
Cara Membuat Halaman Loading (Preload) pada Website dengan HTML, CSS, dan JQuery LangIT Tutorial
Bissmillah,Kali ini kita akan belajar Membuat Animasi Loading dengan CSS, caranya cukup mudah, silah teman2 praktekkan dan jika ada yang ingin ditanyakan la.

Cara Membuat Loading di HTML DylanPedia
Tutorial CSS dan Javascript - Membuat Loading halaman web.Biasanya apabila website kita memiliki banyak konten, seperti gambar-gambar, video atau lagu, akan.

Cara Membuat Loading Screen Animasi Menggunakan HTML CSS YouTube
Samuelpasaribu / Preloader Public. main. Code. Name. Name. Last commit message. Last commit date. Latest commit. Cannot retrieve latest commit at this time.

Membuat Loader atau loading screen dengan css dan javascript Rasupe
Cara Membuat Animasi Loading Page Tutorial ini menunjukkan cara membuat animasi pemuatan halaman sederhana menggunakan CSS, HTML, dan JavaScript. Termasuk aturan keyframe, CSS, HTML, dan contoh penggunaan fungsi javascript yang bekerja sesuai aturan. Animasi loading dapat membantu mencegah jenis pantulan dan memberikan pengalaman pengguna (UX.

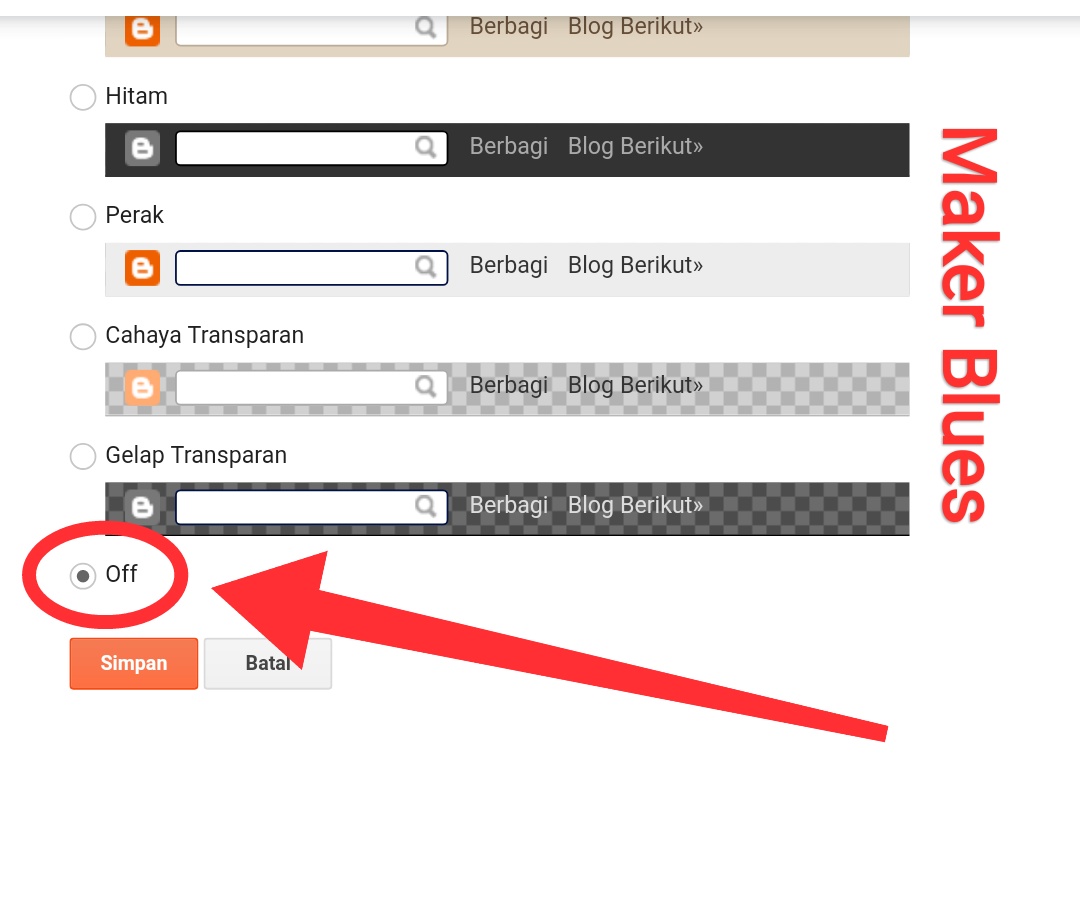
Cara Membuat Loading Blog Template Viomagz Lebih Cepat ( Super Cepat ) Maker Blues Tutorial
Ade Mustofa 29 Agustus 2016. Kali ini saya akan berbagi tips nih bagaimana membuat Preloader dengan CSS dan Javascript, Mungkin dari kalian sudah tau apa itu Preloader, Preloader ini untuk menampilkan gambar loading pada saat website itu diakses. Preloader sekarang banyak digunakan web-web modern dan biasanya web dengan gaya full screen.

