
Panduan Membuat Tulisan Berwarna di Growtopia
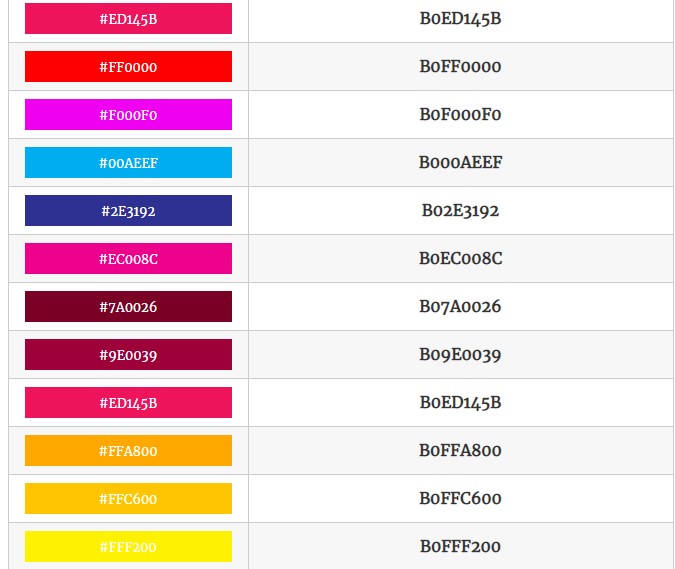
Saat kamu menerapkan warna, maka harus memasukkan kode warna yang terdiri dari enam karakter hexadecimal berbasis RGB (#RRGGBB) atau biasa disebut dengan kode warna HTML. Selain desain web, kode warna HTML tersebut juga bisa kamu gunakan di Photoshop untuk desain poster, logo, dan lainnya. Mungkin kamu sudah tidak asing lagi dengan kode #000000.

Memberi Warna Tulisan Pada Tabel Html Ide Perpaduan Warna
Cara lama memberi warna tabel. Metode lama untuk memberi warna yaitu menggunakan atribut bgcolor. cara lama ini bisa juga mengubah warna baris tabel atau sel tabel. Namun, metode tersebut tidak lagi disarankan untuk digunakan di HTML5 karena atribut bgcolor telah dihapus. Meskipun demikian, beberapa browser saat ini masih dapat menampilkan.

Cara Membuat Tulisan Berwarna Di ML Lengkap!
Perintah CSS yang digunakan untuk mengubah warna text HTML adalah dengan menggunakan property color, berikut contoh penulisannya: 1 2 3 4 5 6 h1 { color: blue; } p { color: #99FFAA; }

Cara Membuat Background Tulisan Berwarna pada Postingan Blog Tutorial Tips Trik
Tutorial Mudah, Bagaimana Cara Membuat Highlight Text Berwarna (Background Tulisan) di HTML CSS.Seperti Tulisan Pada Buku Yang Ditandai Dengan Stabilo. Video.
Code HTML Tutorial Cara Membuat Tulisan, Text Berwarna Berjalan/Running Di Blog Menggunakan Code
1 Tentukan warna latar yang ingin digunakan. Warna-warna HTML ditentukan oleh kode (dalam basis per warna). Anda bisa menggunakan layanan pemilih warna gratis W3Schools HTML untuk mencari kode warna yang ingin dipilih: Kunjungi https://www.w3schools.com/colors/colors_picker.asp melalui peramban web komputer.

Membuat Tulisan Seperti Stabilo Berwarna di HTML CSS YouTube
Tutorial CSS: Text Formatting di CSS. #CSS #HTML. Setelah kita belajar tentang properti color dan background, berikutnya kita akan belajar tentang cara styling teks. Ini penting, karena teks adalah elemen yang paling banyak dipakai pada halaman web. Ada beberapa properti CSS untuk styling teks yang akan kita pelajari, diantaranya text-align.

Cara Membuat TextTulisan Berwarna Di Blog
Cara Memberi Warna Pada Tabel HTML Ditulis oleh Andi Hatmoko 5 Agustus 2019 Tambah Komentar Tutorial kali ini akan membahas bagaimana cara memberi warna pada tabel di HTML baik menggunakan CSS atau tidak dengan cara yang sangat mudah.

Cara Membuat Tulisan Warna Di Html Ide Perpaduan Warna
1. Nama warna Nama warna merupakan cara yang sering digunakan, karena lebih mudah diingat. Misalnya, saya suka warna hijau (teal), maka nanti dalam CSS-nya bisa langsung kita tulis teal. Contoh: header { color: teal; } Nama-nama warna ini sudah ada secara default, jadi kita tinggal pakai aja dengan menuliskan nama warnanya.

