
MEMBUAT WEBSITE DENGAN BOOTSTRAP 5. STEP BY STEP DIPANDU SAMPAI JADI. YouTube
Baca juga: Download Template Bootstrap. Cara Menggunakan Bootstrap 1. Membuat Tabel Dengan Bootstrap. Bootstrap memberikan Anda kemudahan untuk membuat tabel tanpa harus mengetikkan berbaris-baris kode program. Anda hanya perlu memanggil class-class yang sudah ada di dalam file Bootstrap.

Tutorial Bootstrap 23 Membuat Template Website TOKO ONLINE dengan BOOTSTRAP YouTube
Selain itu ada beberapa template lain yang bisa Anda pilih, berikut daftar templatenya : 1. Jackson. Jackson. Rekomendasi template bootstrap gratis pertama kami adalah Jackson. Template ini cocok untuk Anda yang ingin membuat website portofolio tentang diri Anda, bisa digunakan untuk berbagai bidang seperti designer, programmer dan sebagainnya.

CARA MEMBUAT TEMPLATE WEBSITE DENGAN HTML DAN CSS
Cara membuat website responsive tanpa template dengan bootstrap 4 yang berikutnya adalah menambahkan bagian Hubungi Saya. Bagian yang satu ini akan memuat informasi mengenai whatsapp kita, email kita, dan semua akun media sosial yang ketika di klik, akan langsung menuju ke halaman dari akun medsos kita tersebut.

Template Bootstrap Gratis Terbaik Untuk Membuat Aplikasi Berbasis Web Vrogue
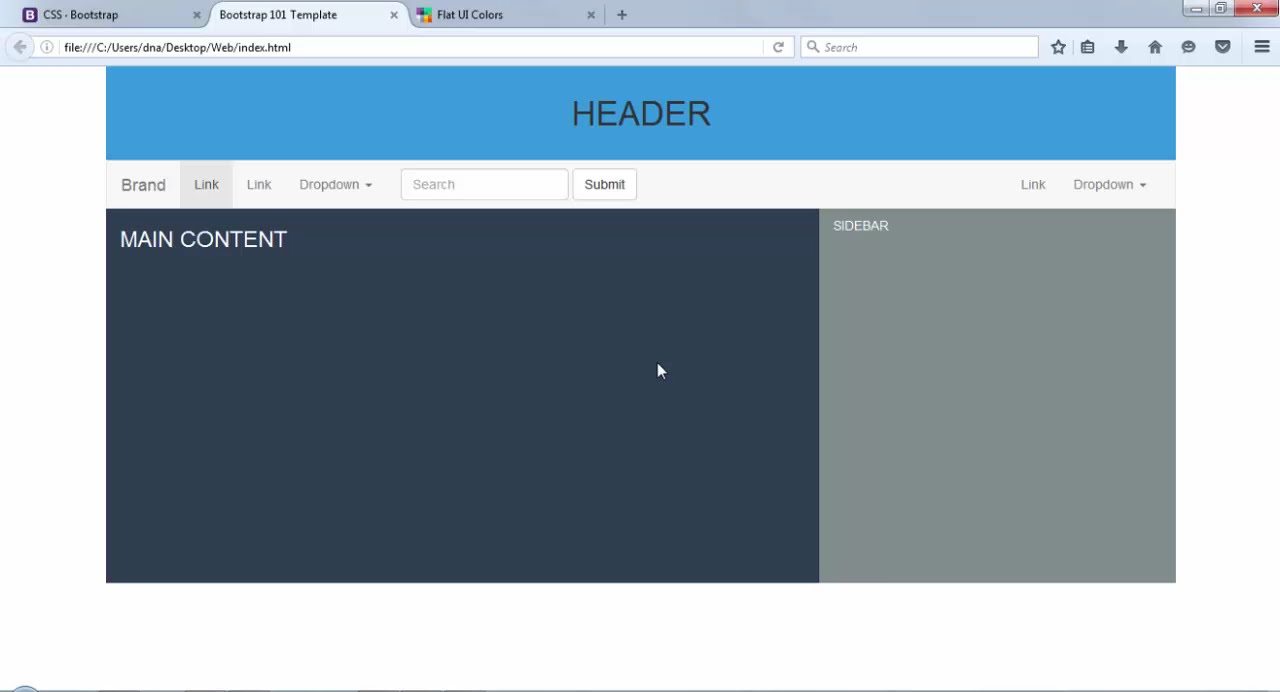
Langkah berikutnya adalah membuat layout website dengan bootstrap bagian header, content dan sidebar serta footer dengan menambahkan kode berikut ini di atas komentar . Agar kalian lebih memahami layouting dari bootstrap sebaiknya kalian baca Belajar Grid System Bootstrap 3.

