
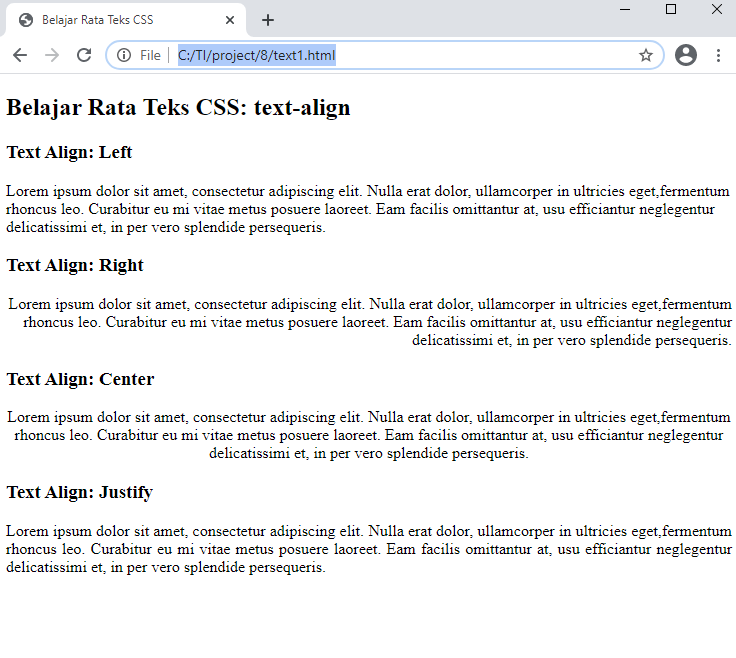
Cara Membuat Agar Text Tulisan Di HTML Rata Kiri,Rata Kanan,Rata Tengah,Dan Justify RENDA43
Tutorial CSS: Cara Mengatur Font di CSS. #CSS #HTML. Pada tutorial sebelumnya, kita sudah belajar gimana cara mengatur teks dengan CSS seperti mengatur alignment, spacing, transform, dan sebagainya. Kali ini kita akan membahas tentang properti font- yang juga berfungsi untuk mengatur teks. Lebih tepatnya mengatur font pada teks.

CARA MEMBUAT TULISAN/FONT BERJALAN DI HTML HTML HP PART 2 YouTube
#61 Cara membuat form validasi pada html #60 cara membuat rentang input angka pada html #59 cara membuat input type number html #58 membuat input warna dan file pada html #57 membuat tombol button, submit dan reset pada html #56 membuat input password, url, email, tel, search dan hidden pada html #55 membuat checkbox dan tombol radio pada html.

[CSS] Cara Menengahkan Element HTML Secara Vertical YouTube
Cara Membuat Text Di Tengah Dengan HTML dan CSS - Sebenarnya cara membuat text berada di tengah sudah pernah kita jelaskan di tutorial CSS dasar di www.malasngoding.com.. Tapi masih ada teman-teman yang bertanya kepada saya tentang cara membuat text di tengah dengan HTML dan CSS.Oke gak masalah sih. pada tutorial Cara Membuat Text Di Tengah Dengan HTML dan CSS ini akan kita coba bahas lagi.

Cara Mengatur Posisi Gambar Di Html retorika
Artikel ini akan membahas cara membuat beberapa HTML text di atas. Simak langkah-langkahnya berikut. Cara Membuat Teks Tebal (Bold) di HTML. Secara semantik, teks tebal (bold) sering digunakan untuk menekankan makna pada kata tertentu.Untuk membuat teks tebal di HTML, kamu dapat menggunakan tag < b >.Kamu cukup menempatkan teks yang ingin ditebalkan di antara tag pembuka < b > dan tag penutup.

