Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo
Here are 12 design guidelines for using tabs: Use tabs to alternate between views within the same context, not to navigate to different areas. This is the single most important point, because staying in place while alternating views is the reason we have tabs in the first place.

How To Make Tabs In HTML And CSS Website Tab Layout Design on Website YouTube
Start designing new websites today. Unlimited projects. Download Free But contrary to popular belief, tab design isn't always easy. As we've learned from UX guru Jakob Nielsen, tabs are often poorly designed and can build up interaction cost. So in today's post, we're lending a helping hand.

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo
Tabbed Widgets in Web Design: UI Examples & Free Plugins - Designmodo Certain layouts work really well with tabs. You can show/hide content on the page like Q&A sections or to load dynamic content via Ajax. The trouble

36 Amazing CSS Tabs Even Beginners Can Implement 2021
download Made with HTML / CSS About a code Pure CSS Tabs Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: no Dependencies: - Author Álvaro January 21, 2022

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo
2.2 Making Tabs Responsive. Welcome to the second lesson. In the previous lesson, we successfully created some tabs which work just fine on larger screens, but they fall short on devices with smaller screens. We need to fix that, so in this video we'll cover two methods for creating responsive tabs.

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo
Tabs Web Designs The biggest collection of web page designs trends 2023 for your inspiration. Create your own designs with the best web design software. Learn how to create responsive web designs. Headphone Specifications We Design Adventures Art Tabs Tabs With Information Our Handpicked Projects Tabs On Dark Background Economic Growth

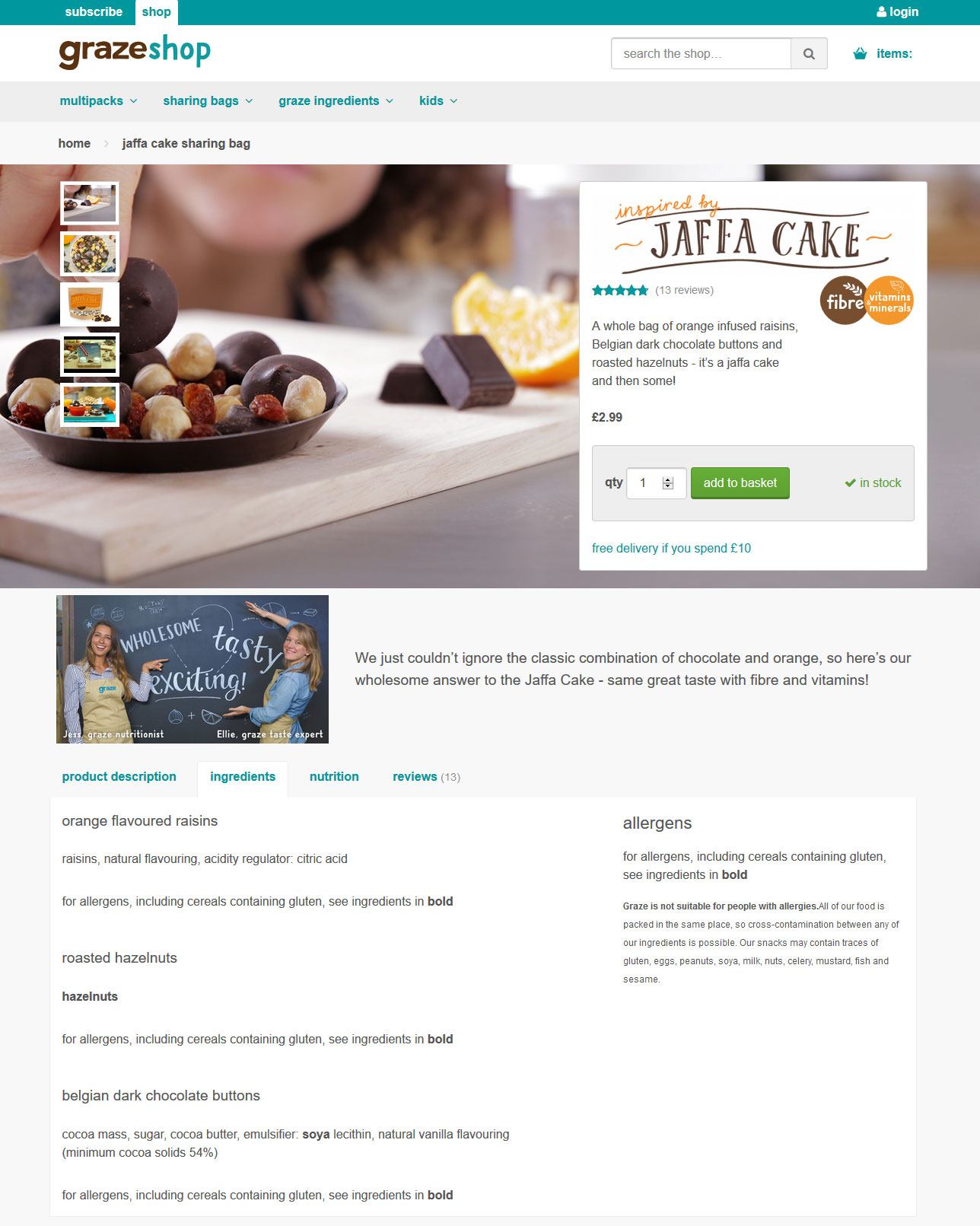
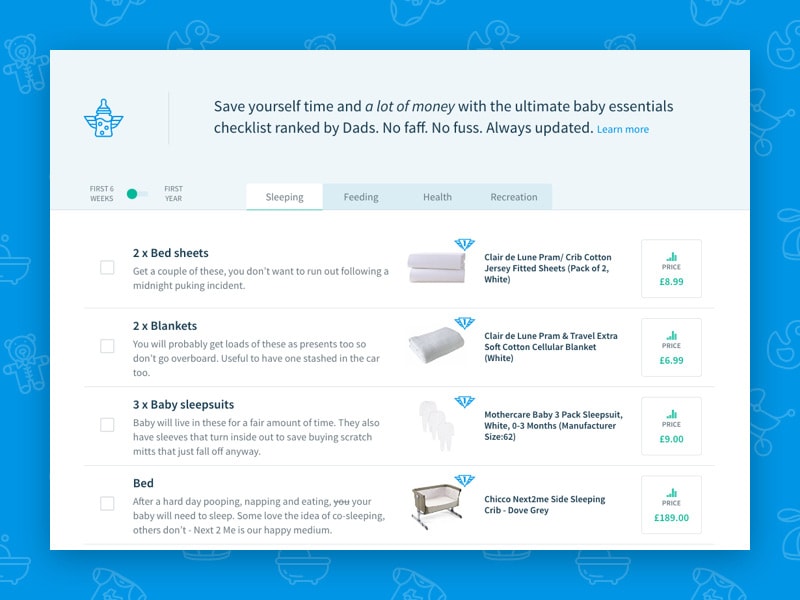
18 examples of product page tabs design to inspire you / Swiss Up Labs Magento blog
Useful Tips How to Use Tabs in Web Design (When to Use and Best Practices) One of the most effective tools for organizing content and enhancing user experience in web design is using tabs. Tabs provide a user-friendly way to present information while saving screen space.

