Adobe XD UIキットのおすすめ18選【無料ダウンロード】 Rico notes
Design kits Upgrade your design workflow The Design kits contain many of the Material UI components with states, variations, colors, typography, and icons. We frequently update it to sync with the most up-to-date release. Components Branding Iconography Much more Available for: Frequently asked questions What long-term support do you offer?

MaterialX design system UI kit for Figma by Roman Kamushken for Setproduct on Dribbble
An amazing free Material Design UI kit for Adobe XD that can be of use in your next mobile project. It has a nice set of UI elements useful for different type of designs. Nicely done by Emma Drews! android, download, free, freebie, material design, ui, ui design, ui kit, xd. Download and like our article.

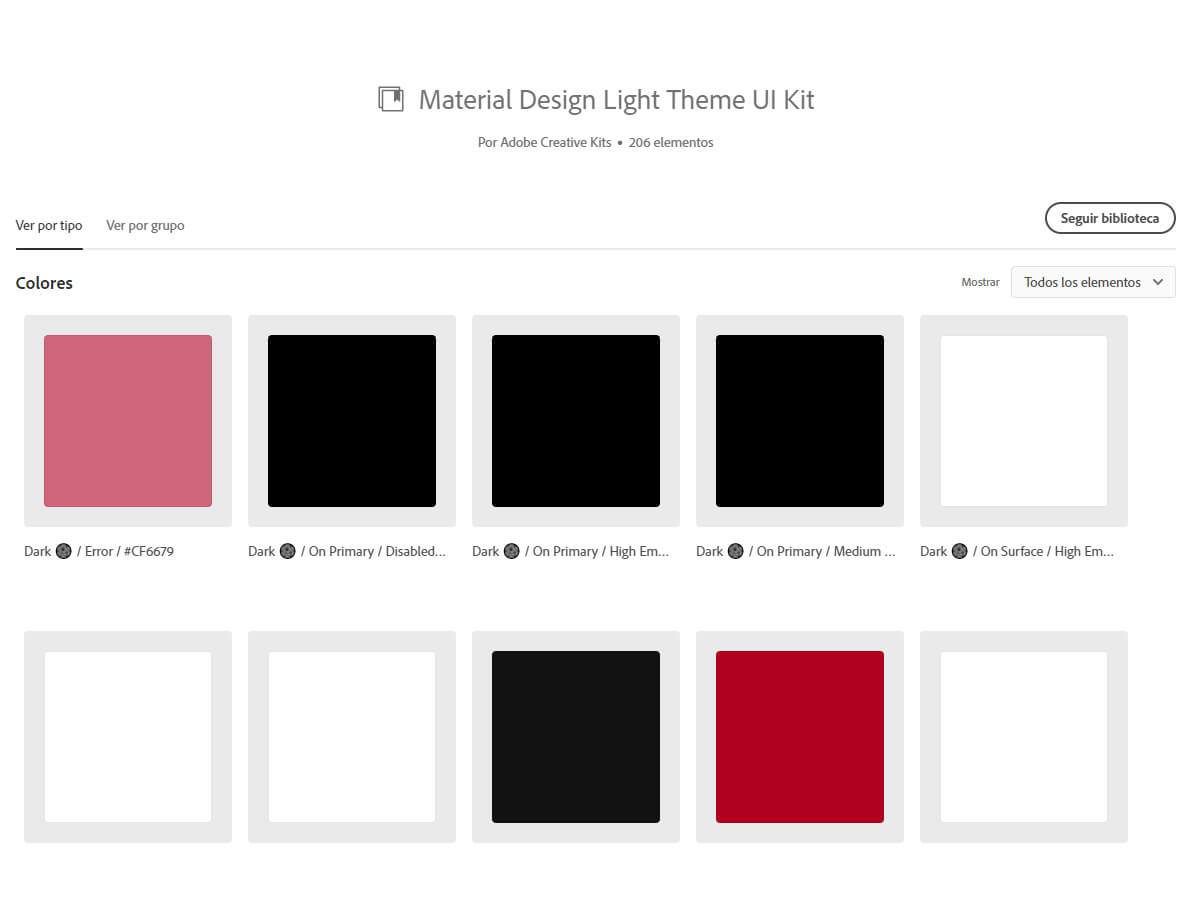
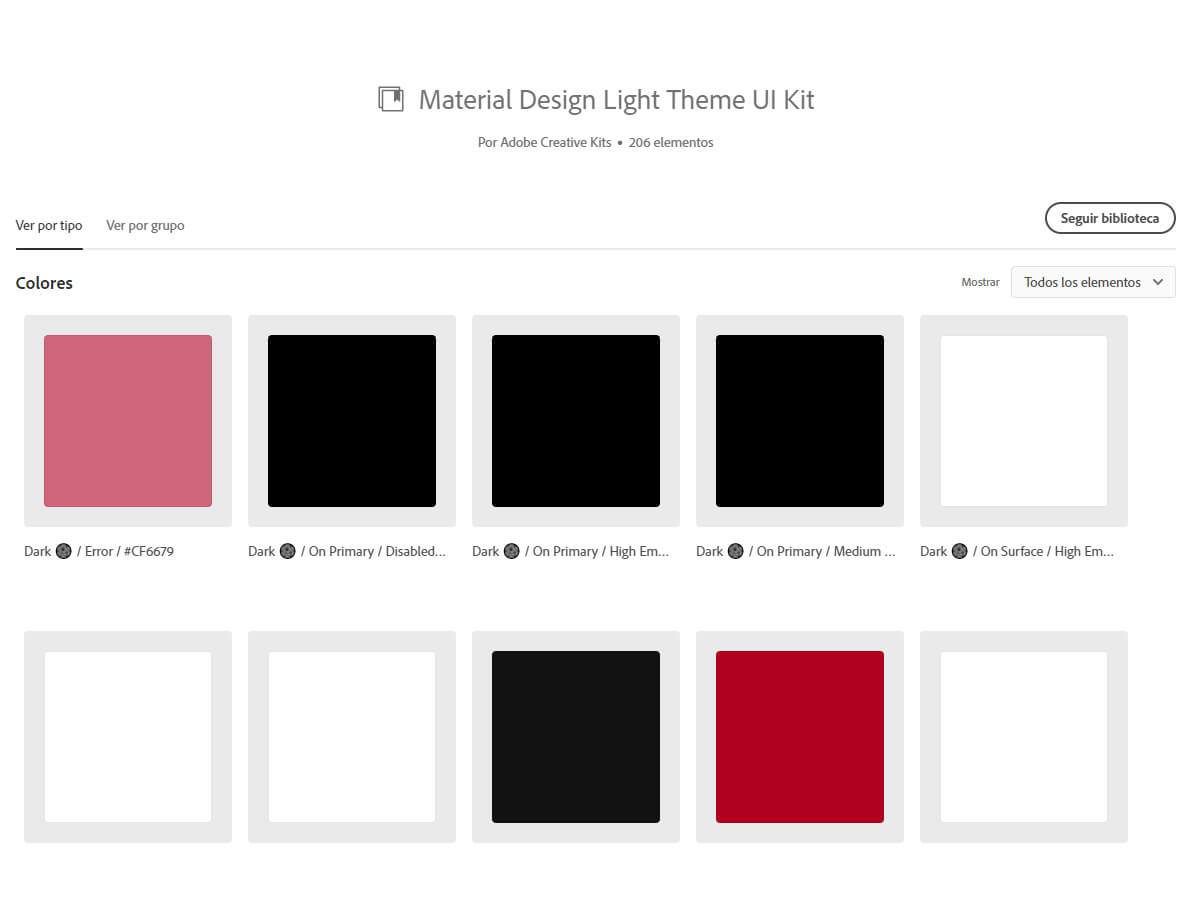
Google Material Design Light Theme UI Kit Free XD Resource Adobe XD Elements
May 22, 2020 Hi to all, I'm working on my new project and I'm using Google Material design to prototype. Of course I get the UI Kit of Google Material available in XD but it's specific fot mobile apps and less for webapps. It's also not very update and complete than all UI elements availabe in Google Material.

