
Contoh Layout Untuk Tapak Niaga
10 contoh layout website menggunakan html & css ini melengkapi contoh layout web lainnya pada modul pemrograman web dasar html & css untuk SMK. Layout Web. Layout web adalah disain dasar untuk membuat tampilan suatu website terutama pada penataan elemen-elemen sebuah website.

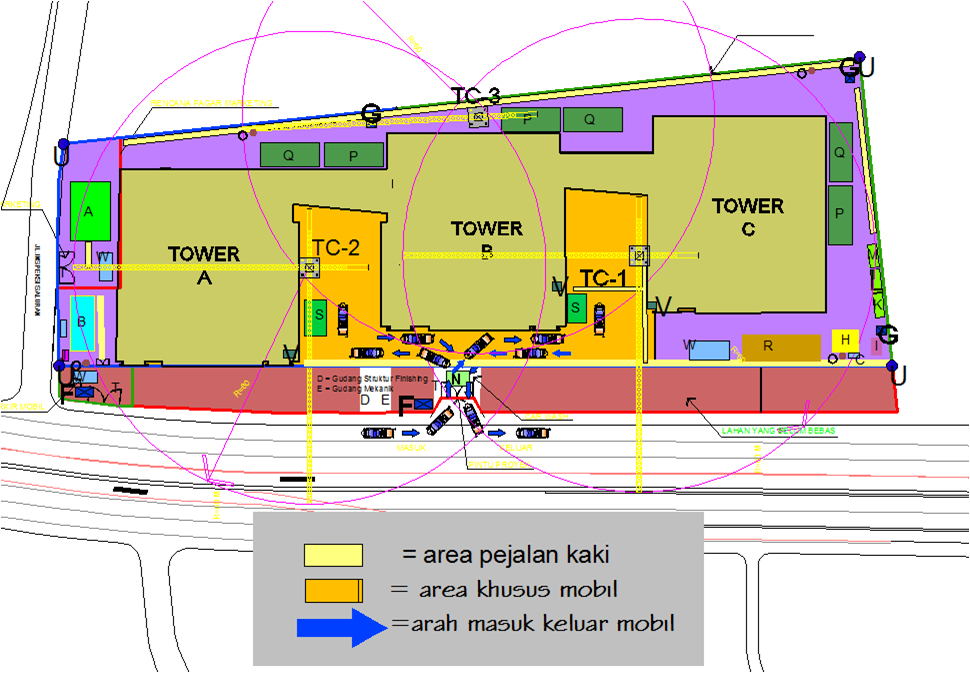
Contoh Gambar Site Plan
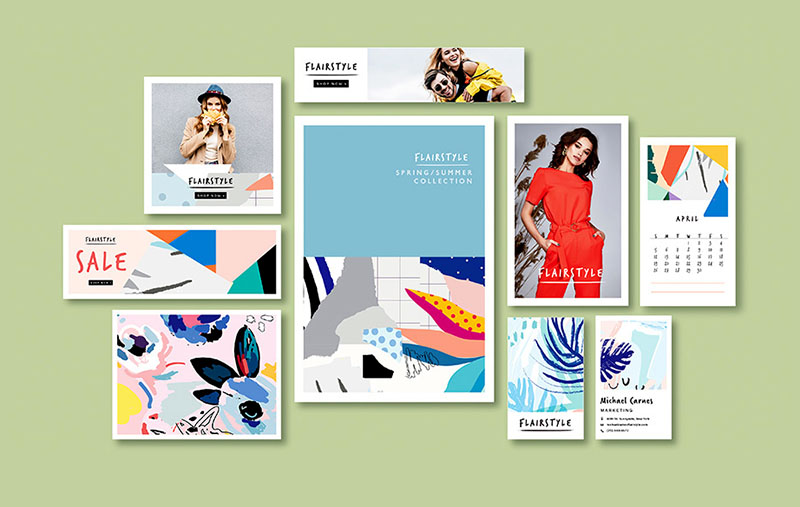
4. Asimetris. Layout asimetris adalah salah satu desain yang populer di kalangan desainer produk untuk membuat "wajah" website. Alasan utamanya karena desain layout ini memanjakan mata pengguna dengan aspek visual yang dinamis, tapi tetap mampu membuat perhatian user fokus tertuju pada tujuan atau poin utamanya.