Template Bootstrap Gratis Terbaik Untuk Membuat Aplikasi Berbasis Web Vrogue
cara membuat website dengan bootstrap. Dalam membuat sebuah website, Bootstrap merupakan sebuah framework yang paling populer di dunia framework. Bagaimana tidak, dengan adanya bootrstap ini membuat tampilan website lebih responsive. Perkembangan Bootstrap kini juga telah ada Bootstrap 4. Kini anda tiak perlu khawatir dengan tampilan website anda.

Bootstrap Sidebar Tutorial Stepbystep tutorial with 5 sidebar templates [updated in 2021
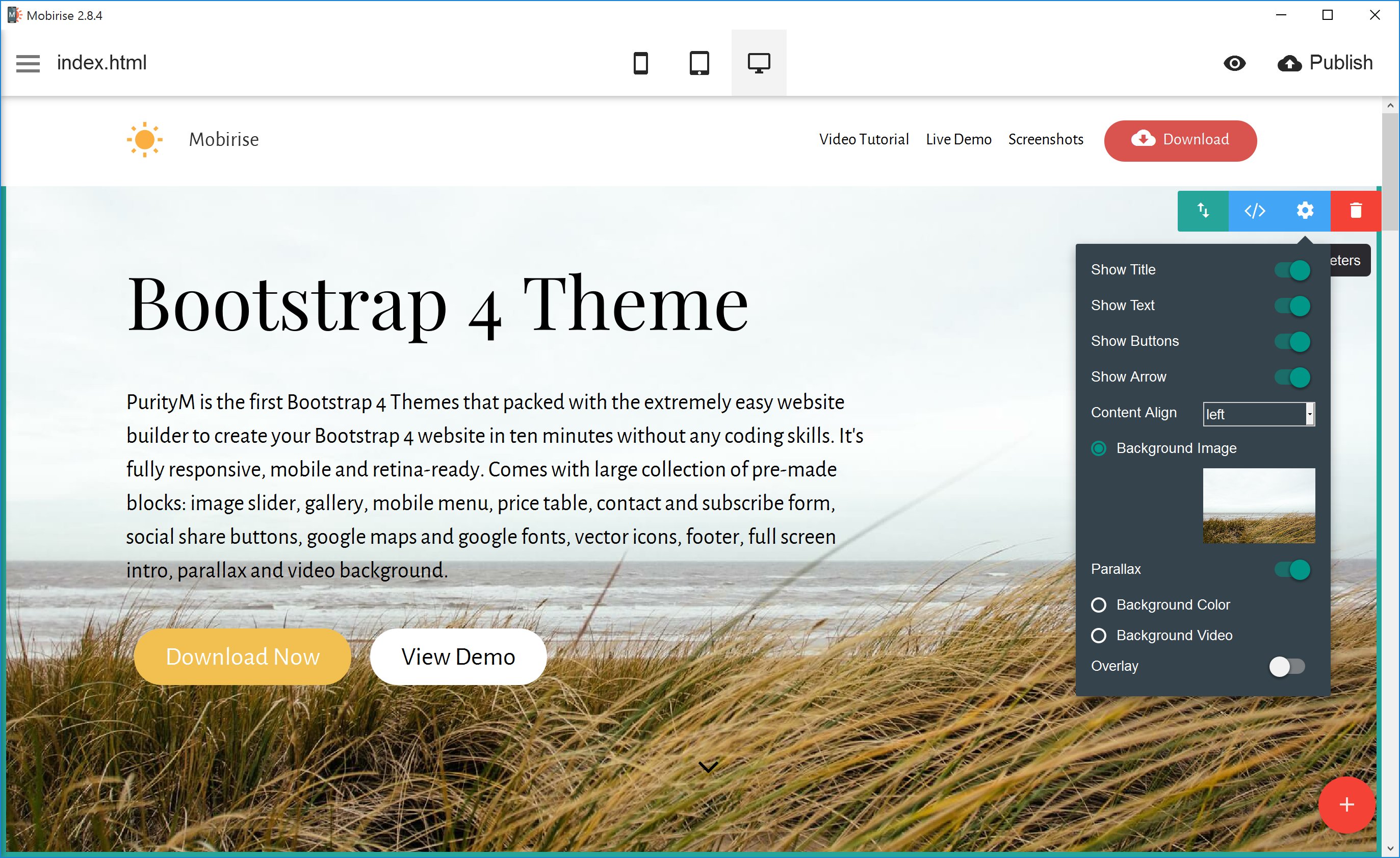
Membuat Template Website Menggunakan Bootstrap. Membuat Template Website Menggunakan Bootstrap. - Desain template website adalah pola layout dari sebuah website yang ingin didesain & disiapkan dengan berbagai fitur di dalamnya. Template website merupakan komponen dasar dari suatu sistem template website yang memisahkan antara bagian konten.

