
Membuat Slider atau Carousel dengan ListView Flutter Sahretech
© 2024 Google LLC Ini adalah video KEEMPAT dari seri tutorial web design dengan menggunakan Framework Bootstrap.Pada video keempat ini kita akan membahas cara membuat slider a.

Cara Membuat Auto Slide Show Slide PPT Tampil Otomatis dan Continaus YouTube
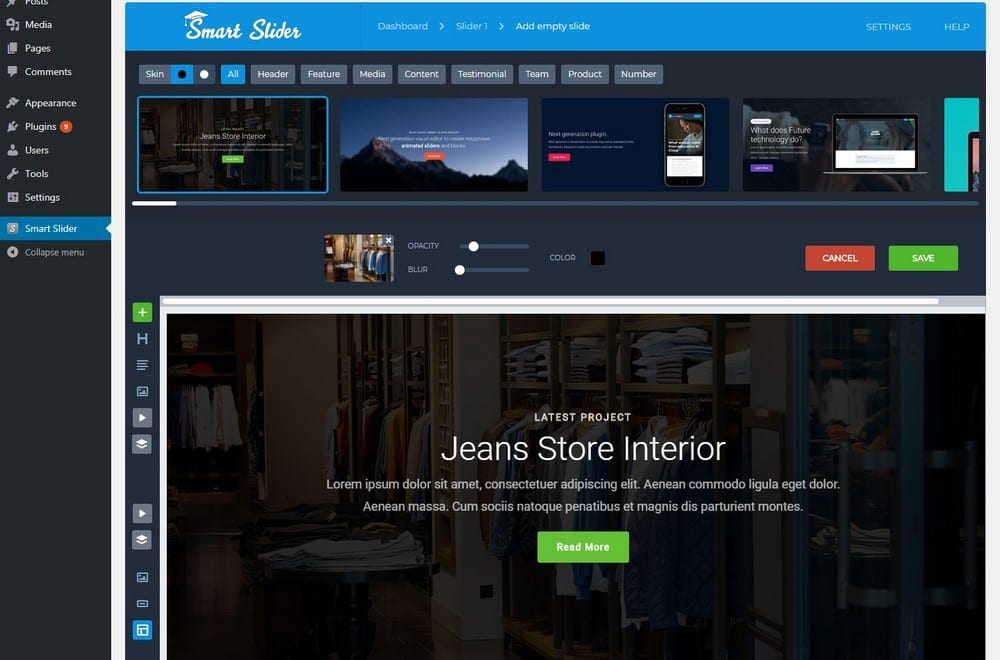
Berikut cara membuat slider di WordPress dengan cepat: Login ke akun WordPress Anda. Kemudian pada bagian dashboard WordPress pilih Plugin > Add New . Add New Plugin. Pada kolom pencarian tulis " Smart Slider 3 ". Plugin Smart Slider 3 dan Cara Installnya.

Membuat Slider atau Carousel dengan Bootstrap 4 Kodekreasi
Cara Membuat Image Slider Dengan HTML dan CSS (how to create automatic image slider in html and css).pada video ini mengare it akan membagikan tutorial tenta.

cara membuat auto slide berpindah gambar secara otomatis di kodular codeegostudio YouTube
Anda dapat mengambil salinan file owl carousel yang sesuai dengan mengunjungi repositori Github-nya, dengan menggunakan package manager (misalnya. npm ), atau dengan memuat aset yang diperlukan melalui CDN (misalnya: cdnjs ). Untuk tutorial ini, saya akan memilih opsi terakhir.

Tutorial Membuat Carousel dengan PowerPoint YouTube
Tutorial Bootstrap Part 14 : Membuat Slider Dengan Bootstrap; Membuat Slider Responsive Dengan CSS. Langsung saja kita masuk ke tahap cara membuat slider dengan css. Tahap pertama yang harus kita siapkan adalah beberapa gambar yang ingin kita tampilkan pada slider. Project membuat slider ini akan saya buat dalam folder " slider ".