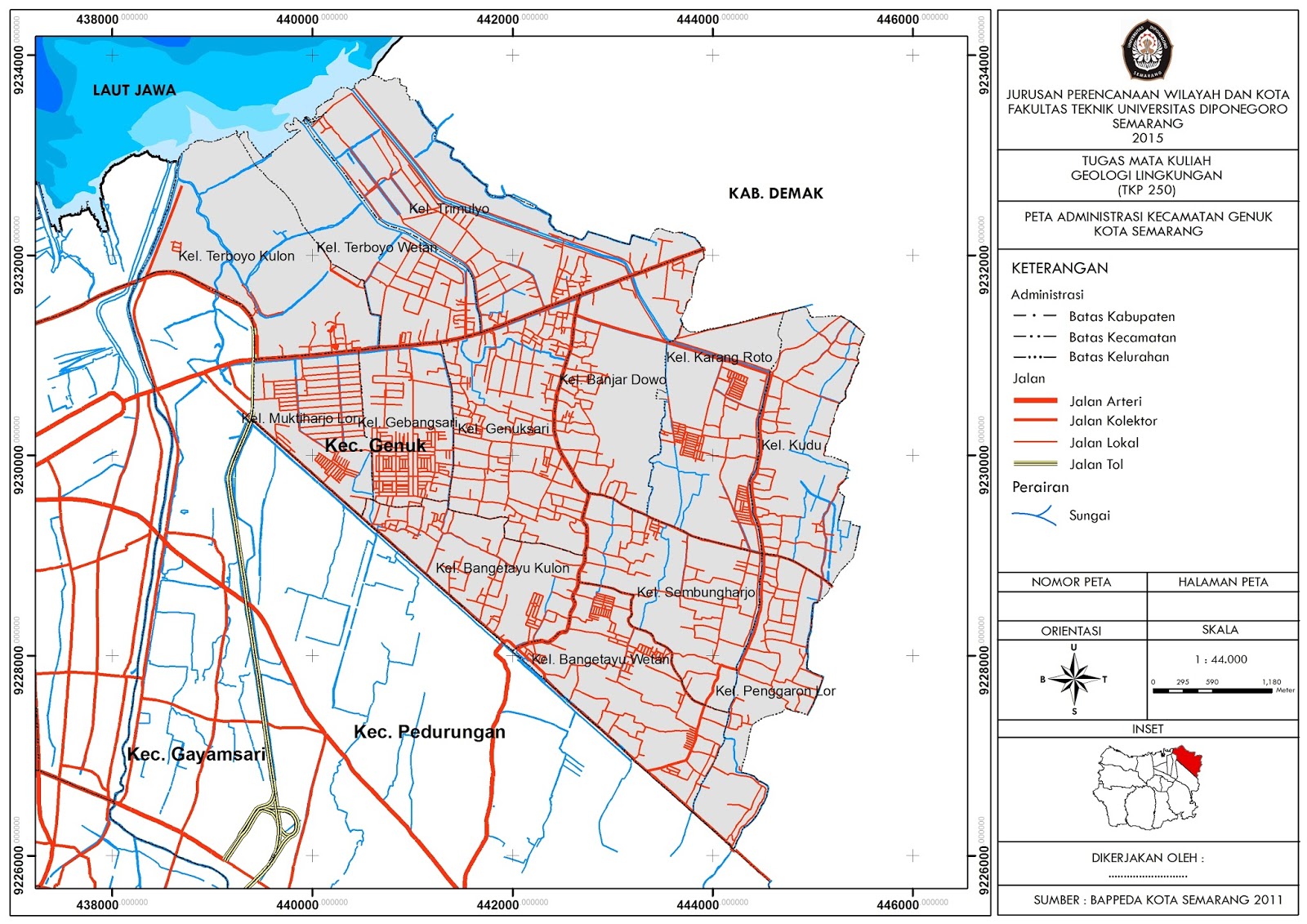
Contoh Layout Peta
Dari penjelasan di atas, maka yang menjadi manfaat dari layout adalah untuk mendukung penataan elemen dasar desain seperti teks dan gambar agar visual desain lebih komunikatif. Pesan yang terkandung di dalam desain juga dapat disampaikan secara efektif. Secara singkat, beberapa manfaat dari penggunaan desain layout adalah sebagai berikut:.

