DIRI PRIBADI. Nama lengkap : Dian Paramita. Nama panggilan : Dian. Tempat dan tanggal lahir : Surabaya, 10 Agustus 1990. Jenis kelamin : Perempuan. Agama : Kristen.

Siswa Contoh Biodata Diri Yang Menarik Cara Membuat Biodata Diri Dengan Html Sederhana Dan
Cara Membuat Biodata Diri di WEB menggunakan HTMLuntuk Pemula Belajar WEBSCRIPT GRATISS.isi komentar aja dibawaingat!!!!Subscribe, LIke , Koment dan bag.

Cara Membuat Tabel Biodata Diri Keren Dengan Html Riset
Langsung saja, berikut ini langkah-langkah buat biodata diri HTML sederhana: Tekan Tombol Start (Windows) + E untuk buka File Explorer. Pilih This PC buka drive Data D kemudian buat folder baru. Klik kanan di dalam folder baru kemudian klik New pilih Text Document .

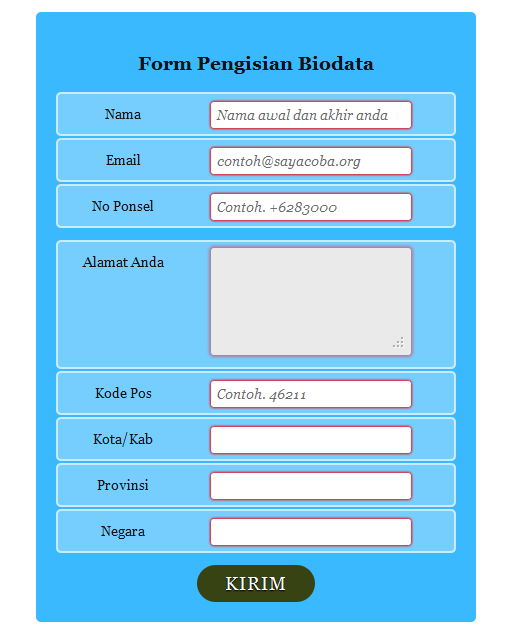
Membuat Form Biodata Html Biodata Menampilkannya Maka Kanan Berikut Jika Tampilannya Udin Blog
Apakah kamu ingin membuat website biodata dengan HTML? Jika iya, kamu bisa belajar dari contoh coding HTML website biodata yang akan dibahas oleh badoystudio. Kamu akan melihat bagaimana cara membuat tampilan, struktur, dan konten website biodata dengan HTML. Kamu juga bisa mendapatkan referensi contoh coding lainnya dengan bahasa pemrograman Java, C++, PHP, HTML, dan JavaScript di badoystudio.

Membuat Biodata Di Html Cara Membuat Tabel Biodata Diri Keren Dengan Html Udin Blog
Cara membuat website biodata diri dengan HTML dan CSS, Part 1Video tutorial ini menerangkan tahapan tahapan membuat website atau aplikasi front end biodata d.

CARA MEMBUAT BIODATA DIRI HTML YANG KEREN SISTEM INFORMASI LABORATORIUM SAHABAT SIPUT
Persiapan Tools Yang Dibutuhkan. "Cara Membuat Website Profil Biodata (CV) Pribadi Dengan Menggunakan HTML GRATIS" is published by Ilham Setia Bhakti.

