
Cara Membuat Slideshow di Header Blog yang Keren
Bab ini mempelajari tentang cara dan contoh pembuatan slideshow responsif dengan menggunakan CSS dan JavaScript.. transition: 0.6s ease; border-radius: 0 3px 3px 0; user-select: none; } /* Posisikan "next button" di sebelah kanan */ .next { right: 0; border-radius: 3px 0. Cara Membuat Responsive Header. next post. Protokol VPN: Pengertian.

Cara Membuat Video Slideshow Dari Foto Yang Keren dan Menarik Di Powerpoint YouTube
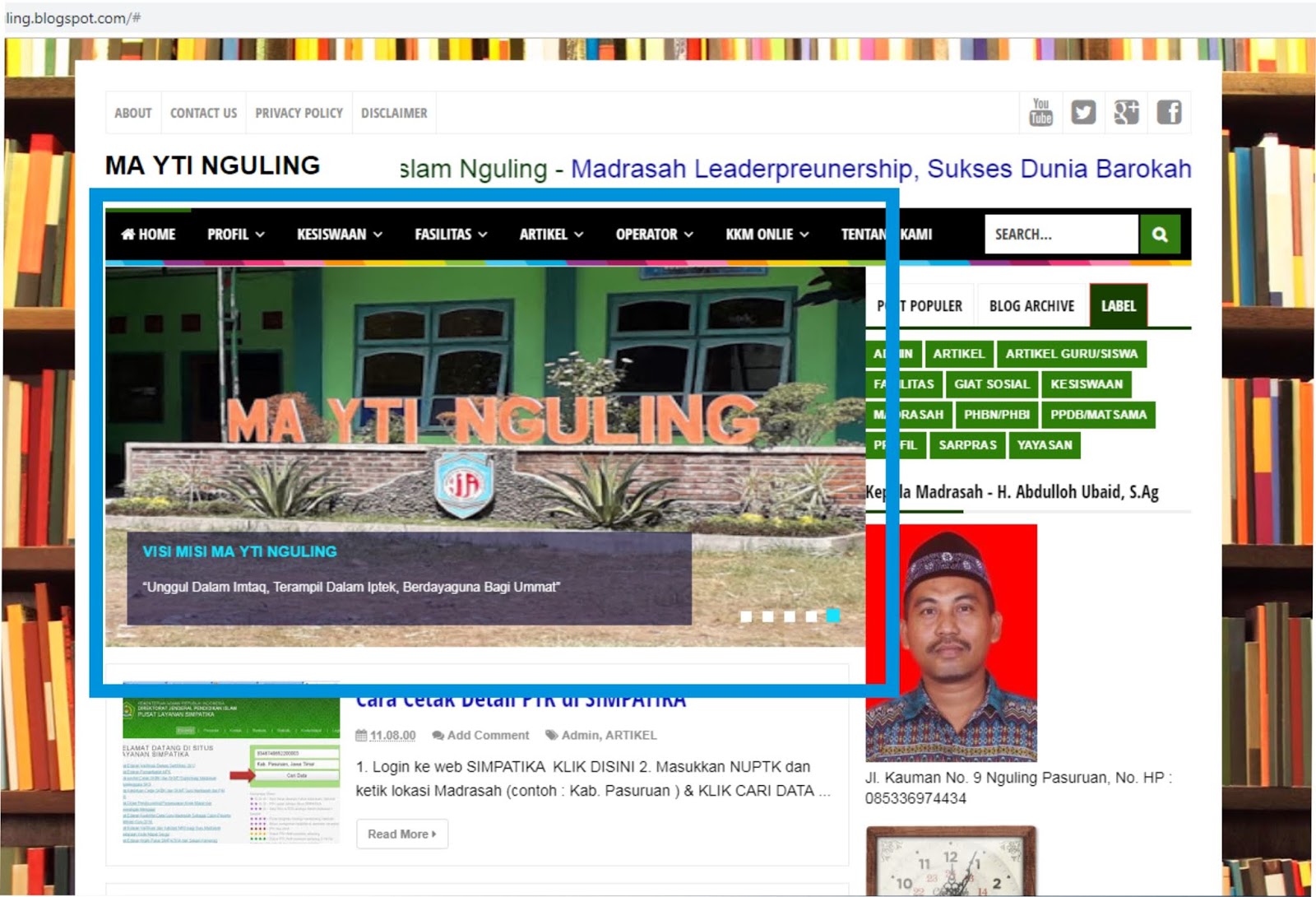
Di part 2 ini, kita akan mulai praktek studi kasus membuat slide show banner. Kira-kira seperti banner di halaman depan situs e-commerce, misal JD.id. Dimana promo-promo ditampilkan bergiliran, dan bisa diklik. Contoh banner di halaman depan JD.id, dimana ada tombol previous & next. serta dot natigation (bulat-bulat di bawah)

Cara Membuat Tabel Responsive di Postingan Blog dengan HTML Blogger Koplo
Sebelum kita mulai cara membuat slideshow responsive di blog, mari kita pahami terlebih dahulu apa itu slideshow responsive. Slideshow responsive adalah slideshow yang dapat menyesuaikan ukuran layar perangkat pengguna. Artinya, slideshow akan terlihat sempurna dan terlihat bagus baik pada perangkat desktop maupun perangkat mobile seperti.

Cara membuat slider (slideshow) di blog Danytrikusuma
Slideshow Postingan Blog - Penambahan sedikit fitur seperti media gambar, dokumen, video kedalam postingan di blog sangat membantu dalam pembuatan konten yang lebih lengkap dan sempurna. Tapi, apabila terlalu banyak gambar misalnya dalam artikel tentu akan memakan banyak sekali ruang yang bisa saja malah membuat pembaca merasa terganggu.

5 Cara Membuat Slideshow yang Keren dan Informatif BaKTINews
Cara Membuat Slider Otomatis Di Blog - Pada kali kita akan membahas cara membuat slider otomatis atau membuat slideshow postingan di blog. Slider otomatis berfungsi menampilkan gambar beserta judul dan deskripsi dari setiap postingan. Kita juga bisa memilih untuk hanya memunculkan postingan terbaru atau recent post atau hanya postingan tertentu.

Cara Membuat Slide Show Dalam Halaman Pada Blogger Senang Soal
samuelpasaribu.com. 23 Jun, 2022. Cara Membuat Slideshow Responsive di Blog Dengan menggunakan HTML, CSS, dan JavaScript, sekarang kita dapat membuat gambar slide berlanjut dengan klik di posting blog atau halaman lain. Presentasi visual menarik minat dan membuat ide lebih hidup. Pada artikel sebelumnya kita telah berkenalan dengan Membuat.

Cara Membuat Responsive Menu Sederhana Di Blogger
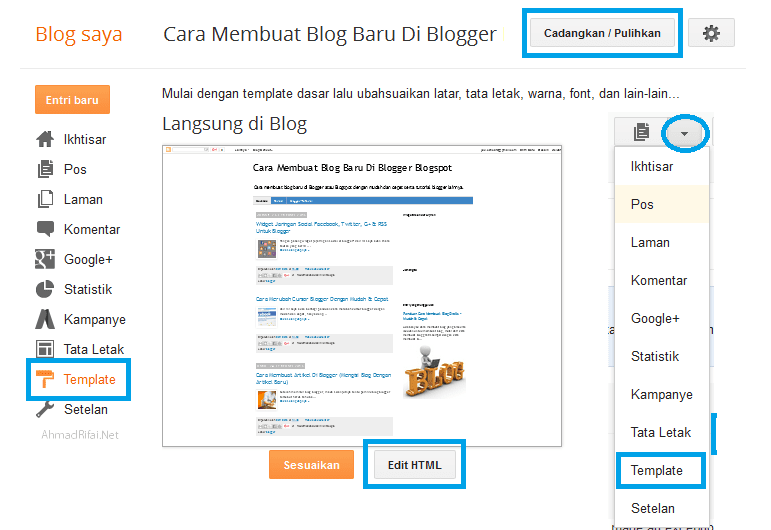
Cara Membuat Slider Otomatis di Blog. Jika template kamu belum memasang icon FontAwesome, maka silahkan pasang dulu kodenya dibawah ini. NOTE: Jika sudah terpasang icon FontAwesome di template kamu, tidak perlu dilakukan lagi untuk memasang kode FontAwesome diatas. Langkah berikutnya adalah memasang kode CSS nya dulu, untuk mempercantik tampilan.