Cara sederhana membuat kustom preloading screen website dengan JavaScript Manajemen Informatika
Dengan menggunakan jQuery, membuat loading halaman menjadi lebih mudah dan efisien. jQuery menyediakan berbagai method dan plugin untuk membuat animasi loading halaman yang menarik. Dengan demikian, jQuery membantu developer dalam membuat aplikasi web yang menarik dan memuaskan bagi penggunanya. Baca Juga: 6+ Contoh Program Python Perpustakaan

Membuat LOADING HALAMAN WEBSITE CSS dan JAVASCRIPT YouTube
Kembali lagi dengan saya di Kursus Web Design. Kali ini saya akan membahas tentang Cara Membuat Load More Dengan Ajax Javascript. Yang dimaksud dengan load more adalah suatu animasi untuk membuat pagination dengan cara melakukan klik pada suatu elemen maka tampilan data akan bertambah dengan jumlah tertentu tanpa harus mereload halamannya.

Download Cara Membuat Loading Dengan HTML dan CSS 2023 How To Make Loading Using HTML and CSS
Pada tutorial ini, kamu akan berkenalan dengan javascript dan belajar cara membuat program pertama dengan Javascript. Javascript adalah bahasa pemrograman yang wajib dipelajari, apabila kamu ingin mendalami dunia web development.

Cara Membuat Loading Progressbar Keren di Aplikasi YouTube
Membuat Animasi Loading Dengan CSS3 - Pada kesempatan ini kita akan membahas tentang cara membuat animasi loading dengan css3. banyak template yang lagi ngetrend sekarang ini sudah mulai membuat efek loading yang beragam. dan berbagai bentuk. bentuknya pun sangat keren-keren ya teman-teman. dulu gambar animasi loading di buat dengan gambar yang berekstensi gif. dan gambar nya hanya tinggal.