Material You UI Kit Adobe Xd
Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.. Adobe XD Design Kit .. Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration.

Material Design UI Kit For Adobe Xd Free PSD Templates
Ultimate UI Kit Subscribe to our newsletter! Free Material UI Kit - Adobe XD Resource. Discover great Adobe XD resources, freebies, templates and much more.

Adobe XD Material Design UI Kit Modèles Adobe XD gratuits Télécharger la ressource sketch
Discover the best UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations, and more free resources for Adobe XD. Take your designs to the next level.

The best Adobe XD UI kits (free and premium)
Material UI is an open-source React component library that implements Google's Material Design. It's comprehensive and can be used in production out of the box. Get started View templates $ npm install @mui/material @emotion/react @emotion/styled Search for React UI libraries 2 Spot Material UI 3 Choose Material UI Usage

Download the Free iOS 14 Ui Kit for Adobe XD Freebiefy
How to find the Material design 3 UI kit in XD? 3 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
TOPICS How to 8.9K Translate Report 1 Correct answer</p><img src ="https://csform.com/wp-content/uploads/2017/07/material-design-ui-kit-for-adobe-xd-10.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=matta-material-design-ui-kit-csform.webp';"><br><h3>Matta Material design UI Kit CSForm</h3><p>Official kits Pick your favorite design tool to enjoy and use the Material UI component inventory, including over 1,500 unique elements with their full range of states and variations. Material UI for Figma Material UI for Sketch Material UI for Adobe XD Third-party resources UXPin Material UI for UXPin: A large UI kit of Material UI components.</p><img src ="https://psdgang.com/wp-content/uploads/2018/09/Material-UI-KIT.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-ui-examples-material-design-ui-kit-xd.webp';"><br><h3>Material ui examples, material design ui kit xd</h3><p>FREE DOWNLOAD For Sketch, Figma and Adobe XD This GUI contains a collection of interface components and 61 great screens from Android 7.0 Nougat, made with extra attention to the Material Design Guidelines. Use this GUI to simplify your design or mock-up process or take a look at how UI elements of Android work in detail</p><img src ="https://nextflow.in.th/wp-content/uploads/Adobe-XD-Google-Material-UI-Kit.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-xd-google-material-ui-kit-nextflow.webp';"><br><h3>Adobe XD Google Material UI Kit Nextflow</h3><p>The UI kit contains all the MUI components with states and variations which gives 1,500+ unique elements. All components are designed with the most up-to-date release. The elements use Auto Layout which makes them scalable and adjustable. Convenient naming optimized for Adobe XD allows you to quickly find and use the desired component.</p><img src ="https://adobexdelements.com/wp-content/uploads/2019/10/material-ui-kit-768x576.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-xd-android-ui-kits-adobe-xd-elements.webp';"><br><h3>Adobe XD Android UI Kits Adobe XD Elements</h3><p>app design. interface design. Adobe XD. free. download. android. This is an ui kit for those who are tired of remaking the same components every time they start a new project. Every measurement and value carefully put together from the component section in material.io.</p><img src ="https://csform.com/wp-content/uploads/2019/01/XD-UI-Kit-Vol.2.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=top-13-free-premium-adobe-xd-ui-kits-for-2019-csform.webp';"><br><h3>Top 13 Free & Premium Adobe XD UI Kits for 2019 CSForm</h3><p>Working with UI Kits. In Adobe XD you have access to a series of UI (user interface) kits for Apple iOS, Microsoft Windows, Google Material (Android), and wireframes. UI kits and wireframes can save time when you're designing for different device interfaces and platforms. They are XD files that include common design elements such as icons.</p><img src ="https://s3.amazonaws.com/freebiesupply/large/1x/ui-kit-for-android-google-material-j81-3.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-adobe-xd-ui-kit-freebie-supply.webp';"><br><h3>Material Design Adobe XD UI Kit Freebie Supply</h3><p>Access UI design kits Last updated on Mar 15, 2023 Learn to access UI kits, plug-ins, and app integrations in XD. Adobe XD provides links to UI kits for Apple iOS, Google Material, Microsoft Windows, and wireframes. These UI kits contain graphic elements that are native to the operating system.</p><img src ="https://designshack.net/wp-content/uploads/Violett-Adobe-XD-Mobile-App-Dashboard-UI-Kit.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=30-best-adobe-xd-ui-kits-templates-2020-design-shack.webp';"><br><h3>30+ Best Adobe XD UI Kits + Templates 2020 Design Shack</h3><p>Here is a new free resource created by Chris Finotti. A free Material Design UI kit designed for Adobe XD. Thanks for sharing with the XD community. GET IT NOW</p><img src ="http://www.queness.com/resources/uploaded/adobexd/uikit.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-releases-new-ux-design-tool-adobe-experience-design-xd.webp';"><br><h3>Adobe Releases New UX Design Tool Adobe Experience Design XD</h3><p>The Material UI design kits allow you to be more efficient by designing and developing with the same library. For designers: Save time getting the Material UI components all set up, leveraging the latest features from your favorite design tool. For product managers: Quickly put together ideas and high-fidelity mockups/prototypes using.</p>
