
Cara Membuat Header dan Footer di Word Paling Gampang
Thanks to all these elements, the website footer effectively targets top and middle-of-the-funnel customers. 10. Envoy. Image Source. Envoy is a brand and digital innovation firm that aims to create transformative brands and digital experiences. Its website is a great example of a transformative digital experience.

Cara Membuat Header dan Footer yang Cantik pada Word YouTube
Tidak perlu memilih header atau footer bawaan, Anda dapat memilih elemen bawaan. Banyak elemen (seperti Nomor Halaman, Nama File, Tanggal Saat Ini) ditemukan dalam pita.Untuk lembar kerja, header dan footer dapat digunakan dalam tampilan Tata Letak Halaman.Untuk lembar bagan atau bagan, Anda bisa bekerja dengan header dan footer dalam kotak dialog Penyetelan Halaman.

Cara Mudah Membuat Header Dan Footer Profesional Di Microsoft Word microsot word tutorial
Buat header atau footer seperti pada cara 1 dan 2. Klik 2x pada header ataupun footer yang telah dibuat. Centang kotak Different Odd & Even Pages. Ubah header maupun footer halaman genap maka halaman ganjil tidak akan ikut berubah. Begitupun sebaliknya. Kesimpulan. Umumnya header dan footer tiap halaman memiliki tampilan yang sama.

Cara Membuat Header dan Footer Yang Menarik (Dengan Shapes pada Microsoft Office Word) YouTube
1. Simple footer website. Here's an example of one of the most common footers for websites. A simple - yet beautiful - footer made of 4 columns containing basic information and social sharing buttons. In this case, each column contains a title with an original underline, but you can customize this to your needs. 2.

Cara Membuat Header dan Footer Microsoft Word Nekopencil
Sehingga, fokus audiens tidak terlalu banyak tersedot pada animasi latar alih-alih informasi dan widget pada footer. 11. Recent Blog Post. Fokus Footer Design: Memberikan navigasi menuju info terbaru. Niagahoster menyajikan dropdown menu pada header dan doormat navigation pada footer. 5. Desain Footer Agar Lebih Menarik. Selanjutnya, desain.

