
Cara Mudah Membuat Tombol Demo Dengan Efek Slide Pada Postingan Blogger
2. Hi Web Developer! kembali lagi bersama dengan guru design, kali ini guru design akan berbagi tutorial cara membuat tombol demo dan download, kalian pasti pernah melihat tombol demo dan download saat kalian berkunjung ke blog orang lain, jika iya pernah melihat maka seperti itulah kira-kira tutorial cara membuat tombol demo dan download yang.
Cara Mudah Membuat Tombol Demo Dan Download Dengan Icon Pada Postingan
Fungsi Tombol demo pada blog ini sebenarnya mempunyai fungsi yang penting yaitu mempermudah pengunjung untuk mengetahui tombol link entah demo, download, beli, transaksi atau sebagainya. Ditambah lagi dengan adanya efek warna gradient color ini pula dapat mempercantik blog agar pengunjung merasaya nyaman dan berlama-lama pada blog

Cara Mudah Membuat Tombol Demo Dan Download Sederhana Pada Postingan
Ubah warna latar belakang dan teks tombol sesuai dengan desain blog Anda. Eksperimen dengan efek slide lainnya, seperti efek blur atau rotasi. Kesimpulan. Sekarang Anda telah belajar cara mudah membuat tombol demo dengan efek slide pada postingan Blogger. Dengan menambahkan tombol demo interaktif, Anda dapat memperkaya tampilan blog Anda dan.

Cara Membuat Tombol Demo dengan Efek Show Off Andolvin Yuki
About Vendor Prefixing. To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work.

Cara Mudah Membuat Tombol Demo dengan Efek Gradient Color Pada Blog
Nah, bagi Anda yang ingin memasang tombol demo dan download ini di blog Anda silahkan ikuti langkah-langkahnya dibawah ini. 1. Masuk ke Blogger.com. 2. Lalu masuk ke bagian Template > Edit HTML. 3. Cari kode ]]> atau . 4. Copy kode CSS dibawah ini.

Cara Mudah Membuat Tombol Pada Blog BLOG RANGGA
Pada kesempatan kali ini saya akan memberikan tutorial bagaimana cara mudah membuat tombol demo dengan efek slide pada postingan blogger. Tombol demo merupakan suatu tombol yang beriksikan link yang berfungsi menjadi perantara antara situs website/blog anda dengan situs website/blog yang berisikan media penyimpanan untuk nampilkan hasil dari tampilan demo tersebut

Cara Membuat Efek Gradasi Warna Pada Teks dan Background Blog Cara Manual
Pilih file tema template yang sudah kamu unduh tadi dengan format file XML Document, kemudian klik 'Open'. Tunggu beberapa saat, setelah berhasil kamu bisa melihat tampilan blog dengan klik 'View your blog'. Baca juga: 9 Cara Jitu Menjadi Blogger Sukses dan Berpenghasilan Besar. 5. Mengatur Tata Letak Blog.

Cara Membuat Efek Gradasi di Canva, Ini Langkah Mudahnya Sekolah Desain
Demo: Tombol Animasi Loading. Di bawah ini adalah tayangan demo tentang cara tombol animasi loading berfungsi. Sobat bisa klik tombol dibawah untuk melihat animasi loading: Click Me Kesimpulan. Dalam panduan ini, kami telah memandu Anda melalui langkah-langkah untuk membuat tombol animasi loading interaktif menggunakan HTML, CSS, dan JavaScript.

Cara Membuat Tombol Demo dan Download Responsive Di Blogger Dengan Mudah
Dalam panduan ini, kita akan menjelajahi cara membuat tombol "Back to Top" dengan efek smooth scroll yang menawan pada situs web Anda. Dengan mengikuti langkah-langkah yang disediakan, Anda dapat memberikan pengalaman pengguna yang lebih baik dan memastikan pengunjung situs web Anda betah berlama-lama.
Cara Mudah Membuat Tombol Demo Dan Download Dengan Icon Pada Postingan
Cara membuat tombol DEMO dan DOWNLOAD stylish di blogger. by sufyan Yaan-April 20, 2021. Tombol ini berguna buat halaman blog yang ingin mendemokan hasil tutorial. Tombol ini juga termasuk sederhana dan walaupun demikian ia tampak cantik atraktif karena ia juga memiliki efek animasi.. Pemasangan kode HTML/XML berikut adalah pada saat kalian.

Cara Membuat Tombol Demo dan Download Lebih Keren Dionimouz Blog
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Cara Membuat Tombol Demo dan Download Efek Slide di Blogger
Cara Mudah Membuat Tombol Demo dengan Efek Gradient Color Pada Blog. Edit Pen

MEMBUAT EFEK GRADIENT PADA TEKS DENGAN YouTube
Khusus untuk link kita tambahkan properti text-decoration dengan nilai none untuk menghilangkan dekorasi teks/ garis bawah pada link. Selanjutnya elemen button juga kita tambahkan efek hover dengan transparansi sebesar 0,9. Kesimpulan. Sekian artikel mengenai cara membuat tombol (button) di html dengan CSS (Cascading Style Sheets). Semoga.

Cara Membuat Tombol Demo Gradient Color di Blogger Andolvin Yuki
Gradient adalah perpaduan dari dua atau lebih warna yang terlihat berangsur-angsur. Dengan menggunakan gradient pada tombol, kita dapat membuatnya terlihat lebih hidup dan menarik perhatian pengguna. Untuk membuat tombol dengan efek gradient, kita dapat menggunakan CSS. Pertama, kita perlu menentukan warna-warna yang akan digunakan dalam gradient.

Cara Membuat Gradasi Gradient Pada Foto di Aplikasi Canva YouTube
Pelajari JavaScript dengan Cara Mudah. Penulis tangkapan layar (Terinspirasi oleh Tombol Lipat Hati) Saat Anda ingin mempelajari JavaScript, dari mana Anda harus memulainya? Saya memikirkan tentang beberapa komponen UI yang mudah dibuat. Dalam posting ini saya akan menunjukkan kepada Anda untuk membuat kode tombol suka kustom.

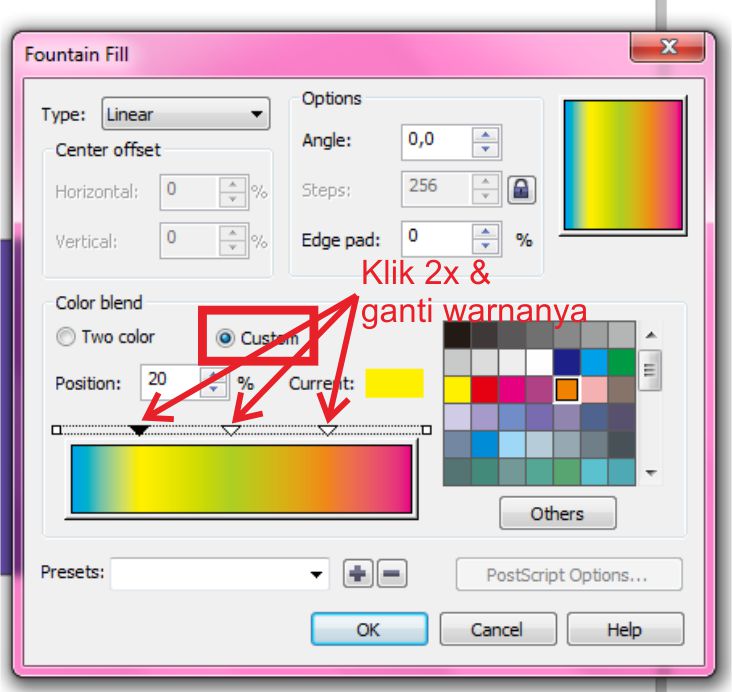
Cara membuat warna gradasi di corel 2021
Sebelum anda memasang script atau menambahkan kode html button download dan demo, anda perlu menambahkan Font Awesome pada template kalian. Dengan menambahkan Font Awesome tombol download dan demo akan lebih keren dan nyaman dipandang, berikut ini tutorial cara membuat tombol button download: Masuk ke Blogger. Pergi ke bagian Tema > Edit HTML.