
Javascript Document Body Contenteditable True Document Designmode On Void 0
javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0. And then drag and drop it into the bookmarks bar of your browser. To use it, click the bookmark. Pros: It's more convenient than writing the contenteditable code every time; Cons: Doesn't fix any of the problems the previous method had

Document.body.contenteditable = ‘True’; Document.designmode=’On’; Void 0
8. Running the following snippet in the URL bar works in both Chrome for desktop and Android: javascript:document.body.contentEditable='true'; document.designMode='on'; void 0. One important note: after copying & pasting the code into the address bar, Chrome automatically strips the javascript: part of it out.

Javascript Document Body Contenteditable True Document Designmode On Void 0
Step 1: Enable the Safari Develop Menu. Before you can edit any text in Safari, you need to enable the browser's Develop Menu. To do so: Click on the "Safari" menu at the top of your screen.

Document Body Contenteditable True Document Designmode On Void 0 LeoniNavilan
Why Does doc.contenteditable='True'; Designmode='On'; Void 0 Occur? The document.body.contenteditable = 'true'; document.designmode='on'; void 0 appear due to multiple reasons, such as; network and browser incompatibility, wrong syntax, and misuse of operands. It also occurs whenever the code belongs not executed in a proper.

Document Body Contenteditable True Document Designmode On Void 0 LeoniNavilan
javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0; Drag the highlighted text into your bookmarks bar. Click the icon whenever you want to edit text on a page! Now that you know how to modify any website, let's get back to what's most important.

