
25+ Free Credit Card Payment Form HTML & CSS
Welcome to the Codewithrandom. Here is the Latest Collection of free HTML and CSS Payment/Checkout Forms. Checkout Payment Form, Credit Card Payment Form, Credit Card Form, and More with Code. Are You Looking For Different CSS Payment Forms for Your Website?

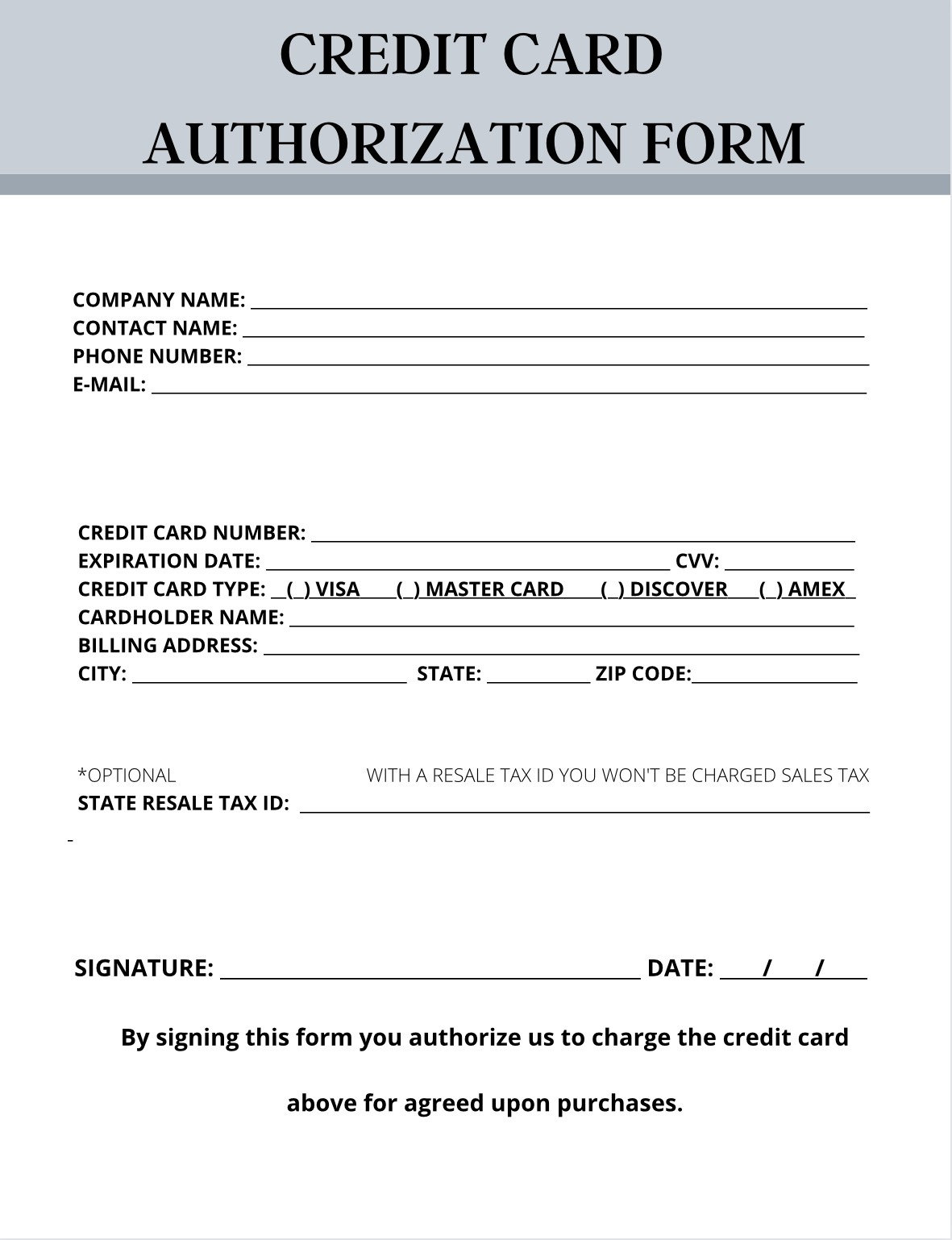
Credit Card Authorization Form Etsy
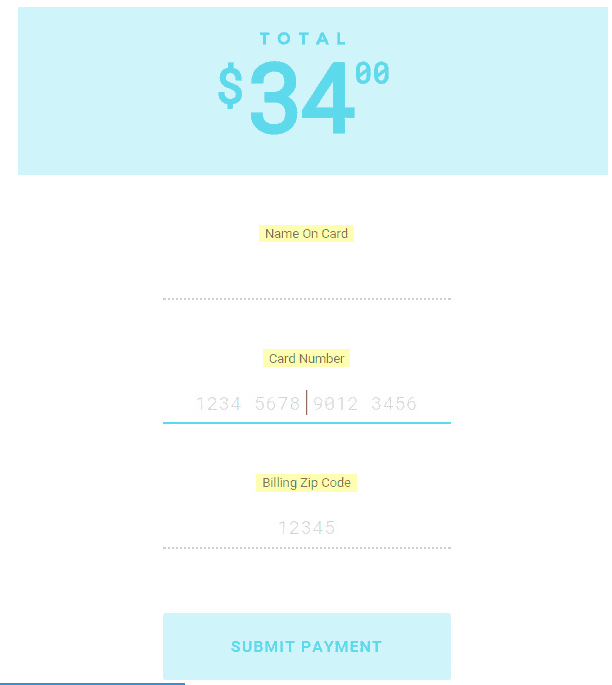
Credit Card Payment Form HTML & CSS Template If it is not going to cost you anything to implement these checkout forms, then you should give these a try. Our catalog is a list of 25+ credit card HTML code. After integrated these templates you should test usability in those sites using usability testing tools. Credit Card Payment Form Design