Script Html Membuat Biodata Cara Membuat Tabel Biodata Diri Keren Dengan Html Udin Blog
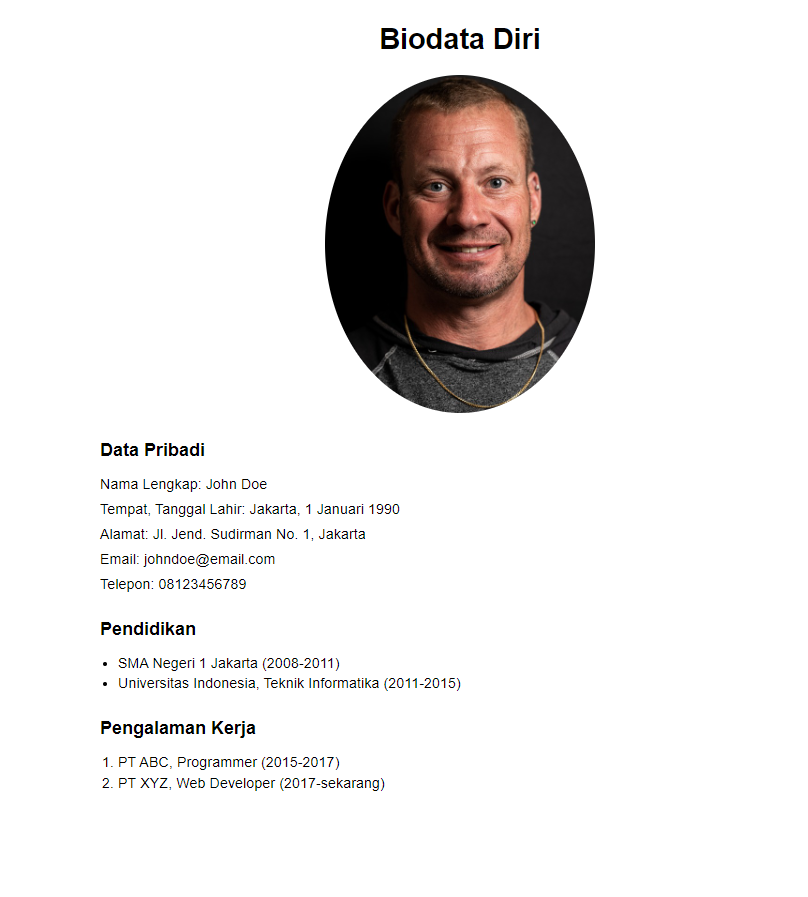
Cara Membuat Biodata di HTML 5 yang Keren (Template dan Hasil) Bayu Afrizatul Rizki 13 Mei 2023. Biodata merupakan sebuah informasi data diri dari seseorang. meliputi nama, jenis kelamin, tempat tanggal lahir, pekerjaan, status, dan lain-lain. Adapun pada tutorial kali ini kita akan membahas bagaimana caranya membuat biodata paling keren di html.

Contoh Html Biodata Sederhana Cara Membuat Biodata Sederhana Membuat Biodata Pribadi Secara
Contoh Script HTML Biodata Keren - Halo selamat datang di blog helmirfansah.com, Pada kali ini saya ingin membagikan ke kalian semua yaitu tentang skrip HTML untuk biodata keren. Pasti kalian mengunjungi website saya ini karena diberikan tugas oleh dosen atau guru webprogramming kalian untuk membuat desain halaman statis dari HTML dan membuat data diri dari.

Contoh Biodata Diri Kreatif / Ren Syera A Emeh E Portfolio Zita Orn
Membuat Biodata Diri dengan HTML dan CSS. Langkah 1: Membuat Struktur HTML. Langkah 2: Mengatur Tampilan dengan CSS. Langkah 3: Menyimpan Style CSS di File Terpisah. Kesimpulan. Biodata diri merupakan informasi penting untuk memperkenalkan diri kita kepada orang lain. Dalam era digital seperti sekarang, membuat biodata diri dengan menggunakan.

Cara Membuat Biodata Diri Dengan HTML Sederhana dan Keren
Inilah mengapa menggunakan HTML dan CSS untuk membuat biodata diri bisa menjadi solusi yang efisien dan efektif. Sebelum kita mulai, mari kita bahas terlebih dahulu tentang apa itu HTML dan CSS. HTML, singkatan dari HyperText Markup Language, adalah bahasa yang digunakan untuk membuat struktur dan isi dari halaman web.
Buat Biodata dengan Tabel lewat HTML yukk
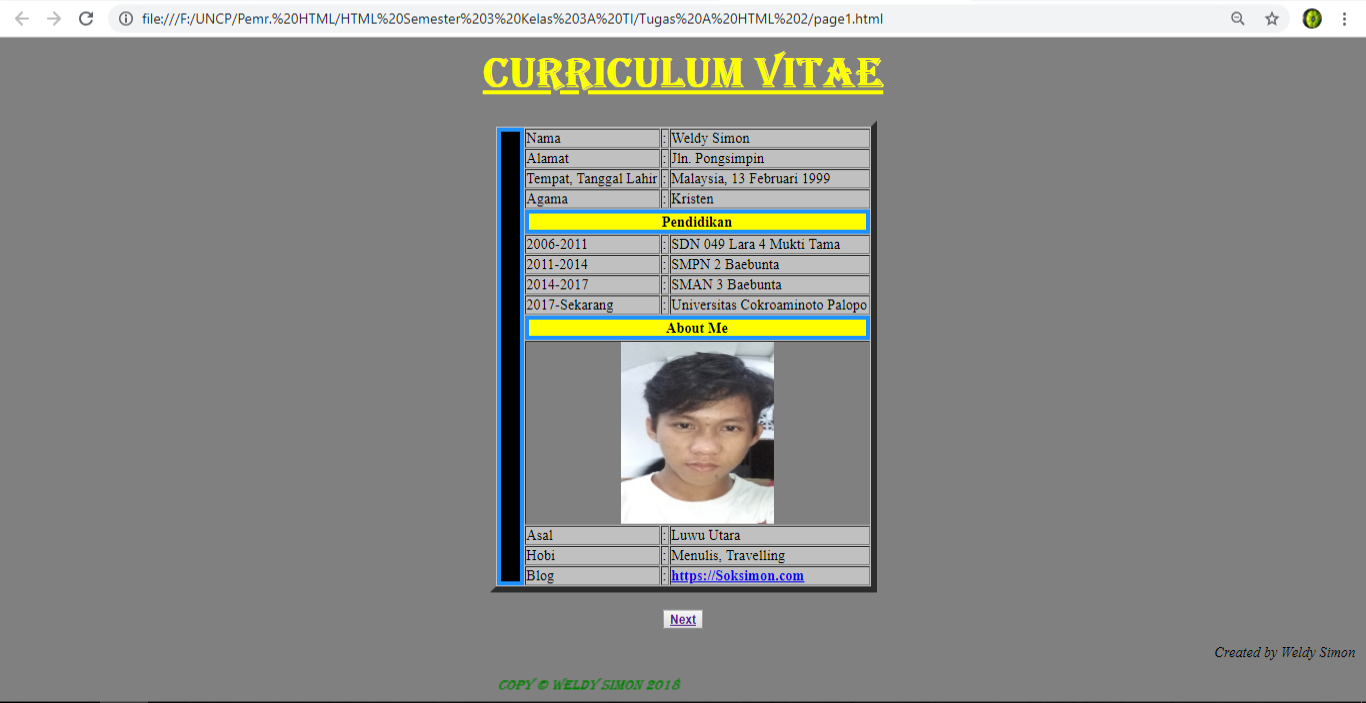
1. Buat Folder Baru. Buat folder baru di salah satu partisi hardisk di laptop Bro and sista sekalian. Belajar HTML dasar membuat biodata keren. Seperti contoh gambar di atas, buat 2 dokumen baru dengan notepad. Ingat untuk menyimpan menggunakan save as. Dokumen yang pertama buat dengan nama page1.html. Dokumen yang kedua dengan nama page2.html.