Cara Membuat Tulisan Warna Di Html Ide Perpaduan Warna
Dalam artikel ini saya akan membahas bagaimana cara membuat tulisan bergerak menggunakan html: Untuk membuat tulisan berjalan anda dapat menggunakan elemen khusus dari alternator atau yang biasa disebut dengan marquee. Format penulisannya sendiri sebagai berikut:

cara membuat tulisan jadi lebih berwarna menggunakan html.
Membuat Pangkat di HTML. Pangkat biasanya digunakan pada rumus. Ada dua jenis pangkat yang bisa dibuat di HTML, yakni pangkat yang berada di atas (superscript) dan pangkat di bawah (subscript). Tag untuk membuat pangkat di HTML adalah tag dan . untuk membuat pangkat di atas untuk membuat pangkat di bawah; Contoh:

cara mengubah style warna text mudah pada html YouTube
Masukkan nama atau kode heksadesimal warna bingkai setelah elemen " border-color: ". Jika Anda ingin menghapus bingkai, tikkan border:none sebagai pengganti elemen " border-color: ". 9. Tikkan titik koma (;) setelah warna bingkai. Gunakan titik koma untuk memisahkan setiap elemen gaya pada penanda tombol HTML. 10.

Cara Membuat Button Berwarna di HTML (Keren & Menarik)
1 Buka berkas HTML. Cara terbaik untuk mengubah warna teks adalah menggunakan CSS. Atribut HTML lama tidak lagi didukung pada HTML5. Metode yang lebih disarankan adalah penggunaan CSS untuk menentukan gaya atau desain elemen. Metode ini juga dapat diterapkan pada lembar gaya atau stylesheet eksternal (berkas CSS terpisah).

Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
1. Canva 2. Adobe Color CC 3. Paletton 4. Coolors 5. Mudcube Colour Sphere 6. CheckMyColours 7. Spy Color 8. Color Explorer 9. W3School HTML Color Picker 10. HTML Color Code Yuk Terapkan Kombinasi Kode HTML Warna Terbaik!

Cara Mengganti Warna Tulisan Di Html Ide Perpaduan Warna
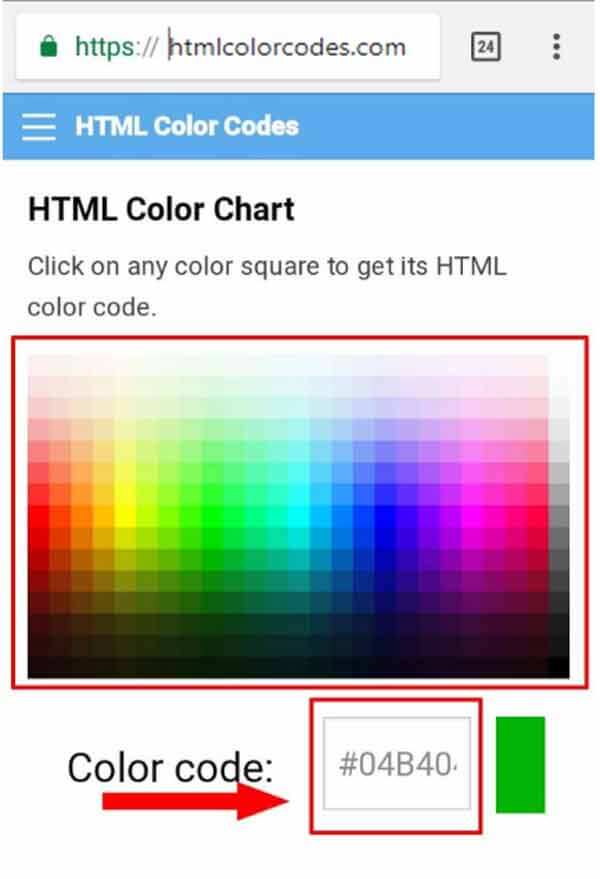
Anda juga bisa menggunakan kode warna heksadesimal. Ada jutaan warna yang bisa Anda pilih di HTML, tetapi tidak semuanya punya nama. Kode yang digunakan untuk ragam warna HTML tersebut kode 6 digit yang disebut dengan sistem angka heksadesimal.Banyak sekali situs web yang menampilkan daftar kode warna heksa, atau memungkinkan Anda memilih warna tertentu di layar dan menampilkan kode heksanya.