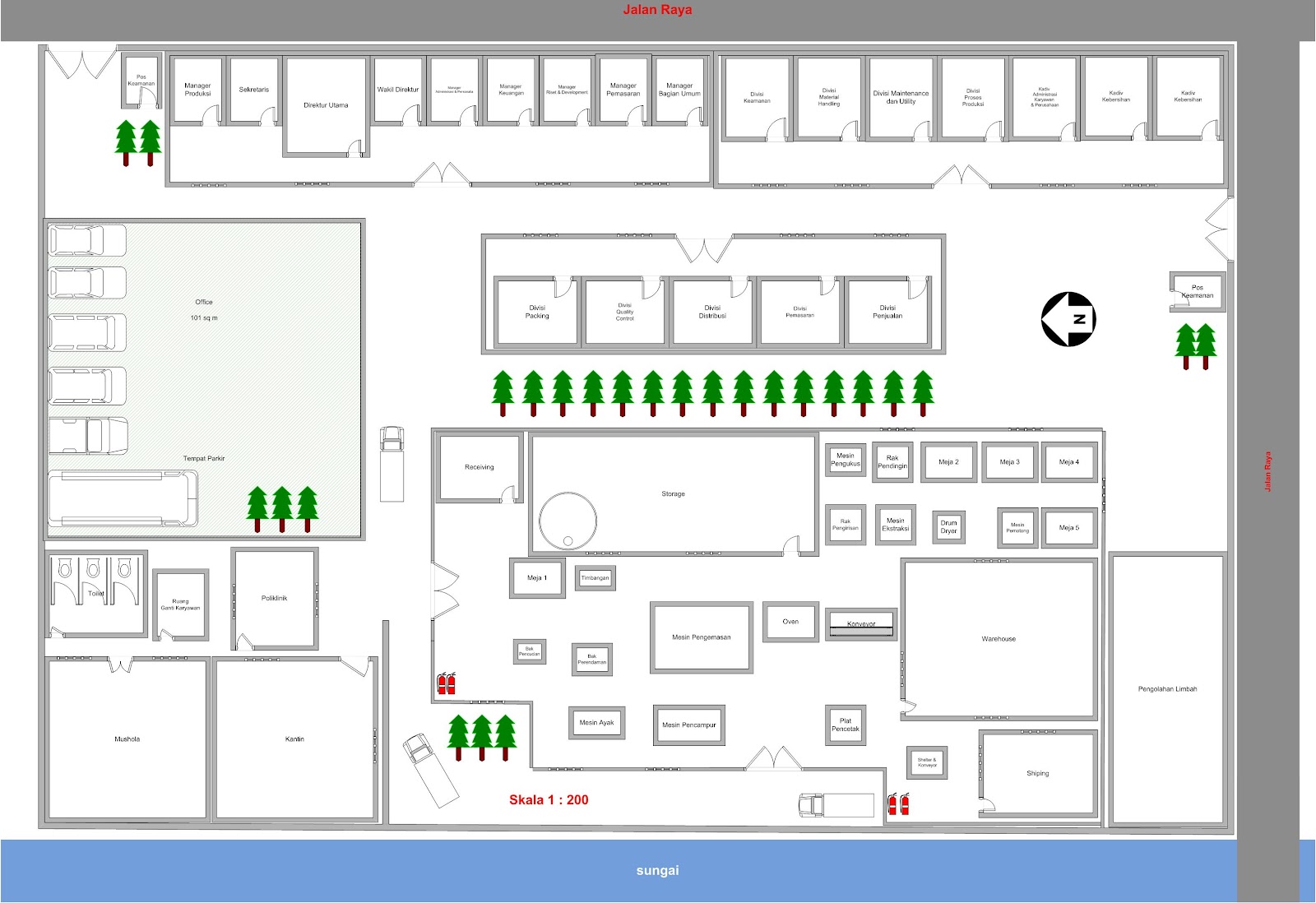
Contoh Layout Pabrik Homecare24
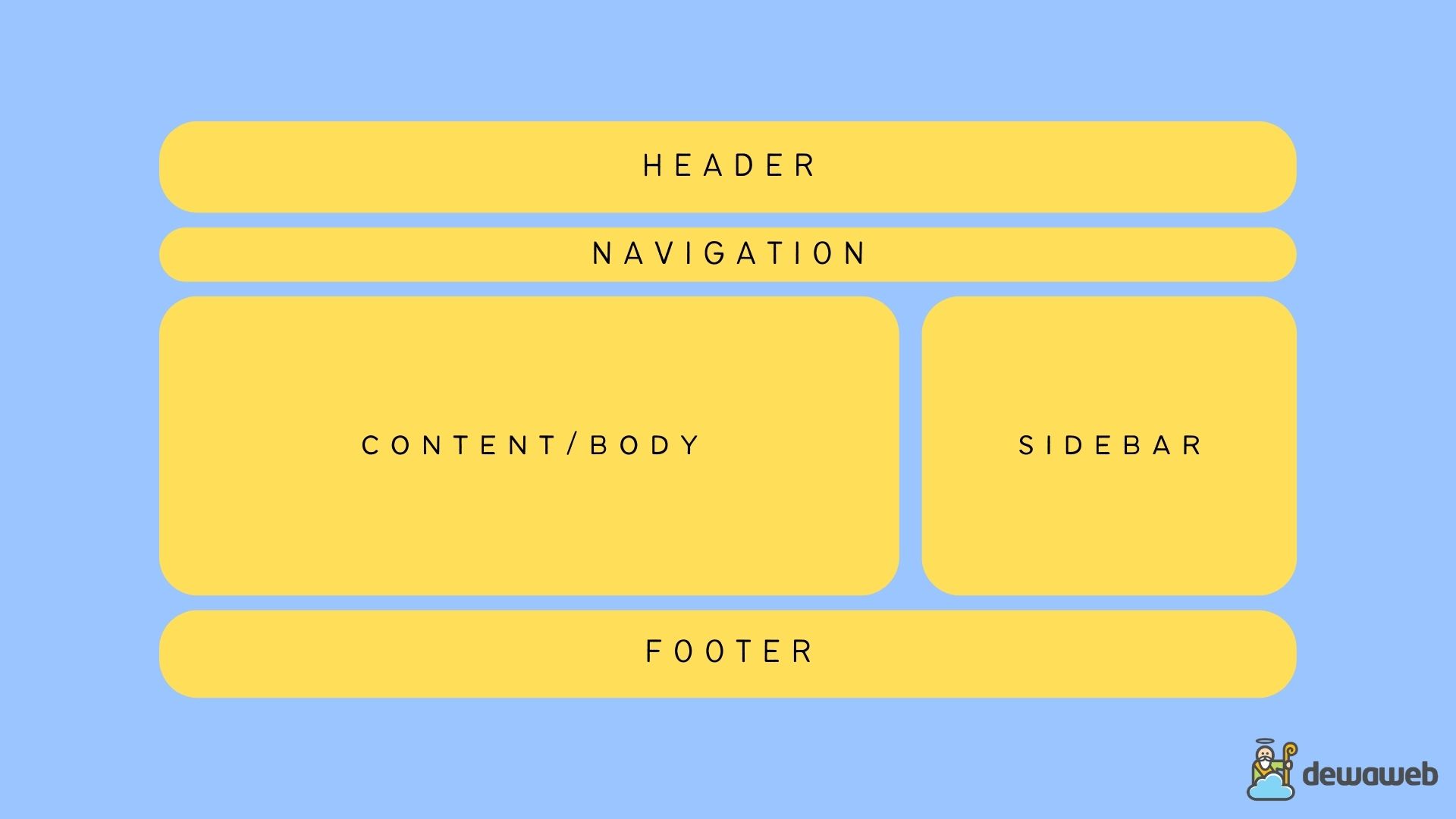
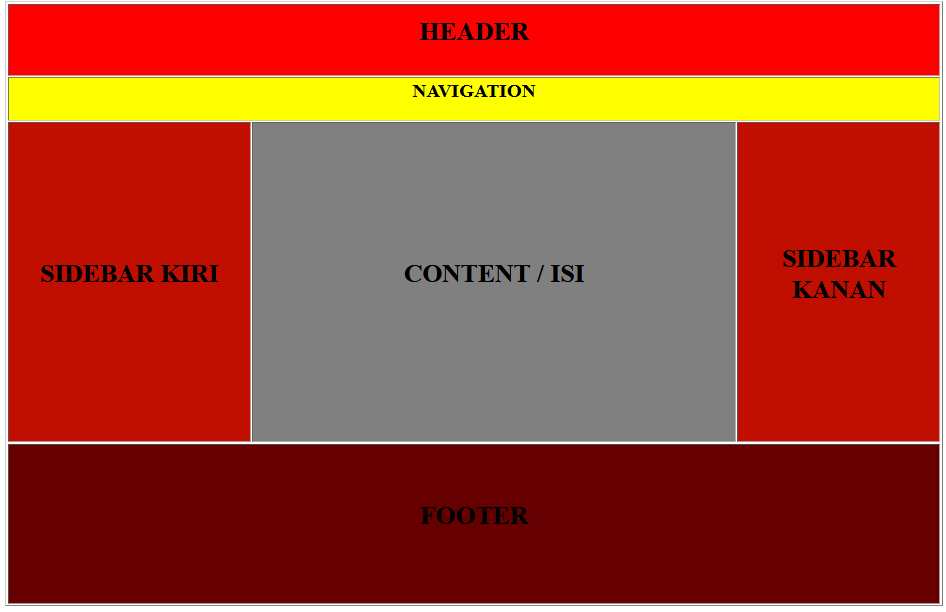