Cara Membuat Biodata Diri dengan HTML dan CSS Pemburu Kode
Pada artikel kali ini kami akan memebrikan beberapa contoh web profil pribadi HTML dan CSS. Membuat web profil pribadi menggunakan HTML (HyperText Markup Language) merupakan salah satu cara untuk mempresentasikan diri Anda secara online. HTML adalah bahasa pemrograman yang digunakan untuk membuat sebuah halaman web.

Script Html Membuat Biodata Cara Membuat Tabel Biodata Diri Keren Dengan Html Udin Blog
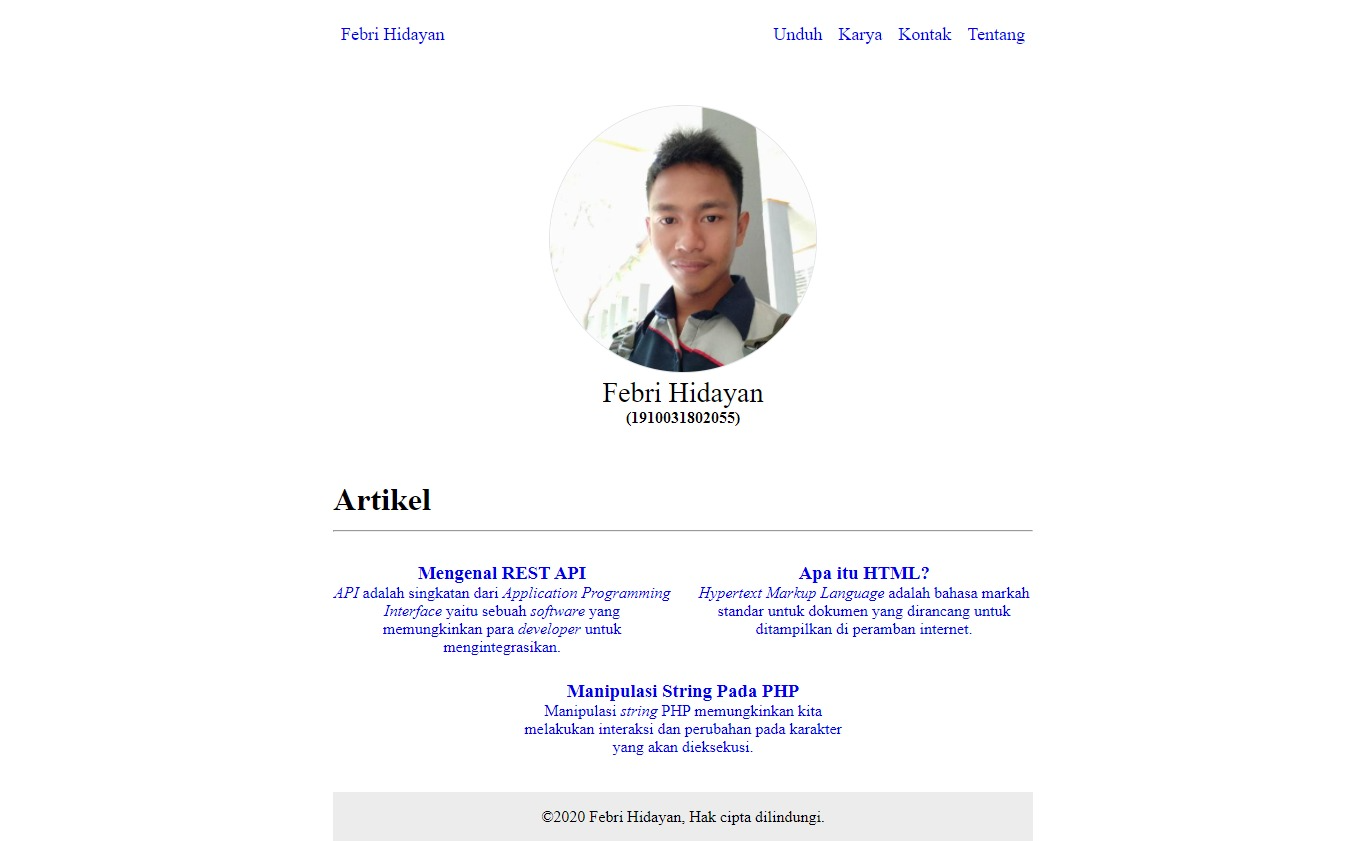
15. Classic - Template Situs Web HTML Pribadi yang Ringan. Template situs web resume Klasik dimulai dengan gambar latar belakang besar yang dilapisi dengan logo, nama, dan profesi anda. Anda dapat berbagi informasi tentang diri anda, pendidikan, keterampilan, dan bagian proyek yang biasa.