Cara Membuat Pop Up Modal Bootstrap dengan Slider Dunia Programming
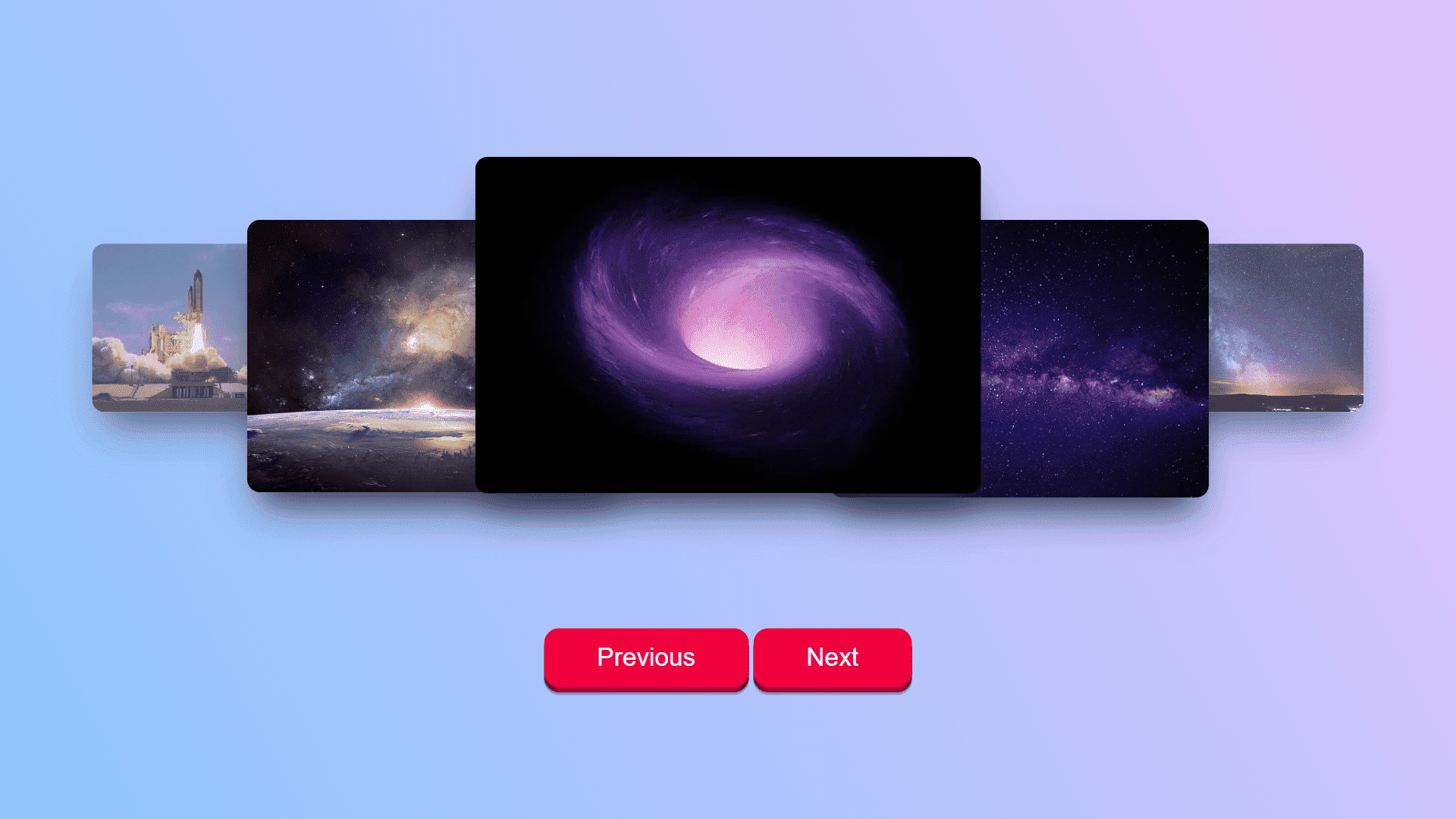
Membuat Responsive Carousel / Slideshow Image / Image Slider dengan HTML, CSS dan JavaScript dari AwalPerlengkapan/Persiapan :Download Gambar = https://githu.