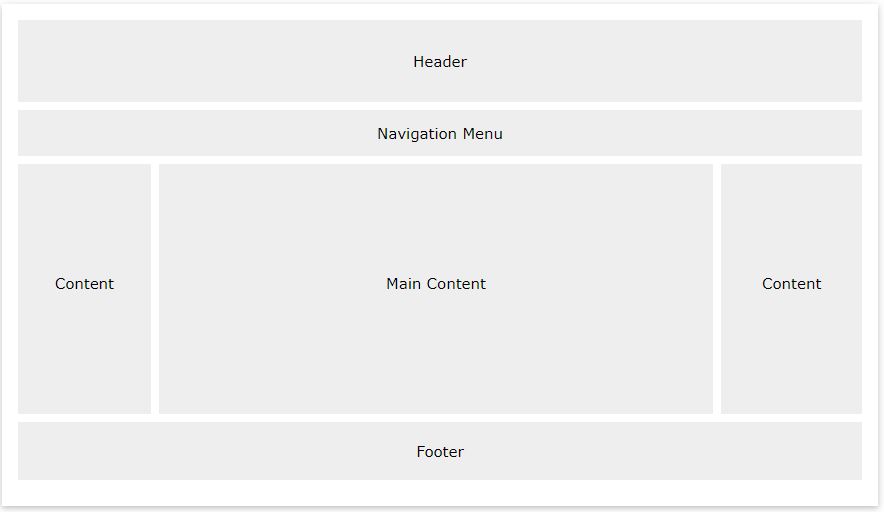
Tujuan pembuatan layout pada website adalah agar pengunjung dapat lebih mudah memahami informasi yang disajikan. Selain itu, tujuan pembuatan layout adalah agar tampilan website lebih menarik dilihat serta lebih user-friendly. Secara umum, layout pada website terdiri atas tiga bagian, yaitu Header, Body, Sidebar, dan Footer.

