
15+ Amazing Blog Module Tutorials for Divi
45 Divi blog layouts; Blog grid layouts; Blog fullwidth layouts; Blog list layouts; See all the Demos. Blogy - Blog and Post Layouts. Blogy comes with 60 blog pages, 20 post layouts, and 2 search result layouts. And in addition, it also provides the blog category pages and the archive pages. It is incredibly easy to create blog pages with.

Divi Post Grid Module DiviFlash
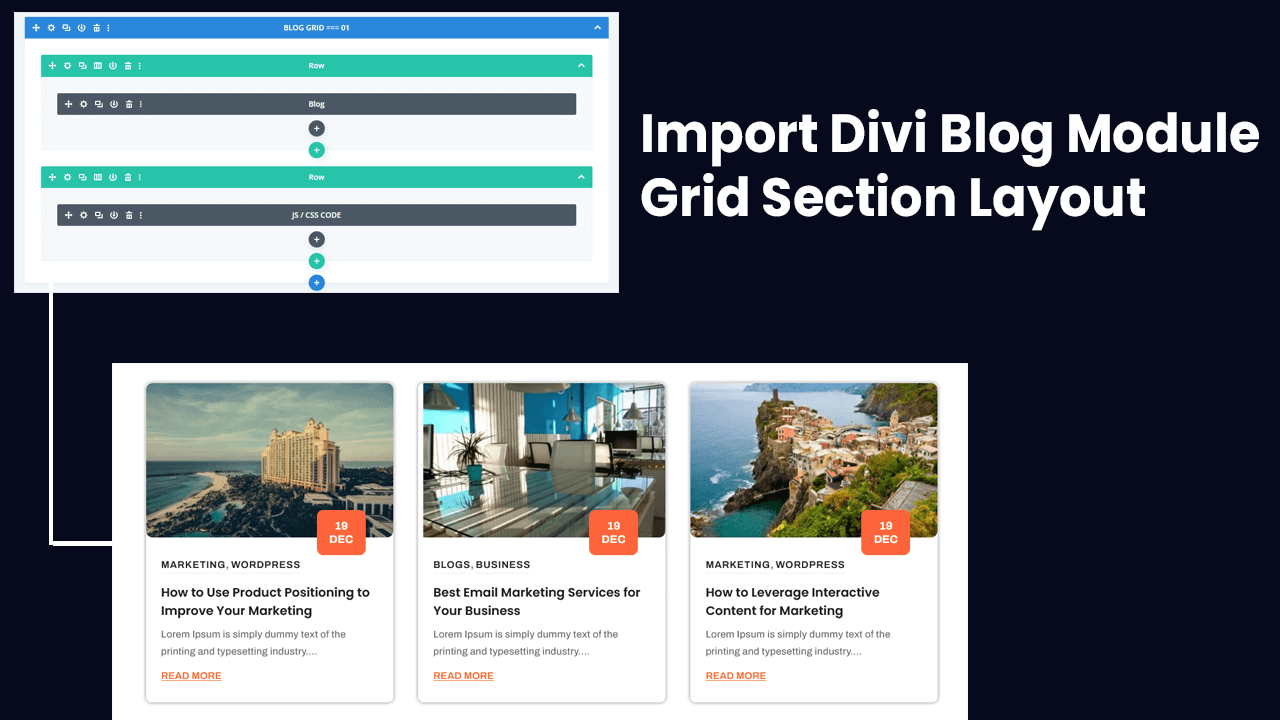
Step 2 - Apply Divi Library Layouts to Your Page. 1. Create a page (go to Pages → Add New) or edit an existing one. 2. Use The Divi Builder. 3. After choosing the Divi builder option, it will display 3 choices from which to select, " BUILD FROM SCRATCH ". 4.