Interactive credit card HTML/CSS code ready YouTube
The credit card form in this tutorial is based on the default credit card form from Stripe and it's been styled with custom CSS. The credit card form will contain: Three tabs: Credit Card, PayPal, Bank Transfer Text success message Inputs & Input groups for all the necessary data - name, card number, expiration, CVV Alright, let's do it.

HTML CSS Only Simple Credit Card CSS CodeLab
how to make a simple credit card checkout payment form with animation using html css and vanilla javascript.credit card / debit card virtual form design usin.

Pin on ui design
Pure CSS credit card form with input masking snippet is created by Ritik Chauhan using Pure CSS. This snippet is free and open source hence you can use it in your project.Pure CSS credit card form with input masking snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors.

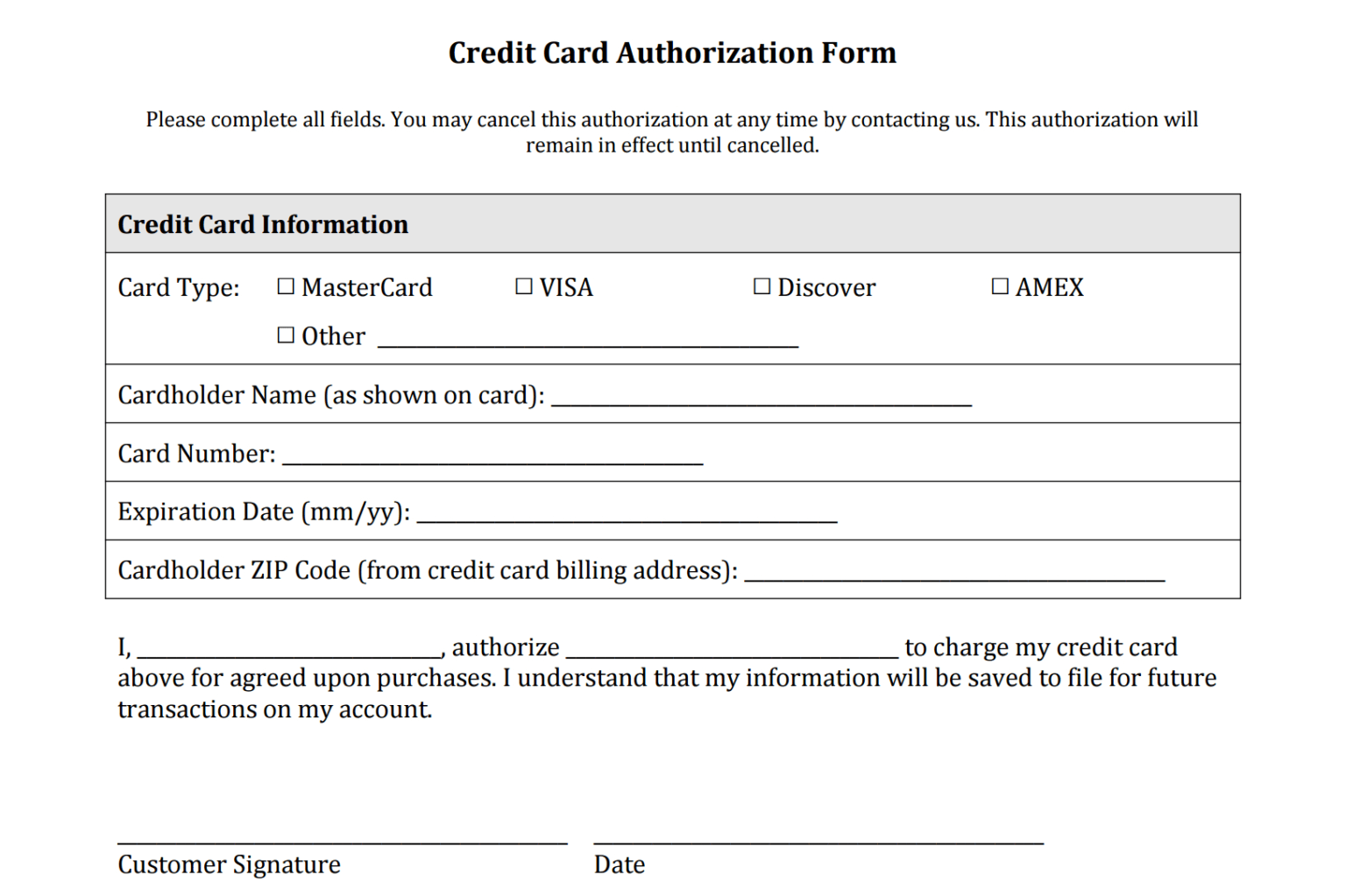
Credit Card On File Form Templates Best Professional Templates
Collection of 95+ CSS Forms. All items are 100% free and open-source. The list also includes interactive css forms, step by step, and simple. 1. Wavy Login Form. Cute login form with vertical wave animation. Author: Danijel Vincijanovic (davinci) Links: Source Code / Demo. Created on: July 29, 2017.