Make A Image Carousel Slider Using JavaScript & CSS ByteWebster
Cara Fajar 8.96K subscribers 153 12K views 2 years ago Tutorial Bootstrap 5 untuk Pemula Bahasa Indonesia Tutorial Bootstrap 5 : Carousel Slider | Tutorial Membuat Slider Image untuk Pemula.

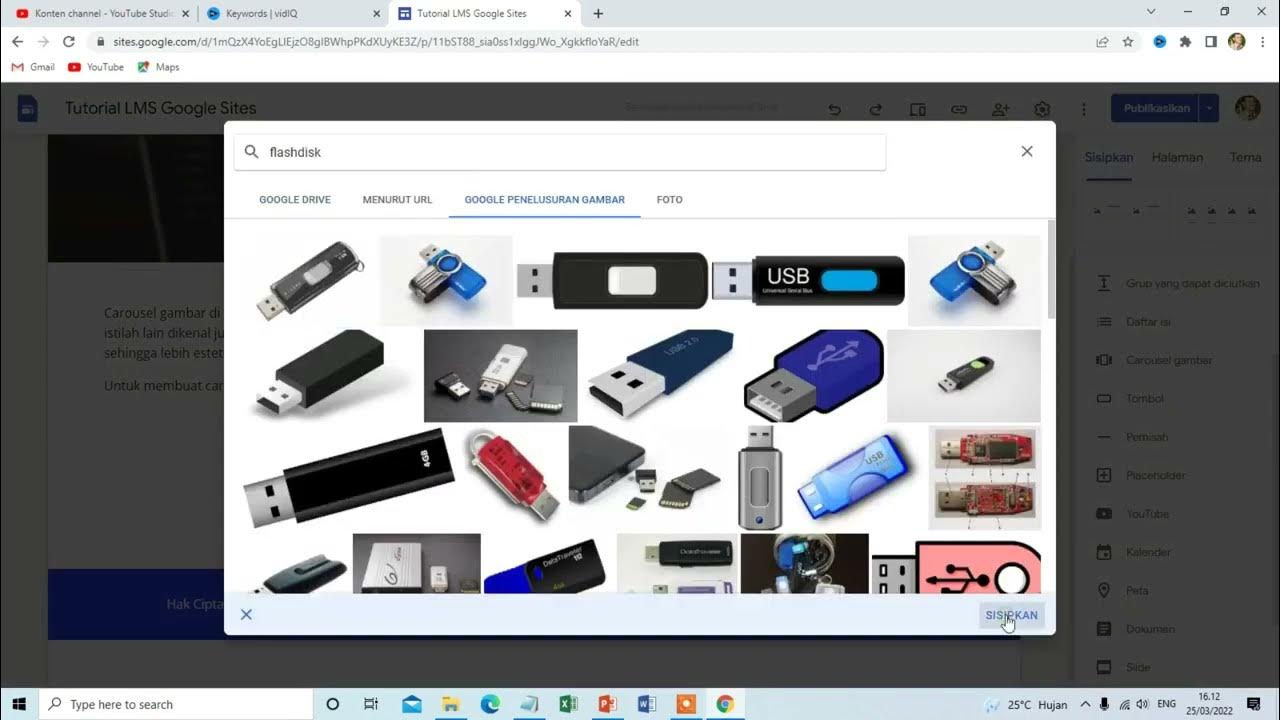
Cara Membuat Slider Gambar Carousel di Google Sites YouTube
Anda dapat menginstal Smart Slider 3 versi gratis hanya dengan mencarinya di pustaka Plugin WordPress. Proses instalasi versi Pro berbeda. Inilah cara Anda menginstal versi Pro plugin. Sebelum menginstal versi Pro, jika Anda sudah menginstal versi gratis Smart Slider 3 di situs web Anda, buka Plugins dan hapus plugin gratis terlebih dahulu.