Cara Membuat Header dan Footer di MS Excel Santri Drajat
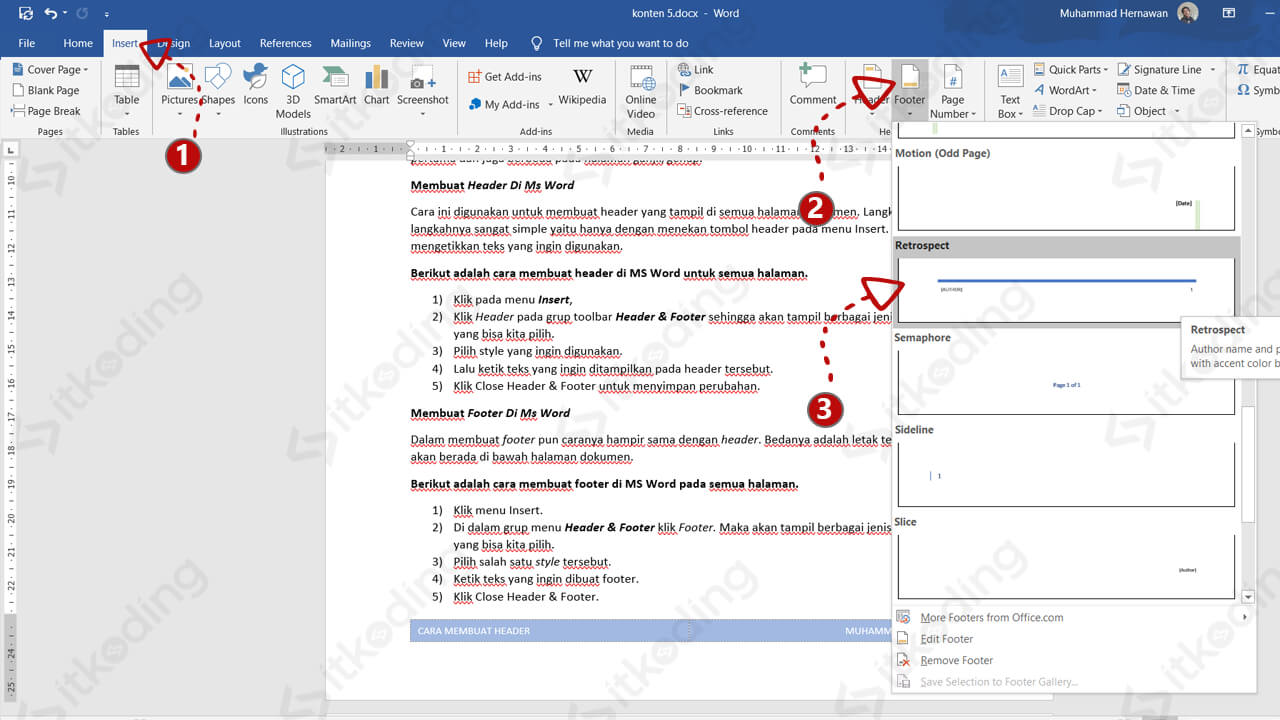
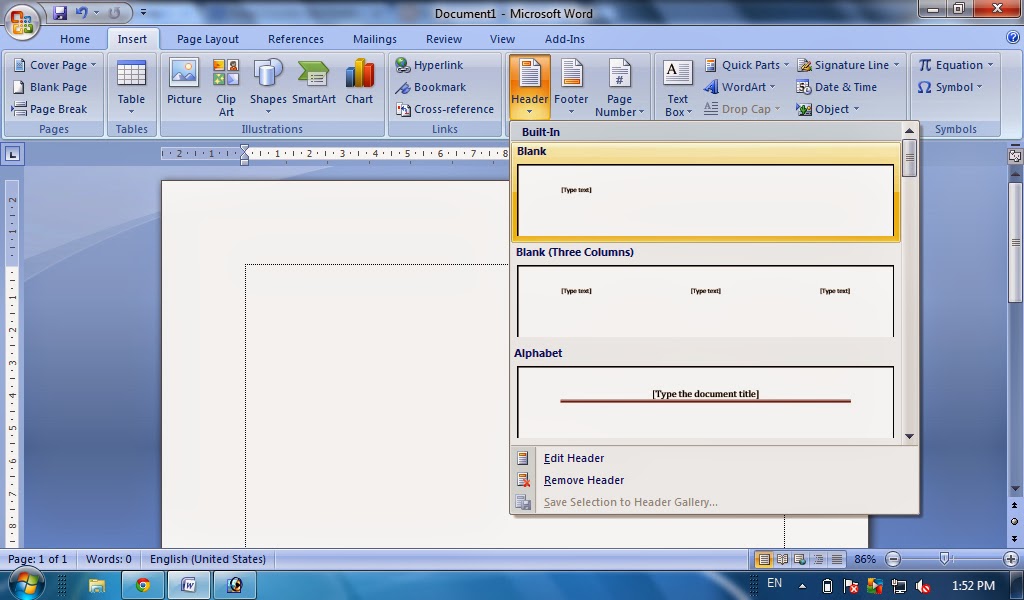
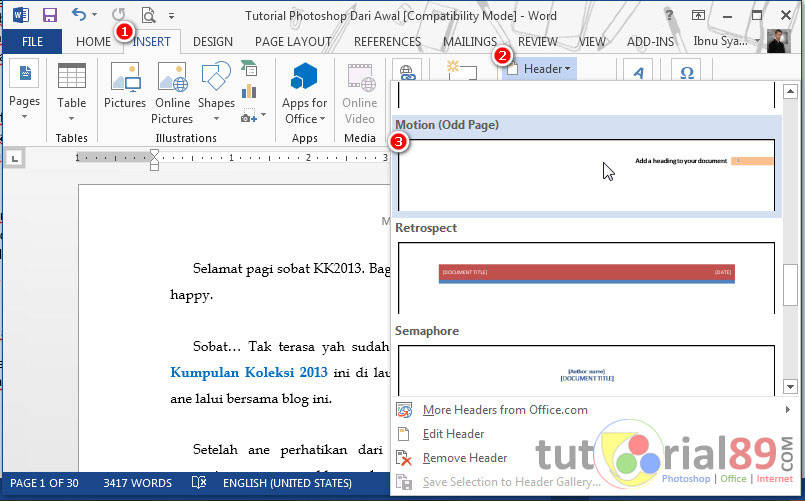
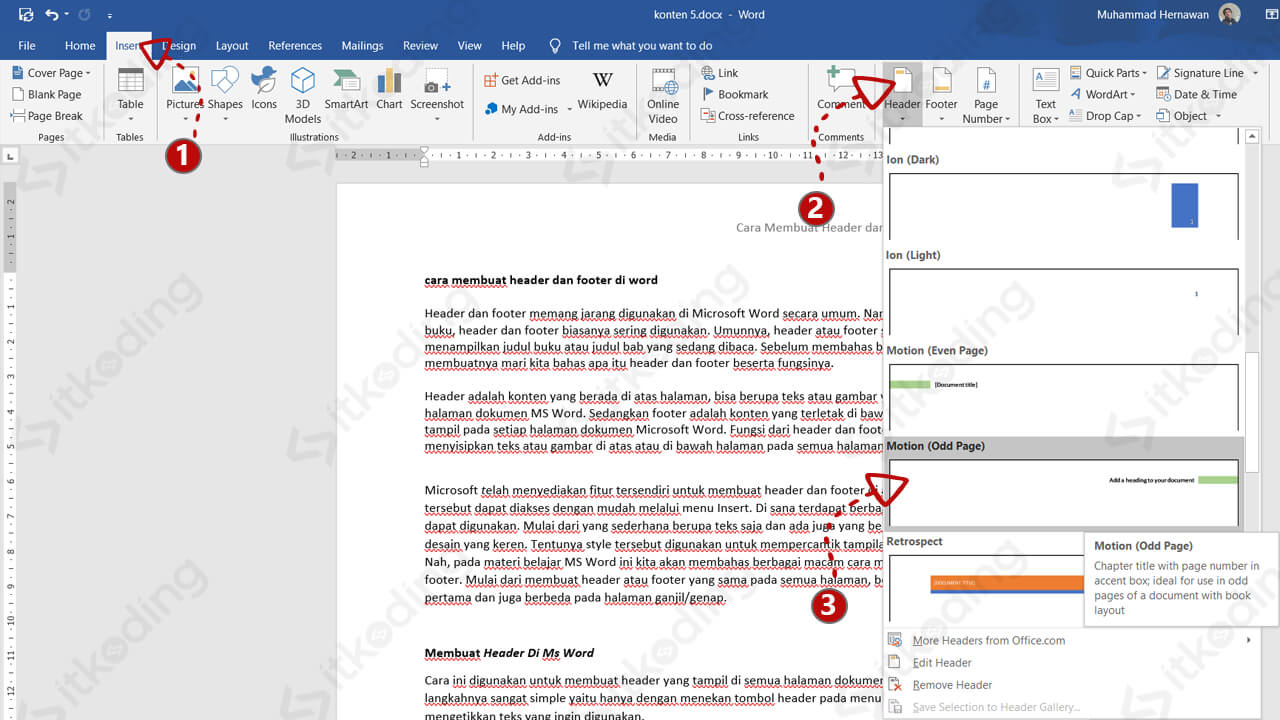
Insert a header or footer. Go to Insert > Header or Footer. Choose the header style you want to use. Tip: Some built-in header and footer designs include page numbers. Add or change text for the header or footer. For more info on things you can do with headers, see Edit your existing headers and footers. To edit a header or footer that's been.