CSS Credit Card Checkout Form Example CSS CodeLab
Created on: November 25, 2018 Made with: HTML, CSS, JS Tags: 3d, css, js, float, card 3. Credit Card In CSS A simple credit card (looks more or less like Visa). HTML and CSS only. No images. Author: Jan (jantm) Links: Source Code / Demo Created on: March 20, 2014 Made with: HTML, Less Tags: pure-css, css-only, card, credit-card 4.

Credit Card Checkout Form Fribly
Responsive Credit Card Payment Form Using HTML CSS & JavaScriptIn this tutorial video, you will learn how to create responsive credit card payment form using.

How to make Debit Card Validator using HTML, CSS & JS rianfarrell’s blog
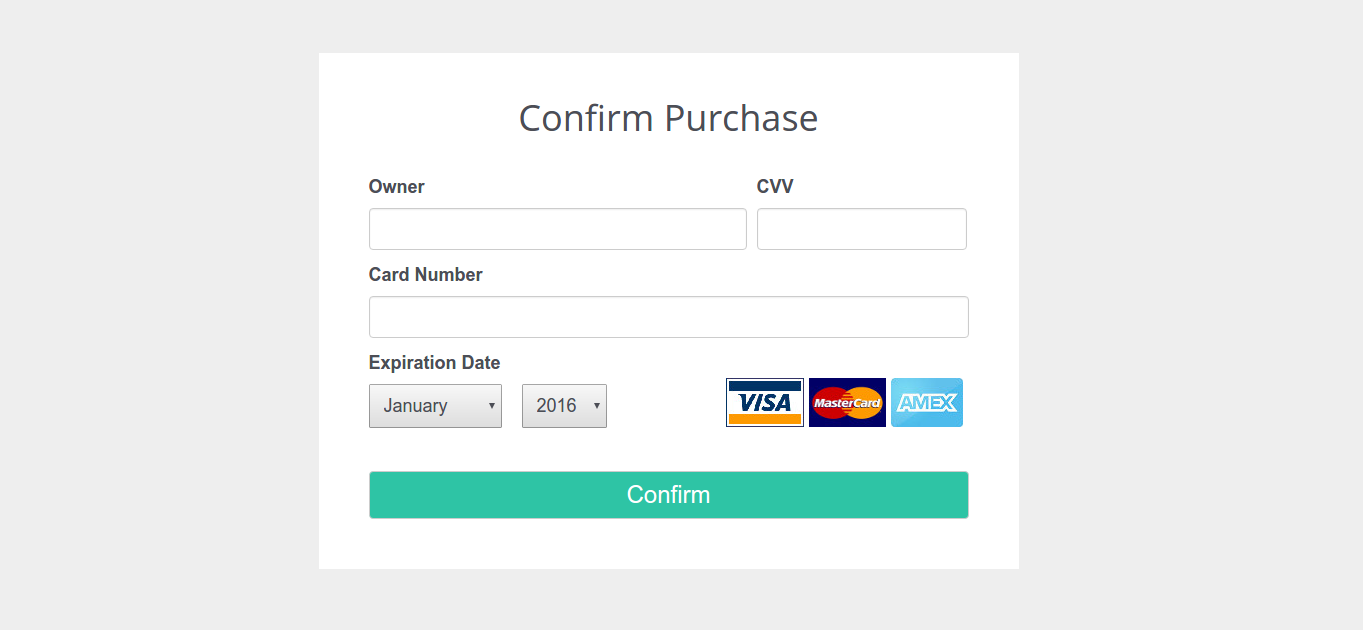
These checkout forms are very easy to integrate into your own website / application. 1. CSS Credit Card Checkout Author: Daniela Andersson Waara (enwaara) Links: Source Code / Demo Created on: August 23, 2016 Made with: HTML, SCSS 2. Credit Card Checkout Form Author: Nuno Martins (NunoMartins21) Links: Source Code / Demo Created on: June 7, 2018

