
Cara Membuat Widget Multi Tab View 3 Kolom Gadget Kepo
Cara Membuat Dan Memasang Widget Fitur Live Chat WhatsApp (WA) Di Website. 1. Menggunakan Tools Widget Live Chat Whatsapp Di Website WhatsHelp. 1. Pertama, silahkan masuk kedalam situs WhatsHelp. 2. Kedua, pilih ikon WhatsApp. 3. Ketiga, Masukkan nomor telphone whatsapp kalian beserta kode negaranya ( +62 untuk indonesia)

Cara Membuat Link Wa di IG Agar Menuju Chat Langsung Dardura
Seperti itulah tutorial cara menampilkan widget di Windows 10. Mempercantik tampilan desktop memang bisa dilakukan dengan banyak cara. Salah satunya dengan menggunakan widget ini. Kalau Anda tahu aplikasi widget lainnya, coba deh sampaikan sarannya melalui kolom komentar di bawah, ya. Siapa tahu bisa jadi referensi tambahan buat para pembaca.

Cara Membuat Web Wa Cara Membuat Status Di Wa Web 2022 Udin Blog
Adapun cara membuat widget WhatsApp di website wordpress dengan efek logo whatsApp melayang ataupun ndak ingin melayang, anda bisa mengaplikasikannya sendiri.. Pada teks yang berwarna merah, silahkan ganti nomor HP sesuai dengan nomor WA Anda, diawali dengan 62 (tanpa +), semisal nomor anda 0856712345,.

+17 Cara Membuat Stiker Wa Ideas tabloid.id
Ada berbagai macam cara untuk mengintegrasikan akun WhatsApp bisnis Anda ke website yang telah dibuat untuk bisnis. Berikut ini adalah cara yang perlu Anda ketahui! 1. Membuat Tautan Chat Whatsapp dengan Aplikasi WhatsApp API Cara menambahkan widget WhatsApp ke website bisnis Anda bisa dilakukan dengan cara membuat tautan atau link WhatsApp API.

√ Cara Membuat Widget WhatsApp di Website Wordpress (Melayang)
Pengguna dapat mengatur ukuran widget dengan mengetuk dan menahan agak lama di widget tersebut sampai muncul border yang dapat digeser-geser untuk menyesuaikan ukuran widget; Baca Juga: Agar lebih menarik, ini cara membuat tulisan terbalik di aplikasi WhatsApp. Nah, setelah ini semua chat WhatsApp yang masuk dapat dilihat dari widget tersebut.

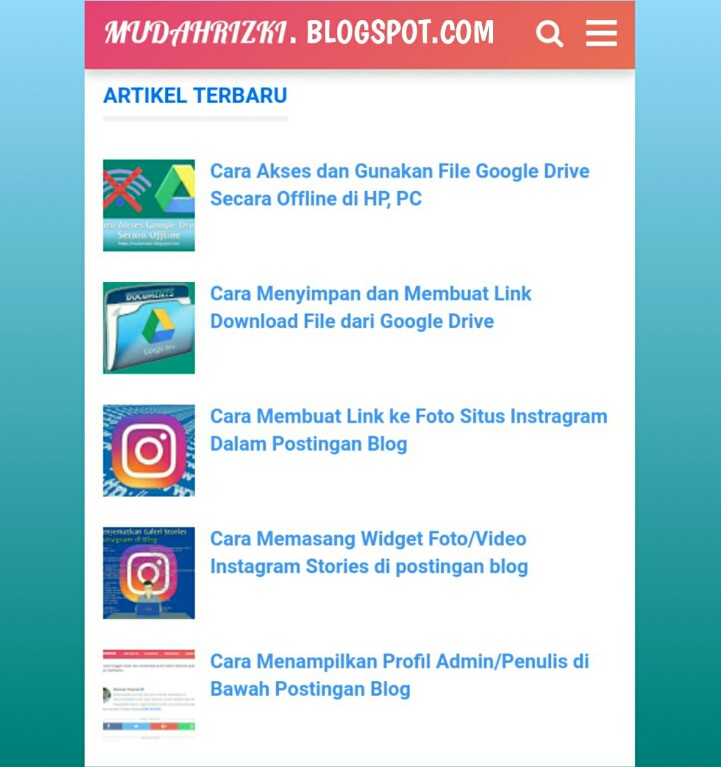
Cara Membuat Widget Postingan Terbaru dengan Gambar di Blog Tutorial bisnis
Langkah 1: Pilih Gambar untuk Stiker Wa. Pertama, tentukan dulu stiker wa seperti apa yang ingin Anda buat. Unggah gambar yang sesuai dengan ide tersebut. Bisa berupa meme, ilustrasi, foto Anda atau teman Anda. Dengan Fotor, Anda bisa membuat stiker WhatsApp dari foto atau tangkapan layar apa pun. Buat Stiker Wa Sekarang.

️ Cara Membuat Stiker WA Sendiri di Android dan PC dengan Mudah
Step 6. Tempelkan pixel script dari penyedia WhatsApp web widget pada kotak " Scripts in header ". Step 7. Terakhir tekan " Save ". WhatsApp Wordpress Anda siap digunakan! Selain tahapan di atas, Anda juga dapat menggunakan cara manual sederhana untuk memasang WhatsApp chat berbentuk link pada website Anda.

Cara Membuat Widget Berlangganan Via Email seperti Blog Igniel
Cara mudah membuat tombol widget chat Whatsapp pada Blogger. Widget ini bersifat optional Anda bisa memilih untuk menambahkannya atau tidak. Sebagain blogger mungkin memilih untuk menjaga privasi Whatsapp nya, tapi ada juga sebagian yang meemang menuliskan nomor whatsapp nya atau kontak yang mudah dihubungi untuk bisnis dan sebagainya.

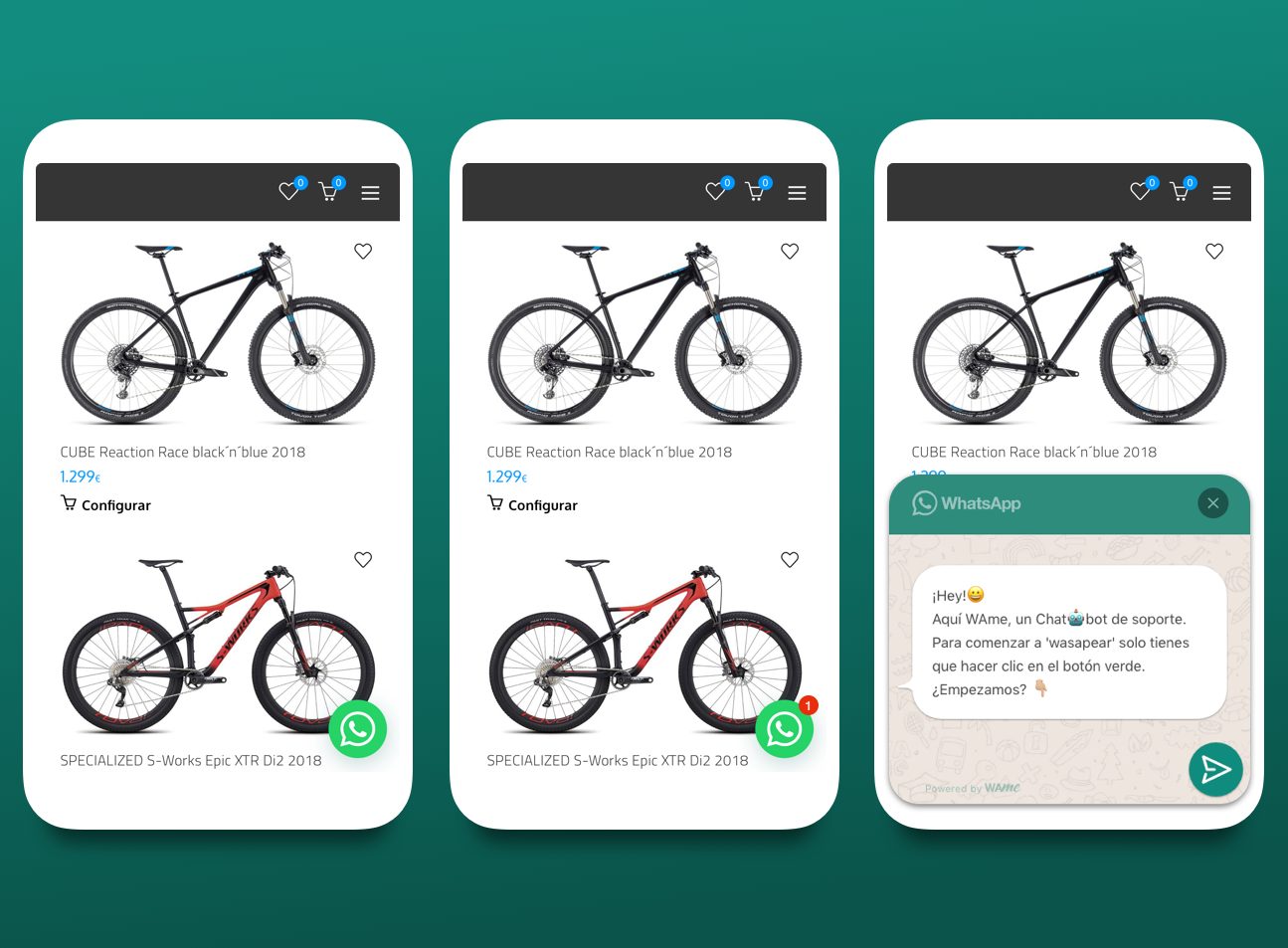
Membuat Widget Tombol Chat Whatsapp Melayang di Web Blogger Indonesia
Berikut ini cara-cara yang bisa kamu lakukan untuk memasukkan WhatsApp di Blogger. Langkah: 1. Buka https://whatshelp.io/widget. 2. Pilih WhatsApp di choose messaging apps. 3. Setelah itu, silakan isi nomor pada kolom yang disediakan. 4. Pada add the code to your website masukkan alamat email kamu.

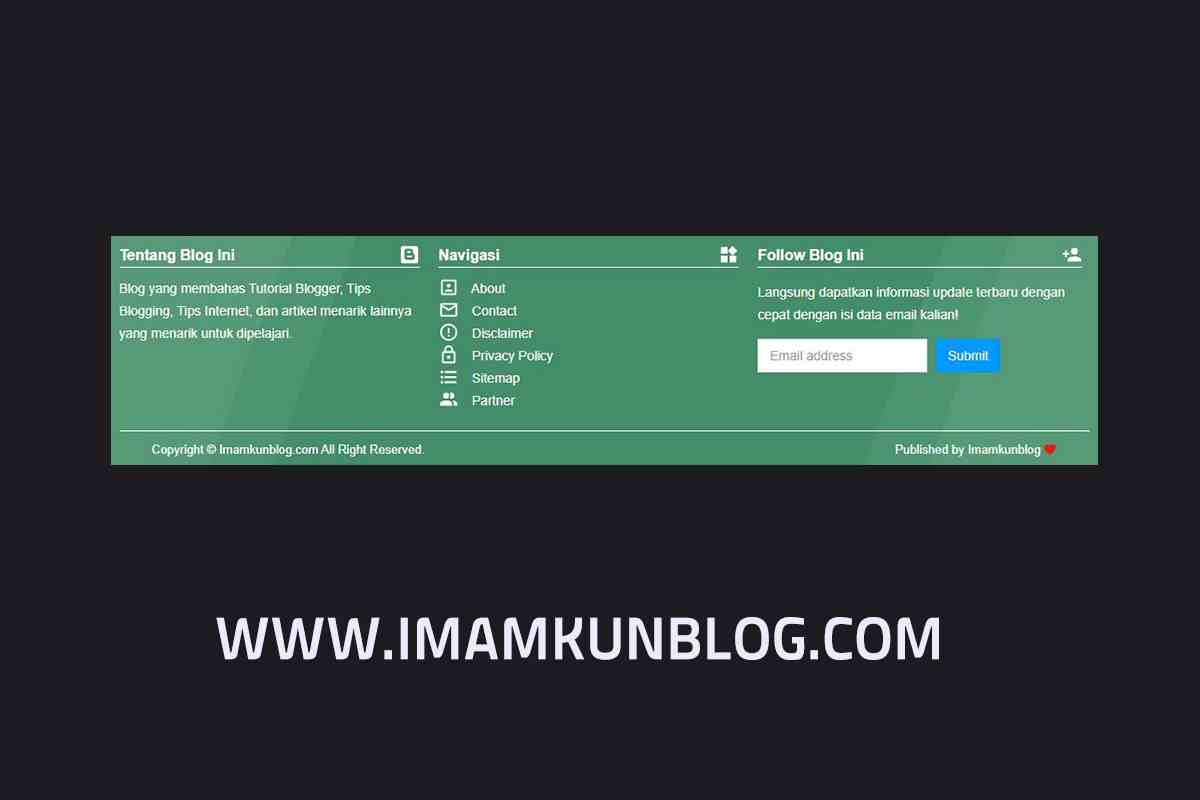
Cara Membuat Widget Footer 3 Kolom Responsive di Blogger
1. Buka https://whatshelp.io/widget. 2. Pilih WhatsApp di choose messaging apps. 3. Setelah itu, silakan isi nomor pada kolom yang disediakan. 4. Pada add the code to your website masukkan alamat email kamu. Kemudian, klik get button code dan salin kode yang muncul di tema blog kamu.