Javascript Document Body Contenteditable True Document Designmode On Void 0
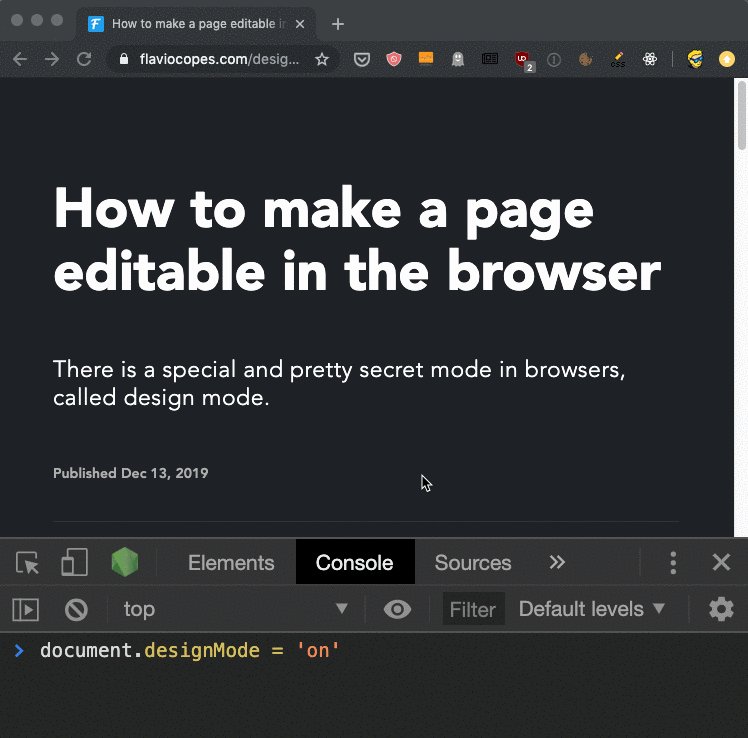
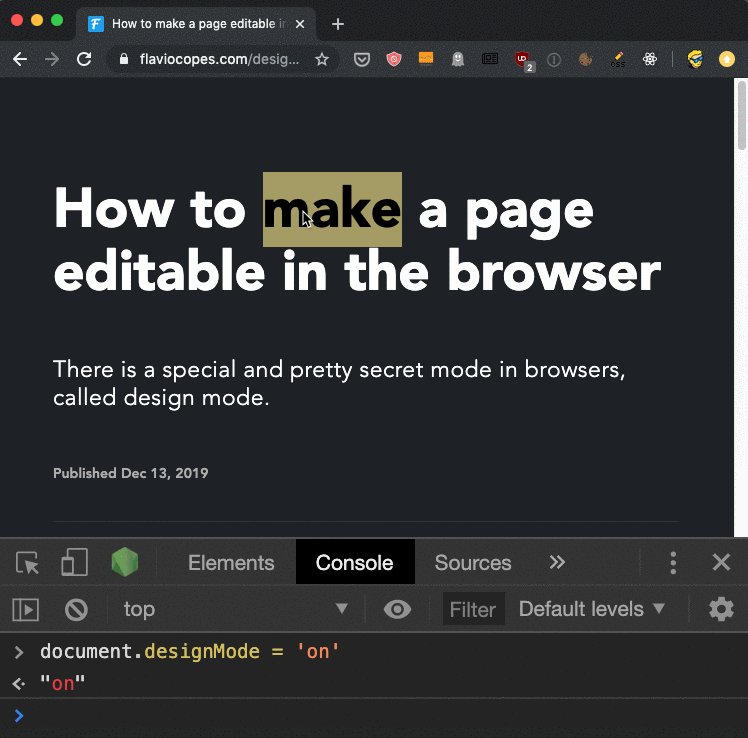
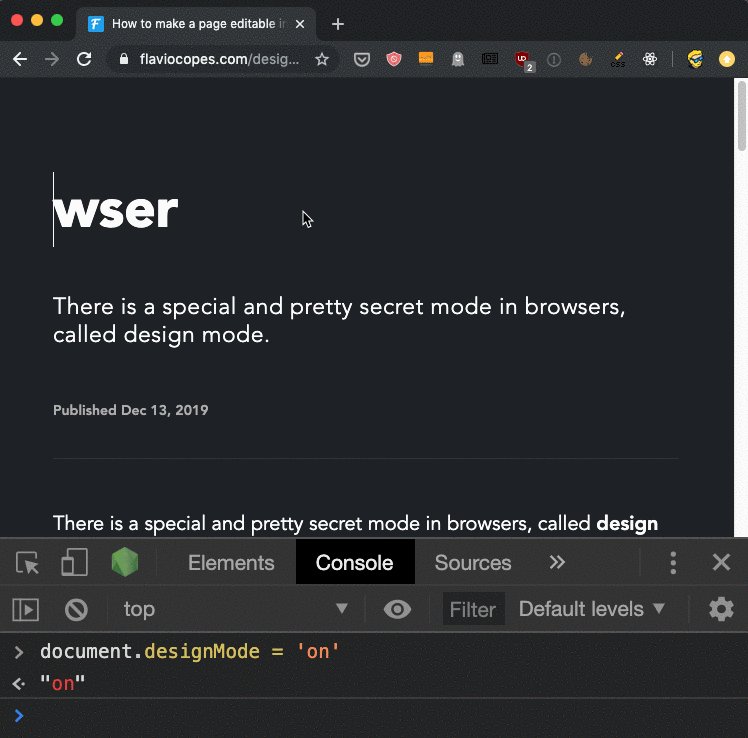
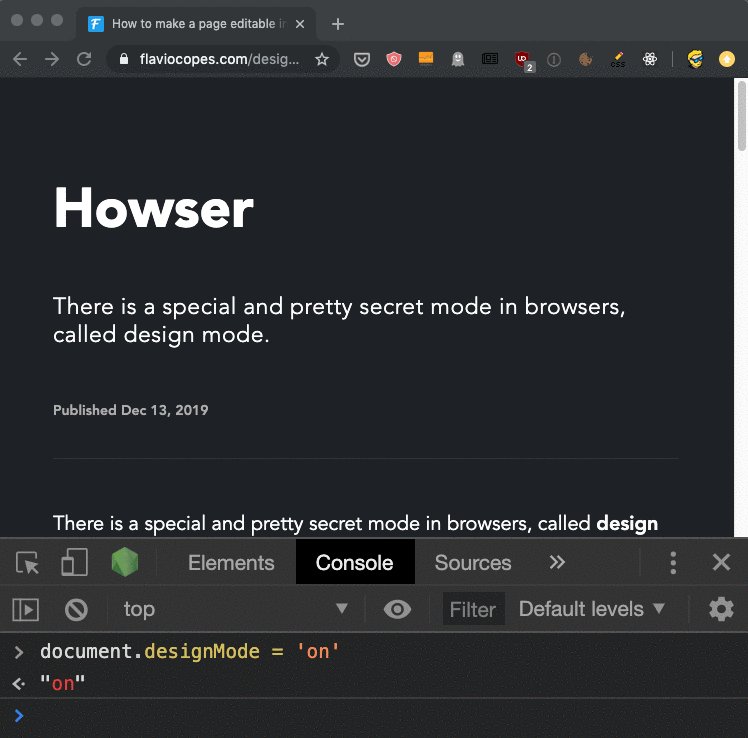
Open the DevTools console, and type: document.designMode = 'on'. The same result can be triggered by enabling contentEditable on the body element, like this: document.body.contentEditable = true. You can edit text, delete it, and also drag images around to reposition them. You can turn off the mode by using. document.designMode = 'off'.