Great CSS Checkout Forms
15. //Mask the Credit Card Number Input. 16. var cardnumber_mask = new IMask(cardnumber, {. 17. mask: [. 18. {. Wanted to work with some masking so made a payment form so, using vanilla JS and the imask.js library, made a fairly simply payment form that uses rege.

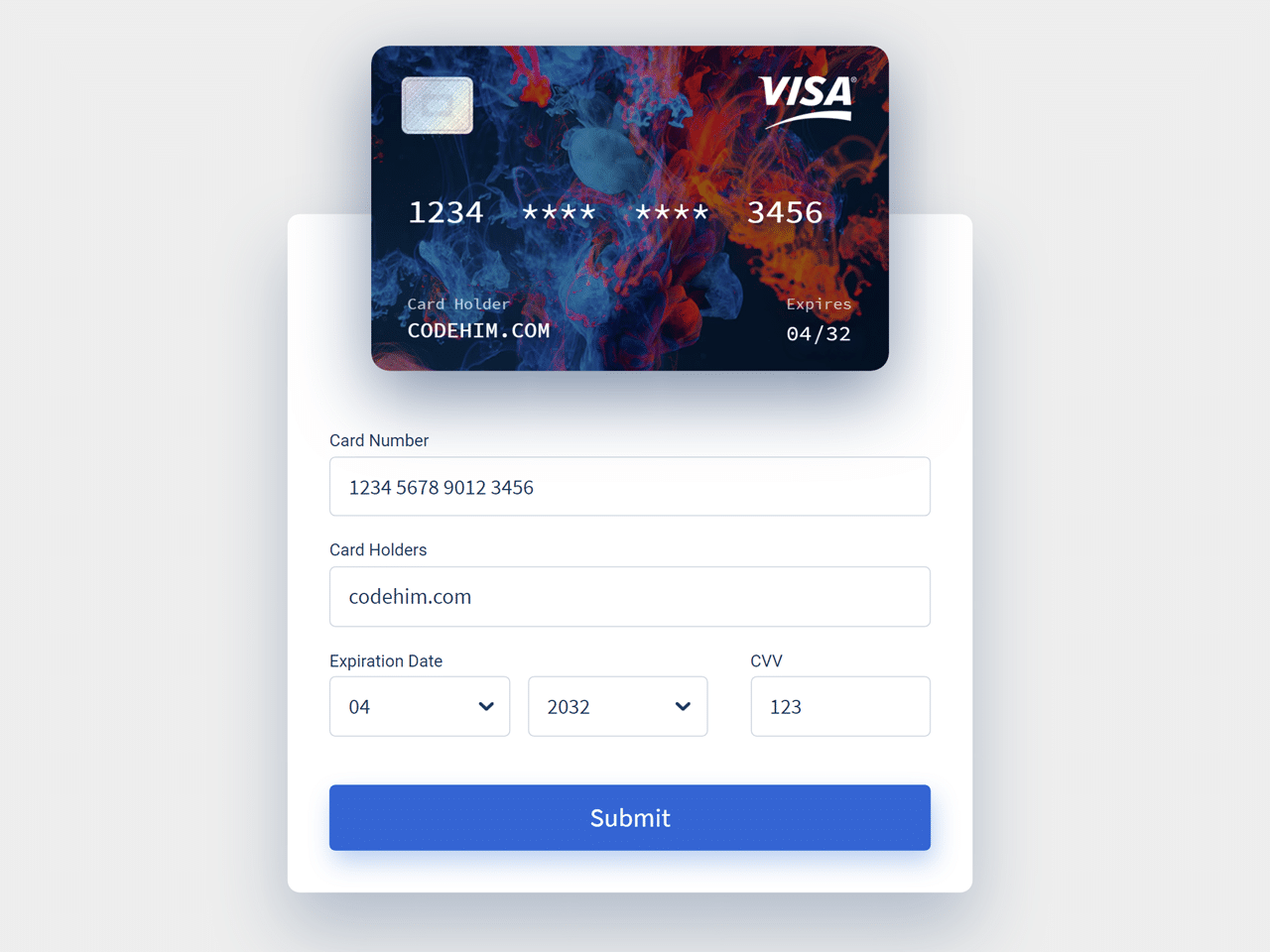
Credit Card Checkout Form UI using Vue.js — CodeHim
How To Create a Checkout Form Step 1) Add HTML Use a