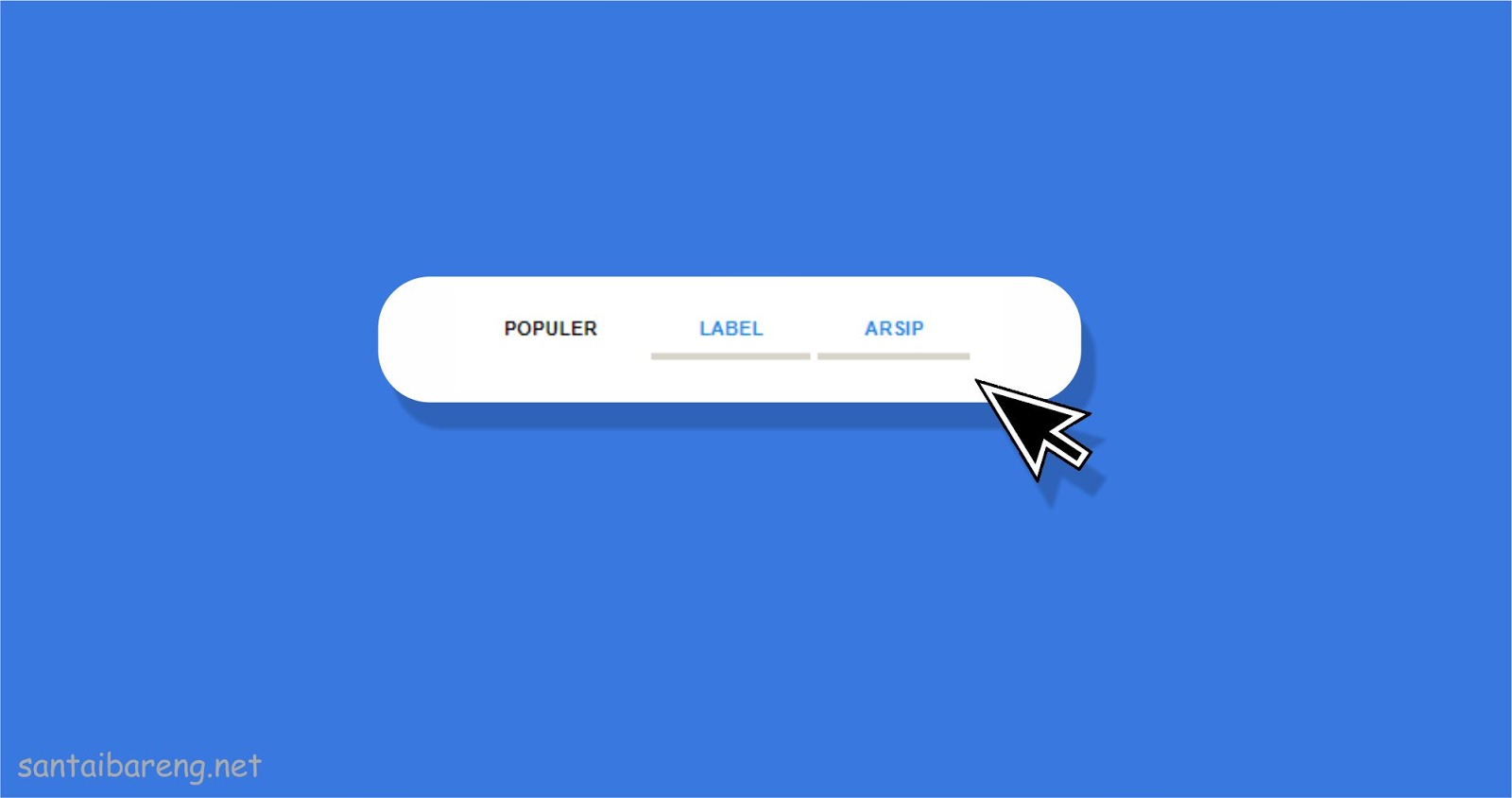
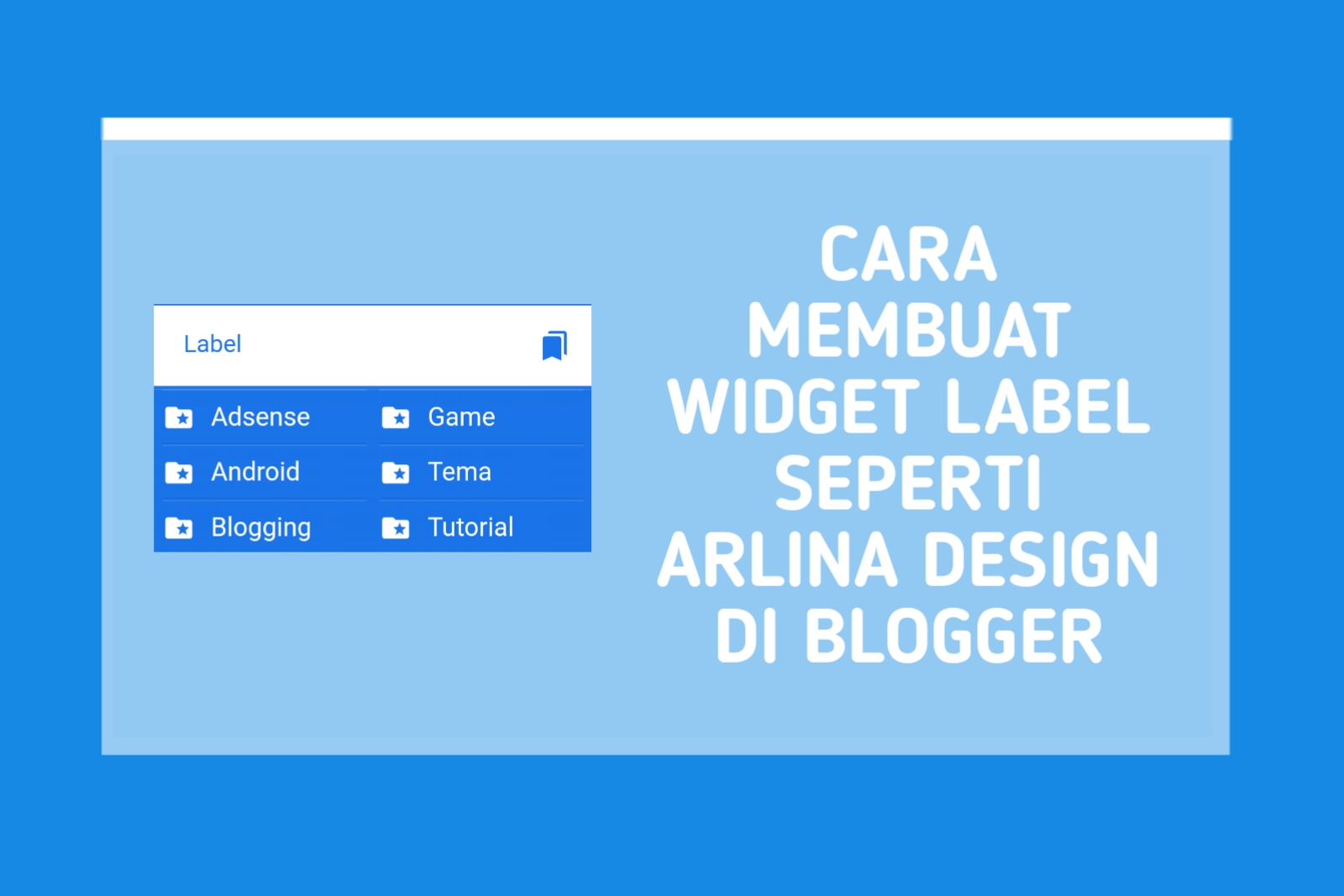
Cara Membuat Widget Label Seperti Arlina Design di Blogger FaishalKC
3. Cara membuat link WA di situs WA.Link. Jika kesulitan mengikuti cara-cara di atas, Anda bisa membuat link WA menggunakan bantuan situs WA.Link. Situs ini memungkinkan pengguna untuk bisa membuat link WhatsApp secara otomatis. Berikut langkah-langkahnya: Akses situs WA Link melalui tautan berikut. Pilih kode nomor telepon negara Indonesia.

