
Kode Html Membuat Background Gambar
Jangan khawatir jika Anda tidak memiliki pengalaman dalam membuat animasi. Kami akan memberikan petunjuk langkah demi langkah sehingga Anda dapat membuat background website bergerak dengan mudah. Jadi, mari kita mulai dengan cara membuat background website bergerak yang sederhana dan mudah diikuti. 1. Menggunakan GIF Animasi.
Cara Membuat Virtual Background Zoom Bergerak Adalah Salah Satu IMAGESEE
3. Animasi CSS Warna Lapisan. Lapisan berwarna yang sederhana mungkin bukanlah apa-apa, tetapi ketika mereka bergerak mereka dapat membentuk banyak karakter. Dalam contoh ini, satu set paragraf tag HTML semi-transparan dianimasikan, dan animasi bertumpuk yang dihasilkan sangat menghipnosis. 4. Ice-Cream Loader.

Cara Membuat Wallpaper Desktop Bergerak IMAGESEE
Membuat Animasi Bergerak di Background Website; html &cssHalo teman-temanKali ini saya akan menyajikan konten bagaimana membuat background website portofolio.

Cara Membuat Background Zoom Bergerak IMAGESEE
Background Header; Judul Konten; Navigasi; Strip background; Perhatikan bahwa jika kamu ingin melewatkan langkah ini kamu dapat mengunduh file zip utuh di akhir tutorial dan mengekstrak salinan saya! Oke, mari membuat background header. Buka Photoshop dan buat kanvas 1x181 px, atau kamu dapat membuatnya lebih besar dan kemudian memotong gambar.

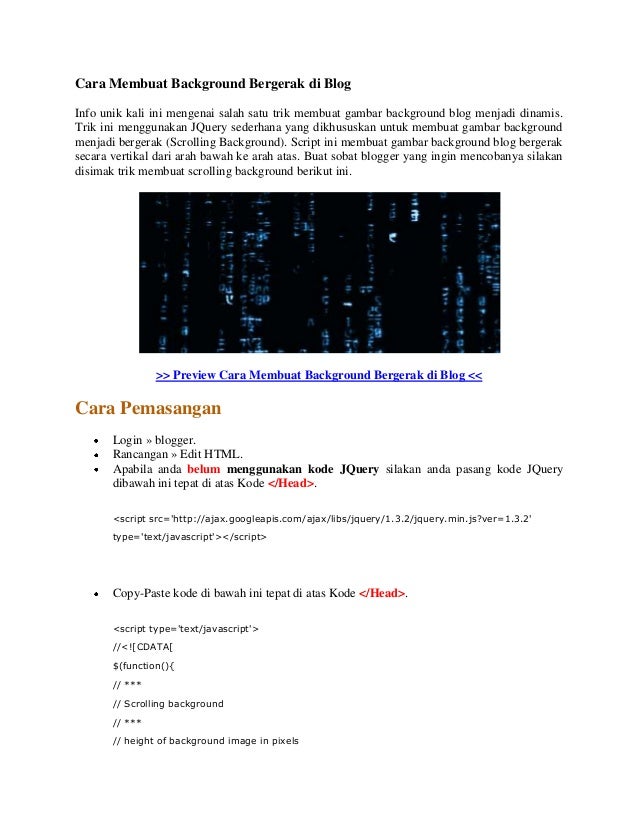
Cara membuat background bergerak di blog
4. Kibrispdr. Cara Mengganti Background Zoom Bergerak. Meeting yang tak jarang memakan waktu berjam-jam terkadang membuat kita bosan. Apalagi, dengan background yang monoton. Karena itulah, Zoom menghadirkan fitur agar pengguna bisa mengganti background sesuka hati. Tak hanya gambar biasa, Anda juga bisa memilih background Zoom bergerak.

