Responsive Sidebar Navigation Menu Using HTML, CSS and JavaScript YouTube
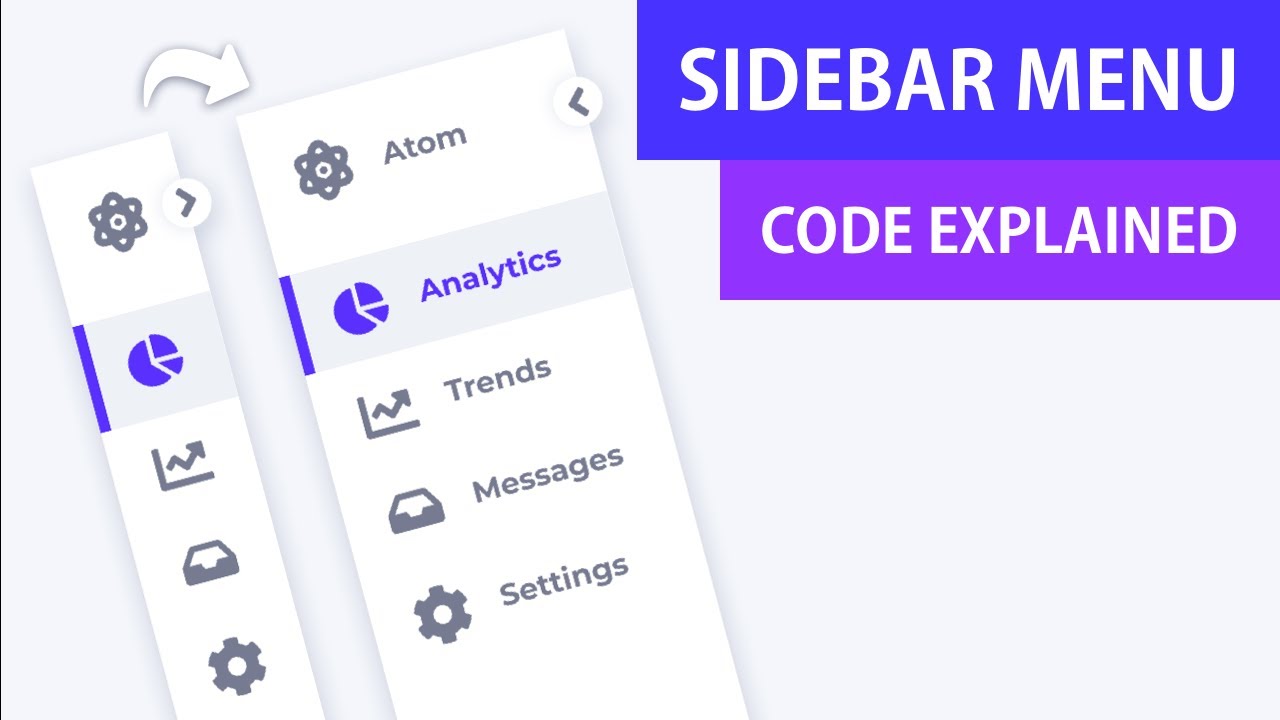
In this article, you will learn how to create step-by-step a sidebar menu with eye-catching animation using only HTML, CSS, and Javascript. The final result of the Sidebar navigation See the Pen Untitled by FrontendPlanet ( @FrontendPlanet ) on CodePen .

How to create Sidebar Navigation in HTML and CSS
A sidebar allows you to organize information vertically, very useful for small screens. In this post, you will find 22 curated code examples of a CSS sidebar menu to inspire you for your next project. Eye-catching Sidebar Menu A simple sidebar menu code snippet with a nice eye-catching open/close animation, and made with ️ for Frontend planet.

37 Responsive Navigation Bar Tutorial Html Css Javascript Javascript Overflow
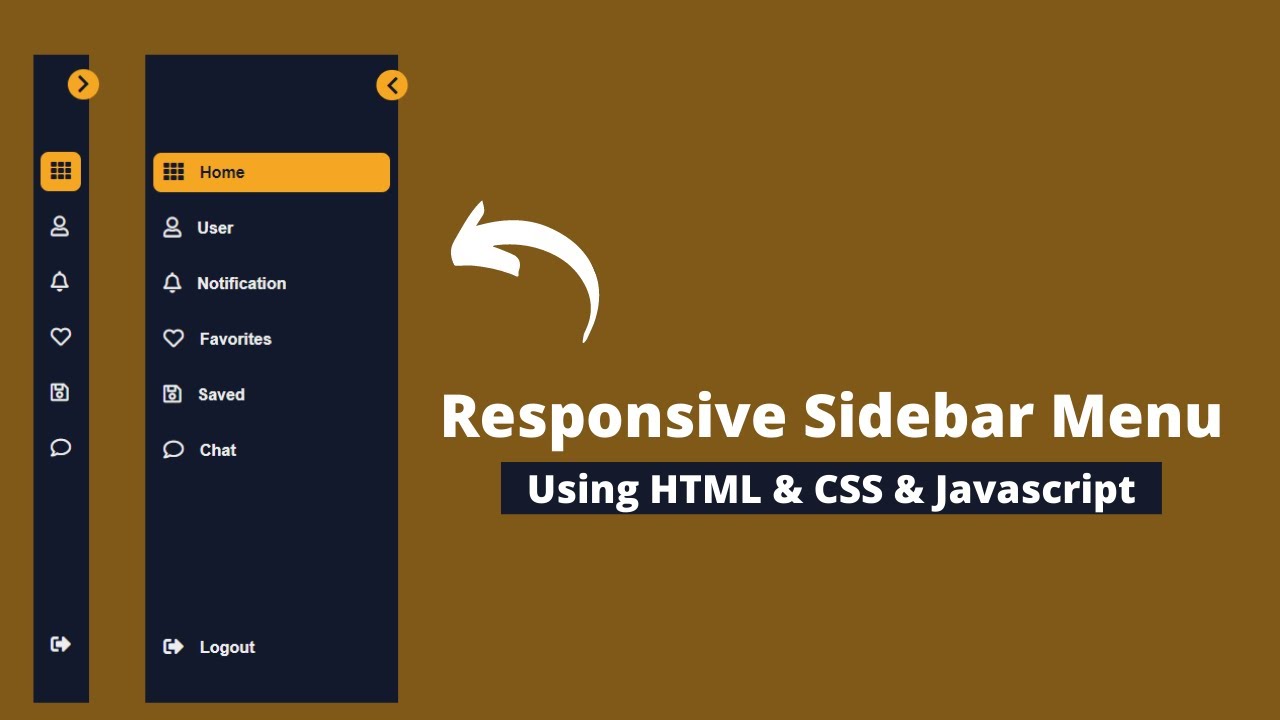
Like the navigation menu bar, the sidebar menu is used on many websites. You can create a nice side menu using basic HTML CSS and JavaScript programming code. I have already designed many more types of sidebar menus. You can follow those tutorials if you want. Watch Live Preview 👉👉 Sidebar Menu Using HTML CSS