Membuat Website Dengan Bootstrap Dan Php Blog Info Lokal Indonesia
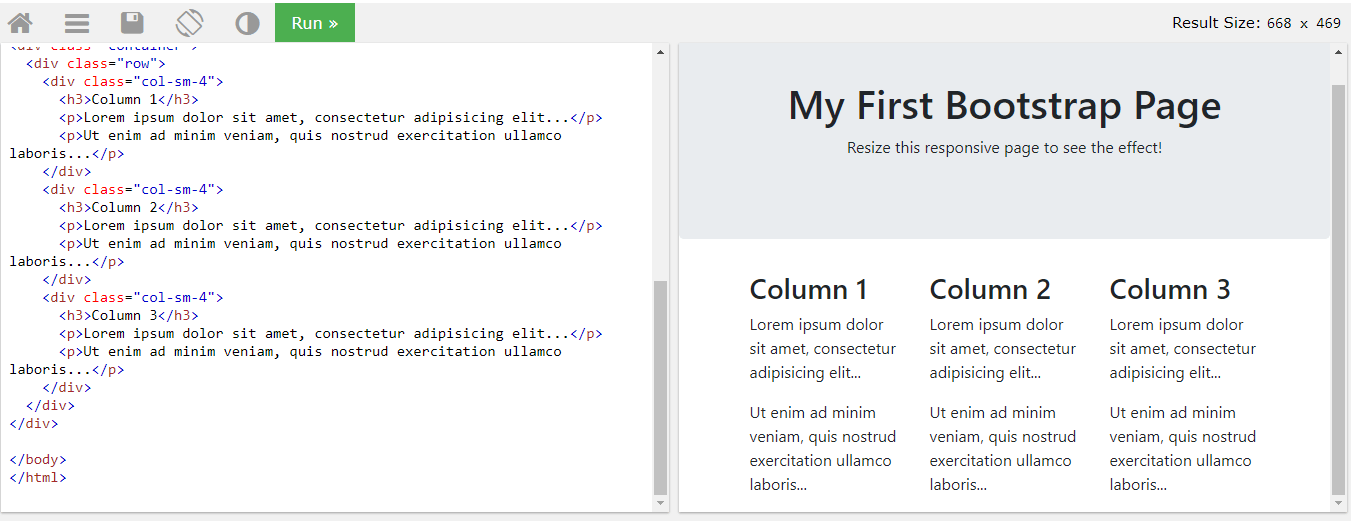
Saatnya kita membuat website dengan Bootstrap 5. Kita akan membuat single page saja, di mana akan menampilkan beberapa hal, diantaranya Layanan, Portofolio,.

Tutorial Cara Menggunakan Template Bootstrap Untuk Membuat Website IDCloudHost
Saya membuat template web blog responsive dengan bootstrap ini hanya sebagai contoh buat teman-teman boleh belajar dan menjadi acuan referensi untuk kalian kembangkan sesuai dengan project web yang ingin kalian buat. Saya menyadari masih banyak kekurangan dari tampilan web yang saya buat ini. Semoga kalian bisa mengembangkannya lebih bagus lagi.

Tutorial Belajar Bootstrap Cara Membuat Responsive Layout
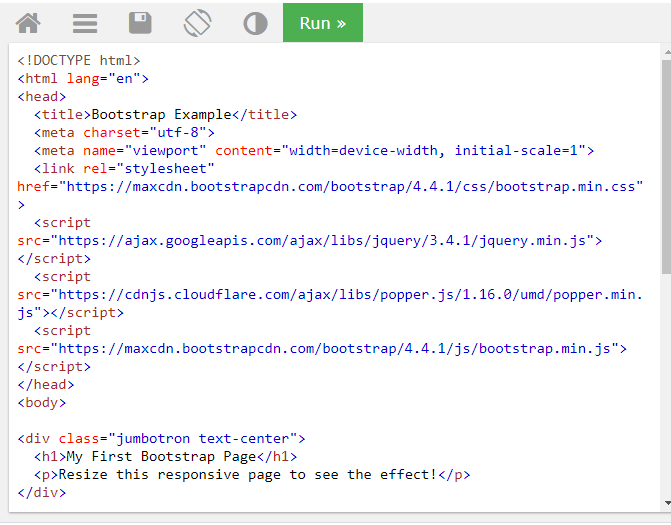
1. Menggunakan Editor Halaman. Pastikan terlebih dahulu sebelum belajar anda memiliki editor halaman web yang bisa mengubah berkas html, css, dan js. 2. Instalasi Bootstrap 5. Menggunakan framework ini mengharuskan instalasi terlebih dahulu dengan download bahan-bahan yang akan di gunakan.