Cara Membuat Tulisan Berwarna Html Kumpulan Tips Hot Sex Picture
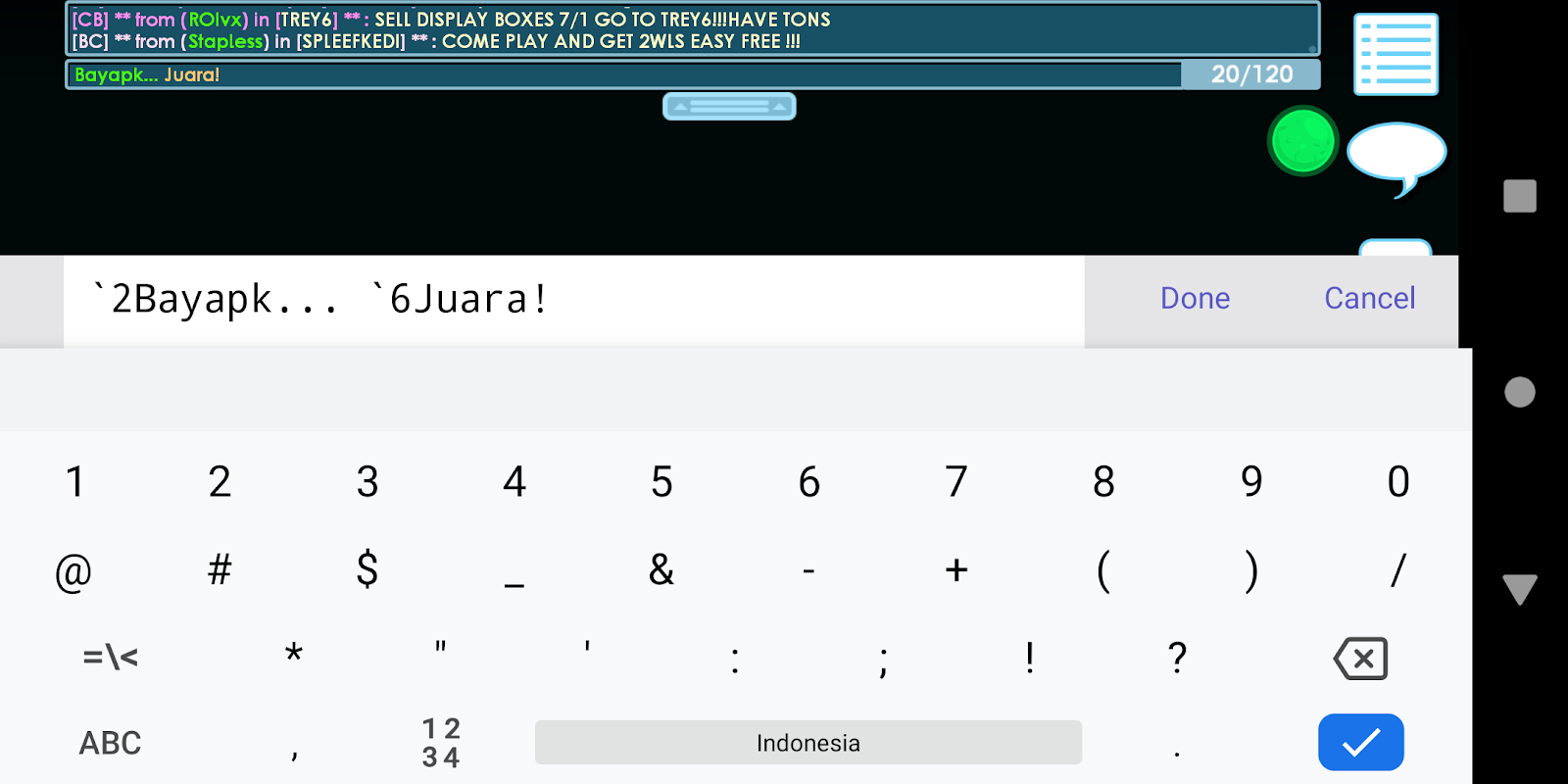
Mengatur Warna Huruf Untuk mengatur warna pada html yaitu dengan menggunakan tag diawal tulisan yang akan diberikan warna dan diakhiri dengan tag . Ada beberapa contoh warna pada html seperti black (hitam), red (merah), green (hijau), yellow (kuning), blue (biru), violet (ungu), silver (abu-abu) dan lain-lain.

Cara Membuat Gambar Berputar Di Html serat
Secara defaultnya, ketika kita hanya memberi tag maka hasilnya berwarna kuning seperti gambar diatas. Kalo mau merubah warna, bisa dirubah menggunakan CSS, ada 2 cara. Bisa langsung didalam tag atau menggunakan bantuan CSS eksternal. Kalo menggunakan CSS langsung didalam tag harus ditambah atribut "style" didalamnya, maka akan jadi seperti ini: