
Cara Memasukkan Gambar di HTML
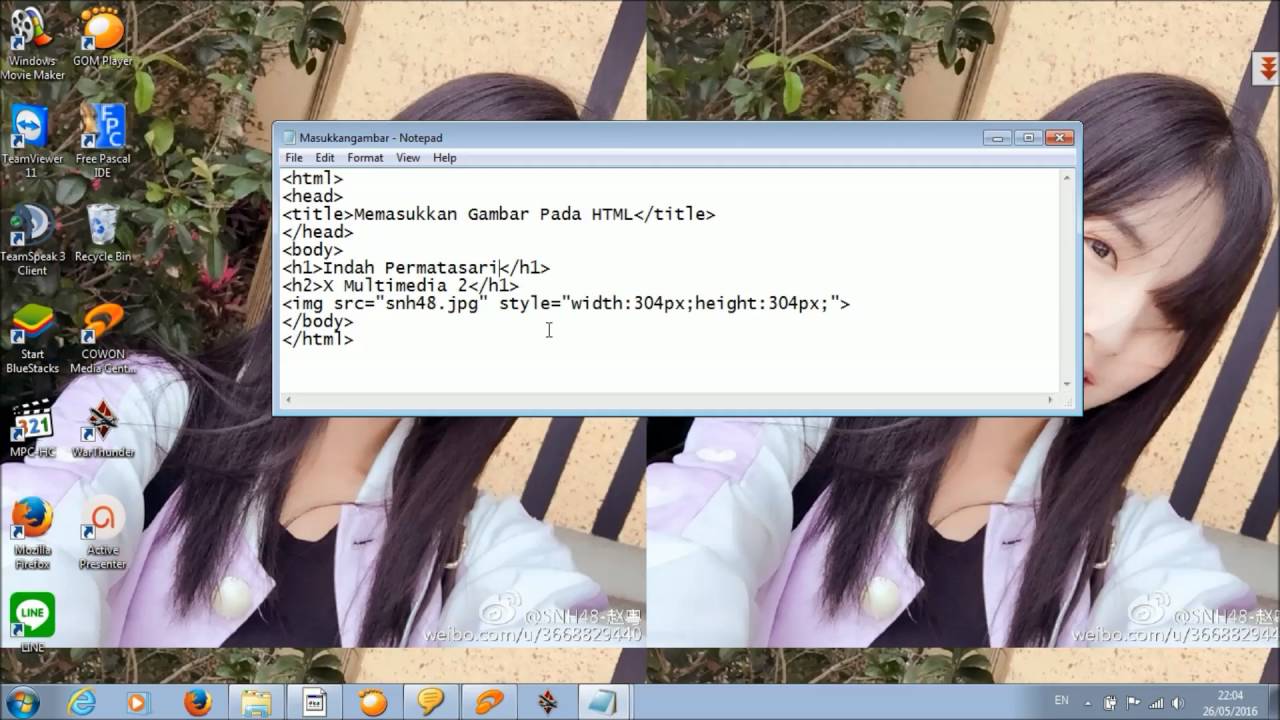
Tutorial Dasar Html #6 - Cara Memasukkan Gambar Pada Htmlcara memasukkan gambar pada html notepadcara memasukkan gambar pada html5cara memasukan gambar pada.