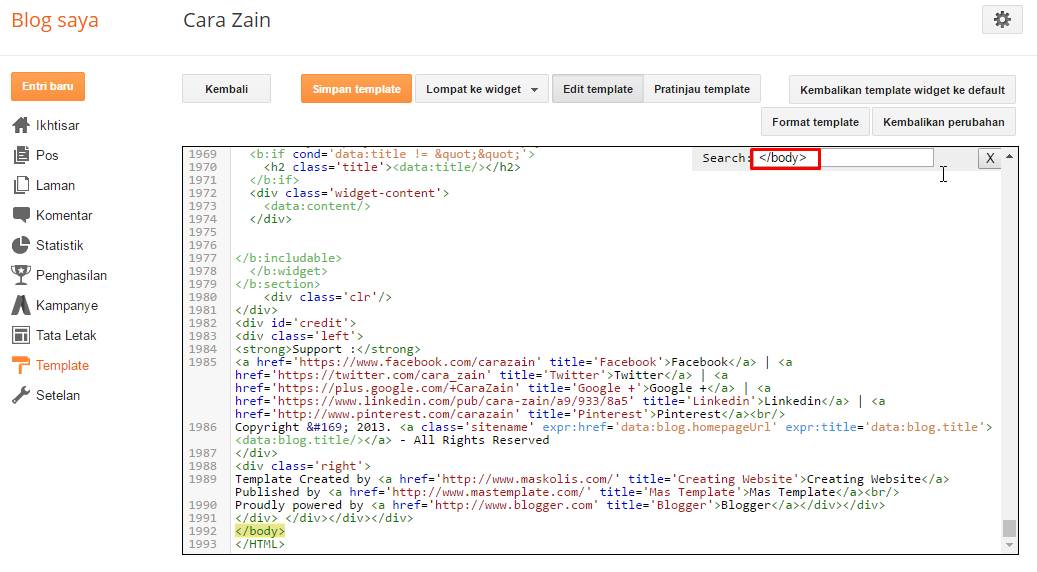
Cara Membuat Efek Animasi Loading Keren Di Blog Terbaru Cara Zain
Jika Anda belum memiliki proyek yang sedang berjalan, Anda dapat membuat direktori baru untuk proyek ini dan membuat file HTML dengan nama yang sesuai, misalnya loading-button.html. Langkah 2: Struktur HTML Dasar. Pertama-tama, mari kita buat struktur dasar HTML untuk proyek ini. Kita akan membuat sebuah tombol dengan teks "Click Me" di dalamnya.

Improve Page Load Performance With These Different Script Loading Techniques by Nehal Khan
Function Javascript. Sekarang bagaimana cara mengaplikasikannya di website, agar loading tersebut muncul ketika button di klik oleh user. Caranya adalah dengan menambahkan javascript untuk membuat proses itu terjadi. Agar animasi loading tersebut dapat dipakai berkali-kali kita akan membuatnya dalam bentuk function, seperti di bawah ini:

Cara Membuat Loading Blog Menjadi Cepat Dengan Lazyload Free For You
Loading Page yang menampilkan animasi loader pada dasarnya hanyalah sebuah layer yang diletakkan di paling atas ketika suatu content suatu halaman sedang dimuat. 5. CCS Loader. Berikut source code CSS yang digunakan untuk untuk tampilan loader dan mengkostum tampilan modal menjadi full screen.

Cara membuat loading lingkaran simpel dengan html dan css YouTube
Membuat Loader Ketika Link di Klik, Maka Loader akan Muncul kemudian Menghilang. Cara ini adalah solusi bagi kalian yang memiliki anchor tag/link seperti Table of Content (ToC). Disini, ketika link di klik, maka animasi progress bar nya akan muncul dari 0% sampai 100% kemudian menghilang secara otomatis selama 3 detik.

Cara membuat Loading animasi pada blog Oezzi16
Halaman web di-load; Form di-submit; dan sebagainya.. Event akan sering kamu gunakan dalam membuat aplikasi dengan Javascript. Selain di browser, event juga ada di Nodejs.. Cara Fetch API dengan Alpinejs untuk Ambil Data dari Backend. 24 Nov 2022 • baca 4 menit. ⚠ Warning!

CARA MUDAH MEMBUAT ANIMASI LOADING DENGAN CSS 5[Tutorial HTML CSS & Javascript] YouTube
Cara Membuat JavaScript di HTML dapat dilakukan dengan sederhana, bagaimana? Simak cara mudahnya di artikel ini.. cara kedua dengan membuat JavaScript di dalam file yang terpisah.. Mempercepat Page Load: Page load akan lebih cepat, dikarenakan beberapa sistem menerapkan cached pada sistemnya. Sehingga sekali file JavaScript di-cache maka.

Cara Membuat Loading Animation dengan HTML & CSS Kotak Ilmu
Apakah Anda ingin membuat loader atau loading screen yang menarik untuk website Anda? Pelajari cara membuatnya dengan css dan javascript di tutorial ini. Anda akan belajar langkah-langkah, kode, dan contoh loader yang bisa Anda modifikasi sesuai kebutuhan. Kunjungi rasupe.com untuk tutorial web development lainnya.