36 Amazing CSS Tabs Even Beginners Can Implement 2021
When To Use Tabs. Tabs are intuitive due to being a commonly used convention. Use them to group content, connect related information, and as a tool to save space. In Chapter 4 of Safari Books Online, the author writes, "Tabs are commonly used for the main navigation, vertical mechanisms on the left for local navigation—but there are no set.

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo
The primary goal of the module tabs UI pattern is to permit users to view a group of related data one at a time, which in turn allows designers to modularize this group of information in a compacted manner, saving valuable screen real estate.

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo
HTML Tabs: Elevate Your Web Design. Discover the power of HTML tabs in elevating your web design game! In this comprehensive guide, we'll walk you through the basics of creating and styling HTML tabs, common errors to avoid, and some real-life examples. Ah, HTML tabs. Those lovely little clickable sections that make websites feel as organized.

Building responsive tabs Web design tutorial YouTube
Tabs are a graphical button that links users to more content on the website. Digital navigational tabs are like physical tabs in a binder. In general, tabs appear to protrude and highlight the tab that is selected. They help create an organized UI and facilitate navigation. How can you include tabs on your website?

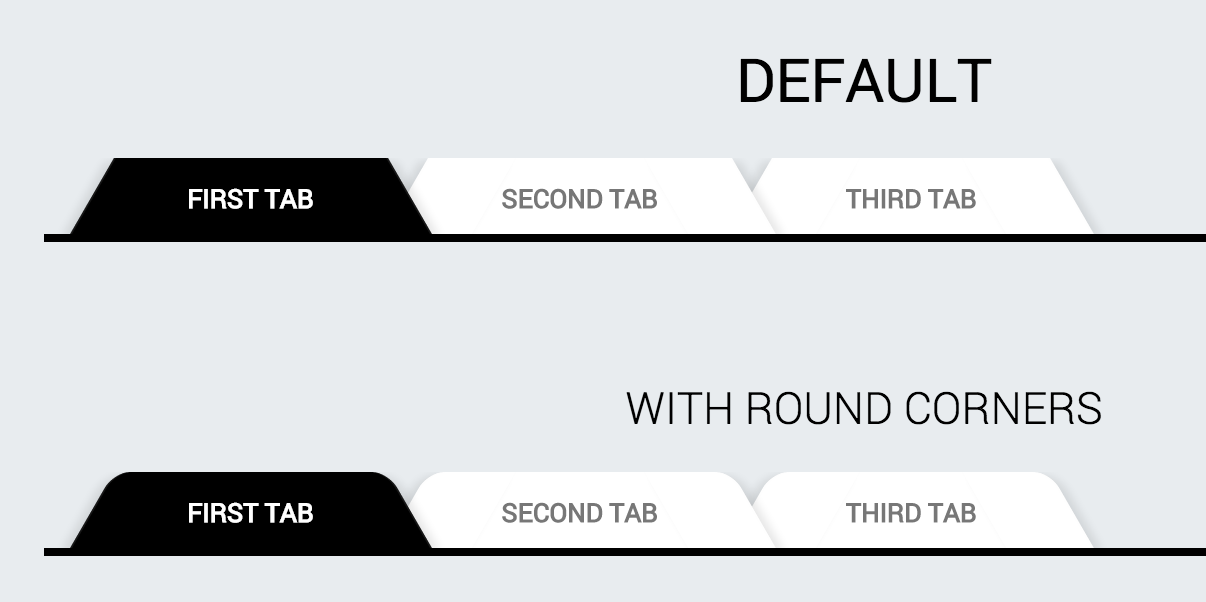
Modern Tabs Design with pure CSS (HTML/CSS)
Discover the best tabs websites created by professional designers. Get inspired and start planning your perfect tabs web design today! Join over 500,000 designers building professional, responsive websites in Webflow. It is free to use and simple to start.

Tabs ui design or tabbed menu website set Vector Image
Tabs 5,134 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Fireart Studio Team 169 15.1k ls.graphics Team 27 3.4k Farrel Putra Pro 50 3.7k Tsotne Peradze Pro 21 860 Mateusz Nieckarz Pro 63 13.2k Bram Vanhaeren Pro 3 589 Artus Michal Pro 0 108

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo
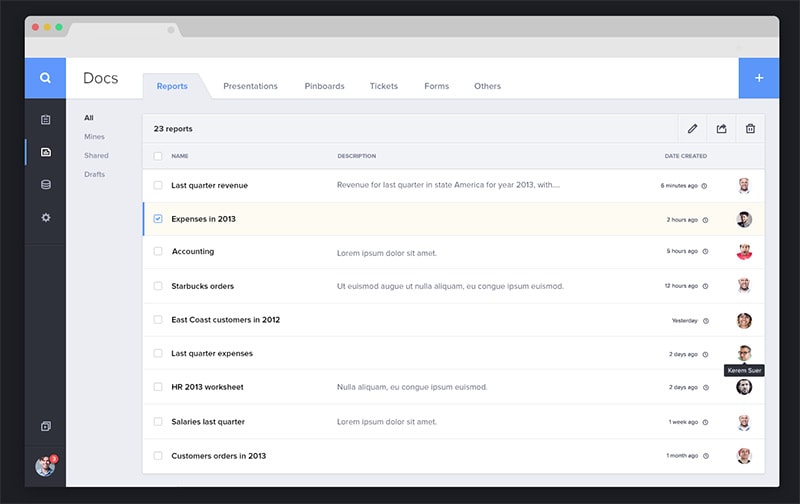
Tabs Tabs are perfect for single page web applications, or for web pages capable of displaying different subjects: London Paris Tokyo Try it Yourself » Create Toggleable Tabs Step 1) Add HTML: Example

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo
Overview Tabs are a common component of design systems but can take many shapes and forms. First there were desktop tabs built on element, and now we have buttery mobile components that animate content based on physics properties. They're all trying to do the same thing: save space.

Tabbed Widgets in Web Design UI Examples & Free Plugins Designmodo
How to Create Tabs in Web Design September 7, 2014 Uncategorized, Web Design No Comments Today, it seems like everything revolves around tabs when it comes to the internet. Not only does virtually every browser available use tabs so you can keep track of multiple windows, but websites are using tabbed designs to simplify navigation and ease-of-use.