Layout Tata Letak dalam Desain, Ini Elemen dan Contohnya
Arti layout adalah tata letak dari elemen-elemen desain terhadap suatu bidang dalam media tertentu untuk mendukung konsep atau pesan yang dibuat. Adapun fungsi dan tujuan dari layout adalah untuk menyajikan berbagai elemen, seperti teks dan gambar yang mampu berkomunikasi. Dengan begitu, seseorang yang melihat tata letak tersebut bisa mudah.

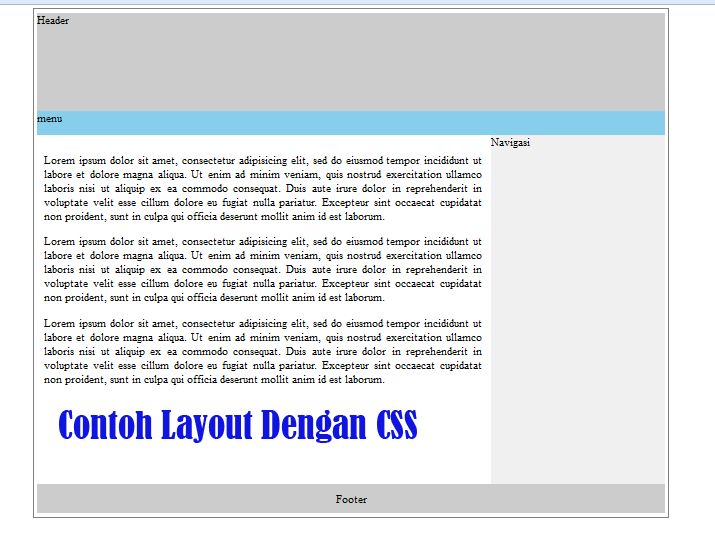
Contoh Layout Web Dengan Css Beserta AbaAba TKJ
10 Desain Website Layout Terbaik Untuk Tingkatkan UX. Oleh Ratna Patria 22 Desember 2021. 4/5 (1) Table Of Content. Ketika mendesain tampilan website, hal pertama yang harus kamu tentukan adalah website layout.
20 Inspirasi Terpopuler Denah Layout Adalah Gambaran Riset
Group technology layout adalah layout pabrik yang mengelompokkan mesin dan peralatan untuk memproses produk sejenis. Kelebihan dari tipe layout ini adalah memanfaatkan mesin-mesin yang sudah ada secara penuh sementara kelebihannya adalah perlu pengawasan ketat supaya proses produksi terjalin secara efektif.. Gambar 2: Contoh layout pabrik.

Contoh Layout Denah The MEZZANINE Studio
Atas adalah contoh ketika kita ingin mengubah LinearLayout menjadi ConstraintLayout. Perlu kamu ketahui loh..sebaiknya fungsi konversi tersebut digunakan untuk mengkonversi layout yang tidak terlalu kompleks. Jika kamu punya layout yang kompleks sebaiknya ubalah secara manual untuk menghindari kesalahan konversi yang bisa saja terjadi.