Cara Membuat Tulisan Berjalan ke Atas di HTML YouTube
Mengatur teks pada HTML dapat memberikan tampilan yang menarik dan mudah dibaca bagi pengguna. Kamu dapat mengontrol ukuran, gaya, warna, alinea, spasi, dan tata letak teks sesuai kebutuhan. Cara mengaturnya pun cukup mudah untuk dipahami. Untuk kamu yang tertarik untuk belajar Web Development dengan lebih mendalam, MinDi merekomendasikan.

Cara Mengatur Posisi Text Pada HTML (Lengkap+Gambar)
Tutorial CSS: Text Formatting di CSS. #CSS #HTML. Setelah kita belajar tentang properti color dan background, berikutnya kita akan belajar tentang cara styling teks. Ini penting, karena teks adalah elemen yang paling banyak dipakai pada halaman web. Ada beberapa properti CSS untuk styling teks yang akan kita pelajari, diantaranya text-align.

Cara Membuat Judul atau Heading di HTML (tag h1) Struktur Web
Dalam tutorial belajar CSS kali ini kita telah membahas Cara Mengatur Rata Teks HTML dengan CSS. Penggunaan fitur text-align ini bisa menjadi salah satu fitur untuk mempercantik hasil desain web. Jika anda ingin belajar cara mendesain web, CSS wajib dikuasai. Duniailkom telah menyusun eBook CSS Uncover yang membahas CSS dengan lebih detail dan.

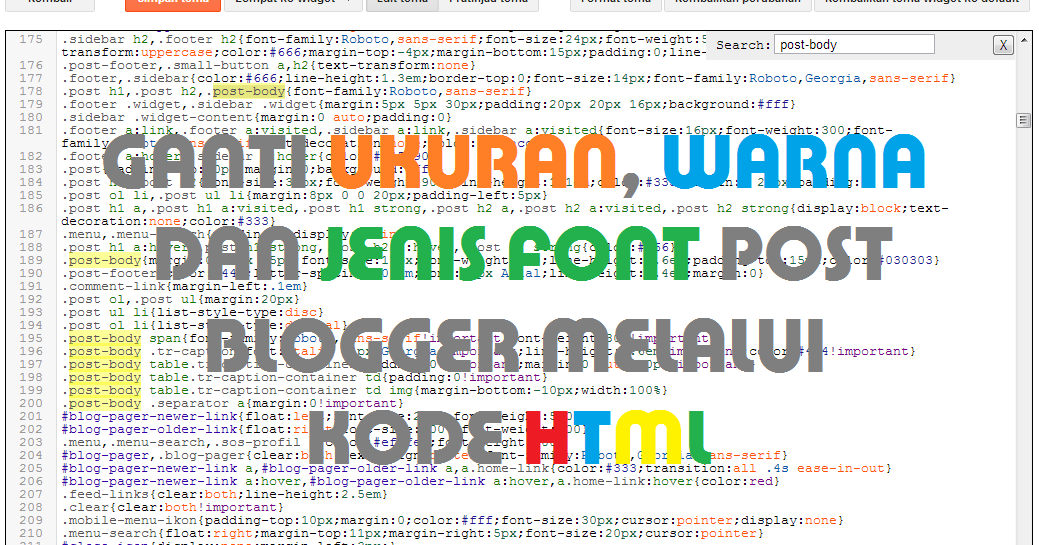
Cara Mengatur Ukuran, Warna, dan Jenis Font di HTML Keyzex
Ketika membuat navbar, posisi text menu sangat mempengaruhi tamplian dari sebuah website. Kali ini kita akan mencoba mengatur posisi text pada navbar.

Cara Membuat Tulisan Di Samping Gambar Html Kumpulan Tips
Anda ingin belajar cara mengatur tampilan gambar dalam HTML? Tutorial HTML lanjutan ini akan menjelaskan dua atribut penting yang bisa Anda gunakan, yaitu align dan border. Dengan atribut ini, Anda bisa menentukan posisi dan ukuran gambar sesuai dengan keinginan Anda. Ikuti langkah-langkah mudah dan contoh kode yang disajikan di tutorial ini.