Javascript Document Body Contenteditable True Document Designmode On Void 0
Make sure your bookmarks bar is visible (check your browser's settings) Select the text below: javascript:document.body.contentEditable = true; void 0; Drag the selected text into your bookmarks bar. Click that bookmark button and start editing the text on any page. When you're done editing, you can reload your browser to revert it back to.

Javascript Document Body Contenteditable True Document Designmode On Void 0
Step 2: Copy JavaScript code in the URL box. Now copy and paste this code in URL box of the same page. javascript:document.body.contentEditable='true'; document.designMode='on'; void 0.

Document.body.contenteditable = ‘True’; Document.designmode=’On’; Void 0
This is how you can edit any website directly from your browser: Step 1 : Highlight the text in green: javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0. Step 2 : Drag the highlighted text into your bookmarks bar. Step 3 : Click the icon whenever you want to edit any page. Magic!

Document Body Contenteditable True Document Designmode On Void 0 Compartilhando Documentos
Here's what you do: Highlight the following code: javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0. While highlighted, drag the code to your bookmarks bar. Click the bookmark you've created. Now you can click anywhere on a page and start editing, directly from your browser.

Javascript Document Body Contenteditable True Document Designmode On Void 0
The document.body.contenteditable = 'true'; document.designmode='on'; void 0 occurs due to multiple reasons, such as; network and browser incompatibility, wrong syntax, and misuse of operands. It also occurs when the code is not executed in a proper context. Here are some of the most common reasons that lead to this error: Browser.

Javascript Document Body Contenteditable True Document Designmode On Void 0
Executing Commands. When an HTML element has had contenteditable set to true, the document.execCommand method is made available, allowing you to run commands to manipulate the contents of the editable region. Most commands affect the document's selection (bold, italics, etc), while others insert new elements (adding a link) or affect an entire line (indenting).

Exploring The Power Of Document.Body.Contenteditable 'True' Document.Designmode 'On' Void 0
javascript: document. body. contentEditable = 'true'; document. designMode = 'on'; void 0. Now you can just click anywhere on the page (except on images) and start typing to modify the text of the page. This includes most navigation menus, as well as body text! Source. Image Snake / Wheel.

Javascript Document Body Contenteditable True Document Designmode On Void 0
To fix the "document.body.contenteditable = 'true'; document.designmode='on'; void 0" error, it is important to ensure that the code is executed in the proper context and that the elements and properties are available. Here are some solutions: Check Browser Compatibility

Document.body.contenteditable='true'; Document.designmode='on'; Void 0 fasrau
To try it out for yourself, just enter this text into your location bar and hit enter: javascript:document.body.contentEditable='true'; document.designMode='on'; void 0. You'll remain on the same.

How to make a page editable in the browser
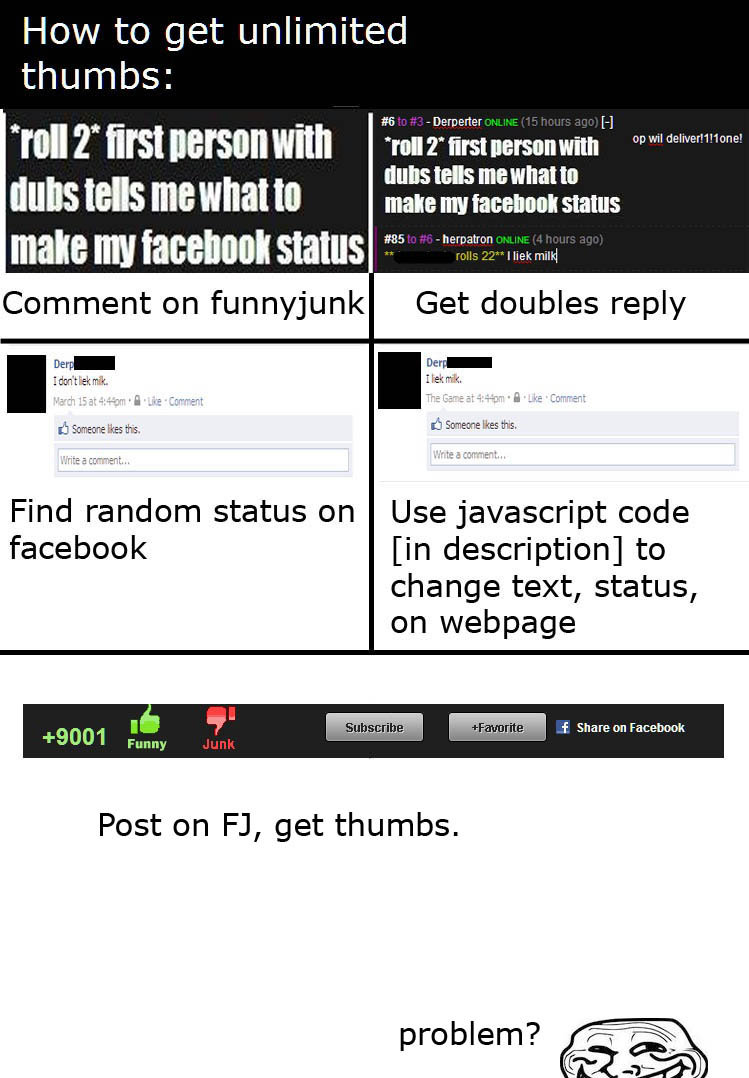
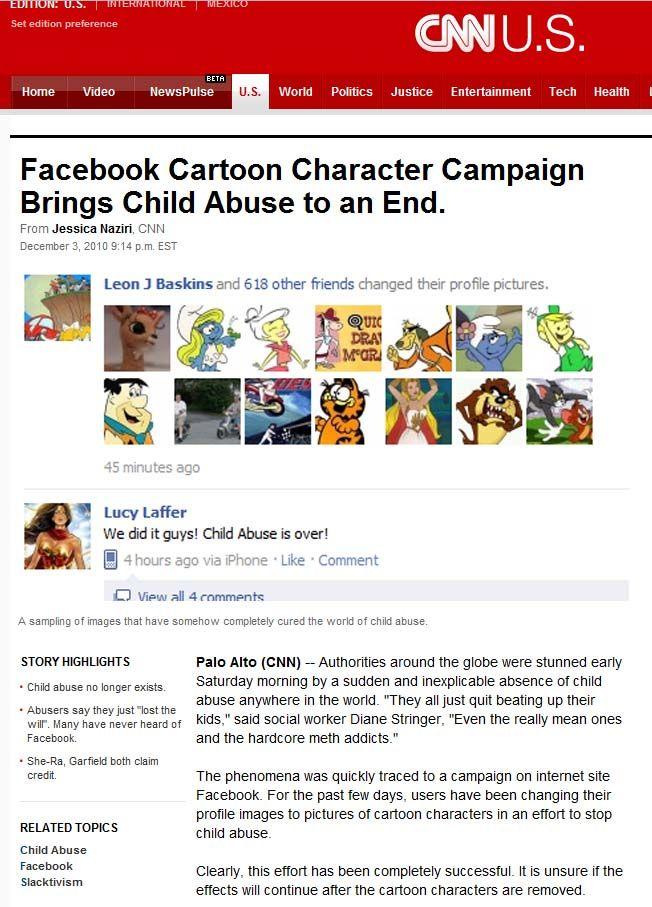
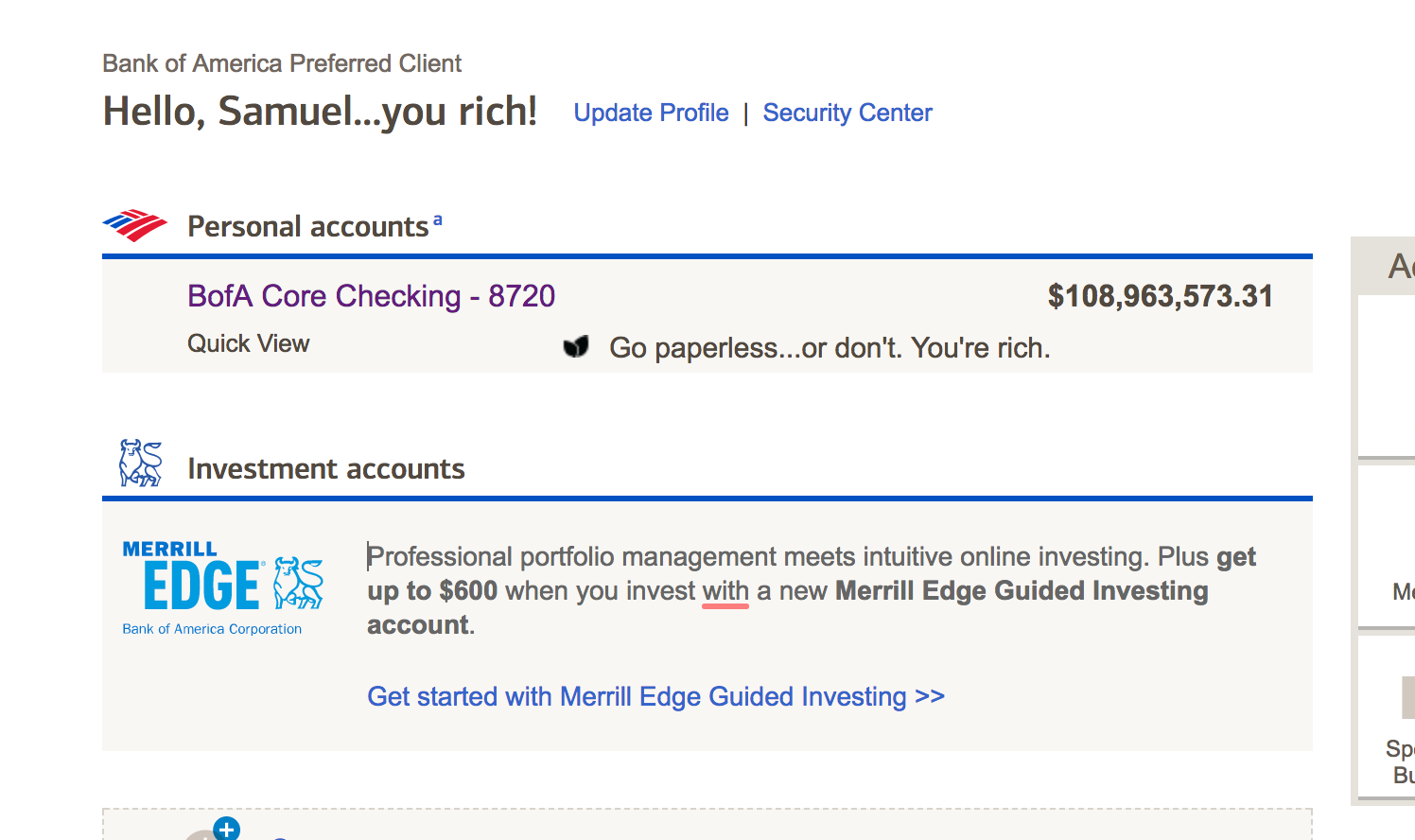
javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 After that you will be able to change any text, value or number on the webpage as you like You can view the example below in which a FaceBook page name has been changed