</div>
<!-- .entry-content .clear -->
</div>
</article><!-- #post-## --> </main><!-- #main -->
</div>
<!-- #primary -->
<div class="widget-area secondary" id="secondary" itemtype="https://schema.org/WPSideBar" itemscope="itemscope">
<div class="sidebar-main">
<aside id="recent-posts-4" class="widget widget_recent_entries">
<h2 class="widget-title">Recent Posts</h2>
<nav aria-label="Recent Posts">
<ul><li><a href="https://thekeep.site/blog-ca/pender-harbour-resort-and-marina.html">Pender Harbour Resort And Marina</a></li><li><a href="https://thekeep.site/blog-ca/545-king-street-west-toronto.html">545 King Street West Toronto</a></li><li><a href="https://thekeep.site/blog-ca/persona-5-wallpapers.html">Persona 5 Wallpapers</a></li><li><a href="https://thekeep.site/blog-ca/goblin-slayer-eh.html">Goblin Slayer Eh</a></li><li><a href="https://thekeep.site/blog-ca/jeep-wrangler-7-seater.html">Jeep Wrangler 7 Seater</a></li><li><a href="https://thekeep.site/blog-ca/t-shirt-slogans.html">T Shirt Slogans</a></li><li><a href="https://thekeep.site/blog-ca/4cm-en-pouce.html">4cm En Pouce</a></li><li><a href="https://thekeep.site/blog-ca/mom-and-dad-s-house.html">Mom And Dad S House</a></li><li><a href="https://thekeep.site/blog-ca/cat-slow-feeder.html">Cat Slow Feeder</a></li><li><a href="https://thekeep.site/blog-ca/gay-guy-anime.html">Gay Guy Anime</a></li><li><a href="https://thekeep.site/blog-ca/twig-tree-with-lights.html">Twig Tree With Lights</a></li><li><a href="https://thekeep.site/blog-ca/2gether-ep-10.html">2gether Ep 10</a></li><li><a href="https://thekeep.site/blog-ca/nokian-vatiiva-a-t.html">Nokian Vatiiva A T</a></li><li><a href="https://thekeep.site/blog-ca/werewolf-the-apocalypse-5th-edition.html">Werewolf The Apocalypse 5th Edition</a></li><li><a href="https://thekeep.site/blog-ca/chow-chow-green-tomato-recipe.html">Chow Chow Green Tomato Recipe</a></li><li><a href="https://thekeep.site/blog-ca/mexico-and-belize-map.html">Mexico And Belize Map</a></li><li><a href="https://thekeep.site/blog-ca/nicole-kidman-s-face.html">Nicole Kidman S Face</a></li><li><a href="https://thekeep.site/blog-ca/riu-emerald-bay-review.html">Riu Emerald Bay Review</a></li><li><a href="https://thekeep.site/blog-ca/dental-cleanings-for-kids-maple-ridge.html">Dental Cleanings For Kids Maple Ridge</a></li><li><a href="https://thekeep.site/blog-ca/crispy-crunch-shooter.html">Crispy Crunch Shooter</a></li> </ul>
</nav></aside>
</div>
<!-- .sidebar-main -->
</div>
<!-- #secondary -->
</div> <!-- ast-container -->
</div>
<!-- #content -->
<footer class="site-footer" id="colophon" itemtype="https://schema.org/WPFooter" itemscope="itemscope" itemid="#colophon">
<div class="site-below-footer-wrap ast-builder-grid-row-container site-footer-focus-item ast-builder-grid-row-full ast-builder-grid-row-tablet-full ast-builder-grid-row-mobile-full ast-footer-row-stack ast-footer-row-tablet-stack ast-footer-row-mobile-stack" data-section="section-below-footer-builder">
<div class="ast-builder-grid-row-container-inner">
<div class="ast-builder-footer-grid-columns site-below-footer-inner-wrap ast-builder-grid-row">
<div class="site-footer-below-section-1 site-footer-section site-footer-section-1">
<div class="ast-builder-layout-element ast-flex site-footer-focus-item ast-footer-copyright" data-section="section-footer-builder">
<div class="ast-footer-copyright">
<p>Copyright © 2024 Thekeep Site</p>
</div> </div>
</div>
</div>
</div>
</div>
</footer><!-- #colophon -->
</div>
<!-- #page -->
<div id="ast-scroll-top" tabindex="0" class="ast-scroll-top-icon ast-scroll-to-top-right" data-on-devices="both">
<span class="ast-icon icon-arrow"><svg class="ast-arrow-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" x="0px" y="0px" width="26px" height="16.043px" viewbox="57 35.171 26 16.043" enable-background="new 57 35.171 26 16.043" xml:space="preserve">
<path d="M57.5,38.193l12.5,12.5l12.5-12.5l-2.5-2.5l-10,10l-10-10L57.5,38.193z"></path>
</svg></span> <span class="screen-reader-text">Scroll to Top</span>
</div>
<script id="astra-theme-js-js-extra">var astra = {"break_point":"921","isRtl":"","is_scroll_to_id":"1","is_scroll_to_top":"1","is_header_footer_builder_active":"1"};</script>
<script src="/wp-content/themes/astra/assets/js/minified/frontend.min.js?ver=4.6.5" id="astra-theme-js-js"></script>
<script>/(trident|msie)/i.test(navigator.userAgent)&&document.getElementById&&window.addEventListener&&window.addEventListener("hashchange",function(){var t,e=location.hash.substring(1);/^[A-z0-9_-]+$/.test(e)&&(t=document.getElementById(e))&&(/^(?:a|select|input|button|textarea)$/i.test(t.tagName)||(t.tabIndex=-1),t.focus())},!1);</script>
</body>
</html>