
Coding Websites the Best Coding Web Design Ideas 99designs
Jadi, buat kalian yang ingin mengubah karier menjadi seorang programmer, atau ingin tahu bagaimana caranya membuat website, atau hanya ingin sekadar memahami soal coding dan dunianya, 25 website ini akan jadi tempat belajar yang tepat. 1. BitDegree. Sebagai tempat belajar coding, BitDegree menawarkan kursus gratis yang membahas berbagai topik.

7 Free Coding Websites for Beginners StudentTutor Education Blog
Alasannya, HTML bukan bahasa pemrograman sehingga tidak melibatkan konsep pemrograman tradisional seperti variabel, loop, dan conditional statement. Meskipun demikian, istilah "coding HTML" sering digunakan secara informal untuk merujuk pada proses pembuatan dan penulisan kode, snippet, atau tag HTML untuk merancang dan menyusun halaman web .

Tutorial HTML Part 19 Membuat Layout Website Sederhana dengan HTML dan CSS
Untuk mulai langkah awal kita butuh tools untuk coding dan menjalankan hasil codingan. Secara sederhana yang kita butuhkan hanya teks editor dan broeswer. 1. Teks Editor. Teks editor ini akan menjadi tools untuk kalian membuat kode-kode HTML dan CSS yang di butuhkan untuk membangun sebuah halaman website.

Contoh Coding HTML Website Dalam 15 Menit Dicoding Blog
Nah, sampai sini Anda sudah memahami coding HTML dasar untuk pemula. Artinya, Anda sudah siap mempelajari contoh desain web HTML yang menggabungkan berbagai tag HTML. Berikut beberapa contoh desain web HTML sederhana dari Doctor Code untuk Anda coba. 24. Contoh Desain Web HTML Landing Page Responsive. Coding HTML:

Contoh Web Sederhana Dengan Html Dan Css
Apakah kamu ingin belajar coding HTML untuk membuat website yang lebih terstruktur dan menarik? Jika iya, kamu bisa simak 21+ contoh coding HTML website dasar untuk pemula yang kami sajikan di artikel ini. Kamu akan mempelajari berbagai macam tag HTML yang berguna untuk membuat judul, paragraf, tabel, form, dan lain-lain. Selain itu, kamu juga bisa melihat hasil tampilan website dari coding.

Cara Membuat Tampilan Layout HTML Sederhana Dengan CSS ApradizBlog
10 Tips Belajar Coding untuk Pemula. Berikut adalah beberapa tips yang bisa Anda praktikkan agar bisa belajar coding dengan mudah: Kenali jenis-jenis developer; Ketahui perbedaan bahasa pemrograman; Pahami konsep dasar coding; Mulai dengan HTML. Coba buat desain dengan CSS atau SCSS; Lanjut ke JavaScript;

Contoh Coding Untuk Membuat Web
Berikut ini adalah contoh coding HTML dan CSS website yang bisa kamu download secara gratis dan terdiri dari bermacam-macam website, mulai dari situs pribadi, blog, web sekolah, universitas/kampus, web perusahaan/company profile, commerce, toko online, landing page, dll.Sangat cocok untuk pemula yang lagi belajar koding, ataupun kamu yang lagi ingin tahu cara membuat website atau blog sendiri.

Contoh Website Sederhana
Bahasa Indonesia. HTML/CSS HTML CSS. This post is part of a series called Building a Mini, API-Driven Web App. Designing an API-Driven Web App in Sketch. Connecting an API-Driven Web App with Javascript. Indonesian (Bahasa Indonesia) translation by Zadip (you can also view the original English article) What You'll Be Creating.

39+ Contoh Coding HTML Website Pemula Lengkap (GRATIS Download)
Jika kamu ingin belajar coding HTML website dengan cepat dan mudah, kamu bisa mencoba tutorial ini dari Dicoding Blog. Kamu akan diajarkan langkah-langkah dasar untuk membuat website sederhana dalam 15 menit saja. Kamu juga bisa mengetahui tools apa saja yang dibutuhkan untuk coding web. Ayo, mulai coding web sekarang juga!

Coding websites 38+ Best Coding Web Design Ideas 2023 99designs
Laravel adalah kerangka 5,3 PHP yang menggambarkan dirinya sebagai "kerangka kerja untuk Web tukang". Menurut pengarangnya, Taylor Otwell, Laravel berusaha untuk membawa kegembiraan kembali pemrograman dengan membuat Laravel sederhana, elegan, dan yang paling penting, terdokumentasi dengan baik. Dari pengalaman saya dengan kerangka, saya pasti.

Cara Membuat Website Sederhana Dengan HTML dan CSS Toffeedev
Ada beberapa hal yang perlu diperhatikan dalam membuat nama file HTML: 1. Extensi file HTML. Setiap file HTML harus berekstensi .html, .xhtml (untuk XHTML), dan .htm saja. Jika tidak menggunakan ekstensi ini, maka ia tidak akan bisa dibaca oleh web browser. Contohnya seperti ini: Nama filenya adalah hello-world.txt.