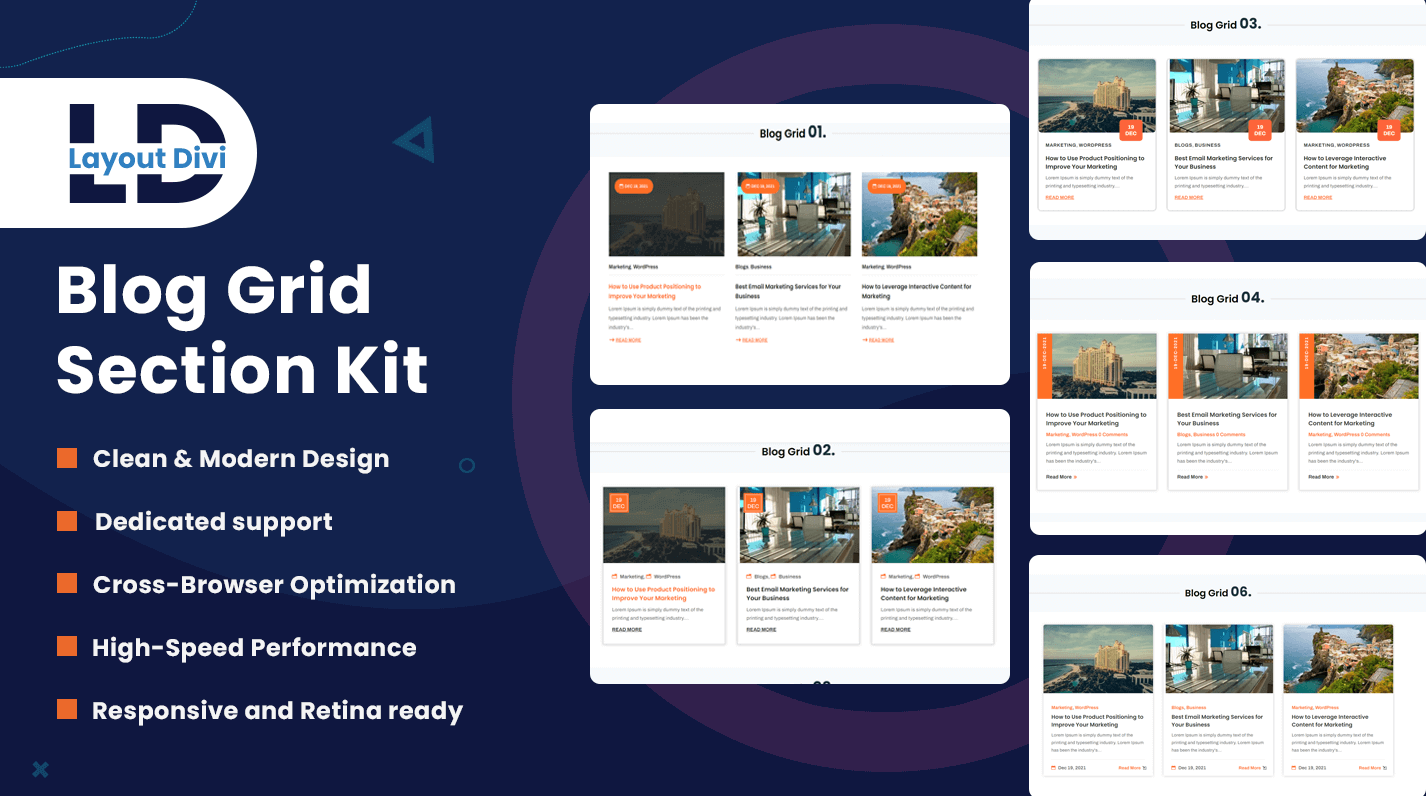
Divi Blog Grid Module Layout Pack
This CSS class will allow us to target any particular Blog module where you want the equal height effect to take place, and will not affect any others. To add this, go to the Blog module settings to the Advanced tab and open the CSS ID & Classes toggle. There you should add the class " pa-blog-equal-height " to the CSS Class input field.

How to Style Your Divi Blog Module Grid Cards (With 4 Examples) YouTube
2 Creating a New Blog Page. 2.1 Create New Page. 2.2 Switch Over to Divi Builder. 3 Add Hero with Blog Page Title. 3.1 Style the Hero Section. 3.2 Create the Blog Page Title. 3.3 Style the Blog Title Text Module. 3.4 Create the Blog Page Latest Post and CTA. 3.5 Add and Style the Featured Blog Post Module.