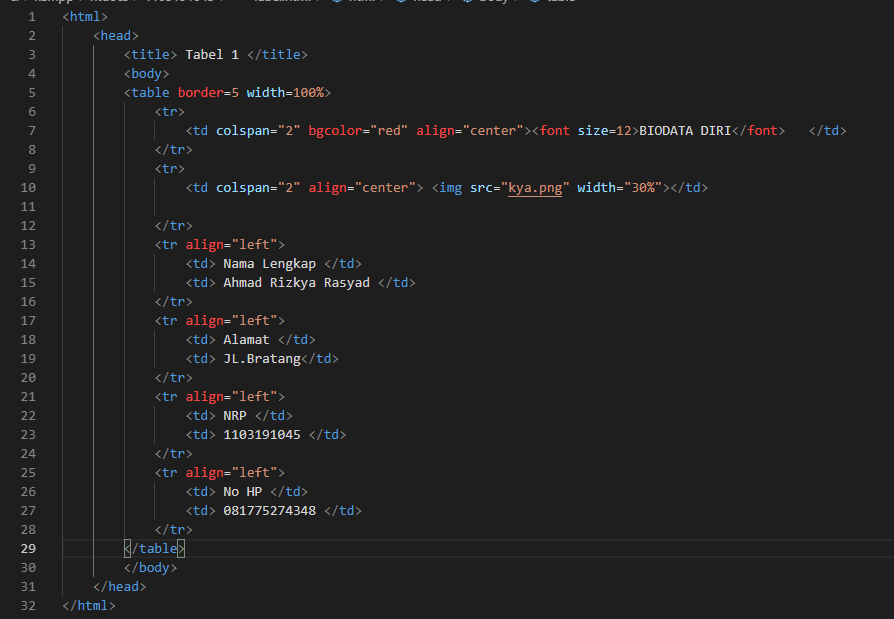
TUTORIAL MEMBUAT TABEL DAN MEMASUKKAN GAMBAR PADA HTML Redaksiana
Memasukkan Gambar. Unduh PDF. 1. Unggah gambarnya. Terdapat banyak layanan hosting gambar gratis, misalnya Picasa Web Album, Imgur, Flickr, atau Photobucket. Baca persyaratannya dengan teliti. Beberapa layanan bisa mengurangi kualitas gambar, atau menghapus gambar Anda bila gambar tersebut dilihat terlalu banyak orang (karena hal ini akan.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Anda ingin belajar cara memasukkan gambar yang benar di HTML? Baca artikel ini dari Kompas.com yang menjelaskan tag <img> dan cara penulisannya yang benar. Artikel ini juga dilengkapi dengan contoh kode dan hasilnya untuk memudahkan Anda memahami materi.

Tutorial cara memasukkan gambar ke HTML YouTube
Secara default tag

Cara Memasukkan (memuat) gambar di HTML Lengkap BACA CODING
HTML Images - W3Schools is a comprehensive tutorial that teaches you how to add, resize, align, and style images in your web pages. You will also learn how to use the HTML img tag and its attributes, such as src, alt, height, and width. Whether you want to create a photo gallery, a logo, or a border image, this tutorial will help you master the basics of HTML images.

Cara Menampilkan Gambar di HTML. PART 3 YouTube
Yuk Intip 4 Cara Mudah Memasukkan Gambar di HTML. Situs web mana pun terlihat lebih menarik dengan gambar. Lebih dari sekadar pelengkap, gambar memberikan ketenangan pikiran kepada pengunjung situs web Anda dan memungkinkan mereka membaca seluruh konten blog Anda. Artikel ini merinci panduan praktis untuk menyisipkan gambar dalam HTML.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Tutorial Mudah Cara Memasukan Gambar di HTML. Ketika kamu ingin menyisipkan gambar dalam dokumen HTML agar dapat ditampilkan di halaman website, ada beberapa persiapan dan panduan yang harus dilakukan. Dengan mengikuti langkah-langkah ini, maka kamu dapat dengan mudah menambahkan gambar ke dalam dokumen HTML. Pertama- tama kamu harus mengetahui.

Cara Memasukkan Gambar pada HTML Indah Uminaroh's Blog
Anda ingin belajar cara memasukkan gambar di HTML? AneIqbal akan memberikan tutorial lengkap dan mudah untuk Anda. Simak langkah-langkah, contoh kode, dan hasilnya di sini. AneIqbal juga menyediakan tutorial HTML lainnya, seperti cara membuat link, file, dan gambar bulat di HTML.

Cara Menambahkan Gambar pada HTML Belajar Image HTML Gambar HTML
Apakah kamu ingin membuat halaman web yang lebih menarik dengan gambar? Jika iya, kamu perlu tahu cara memasukkan gambar di HTML dengan benar. Di sko.dev, kamu akan belajar cara menggunakan tag 'img' untuk menampilkan gambar di web, serta atribut-atribut penting yang harus kamu ketahui. Ikuti tutorial mudah dan jelas ini untuk meningkatkan kemampuan HTML kamu.