Contoh Codingan Html Halaman Awal Website Sederhana Jurnal Siswa
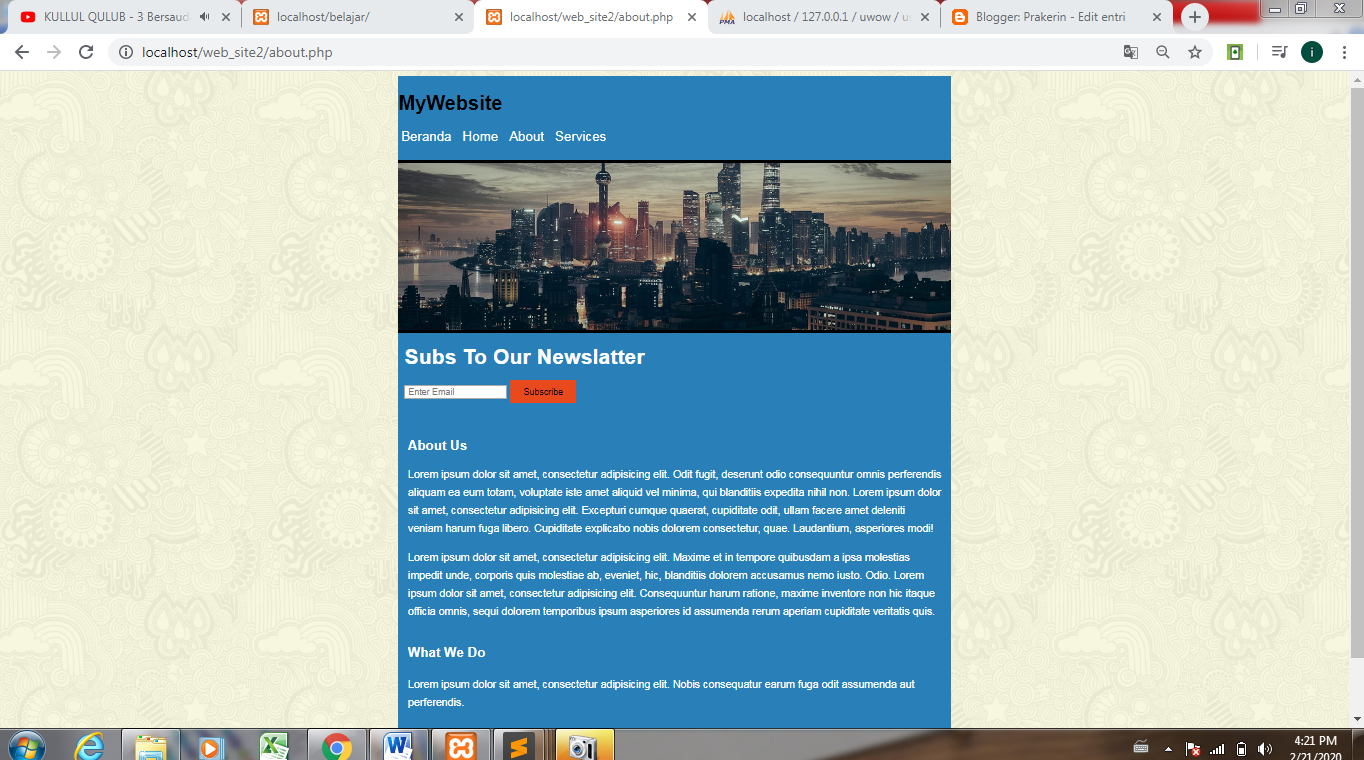
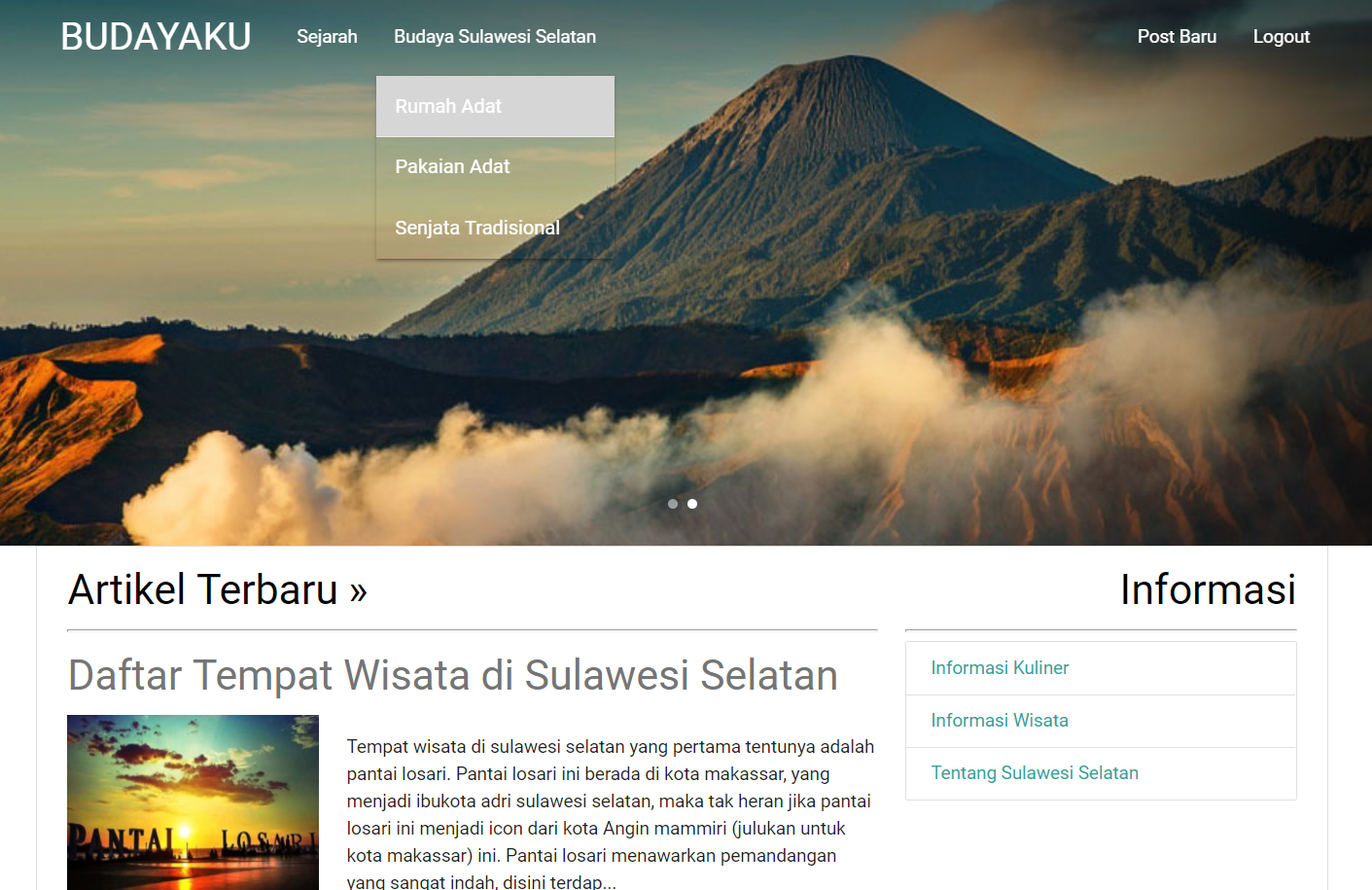
Step 1 - Membuat Desain Web. Pembuatan web dimulai dengan desain. Kalau tidak ada desain, nanti kita akan kesulitan dan tidak akan tahu mau buat apa. Biasanya desain web dikerjakan oleh desainer, setelah itu diserahkan ke programmer untuk diubah menjadi HTML. Pada project ini, kita akan membuat tiga halaman web, yakni home, contact , dan about.