Divi Blog Management Grid vs Full Width Display Post
It this Divi Theme Builder tutorial, I'll show you how to use CSS Grid to adjust number of posts in a row inside the Divi Blog module. If you haven't played.

Divi Blog Grid Module Layout Pack Buy Now • Divi Cake
Here is the CSS to do this -. So, above 1200 pixels the blog grid will display as four columns and from 1200 to 981 pixels the blog grid will display as two columns. Now, the reason we have not styled below 980 pixels so far (thank you Rickard for pointing this out) is that, below this point, Divi makes some significant changes to the layout.

Divi Blog Grid Layout Pack Buy Now • Divi Cake
Example #1: Designing a Checkered Blog Grid. For this first example, I'm going to target all of the odd numbered blog module cards (cards 1 and 3) under the first column by giving them a dark gray background color. In order to do that, go to Divi → Theme Options and add the following CSS in the Custom CSS text box: 01.

60+ Blog layouts for Divi theme (Free and Paid) Divi Extended EUVietnam Business Network (EVBN)
Divi Blog Module Pack. This bundle includes 210+ well-designed Divi blog modules and all of these layouts are modern and responsive Divi blog modules. Create an attractive blog grid on your Divi website with interactive hover effects and captivating styles. Listview, grid view, and carousel blog modules in 50 styles each

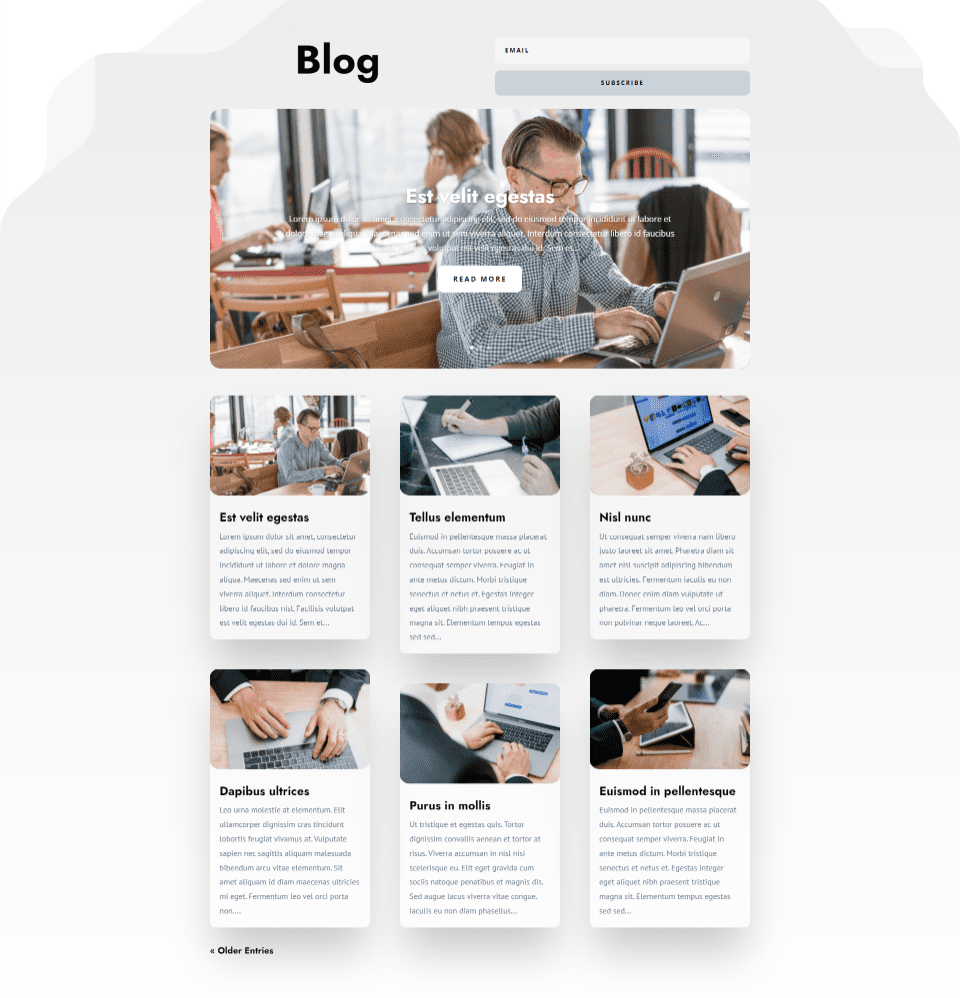
Free Divi Layout For A Grid Based Blog Page Divi Theme Layouts Images
Divi's Blog Module has a useful grid layout option for your blog posts. The grid template organizes your blog posts into boxes or cards that make it easier t.

