
√ Cara Membuat Kotak Script Scroll Keren Didalam Artikel Blog New'sBlog
Mengenal HTML dan CSS. Langkah 1: Menyiapkan Struktur Dasar HTML. Langkah 2: Mendefinisikan Gaya CSS untuk Kotak. Langkah 3: Menghubungkan CSS dengan HTML. Langkah 4: Mengkombinasikan HTML dan CSS. Tips Praktis. Kesimpulan. Dalam pengembangan web, kotak HTML adalah elemen dasar yang sering digunakan untuk menampilkan konten dan mengatur tata.

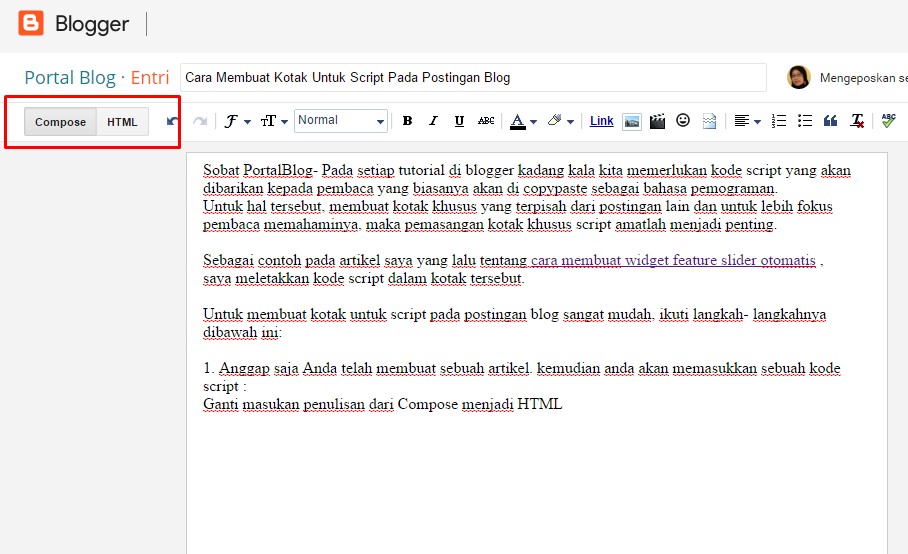
Cara Membuat Kotak Untuk Script Pada Postingan Blog Portal Blog
Langkah Membuat Kotak Script Dengan Scroll Langkah #1. Login ke blogger sobat, masuk pada bagian Tema > Edit HTML. Hingga muncul kotak edit script template blog sobat Langkah #2. Copy dan pastekan kode CSS berikut ini diatas kode atau ]]>. Kode ini berfungsi untuk manampilkan gaya dari kotak script yang kita buat.

Cara Membuat Kotak Script di Dalam Postingan Blog Gadget Kepo
Kita mulai dengan membuat input kotak centang, diikuti dengan label. 1. . 2. . Sekarang, dalam hal kamu tidak tahu banyak tentang elemen

Cara Membuat Kotak Kode Script HTML di Blog dengan Mudah KincirBima
Cara membuat kotak script agar menjadi suatu tulisan terpisah diantara artikel maka metode yang digunakan jangan menggunakan metode compose namun melalui HTML, jika anda membuat suatu halaman statis seperti sitemap atau about biasanya menggunakan metode HTML pada postingan. Setelah anda menaruh kode kotak script tersebut maka kembali pada menu.

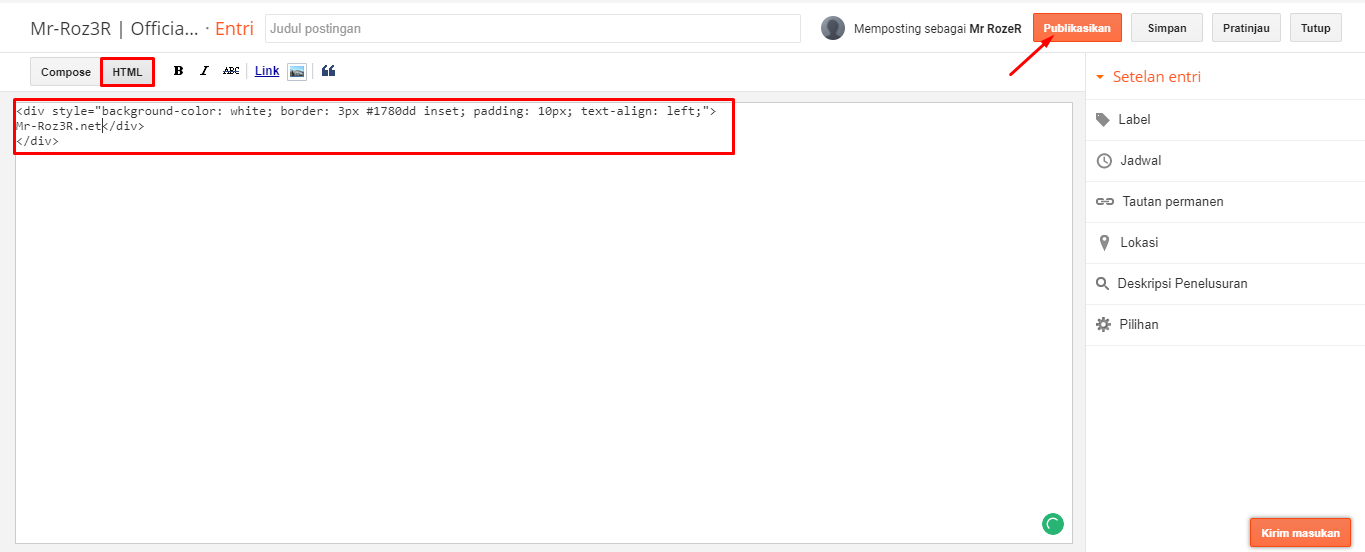
Cara Membuat Kotak Script Di Blog MrRoz3R Kang Iyan
Pada pembahasan sebelumnya saya sudah pernah membahas tentang cara membuat kotak dalam sebuah HTML. Pada pembahasan kali ini saya akan sedikit mengulas kembali tentang cara membuat sebuah box dengan bantuan dari javascript jquery.. Langkah selanjutnya kita akan membuat script javascript-nya, dan letakkan dibagian elemen head