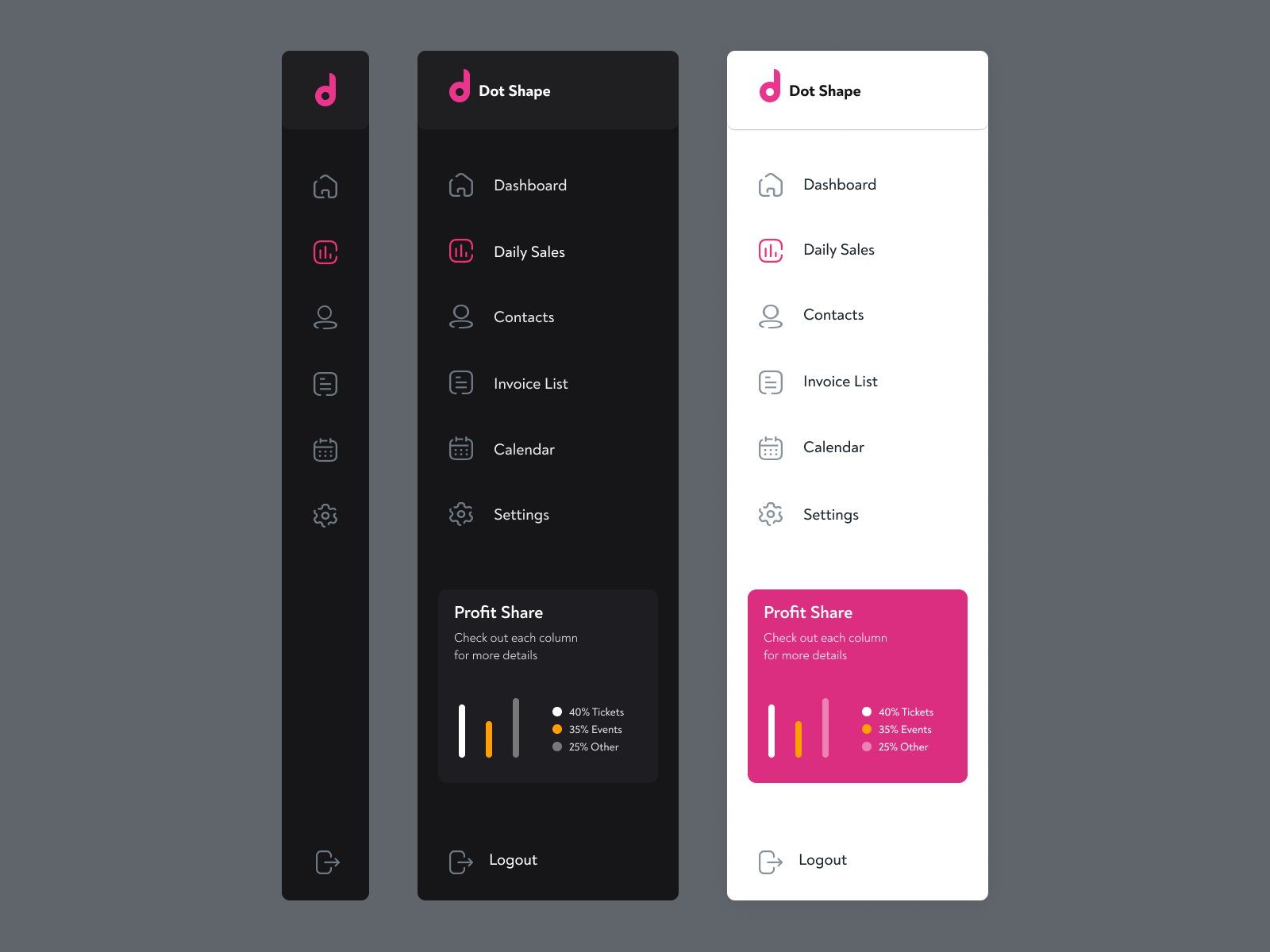
Sidebar Navigation by Dot Shape on Dribbble
Step 1) Add HTML: Example

DOWNLOAD Responsive Side Navigation Bar in HTML CSS And JavaScript Dashboard Sidebar Menu MP3
Menus are typically located in the header or sidebar section of a website. At Hostinger, for example, we feature our navigation menu at the top. Typically, these menus include links to essential pages, such as About Us, Products, Features, and Pricing.. Semantic HTML - utilize semantic HTML elements like

Animated Sidebar Menu Using HTML & CSS & JavaScript Responsive Dashboard Side Navigation Bar
The first step is to create the HTML structure for our sidebar navigation menu. We will use a standard unordered list (ul) with nested list items (li) for each menu item. Here's an example:

Sidebar Navigation Sidebar design, Navigation design, Navigation
Learn how to create an animated, closable side navigation menu. Sidenav overlay Sidenav overlay without animation Sidenav push (off-canvas) Sidenav push w/opacity Sidenav full-width Try it Yourself » Create an Animated Side Navigation Step 1) Add HTML: Example