Style Your Website with Divi Category and Blog Layout by "Divi Extended" Elicus Technologies
The Divi Blog module is a powerful tool that allows you to create beautiful and engaging blog layouts. One of the options available in the Blog module is the Grid layout. This layout displays your blog posts in a grid of equal-width columns. However, by default, the height of the blog posts in the grid may vary depending on the content of each.

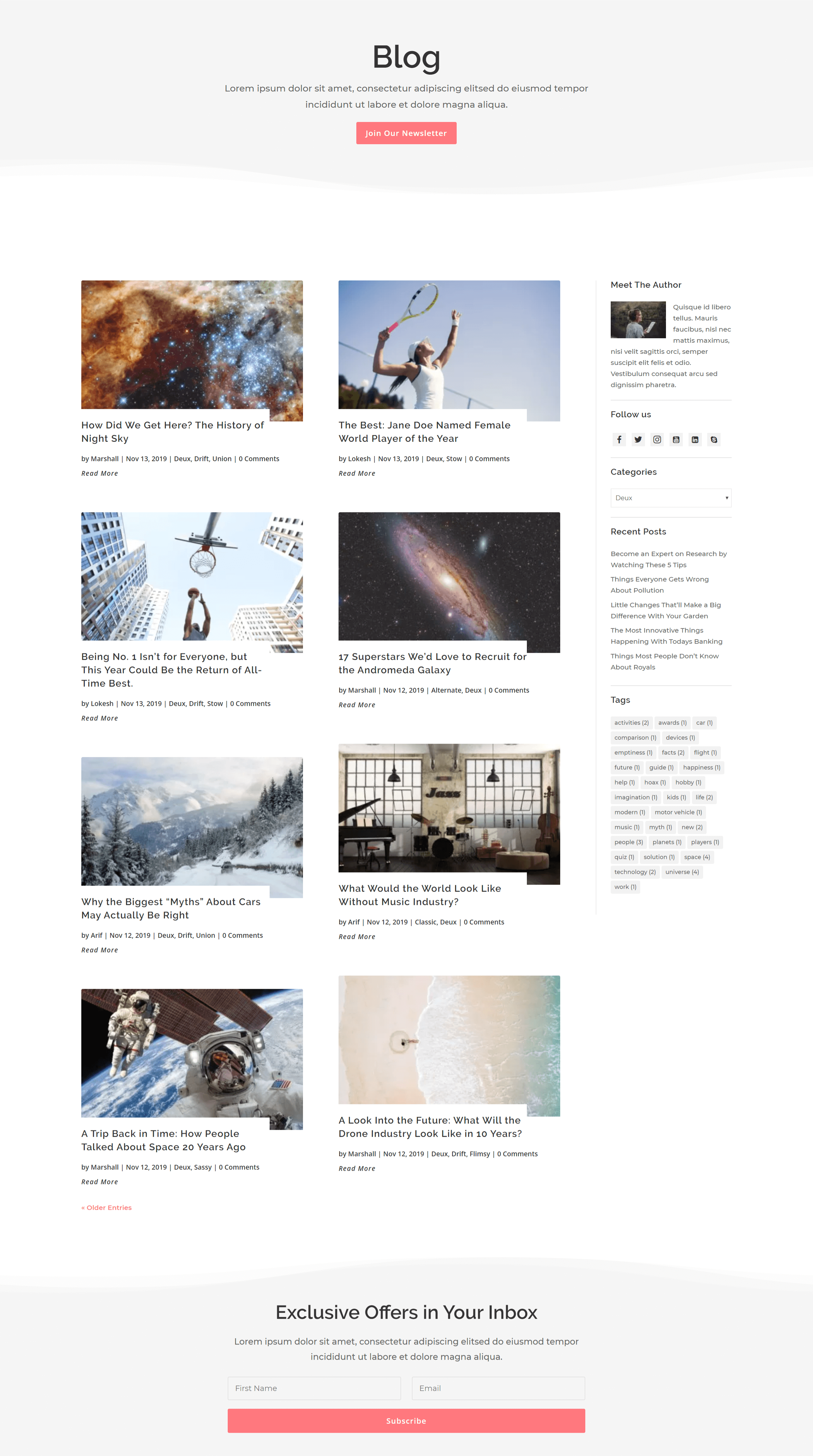
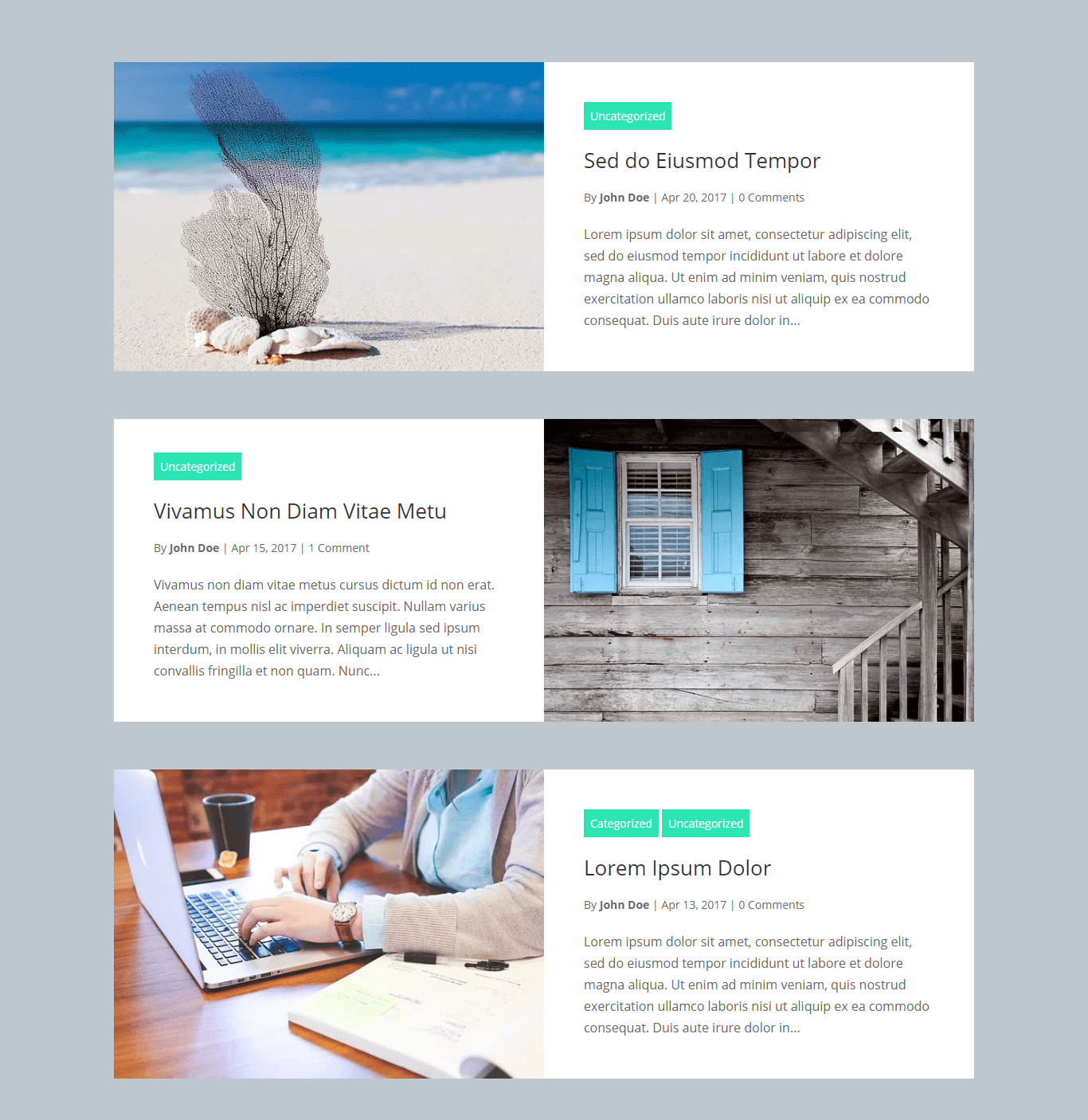
Comparing Divi's Grid & Fullwidth Blog Module Layouts
Find out why 950,000+ customers choose Divi and its Visual Drag & Drop Builder. Give Divi a free test drive and find out why it's the most popular theme in the world.