Saiin Pengusaha Kaya Cara Membuat Slideshow Foto di Blogspot
Metode 3. Buat Slider Menggunakan Smash Balloon (Terbaik untuk Posting dan Ulasan Sosial) Metode 1. Membuat Slider WordPress yang Responsif Menggunakan Plugin (Cepat dan Mudah) Jika Anda ingin membuat penggeser sederhana yang terlihat bagus di desktop dan seluler, sebaiknya gunakan plugin Soliloquy.

Cara Membuat Slide Presentasi Otomatis Menggunakan AI YouTube
Tutorial Bootstrap Part 14 : Membuat Slider Dengan Bootstrap; Membuat Slider Responsive Dengan CSS. Langsung saja kita masuk ke tahap cara membuat slider dengan css. Tahap pertama yang harus kita siapkan adalah beberapa gambar yang ingin kita tampilkan pada slider. Project membuat slider ini akan saya buat dalam folder " slider ".

Cara Membuat Slideshow Foto di Blog
Cara Membuat Galeri Foto Slideshow Di Postingan Blog - Menempatkan foto didalam postingan blog merupakan cara yang umumnya dilakukan oleh seorang blogger untuk membuat artikelnya menjadi lebih bermakna. Banyak model penempatan foto didalam postingan blog, salah satunya adalah dengan model slideshow.

How to make Responsive Card Slider in HTML CSS & JavaScript SwiperJs YouTube
2 menit. Cara Memasang Image Slider di Postingan Blog - Memasang gambar dengan fungsi geser sebenarnya merupakan opsional, artinya boleh dipasang dan boleh tidak. Tapi jika merasa fitur ini penting, maka tidak ada salahnya untuk digunakan agar tampilan blog menjadi lebih menarik. Tapi mungkin kamu berpikir, apakah image slider mempengaruhi.

Cara Nak Membuat Slide Presentation Yang Menarik RubenhasAndrade
Postingan kali ini Admin akan membagikan Tutorial bagaimana cara membuat widget gambar slider di blog. Widget ini sangat tepat untuk kalian gunakan untuk memperindah blog dengan gambar-gambar menarik dengan efek slider yang sangat keren sekali menurut Admin. Kalian bebas meletakan gambar yang kalian suka.Tak perlu khawatir widget ini sudah.

Cara Membuat Slide Show Foto di Postingan Blogger Mudah 2020 YouTube
Pelajari cara membangun situs web menggunakan HTML, CSS, dan Javascript dalam tutorial project toko online ini. Situs ini akan sepenuhnya responsif dan kamu.

Cara Membuat Slideshow foto di VSDC Video Editor Sangat Mudah YouTube
Langkah-langkah Membuat Slider Slider, dibuat dari beberapa baris "HTML" sederhana dan jika Anda memiliki pengetahuan dasar "CSS", maka Anda dapat menyesuaikan atau memodifikasi seperti yang Anda inginkan, dan memang benar-benar dapat dimodifikasi sehingga terlihat lebih bagus. jika tertarik, maka ikuti langkah-langkah berikut. 1.

Cara Membuat Featured Post Grid Responsive di Blogger Inwepo
Aura ilmu. Teknologi. Blog. Cara Membuat Slideshow Responsive, Murni Javascript. Oleh: Gunawan. Slideshow Responsive. Slideshow versi ini sangat sederhana, responsive, dan jenis ini sangat ringan karena ukurannya yang kecil hanya sekitar 2kb, sehingga loading halaman berjalan normal.

Best Wonderful Responsive Bootstrap Image Slideshow and Gallery Scripts for 2021
Do you want to create a stunning slideshow for your web page? Learn how to use JavaScript and HTML to display a series of images in a dynamic and responsive way. Follow the step-by-step tutorial from W3Schools, the world's largest web developer site.