BELAJAR CSS CHAPTER 5 Mengatur Font dengan CSS Hasan Shol BLC TELKOM KLATEN
Unduh PDF. 1. Jangan gunakan kata "center" pada penanda. Dalam pengodean HTML, Anda bisa meratakan teks ke tengah halaman menggunakan kata tersebut. Namun, Anda perlu mengidentifikasi penjajaran gambar menggunakan kata " middle ". Gambar bukan merupakan elemen baris teks sehingga diidentifikasi sebagai elemen selain teks. 2. Buat baris.

Tutorial HTML Part7 Bagaimana Cara Membuat Garis di Tengah Tulisan di HTML YouTube
Daftar isi tutup. Cara Memasukkan Gambar di HTML. Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah 2: Memasukkan Atribut Sumber Gambar pada Tag HTML Images. Langkah 3: Memberikan Atribut Alt Text pada Tag HTML Images. Langkah 4: Mencantumkan Keterangan Gambar. Cara Mengatur Gambar di HTML.

Tutorial Cara Mengubah Warna Teks Dan Jenis Font Di Html CLOUD HOT GIRL
Tutorial HTML/CSS 16 : Text Formatting HTML, Cara Menambahkan Variasi Text Khusus. Jika Anda bekerja dengan HTML/CSS, mungkin Anda ingin menambahkan variasi teks khusus ke dalam projek Anda. Artikel ini ditujukan untuk Anda. Artikel Codekey kali ini akan membahas tentang Text Formatting HTML yang digunakan untuk menambahkan variasi teks.

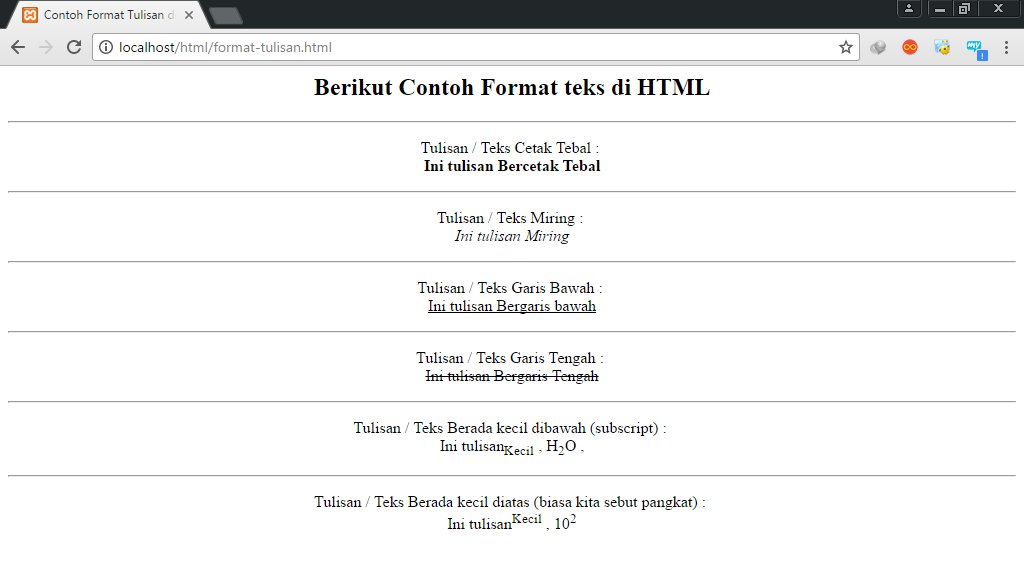
Format Tulisan / Teks di HTML KawanSebaya
Membuat Pangkat di HTML. Pangkat biasanya digunakan pada rumus. Ada dua jenis pangkat yang bisa dibuat di HTML, yakni pangkat yang berada di atas (superscript) dan pangkat di bawah (subscript). Tag untuk membuat pangkat di HTML adalah tag dan . untuk membuat pangkat di atas untuk membuat pangkat di bawah; Contoh:

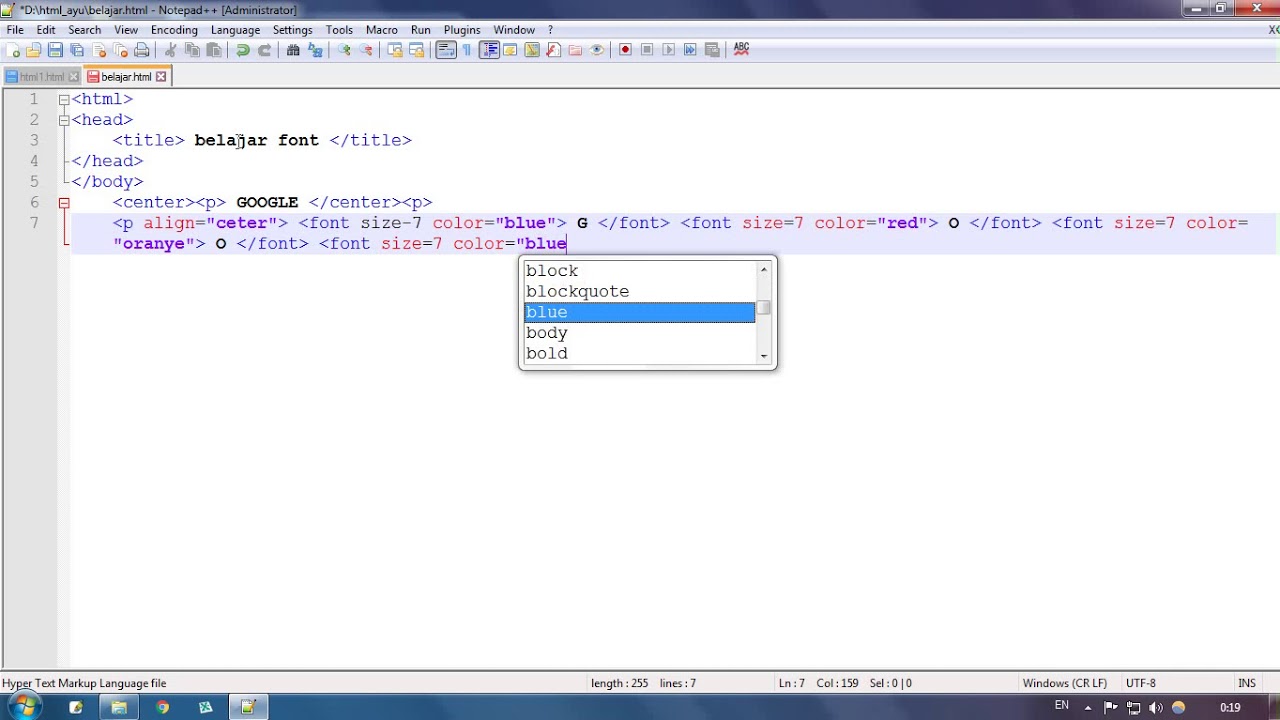
Cara Membuat Font di HTML mudah dan cepat YouTube
Zimsalabim, elemen box kalian akan berada di tengah-tengah halaman. 5. Menggunakan Flexbox. Cara kelima ini juga akan membuat elemen menjadi berada di tengah baik secara horizontal maupun vertikal. Hampir sama dengan cara pertama, kita butuh dua kelas div untuk mewujudkan ini. Buat kelas div container dan box.

cara membuat tulisan berjalan di html......Visual studio code YouTube
Cara Mengganti Warna Teks di HTML. Meskipun Anda bisa mengubah warna teks menggunakan penanda pada HTML, metode ini tidak lagi didukung pada HTML5. Sebagai gantinya, Anda bisa menggunakan CSS dasar untuk menentukan tampilan warna teks pada.