Fungsi header dan footer di ms word dan cara menggunakannya Tutorial ms word Tutorial Komputer
Pilih Header atau Footer dan lakukan salah satu hal berikut ini: Pilih Hapus Header atau Hapus Footer . Menambahkan atau mengubah konten di header atau footer. (Anda harus mengulangi langkah 3-5 jika ingin menghapus atau mengubah header dan footer.) Untuk kembali ke isi dokumen Anda, pilih Tutup Header dan Footer atau tekan ESC.

Cara Membuat Header dan Footer di Microsoft Word NitroTekno
Canva Header templates offers you a variety of free and customizable header designs for your blog, website, or social media. Whether you want to create a stunning logo, a catchy slogan, or a visual hierarchy, you can find inspiration and tools from Canva. Browse through our collection of header templates and start designing today.

Membuat Header dan Footer MS Word Panduan Microsoft Office
View & Download. Available For: Browse 7,672 incredible Header Footer vectors, icons, clipart graphics, and backgrounds for royalty-free download from the creative contributors at Vecteezy!

Tutorial Cara Membuat Header dan Footer di Word Galoveti Project
60+ Free Responsive Footer HTML Templates. October 14, 2020 HTML & CSS Snippets. The skeletal framework of any website includes the basic building blocks 'header, body, and footer'. These three components are key elements in designing websites and they also make up a website, hence very important. The footer is a strip the runs across the.

Fungsi header dan footer di ms word dan cara menggunakannya Tutorial ms word Tutorial Komputer
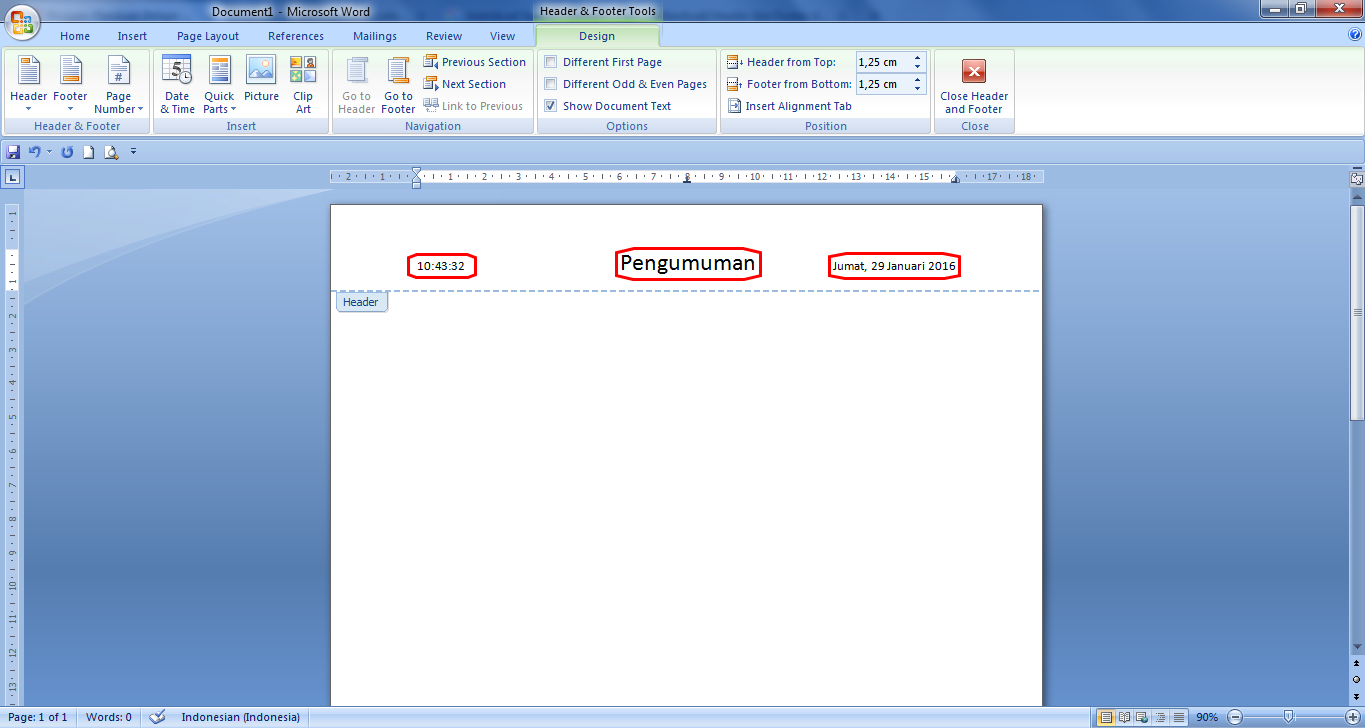
Mengubah letak nomor halaman. Di area header atau footer, pilih nomor halaman. Gunakan tombol Tab untuk menempatkan nomor halaman di kiri, tengah, atau kanan. Jika nomor berada di margin kiri, tekan Tab sekali agar ke tengah dan dua kali agar ke kanan. Untuk kembali, tekan Backspace sampai posisinya sesuai.