Contoh Site Layout Proyek Atau Projek IMAGESEE
Pengertian Layout - Kalau bicara soal layout, sudah pasti dong mengarah pada desain. Yaap, lebih tepatnya layout dalam desain grafis yang akan kita bahas kali ini. Memadukan unsur-unsur atau elemen-elemen grafis adalah sebuah seni tersendiri dalam mengasilkan media komunikasi yang komunikatif, oleh karena itu dibutuhkan penataan yang tepat.

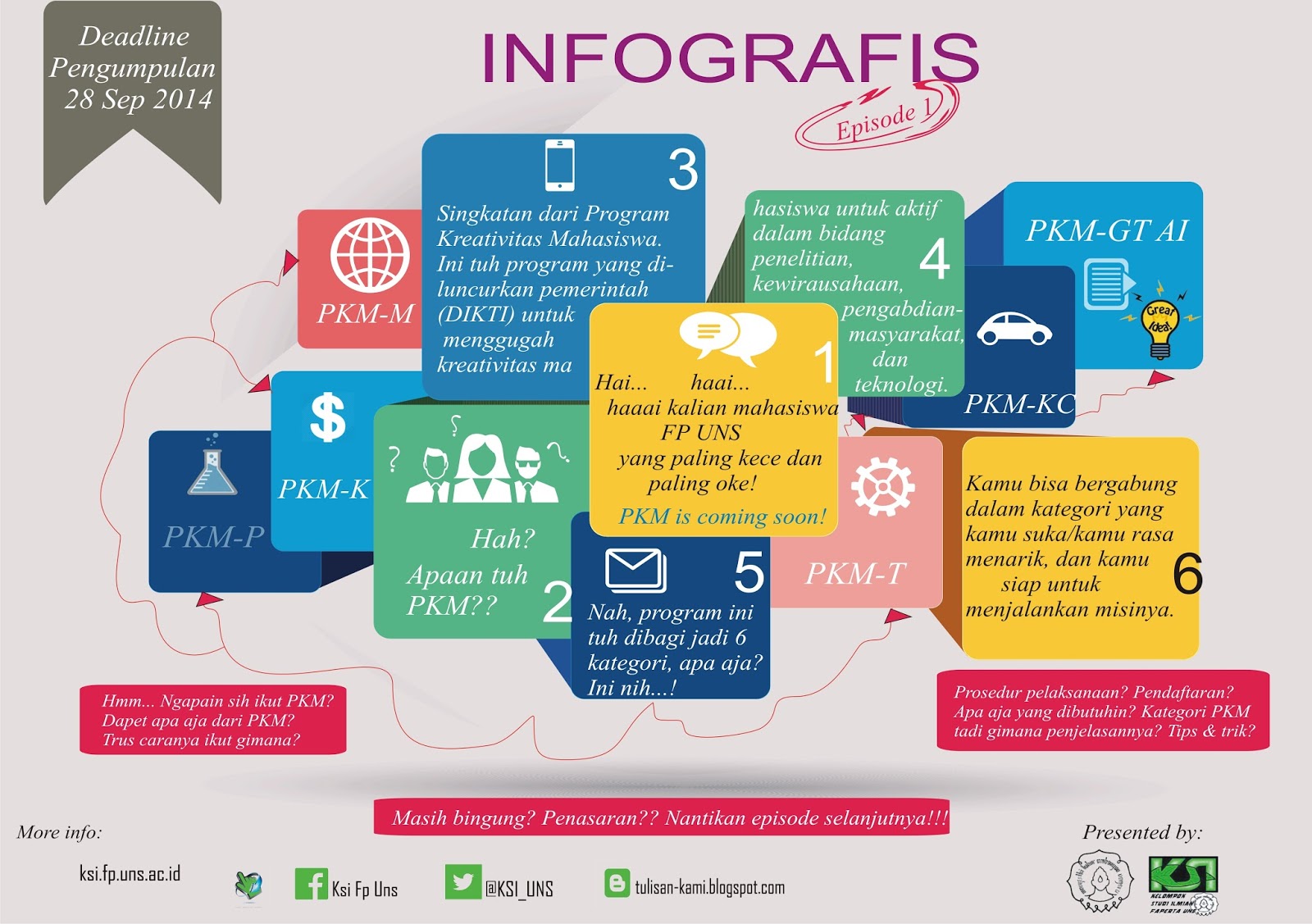
Infografis Layout
1. Teks (text) Elemen desain layout yang pertama adalah teks. Elemen teks di antaranya termasuk judul, heading, dan paragraf yang ditata sebaik mungkin serta mudah dibaca. 2. Gambar (image) Selain teks, gambar juga penting dalam sebuah layout. Gambar yang ditampilkan juga bermacam-macam, seperti foto atau ilustrasi.