How To Make The Divi Blog Grid Equal Height Tutorial by PeeAye Creative
Each column will have a width of 200px (the minimum width) which equals 1000px. Add the 4 grid gaps of 20px and you get a total of 1080px. Once the viewport squeezes the grid below the 1080px, the magic of the CSS Grid takes over and fills each available space with blog posts until they get to 200px width.

How To Change The Number Of Columns In The Divi Blog Module (Extremely Easy) Tutorial by Pee
Install the plugin. Go to Divi>Divi Library. Click on one of the Blog modules saved there. Copy the post ID from the address bar at the top of the page. Go to the tabs module and open an individual tab that corresponds to that blog module category. Be sure to click the "Text" tab in the Body text area.

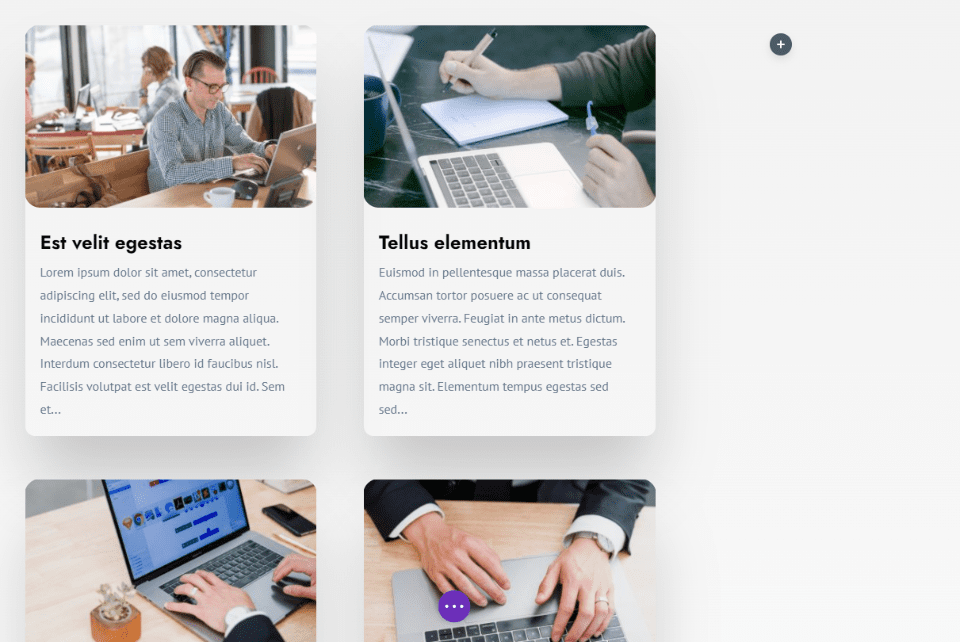
Best Divi layouts for bloggers (Blog posts & page layouts) Blog layout, Blog post template
Post grid layout is a blog page designed to bring an attractive and organizing look to your blog posts. As a Divi user, having an interest in stylish showcasing your blog posts through a grid layout is common. Although you can design a simple grid layout with Divi, it lacks the functionality to display an intuitive and unique grid layout.