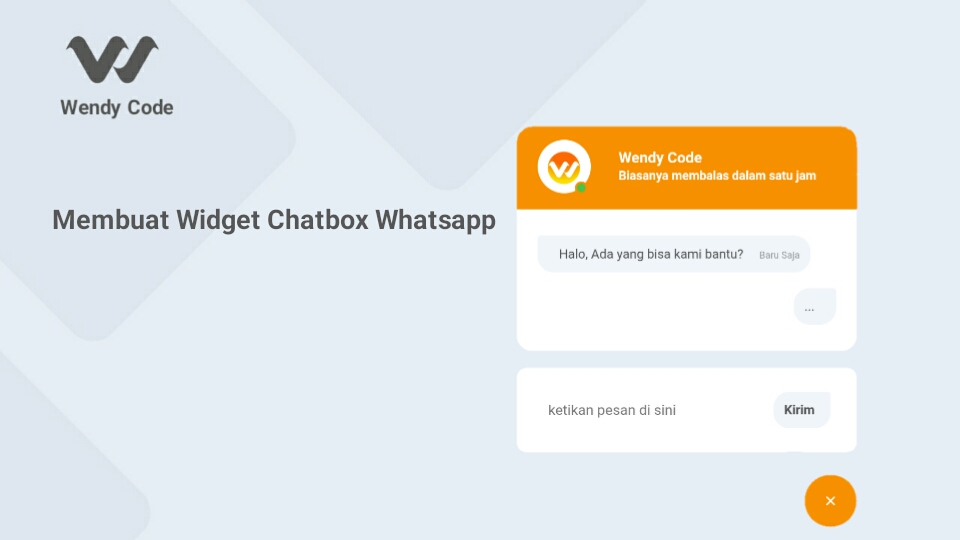
membuat widget chatbox whatsapp Wendy Code
Baca Juga: Cara Install Aplikasi Android Windows 11 Termudah dan Paling Aman. 4. Umpan Berita. Kalau kamu scroll layar Widget ke bawah, kamu akan menemukan umpan berita ( letaknya ada tepat di bawah tombol "Add Widgets" ). Bagian ini bernama " Berita Utama " dan bakal menyoroti berbagai berita politik.