Membuat Biodata Diri Dengan Html Meteor
Karena isi dari halaman website biodata ini mencakup elemen HTML yang sudah kita bahas sebelumnya. diantaranya tutorial yang berkaitan adalah : Menampilkan gambar dengan HTML. Mengatur text ke tengah Pada HTML dengan CSS. Membuat table dengan HTML. Membuat list dengan HTML. Desain halaman website dengan html CSS.

Script Html Membuat Biodata Cara Membuat Tabel Biodata Diri Keren Dengan Html Udin Blog
KeyzeX - Membuat sebuah dokumen pada HTML membutuhkan waktu yang cukup dan tergantung bagaimana dokumen yang akan kita buat, jika tingkat kesulitan membuat sebuah dokumen adalah susah atau sangat susah mungkin saja akan membutuhkan waktu yang sangat lama, tetapi jika tingkat kesulitan dalam membuat sebuah dokumen adalah rendah maka waktu yang dibutuhkan sebentar. (Baca Juga.

Membuat Biodata Diri Dengan Html
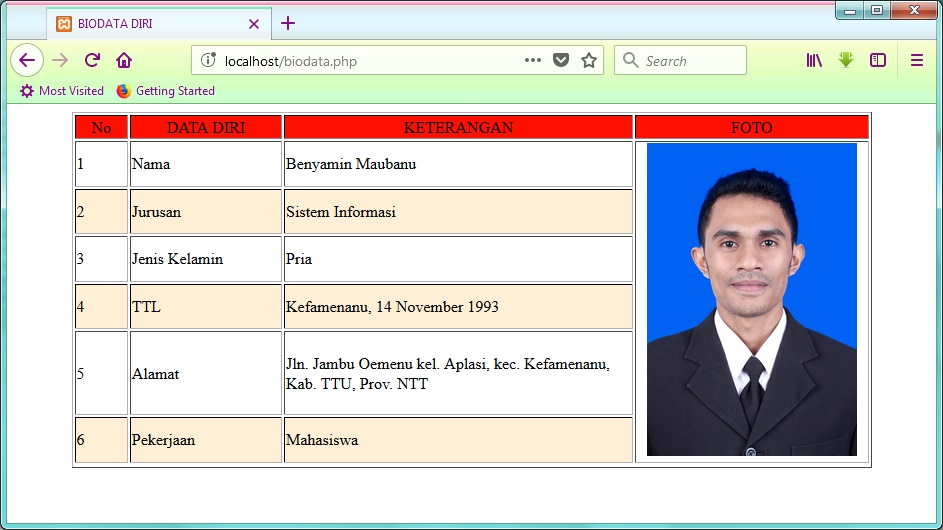
DATA DIRI"," KETERANGAN"," FOTO","",""," Nama"," Rafli Al Fajar","","",""," Tempat/Tanggal Lahir"," Lumajang, 08 November 2001","",""," Alamat"," Jatiroto, Lumajang