Panduan Lengkap Mengenai Header dan Footer di Word 2019 TeachMeSoft
Basic example. Use the navbar and footer components. To have the same colors, just set the background color via the .bg-* class and the text color via .navbar-* (navbar) and .text-* (footer) classes. Responsive Header with footer built with Bootstrap 5. A simple example of navigation headers with a logo. Easy to implement and customize.

Cara Membuat Kop Surat Sekaligus Header dan Footer pada Ms Word YouTube
Fungsi Header dan Footer tetap ada sehingga ketika kita ngeprint (CTRL + P), header dan footer akan tetap muncul walaupun pada area lembar kerja tidak tampil. Catatan. Tutorial Microsoft Word untuk pemula yang Anaktekno.com bahas ini pada dasarnya berlaku untuk semua versi Word mulai dari 2007, 2010, 2013, 2016, dan 2019. Namun dalam tutorial.

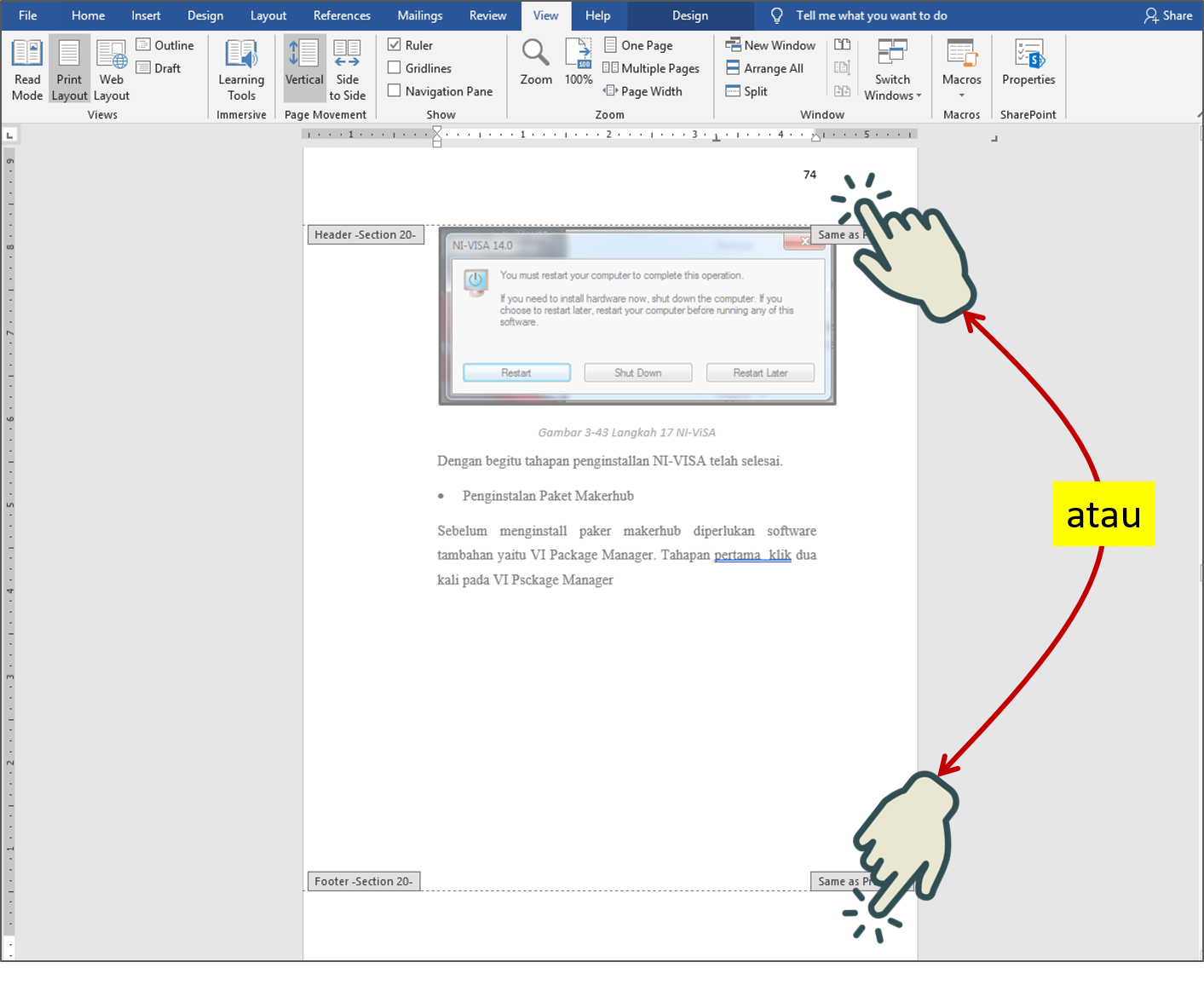
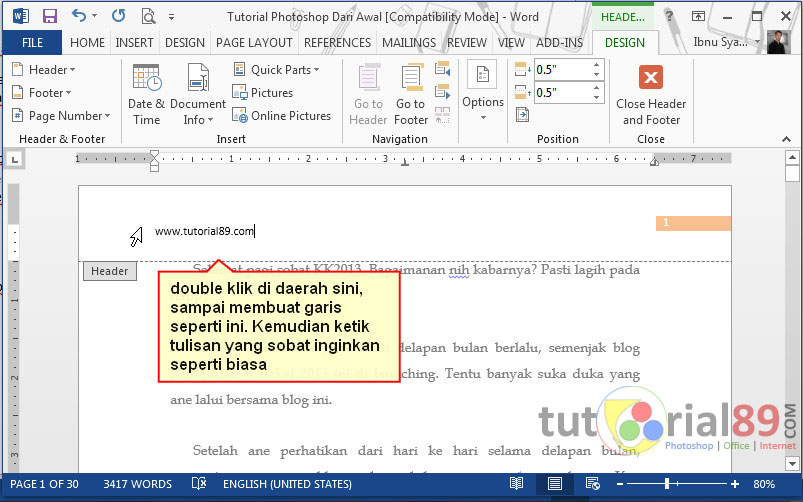
Cara membuat header and footer otomatis dalam setiap halaman di word + video Tutorial89
Try Sejda Desktop. Add PDF Header & Footer. Apply page numbers or text labels to PDF files. Online, no installation or registration required. It's free, quick and easy to use.

Cara Menciptakan Header And Footer Otomatis Dalam Setiap Halaman Di Word + Video belajar
May 3, 2014 at 14:23. Add a comment. 1. set the sidebar div css to. max-height://whatever height you want. overflow:scroll; so when it reaches the height you want it will add the scroll bar. Make sure to take the added width of the scroll bar into consideration when setting the width of the div, too.

Cara Membuat Header dan Footer di Word Paling Gampang
When changing the color of the footer to the darker remember to change also the color of the containing elements. In the example below, we add .text-white color to change the color of the text to white and we set .text-white class in the links as well. You can also use our Footer Generator to test different color variants.