10 Contoh Layout Web Menggunakan HTML dan CSS Untuk Pemula Modul Komputer
Nah, salah satu faktor yang bikin tampilan itu keren adalah layout design-nya. Jadi, layout design itu seperti blueprint atau rancangan tampilan visual yang nentuin posisi, ukuran, dan hubungan antara elemen-elemen di dalamnya.. 9 Contoh Desain UI Website yang Bisa Kamu Jadikan Inspirasi .

Pengertian Layout Desain Prinsip Elemen Tujuan Dan Manfaat Riset
Dapat ditarik pengertian bahwa, Layout adalah susunan tata letak yang mengatur penempatan elemen desain pada sebuah media atau halaman untuk mencapai konsep yang terarah. Menurut tokoh desain, Surianto Rustan (dalam bukunya berjudul Layout, Dasar & Penerapannya, 2009) Layout merupakan tata letak dari elemen-elemen desain terhadap suatu bidang.

Website Layout di CSS Cara Membuat dan Contoh Codenya
Meskipun pertama-tama membuat Layout itu mudah, tetapi jika Anda ingin mengubah atau mendesain ulang situs web Anda, itu akan menjadi tugas yang rumit. Berikut ini adalah contoh pembuatan layout halaman web sederhana dengan menggunakan tabel HTML. Berikut ini adalah contoh pembuatan layout halaman web sederhana dengan menggunakan tabel HTML.

20+ Inspirasi Terpopuler Denah Layout Adalah
Liputan6.com, Jakarta Pengertian layout adalah suatu penentuan tata letak desain pada elemen tertentu sehingga menghasilkan visual yang menarik. Sementara, secara sederhana pengertian layout adalah desain tata letak. Sedangkan menurut tokoh desian, Surianto Rustan (dalam bukunya berjudul Layout, Dasar & Penerapannya, 2009) pengertian layout adalah tata letak dari elemen-elemen desain terhadap.

Pengertian Layout Desain, Prinsip, Elemen, Tujuan, dan Manfaat
Layout adalah tata letak atau susunan visual dari elemen-elemen desain seperti teks, gambar, dan grafik di dalam suatu medium, seperti halaman buku, majalah, brosur, situs web, atau media cetak lainnya. Ini mencakup pengaturan visual yang menciptakan hierarki, keseimbangan, dan aliran yang memandu mata pengamat untuk membaca atau menavigasi.

CARA MEMBUAT LAYOUT WEB DENGAN CSS DAN HTML SECARA SEDERHANA ZERONCODE
2. Elemen-elemen desain layout. 3. Manfaat dan tujuan desain layout. 4. Prinsip-prinsip pembuatan desain layout. Istilah layout tentu tidak asing lagi jika untuk kamu yang berkutat dalam dunia desain. Layout berpengaruh kepada efektivitas setiap jenis desain yang dibuat. Selain menarik, layout yang efektif juga harus bisa membantu orang yang.