
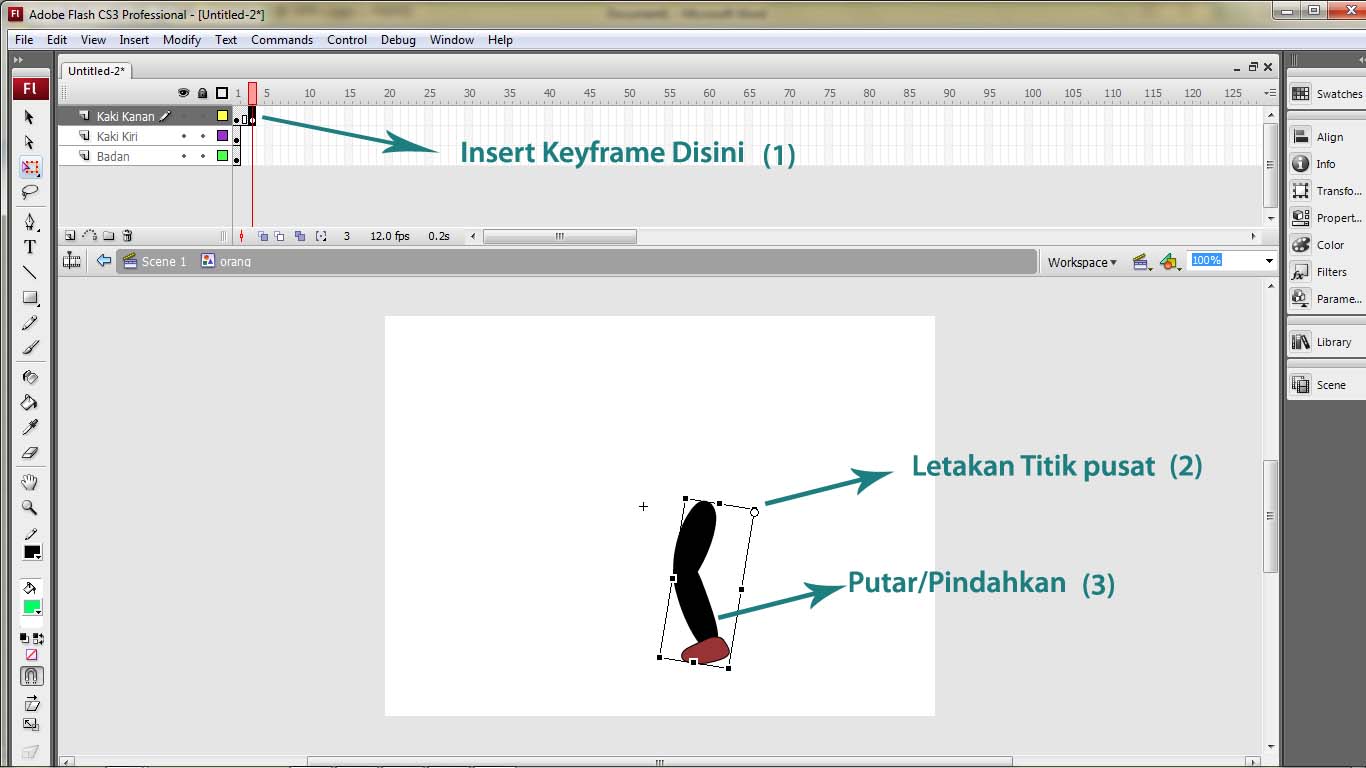
Cara Membuat Animasi Orang Berjalan
Sayangnya (atau untungnya, karena terlihat cukup menyeramkan), sendi-sendi kita tidak bekerja seperti ini - mereka tidak bisa membuat rotasi 360 derajat. Kaki tidak bisa bergerak maju sepanjang waktu, di beberapa titik perlu untuk datang kembali dengan cara yang sama untuk tanah di push-tempat lagi. Cara ini hewan benar-benar menghemat waktu.

LIHAT CARA INI KAMU PASTI BISA!!! MEMBUAT ANIMASI GERAKAN KARAKTER BERJALAN TAMPAK SAMPING YouTube
Cara Memberi Efek Loading Di Blog Menggunakan HTML, CSS, dan jQuery. seperti biasa, langkah pertama yang harus sobat lakukan adalah masuk ke dasbor blogger dahulu. Setelah itu buka halaman Template kemudian klik Edit HTML. Karena efek loading yang akan kita buat ini memerluakn bantuan jQuery, maka dari itu langkah pertama yang harus kita pasang.

Cara Membuat Animasi Berjalan Di Bagian Bawah Blog XSoftwareX XMegatypersX
Komunikasi dan informasi dapat berjalan dengan lancar. Salah satu manfaat internet adalah adanya blog. pada suatu blog, terdapat animasi yang menjadikan halaman blog semakin menarik untuk dibaca.. Cara membuat animasi di blog dapat dilakukan dengan beberapa langkah. pertama, login ke akun blog. setelah itu, klik bagian tambah gadget (add.

Cara Membuat Animasi Orang Berjalan
Tutorial Blogger. Banyak hal menarik lainnya yang saya share disana, jika sudah membacanya. Thanks. Masuk Kembali ke topik awal tadi mengenai cara pembuatannya, yuk simak.. 1. Login Ke Akun Blogger Kamu >> Tata Letak >> Tambahkan Gadget >> HTML/JavaScript. 2. Masukkan Script / Kode Dibawah Ini..