Contoh Coding HTML Website Dalam 15 Menit Dicoding Blog
Kini, membangun website bukan lagi hal yang sulit dan tidak selalu membutuhkan skill coding tingkat lanjut. Platform seperti Hostinger website builder memungkinkan Anda membuat website tanpa coding dengan fitur drag-and-drop yang memudahkan proses pengembangan website, bahkan bagi pemula.. Namun, mungkin ada saatnya Anda ingin mencoba cara membuat website dengan HTML dan CSS.

Contoh Coding HTML Website dengan Page Sederhana DewaHoster
Web sederhana ini yaitu membuat website sekolah TK, pada web ini terdapat content : Informasi Sekolah. Data Program Kelas. Data Guru. Dokumentasi Sekolah. Biodata Pembuat. Web sederhana dengan bahasa HTML, CSS, JavaScript. - Nikenst27/Web_Sederhana.

Membuat Layout Sederhana untuk Website dengan HTML dan CSS Tempat Belajar Asyik Seputar Dunia
Baca Juga: 21+ Contoh Coding HTML Website Dasar untuk Pemula.. Namun, tampilan halaman web-nya sangat sederhana dan kurang menarik seperti gambar berikut. Nah, untuk mempercantik tampilan, kamu harus menambahkan kode file style.css yang akan kami bahas selanjutnya. Yuk, simak terus sampai selesai!

Membuat Website Sederhana HTML CSS Part 6/11
Membuat Layout Tampilan Website Sederhana. nah sekarang kita akan mulai membuat sebuah layout website yang paling sederhana sama seperti format pada gambar di atas. untuk bisa mudah memahami tentang cara membuat template website. teman-teman harus memahami dulu dasar-dasar HTML dan CSS. baca postingan sebelumnya tentang tutorial HTML Dasar. dan.