Cara Membuat link Chat Whatsapp Mudah Widget.web.id
Baca : Cara Membuat Link Whatsapp Menuju Chat Langsung; Dengan widget tombol chat melayang, maka user atau calon pembeli akan lebih mudah lagi untuk menekan tombol chat wa ketika sedang scrolling, tanpa perlu scroll-up untuk mencari tombol beli/chat wa. Teman-teman bisa menerapkan cara ini pada website Toko Online Blogger, WordPress, dan.

Cara Membuat Widget Postingan Terbaru dengan Gambar di Blog Tutorial bisnis
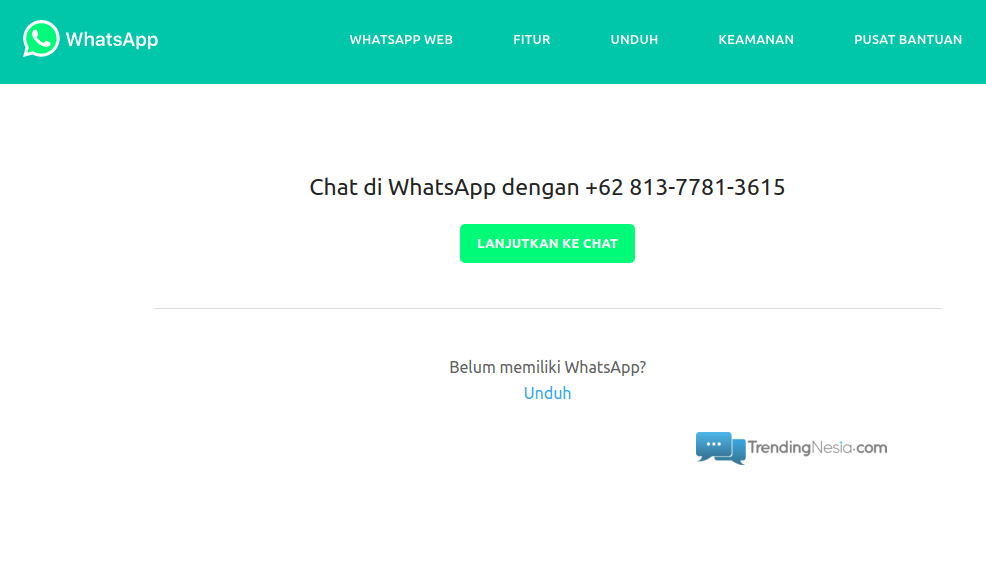
Pratinjau. +62 81321. Pesan anda disini. 11:59 AM. Ciptakan Link chat whatsapp dengan mudah, berikut Cara Membuat Link Chat WhatsApp di website.

Cara Membuat Widget Footer 3 Kolom di Blog Free Template
2. Menambah Widget Chat WhatsApp Secara Manual. Apabila pengguna tidak ingin menggunakan cara yang pertama dengan alasan tertentu, maka pengguna bisa menggunakan cara kedua ini yang mana tergolong sederhana dan bisa disesuaikan sendiri. Yakni memakai bantuan API WhatsApp. Baca juga: Cara Baru Memasang Facebook Like Box pada Website

Cara Membuat Kustom Widget di Windows 10/11 YouTube
Kemudian klik tombol "Upload Plugin". Klik upload. Lalu klik tombol "Choose File". Klik tombol choose file untuk live chat widget. Masukkan file plugin WatZap yang sebelumnya sudah Kamu download. masukkan file plugin watzap nya. Setelah selesai memasukkan plugin WatZap, klik tombol "Install Now".