Cara Memasukkan Video, Audio, Gambar dengan HTML Warbyazah
cara memasukan gambar pada html atau notpednotpednotpadhtmlcara memasukkan gambar pada html notepadcara memasukkan gambar pada html5cara memasukan gambar pad.

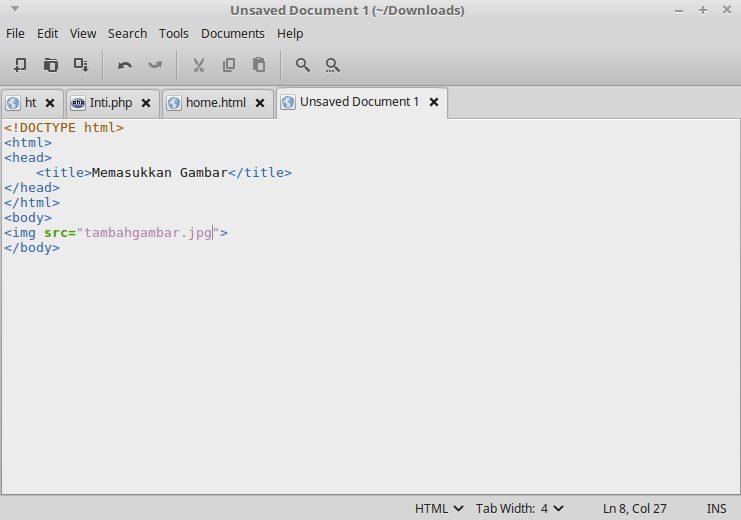
Cara Memasukkan Gambar di HTML
Format File Gambar untuk HTML. Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop. Jelas ini tidak akan bisa ditampilkan di HTML. Lalu, format apa saja yang didunkung oleh HTML?

Cara Memasukkan (memuat) gambar di HTML Lengkap BACA CODING
Langkah-langkah Memasukkan Gambar di HTML Menggunakan Link. 1. Siapkan Link Gambar. Pertama-tama, kamu harus memiliki link dari gambar yang ingin kamu masukkan ke dalam halaman HTML. Link ini biasanya berupa URL yang mengarah langsung ke lokasi gambar tersebut di internet. Kamu bisa mendapatkan link ini dengan cara mengupload gambar ke layanan.

Gambar Memasukkan Gambar Web Html Menggunakan Notepad Youtube Memasukan Font di Rebanas Rebanas
1. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Di komputer, buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah. Anda bebas memberi nama folder, tetapi ketika berurusan dengan HTML, sebaiknya biasakan memberi nama berkas dan folder berupa satu kata singkat yang mudah dikenali. 2.

Cara memasukkan video , audio , gambar , dan file pdf ke html Belajar HTML 6 YouTube
Tags: Cara Memasukkan Gambar HTML, html, Tag img HTML, tutorial belajar html, Tutorial Belajar HTML Dasar, tutorial dasar. 292 Comments « Older Comments. Farina A. 02 May 20. izin tanya min, gambar saya di laptop muncul, tapi pas di coba dibuka di hp ga muncul. supaya gambarnya bisa muncul di hp itu bagaimana caranya ya, min? terima kasih.
Cara Menambahkan Gambar Pada Html Terbaru
Di dalam video ini akan dijelaskan bagaimana cara menambahkan gambar di web html. Untuk menambahkan gambar menggunakan tag img. Gambar yang digunakan dapat d.

Cara Menambahkan Gambar Pada Html
Tutorial HTML Dasar Lainnya. Belajar HTML Part 1 : Pengertian HTML. Belajar HTML Part 2 : Memilih Text Editor. Belajar HTML Part 3 : Mengenal Tag, Element, Atribut HTML. Belajar HTML Part 4 : Heading Pada HTML. Belajar HTML Part 5 : Format Text Pada HTML. Belajar HTML Part 6 : Membuat Paragraf Pada HTML. Belajar HTML Part 7 : Membuat Table Pada.