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Cara menggunakan CSS Gradient pada Website. Indonesian (Bahasa Indonesia) translation by Lukman Nulhakim (you can also view the original English article) Dalam tutorial ini Anda akan belajar tentang menggunakan gradien pada website. Saya akan memberikan beberapa contoh, beberapa latihan (seperti bagaimana membuat gradien untuk border), dan saya.
Cara Membuat Virtual Background Zoom Bergerak Background Zoom Keren Biar Zoom Tambah Seru Ini
Buat desain Anda bergerak menggunakan pembuat animasi kami. Dengan Canva Pro, Anda dapat dengan mudah menambahkan Animasi Instan ke postingan media sosial, presentasi, atau desain apa pun yang Anda perlukan untuk membuat kesan visual yang memukau. Cukup klik sekali untuk menganimasikan, lalu unduh dalam format GIF atau video.
Cara Membuat Virtual Background Zoom Bergerak Background Zoom Keren Biar Zoom Tambah Seru Ini
Buat file HTML baru, dan siapkan satu buah gambar. Sangat disarankan gambarnya dengan format landscape. Karena mengikuti format web browsernya. 2. Pastikan file HTML dan file Gambar tersebut dalam satu folder project. 3. Ketikkan kode HTML pada umumnya pada file HTML tersebut. 4. Ketikkan beberapa kode CSS pada tag.

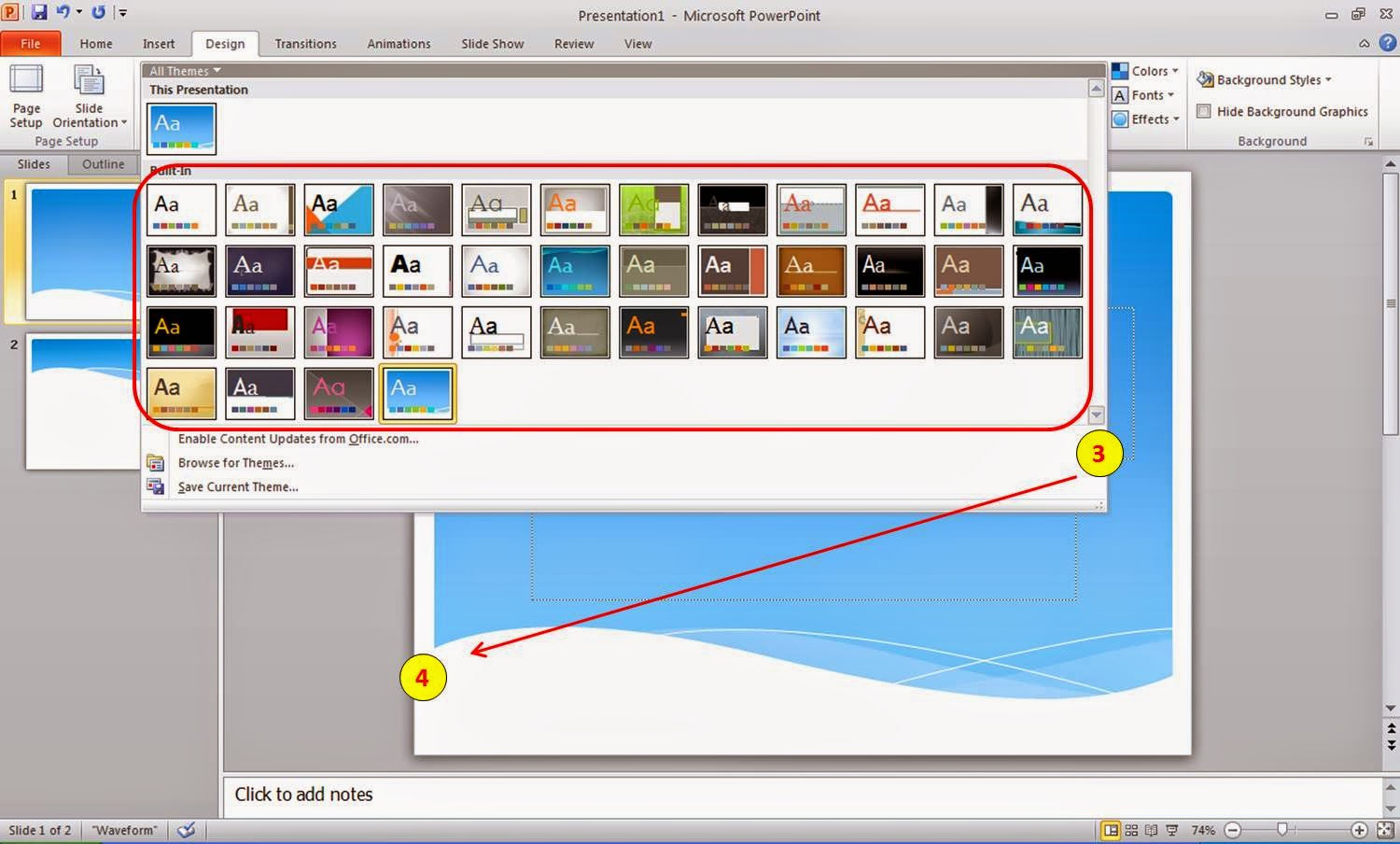
Cara Membuat Animasi Bergerak Pada Ppt Background Imagesee Riset
Dalam screencast kali ini saya akan menunjukkan cara membuat latar belakang animasi partikel. Partikel merupakan alternatif yang bagus untuk bagian tokoh standar di halaman web; Anda mungkin telah melihatnya digunakan di situs-situs seperti marvelapp.com misalnya, dan Anda juga bisa menggunakan efek ini untuk membuat hujan salju.