Cara membuat Carousel Slide Instagram nyambung dengan Canva
Cara Membuat Carousel Bootstrap Tech Web - Aplikasi Cara Membuat Carousel Bootstrap Oleh Posciety Tech Diterbitkan 19 Nov 2018 Diperbarui 10 Jun 2020 Disebut Carousel karena cara kerjanya yang mirip dengan korsel / komedi putar, memutar bergantian setiap elemen pada bagian (tampilan) tertentu.

Carousel Slider Using Bootstrap 5 Alpha Carousel Slider Tutorial YouTube
Carousel Bootstrap 4. Carousel adalah sebuah komponen yang berbentuk slider. bisa itu slider yang berbentuk gambar atau text. Pada tutorial ini akan dijelaskan tentang kegunaan carousel dari bootstrap, dan bagaimana cara pembuatannya. Karena kita akan masih menggunakan bootstrap, kembali kami ingatkan, kita harus sudah memiliki file bootstrapnya.

How Do You Make a Carousel Slider in Figma?
Langkah 1: Membuat slider di WordPress dan Menambahkan Media yang Hendak Digunakan Langkah 2: Mengkonfigurasikan Slider WordPress Langkah 3: Menampilkan Slider di Halaman Manapun yang Diinginkan Kesimpulan Memanfaatkan Sliders di Website Slider atau carousel merupakan satu di antara beberapa fitur website yang sering digunakan.

Membuat Slider atau Carousel dengan Bootstrap 4 Kodekreasi
Cara Membuat Slider Otomatis di Blog Images by w3schools Langkah pertama adalah menyalin atau menganti kode jQuery didalam template blogger kamu. silahkan kamu salin kode dibawah ini dan letakan dibagian kode

Carousel Slider Bootstrap 5 Slider Carousel Tutorial YouTube
untuk mulai membuat carousel pada halaman website dengan menggunakan bootstrap yang pertama kali di buat adalah dengan menyiapkan beberapa file gambar yang akan kita gunakan menjadi gambar yang muncul pada carousel. di sini saya sudah menyediakan beberapa gambar yang akan saya jadikan sebagai gambar yang muncul pada carousel.

Cara Membuat Sliders & Carousel Dengan Smart Slider 3
Untuk itu silahkan ikuti langkah-langkah di bawah ini: KLIK DEMO Membuat Slider Image Dengan HTML dan CSS Langsung saja kita masuk ke tahap kodingan. Tahap pertama yang harus kita siapkan adalah beberapa gambar yang nantinya kita tampilkan di slider. Pertama, buat folder dengan nama img di dalam folder belajar-slider, terlihat seperti di gambar:

mudah ! CARA MEMBUAT SLIDE HEADER CAROUSEL KEREN BANGET EMBED CODE GOOGLE SITE WEB PROFESIONAL
0:00 / 8:16 Tutorial Loading Screen dengan Figma (Untuk Pemula) Kali ini saya akan membahas Membuat Carousel/Slider Sederhana Otomatis di Figma, silahkan tonton video sampai selesai..

Tutorial Slick Slider Part 2 Membuat Responsive Slide Show Banner Bayu Studio
Dicarousel ini kita bisa mengatur slide nya sendiri karena ada nya tombol slider yang dapat kita gunakan nih.. bisa swipe kiri atau swipe kanan.. Berikut adalah tampilan di bootstrap nya Dan ini adalah code nya Untuk selengkapnya kalian bisa liat di website nya aja langsung yaaaa… Carousel with Indicator