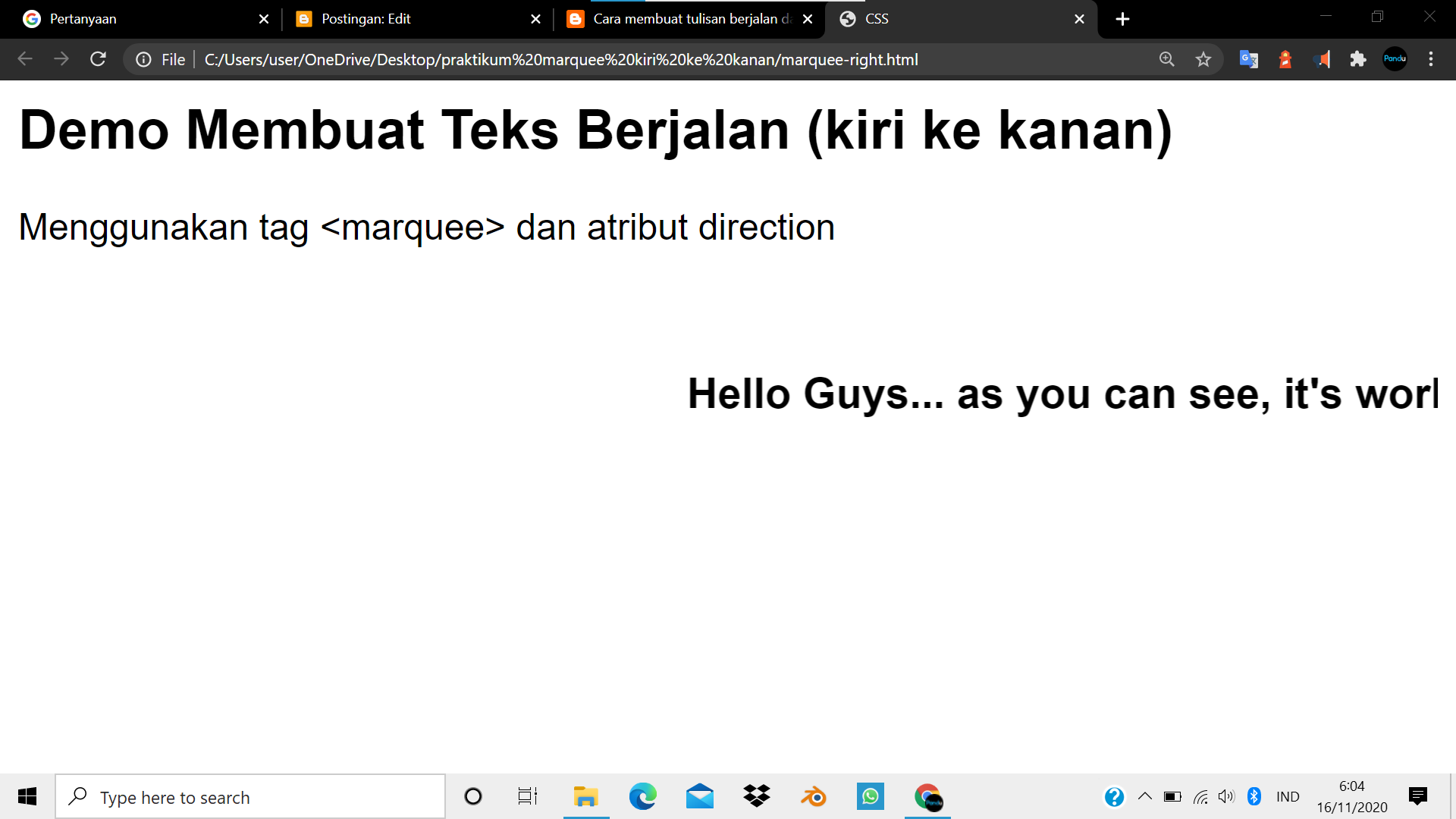
Cara membuat tulisan berjalan dari kiri ke kanan dengan html di dalam halaman web 2020 Pandu
Buka berkas yang memuat kode gaya CSS. Meskipun penanda