Cara Mudah Membuat Background Vektor YouTube
Google site memungkinkan kita untuk mengubah headernya dengan gambar bergerak. Video ini menggambarkan bagaimana caranya membuat atau mengupload gambar berge.

Cara Membuat Background Website Bergerak Community Saint Lucia
Dalam contoh di atas, kita membuat animasi yang akan menggerakkan background dari posisi awal (from) ke posisi akhir (to).Properti background-position digunakan untuk menentukan posisi background pada animasi.Nilai 0 0 pada posisi awal artinya background akan dimulai dari pojok kiri atas, sedangkan nilai 100% 100% pada posisi akhir artinya background akan berakhir di pojok kanan bawah.

CARA PASANG WALLPAPER/BACKGROUND BERGERAK DI LAYAR MONITOR YouTube
Hi, saya Agie Faishal seorang UX Desainer. Di video tutorial ini akan memperlihatkan bagaimana cara membuat animasi background yang interaktif pada website m.

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
Untuk memulai, buka terminal Anda dan buat folder proyek baru. Ketikkan perintah berikut untuk membuat folder proyek: mkdir css-parallax. Dalam hal ini, Anda menamai folder tersebut css-parallax. Sekarang, masuk ke folder css-parallax: cd css-parallax. Selanjutnya, buat berkas index.html di folder css-parallax dengan perintah nano:

Cara Membuat Virtual Background Zoom Bergerak Background Zoom Keren Biar Zoom Tambah Seru Ini
Motion memberi massa benda, menempatkannya di ruang angkasa, dan dunia fisika nyata tiba-tiba berlaku untuk itu. Jika sebuah benda bergerak dengan cara yang biasa kita kenal, kemungkinan besar kita akan membuat hubungan emosional yang sangat penting itu. Ini adalah perbedaan antara lingkaran yang bergerak naik turun, dan bola memantul:

Cara Membuat Background Foto Bergerak Tanpa Aplikasi Inwepo
Background Image HTML adalah salah satu cara untuk mempercantik tampilan halaman web dengan menambahkan gambar latar belakang. Artikel ini akan menjelaskan cara membuat background image HTML dengan contoh kode yang mudah dipahami. Anda juga bisa belajar tentang topik lain yang berkaitan dengan HTML, seperti CodeIgniter, UDP, Flowchart, dan Looping di PHP.

Cara Membuat Virtual Background Zoom Bergerak IMAGESEE
Untuk menambahkan latar belakang baru ke Zoom, cukup masuk ke Zoom Desktop Client. Pilih Pengaturan, lalu pastikan pilihan latar belakang virtual telah diaktifkan. Selanjutnya, buka aplikasi desktop. Lalu, pilih Pengaturan. Selanjutnya, Anda dapat dengan mudah mengakses pilihan latar belakang virtual Zoom dan menambahkan gambar background zoom.