
Use of Dialog Tag in HTML HTML Dialog Tag
The HTML dialog tag comes with a few neat CSS features. First is the open attribute selector, which can be used to style the opened state of the element. By default, the dialog tag is set to display: none. You can add a bit of style when opening your modal window. Here's a fade animation:

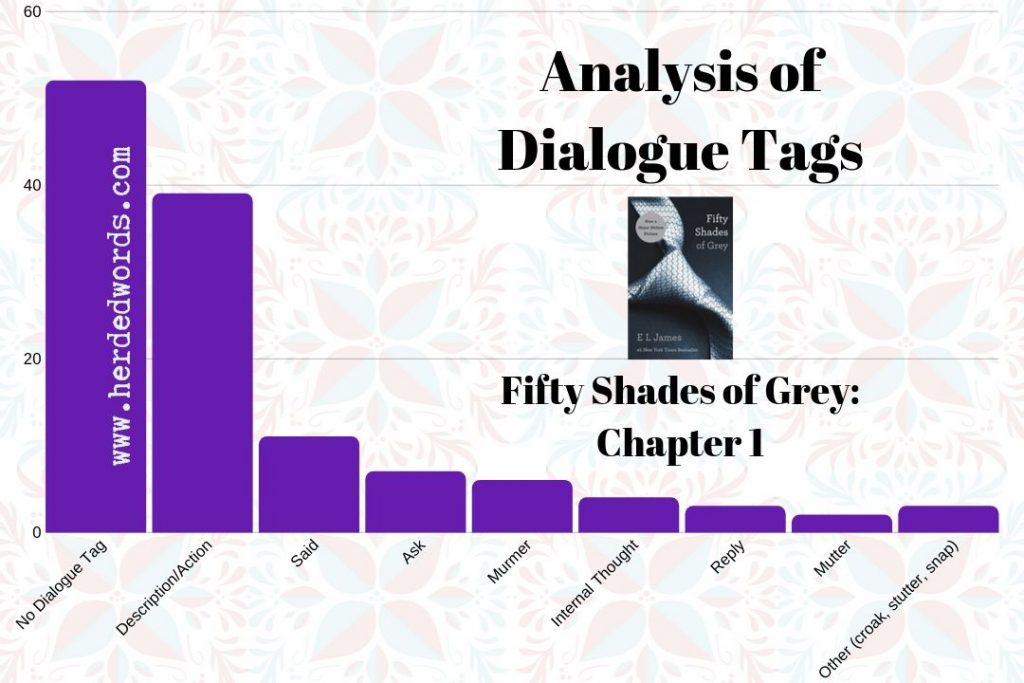
How to Use Dialogue Tags [& Why Said is Best!] {Including Examples}
Dialogue tags are words like "said" and "asked" that identify the speaker. They are necessary to help readers understand and follow conversations. But it's a delicate balance: if you overuse dialogue tags, you risk distracting your reader from your story. A dialogue tag is like a street sign. You don't need to see a street sign every few feet.

HTML Tag
Dialog. A modal dialog is a special type of pop-up box on a web page: a pop-up that interrupts the user to focus on itself. There are some valid use cases for popping up a dialog, but great consideration should be made before doing so. Modal dialogs force users to focus on specific content, and, temporarily at least, ignore the rest of the page.

How to Use Dialogue Tags [& Why Said is Best!] {Including Examples} Novel writing inspiration
Changing

CARA MENULIS DIALOG TAG, PENGERTIAN DAN RAGAM BENTUKNYA
Tone-based dialogue tags help convey the manner in which a character is speaking, from sarcastic to serious, and everything in between. quipped. retorted. snapped. jeered. taunted. scolded. admonished. lectured.

How to Use Dialogue Tags [& Why Said is Best!] {Including Examples}
MACAM-MACAM DIALOG TAG. Hai teman-teman, kali ini aku mau bagiin beberapa macam dialog tag yang bisa kamu gunakan untuk menulis cerita supaya beragam tidak terkesan membosankan. Yuk, cek dialog tag yang asyik kamu gunakan dalam menulis cerita! 1. Netral.

How to Create HTML Modal Dialogs with the dialog Tag
The

How to Use Dialogue Tags
2. The way I've understood it, the tag is used to open and close content like a popup alert. What I fail to understand is what advantages the tag has compared to just using a "div" and styling it with css and adding functionality to it with js. It also seems counter intuitive to manipulate the "open" property in order to show/hide the content.

Dialogue Tags Can Change the Whole Meaning of Your Characters' Lines
Dialogue tags are phrases that are used to break up, precede or follow written dialogue to convey which character is speaking, making it easier for the reader to follow the conversation. The most common dialogue tag is the word 'said.'. The use of dialogue tags makes it clear who is talking and what is being said and they also convey how a.

Dialogue tags and how to use them in fiction writing Louise Harnby Fiction Editor & Proofreader
The HTML

Dialogue tag mini lesson YouTube
The

How to Use Dialogue Tags [& Why Said is Best!] {Including Examples}
The most common dialogue tag in writing is "he said" or "she said.". There are a few different ways to write dialogue tags, and we'll look at them all in more detail below. Here's a quick example: "I made some coffee," said Julie. Here, "'I made some coffee'" is the dialogue, and "said Julie" is the dialogue tag.

html tutorial Tag in HTML html5 html code html form In 30Sec by Microsoft Award MVP
Tag in the Middle of the Dialogue. When dialogue tags are used in the middle of dialogue it looks like this: "The car lights, " s he explained, " a ren't bright enough to drive at night.". How it works: A comma is used before the dialogue tag and goes INSIDE quotation marks. Unless the dialogue tag begins with a proper noun, it is not.

Dialogue Tags Definition, Tips, and Examples
What's a dialogue tag? It's the 'he said', 'she asked', 'he replied' phrases that come before or after a piece of dialogue. So what does repeatedly using the same dialogue tags sound like? "Yes," he said, "it's true.". "Well then," she said, "that's unfortunate. I was rather hoping it wasn't.".

A List of Dialogue Tags and Why They Matter
How to Use Dialogue Tags: 5 Tips for Formatting Dialogue. Written by MasterClass. Last updated: Nov 15, 2021 • 5 min read. Whether you're self-publishing a short story or working on your latest bestseller, creative use of dialogue tags goes a long way toward producing crisp, clear, memorable writing. Whether you're self-publishing a short.

A Beginner’s Guide to Dialogue Tags Novlr
Dialogue tags are the words that frame dialogue in a piece of writing. These tags help readers identify the speaker, and can convey the emotion, tone, and context of a conversation. For example: in '"Thank God," Alexandra said,' the dialogue tag is 'Alexandra said.'. We've already discussed how dialogue punctuation works in.