Membuat Website Responsive Dengan Bootstrap Part 1/10
Bootstrap 3 adalah framework yang populer untuk membuat web yang responsif dan elegan. Dengan Bootstrap 3, kita bisa memanfaatkan berbagai komponen, grid system, dan plugin yang siap pakai. Artikel ini akan membahas cara menggunakan Bootstrap 3 untuk membuat web dengan mudah dan cepat. Pelajari juga teknologi, VCS, dan tips lainnya untuk pengembangan web di Codepolitan.

Cara Membuat Template Web Dengan CodeIgniter dan Bootstrap KOMANG.My.ID
Di tutorial bootstrap ini kiata akan mencoba membuat template website dengan layout dua kolom dengan menggunakan fitur teks dari bootstrap dan tentunya akan kita bahas langkah demi langkah selanjutnya. Baca Juga : 7 Framework CSS Untuk Membuat Web Responsif . Cara Menginstall Bootstrap Online. Jika anda telah melakukan ekstrak file, Kemudian.

Cara membuat template website dengan bootstrap
Langkah 1: Persiapan dan Pemahaman Dasar Bootstrap. Sebelum mulai membuat template website dengan Bootstrap, pastikan Anda telah memahami dasar-dasar framework ini. Anda perlu mengetahui tentang.

Tutorial Bootstrap 24 Membuat Template Halaman Admin Sistem Informasi Akademik dengan Bootstrap
Pada artikel ini Identips akan membahas cara membuat tema Blogger sendiri menggunakan Bootstrap mulai dari 0.. Yang kamu butuhkan untuk membuat tema Blogger dengan Bootstrap diantaranya adalah. Komputer/Laptop dengan koneksi internet;. Sekarang silahkan mencoba membuat template Bloggermu sendiri dan selamat berkreasi. Tema Blogger.

Membuat Website Sekolah Dengan Bootstrap Blog Info Lokal Indonesia
Ini adalah tutorial KEDUA PULUH TIGA dari seri tutorial FRAMEWORK BOOTSTRAP. Pada video kali ini kita akan belajar membuat template website TOKO ONLINE seder.

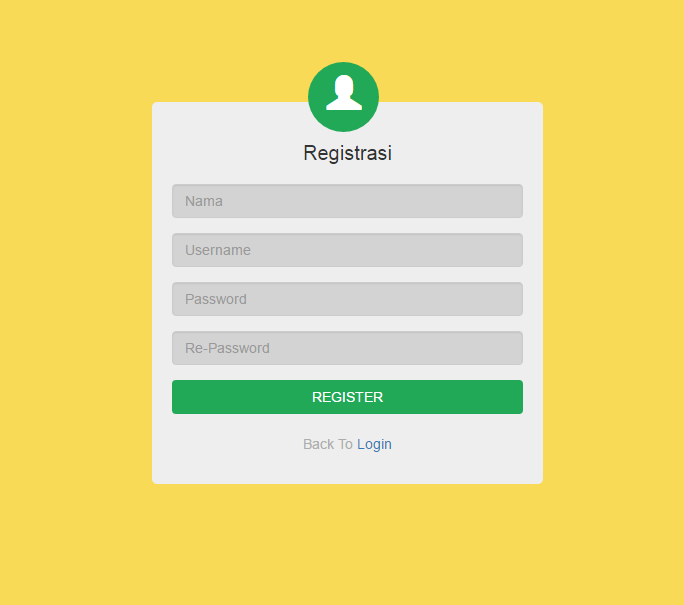
Tutorial Lengkap Membuat Template Form Login dengan Bootstrap Berita Gamelab Indonesia
1. Urip - Halaman Landing Bootstrap Profesional. Urip adalah template halaman landing HTML yang dibangun dengan Bootstrap 3. Ia memiliki desain profesional modern, dengan sejumlah pilihan tata letak yang kreatif, untuk memimpin generasi memimpin, promosi app, pengumuman acara, form pahlawan, dan banyak lagi.

Membuat Halaman Admin Dengan Bootstrap Giat Belajar
Bootstrap adalah salah satu framework CSS yang populer digunakan untuk membuat tampilan website yang responsif. Dengan menggunakan Bootstrap, Anda dapat dengan mudah mengatur layout, mengatur tampilan tombol, dan mengatur tampilan elemen-elemen lainnya pada website Anda. Dalam artikel ini, kami akan membahas cara membuat template website dengan.