
35 Responsive Navigation Bar Tutorial Html Css Javascript Modern Javascript Blog
Navigasi merupakan cara yang dilakukan oleh pengguna untuk berpindah dari titik A ke titik B dalam aplikasi Anda. Desainer mobile apps dapat menggambarkan navigasi sebagai sistem jalan dari sebuah aplikasi, karena penggunaannya berperan sebagai jalan raya yang dibutuhkan pengguna untuk menikmati produk atau layanan yang Anda berikan.

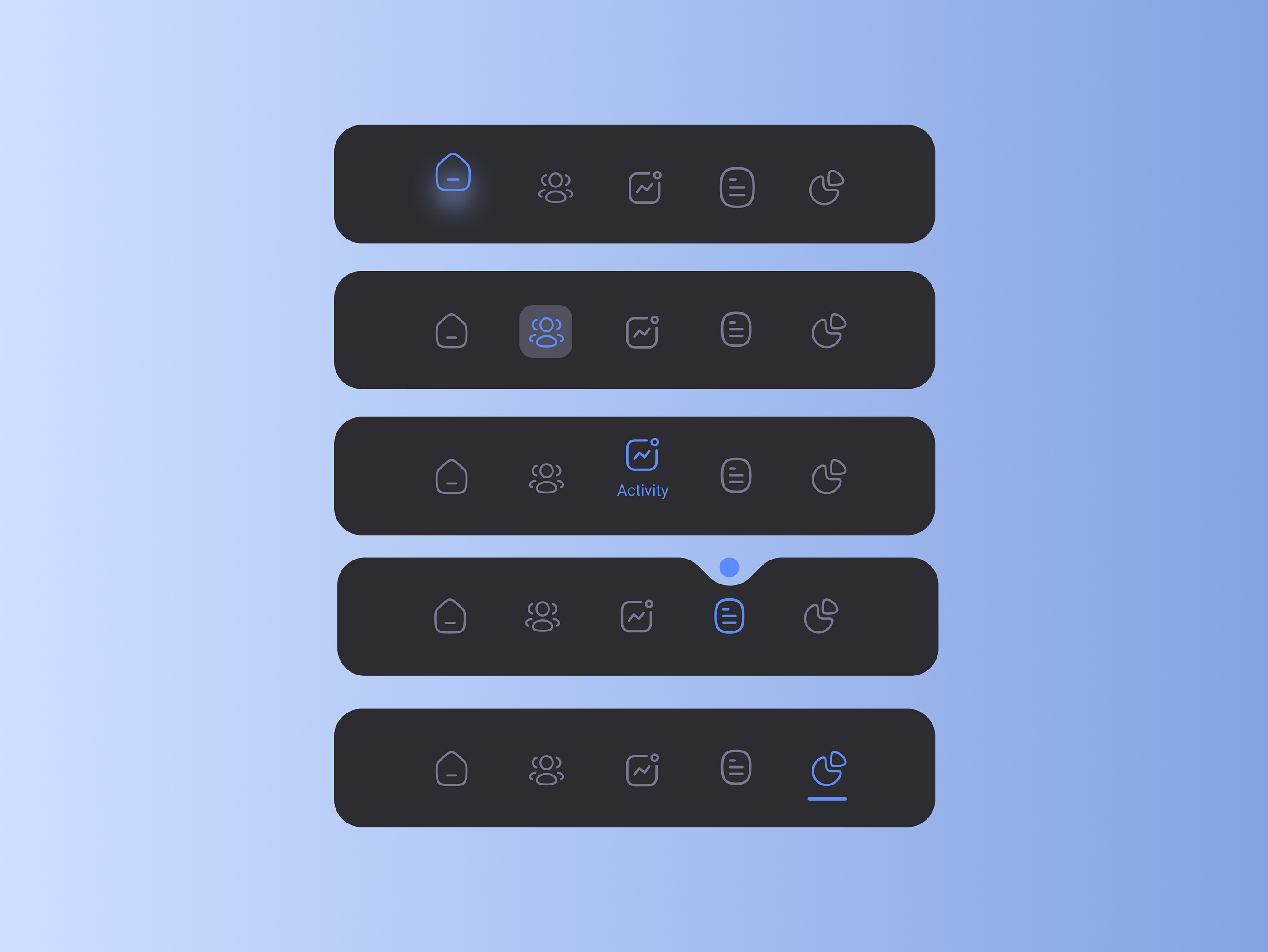
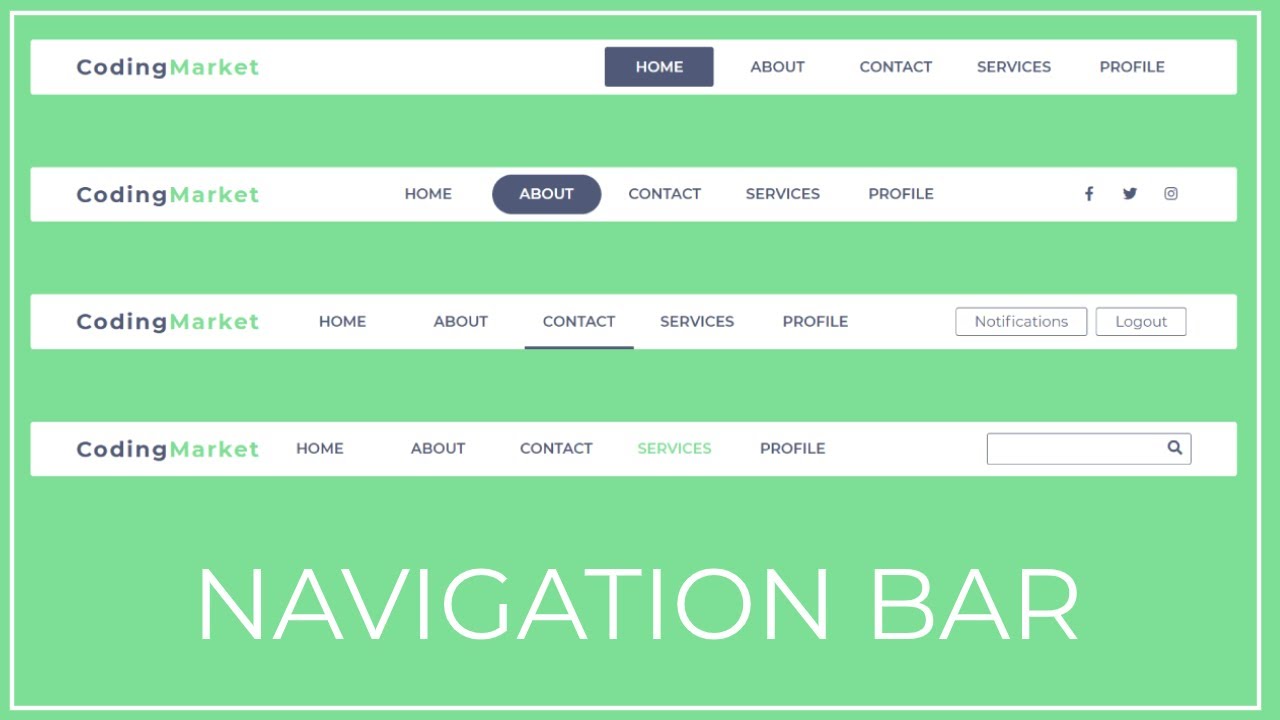
How to create Navigation bar with animated indicator in HTML and CSS Animated navigation in
ActionBarDrawerToggle menyiapkan ikon aplikasi yang terletak di sebelah kiri bilah tindakan atau bilah alat untuk membuka dan menutup navigasi drawer. Agar bisa membuat instance dari ActionBarDrawerToggle, kita harus menyediakan parameter berikut: . konteks orangtua — misalnya, Activity anda menggunakan this, sementara dalam Fragment anda memanggil getActivity()

How To Use Bootstrap Amelia
Januari 22, 2023. SEO. Sudahkah Anda mengetahui apa itu navbar? Navbar atau navigasi bar merupakan salah satu elemen pada HTML yang dibuat untuk mempresentasikan link navigasi. Biasanya navbar digunakan sebagai menu yang berisi link-link dan bersifat umum pada suatu website, seperti Home, About, Contact Us, dan lain sebagainya.

Aplikasi Navigation Bar Membantu Navigasi di Smartphone Anda Majalah Gadget
Website ini menggunakan cookie. Dengan mengklik TERIMA atau melanjutkan penelusuran website, Anda menyetujui penggunaan cookie kami.. Tombol Home dan Navigation Bar mungkin akan hilang saat menggunakan aplikasi atau fungsi tertentu. *.. Cara memunculkan navigation bar di HP Samsung S8 Cara memunculkan navigation bar di HP Samsung S8.

19 Awesome Navbar CSS Examples with Code Snippet OnAirCode
Nah kali ini saya akan memberikan tutorial bagaimana cara menghilangkan dan mengganti navigasi bar menggunakan kan aplikasi XDA Navigation Gesture, disini saya menggunakan device Asus Zenfone Max pro M1 ram 3GB dan storage 32 GB dengan ROM Pixys OS Pie. Tanpa banyak bicara langsung saja kita ke TKP nya saja.

Tutorial Belajar Membuat Navigasi Bar Rasponsive Dengan Bootstrap 4
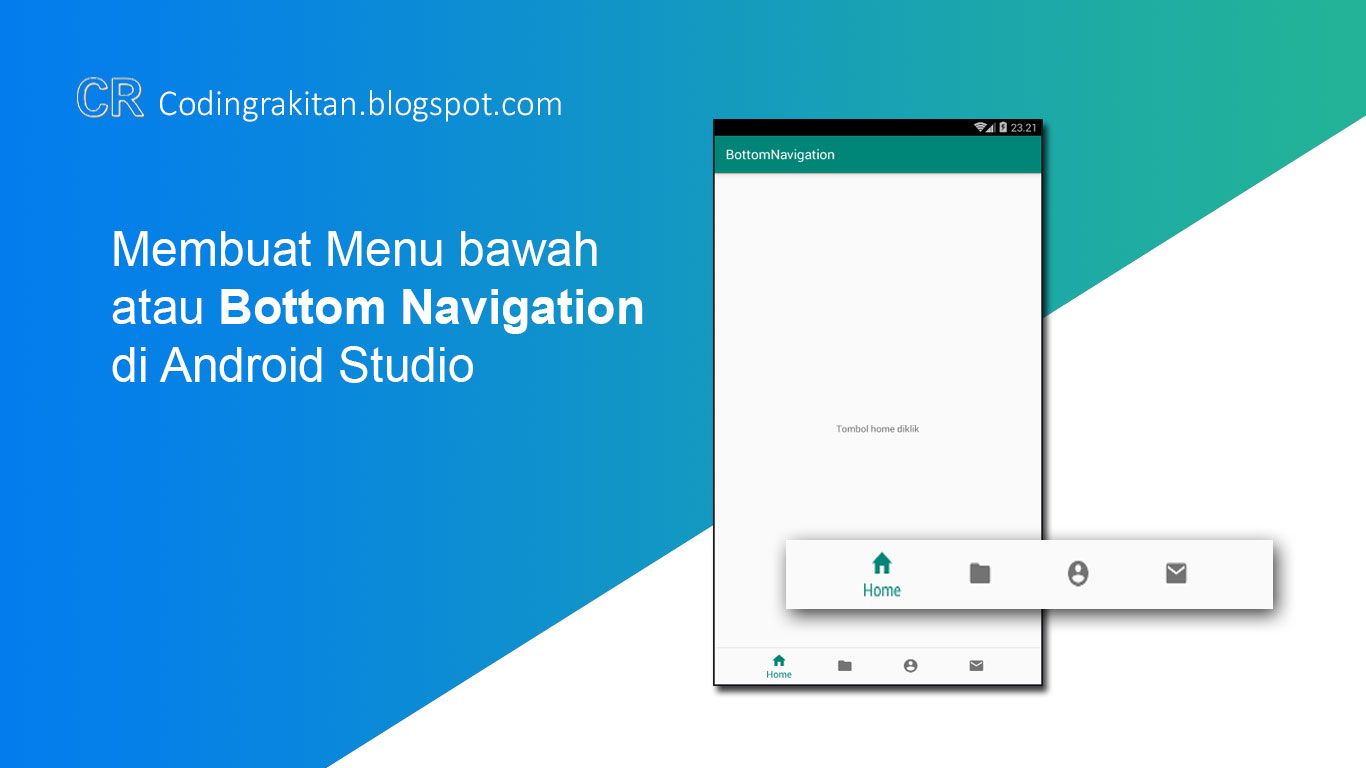
Dukung terus channel kami yang kedua ini untuk kita sama belajar dalam pembuatan Aplikasi Android dan UI/UX DesainChannel ke satu : https://youtube.com/c/Bng.

How To Build A Responsive Navigation Bar Using Html And Css BEST GAMES WALKTHROUGH
Cara Melihat Pesan Wa Yang Telah Kita Hapus - Jangan khawatir, ada cara melihat pesan WhatsApp yang dihapus untuk Android, aplikasi 1 ini adalah penyelamat hidup. Namun jangan khawatir, ada cara mudah memulihkan pesan WhatsApp yang terhapus dengan aplikasi ini. Cara Melihat Pesan Wa Yang Telah Kita Hapus. Baca juga: Menyesal karena Lama Tak Tahu!

35 Responsive Navigation Bar Tutorial Html Css Javascript Modern Javascript Blog
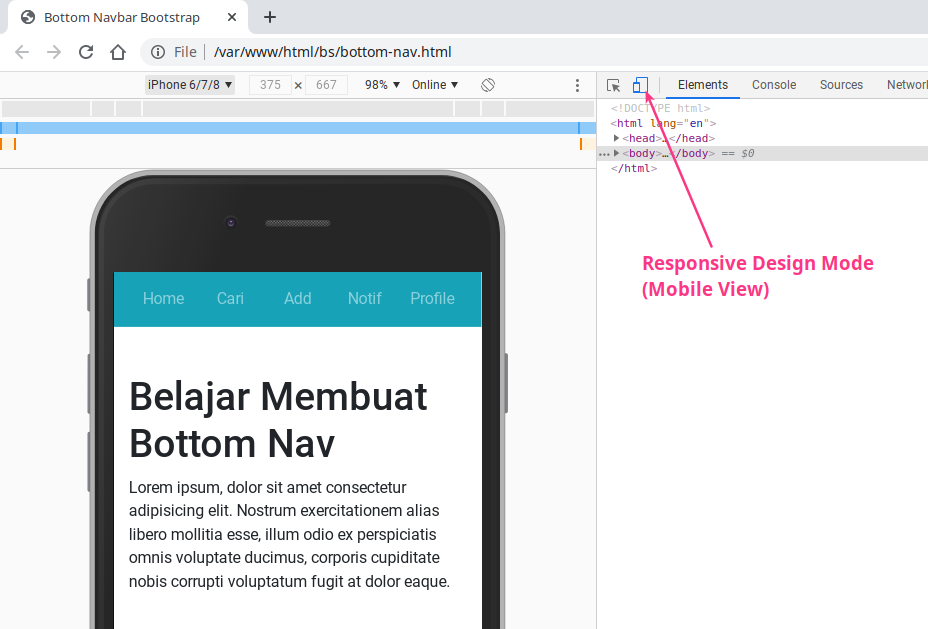
Hallo semua, kali ini Kami akan membuat sebuah tutorial untuk membuat navbar sederhana pada HTML dan CSS. Sebelumnya, Kamu harus paham dulu konsep dari HTML itu sendiri. Kamu bisa membaca artikel Konsep Dasar HTML. HTML memiliki beberapa element, salah satunya yaitu

How To Create Responsive Navigation Bar In HTML & CSS How To Make Navigation Bar In HTML and
Komponen Navigation Compose memungkinkan Anda membangun aplikasi multilayar di Compose dengan mudah menggunakan pendekatan deklaratif, seperti membangun antarmuka pengguna. Codelab ini memperkenalkan dasar-dasar komponen Navigation Compose, cara membuat AppBar responsif, dan cara mengirim data dari aplikasi Anda ke aplikasi lain menggunakan.

Navigation bar mobile app on Behance
Membuat Navigation Bar Menggunakan Tailwind. Salah satu kelebihan Tailwind adalah fleksibilitasnya. Dalam Tailwind, kamu dapat dengan mudah menyesuaikan setiap aspek tampilan dengan mengubah kelas utilitas pada elemen yang sesuai. Hal ini memberikan kebebasan yang lebih besar dalam merancang antarmuka yang unik dan sesuai dengan kebutuhan proyek.

Create HTML CSS NAVBAR / MENU with Advanced Hover Effects 2019 YouTube
Menavigasi Dunia Digital dengan Mudah Salam Sobat Gonel, dunia digital semakin berkembang pesat dan semakin banyak pengguna yang bergabung untuk mengeksplorasi berbagai platform aplikasi yang tersedia. Namun, dengan banyaknya aplikasi yang tersedia, sering kali kita kesulitan dalam menavigasi antar aplikasi tersebut dengan mudah. Oleh karena itu, aplikasi navigation bar menjadi solusi tepat.

How To Make A Navigation Bar In Html Without Css BEST GAMES WALKTHROUGH
D alam tutorial singkat kali ini, kita akan belajar bagaimana membuat 3 komponen utama dalam navigasi aplikasi, yaitu:. Navigation Bar; Toolbar, dan; Bar Button Item; Daftar Isi. Mendesain UI; Demo!

Cara Membuat Maps Di Android Studio PELAJARAN
Jadi, langsung saja mari kita mulai membuat Android Navigation Drawer. Ada 2 metode untuk menambahkan fitur Navigation Drawer pada aplikasi android, yaitu dengan cara : 1. Membuat Project baru. 2.

Side Admin navigation bar App interface design, App design inspiration, Navigation bar
Keuntungan Menggunakan Aplikasi Navigation Bar. Tentunya, penggunaan aplikasi navigation bar memiliki banyak keuntungan. Beberapa keuntungan tersebut antara lain: 1. Mudah Digunakan. Aplikasi navigation bar sangat mudah digunakan. Pengguna hanya perlu menekan tombol yang ada di bagian bawah layar smartphone untuk mengakses fitur-fitur yang ada.

Cara Membuat Navbar Bootstrap, Ada 7 Hal yang Perlu Diperhatikan
Pengantar. Untuk Android versi 10 atau lebih tinggi, gestur navigasi didukung sebagai mode baru. Ini memungkinkan aplikasi Anda menggunakan seluruh layar dan memberikan pengalaman tampilan yang lebih imersif. Saat pengguna menggeser ke atas dari tepi bawah layar, pengguna akan dibawa ke layar utama Android. Saat mereka menggeser ke dalam dari.

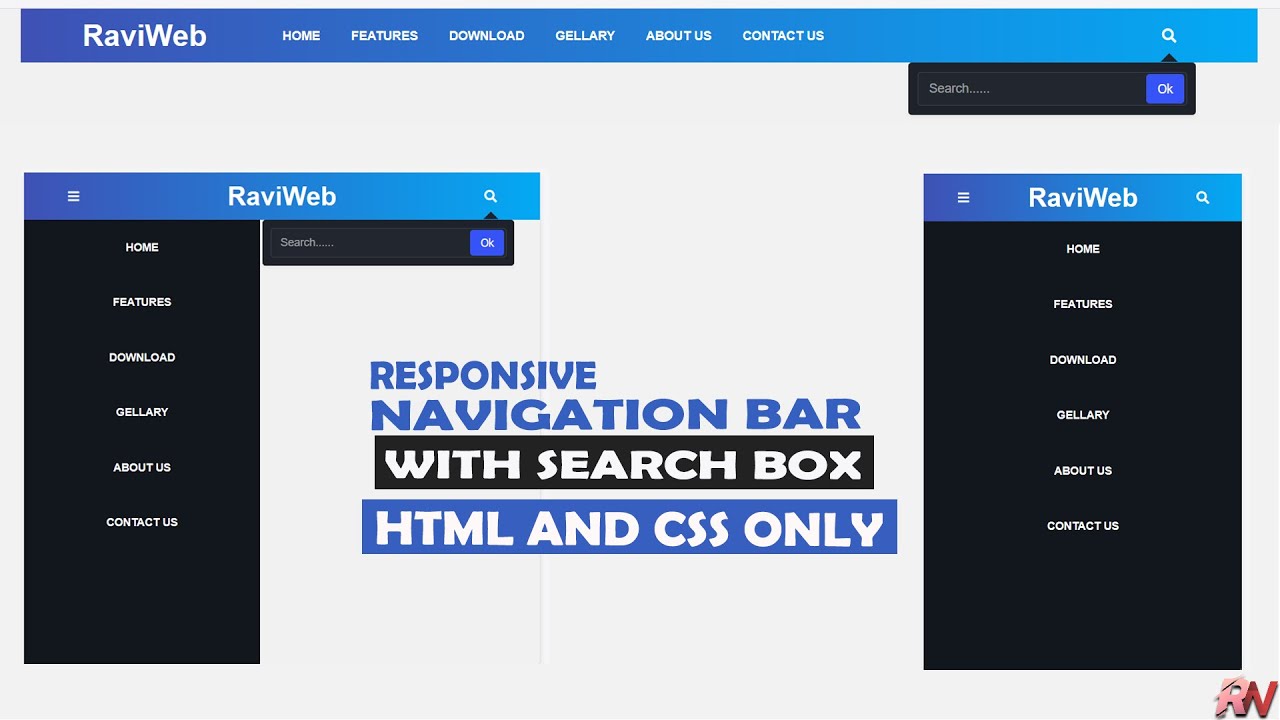
Navigation Bar With Search Box Using Html And Css Nav Bar With Search Bar In Html And Css Images
list-style-type: none; - Removes the bullets. A navigation bar does not need list markers. Set margin: 0; and padding: 0; to remove browser default settings. The code in the example above is the standard code used in both vertical, and horizontal navigation bars, which you will learn more about in the next chapters. Previous Next .