Comparing Divi’s Grid & Fullwidth Blog Module Layouts Ask the Egghead, Inc.
Copy the code and head over to your Divi Theme Options. Select the "Integration" tab and paste the code into the "Add code to the < head > of your blog" field. Save your settings and open the page with the blog grid. Open the inspector of your browser again, but this time check out the console.

Divi Blog Grid Module Layout Pack
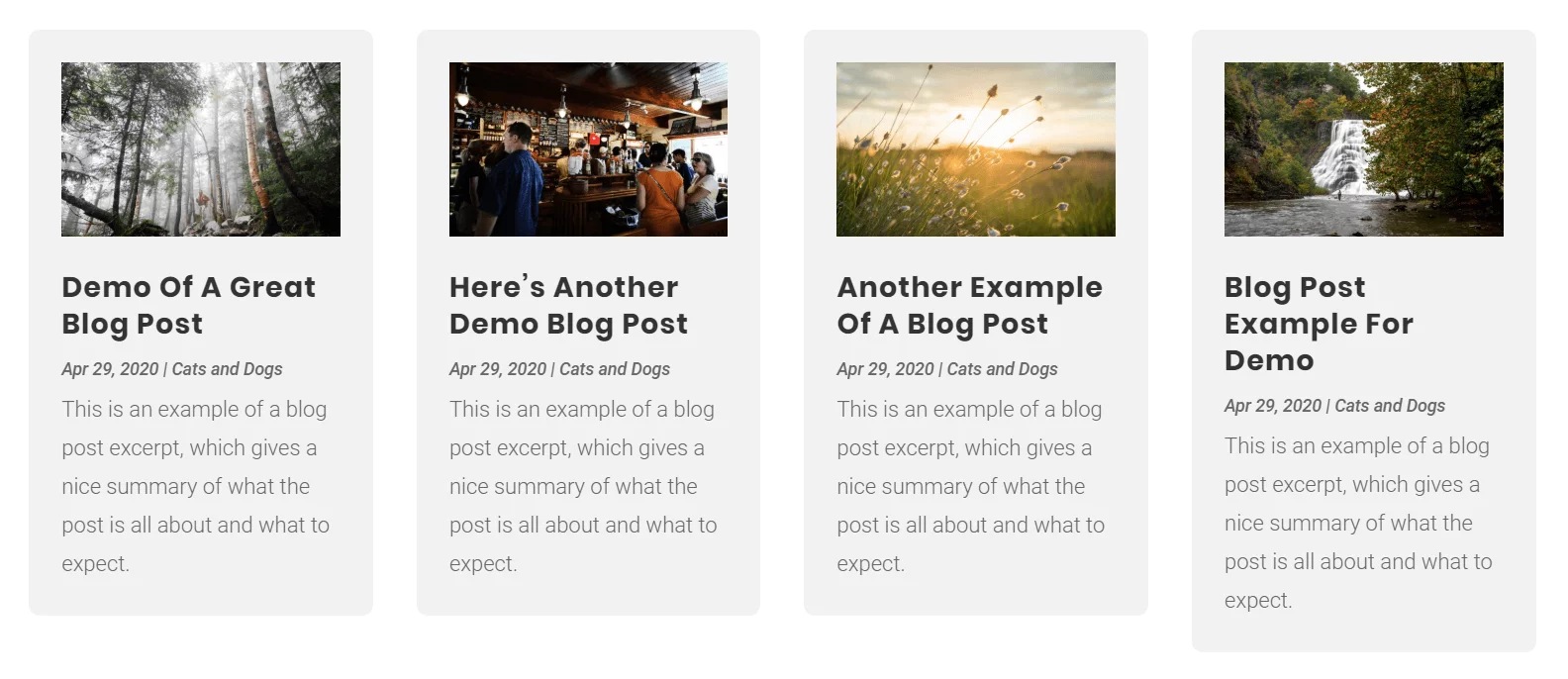
CSS Grid Blog Free Divi Layout. This clean and modern blog page layout uses CSS Grid and flex for variable column widths and to keep posts the same height across screensizes, no matter how much your content length varies. It also makes use of the wonderful feature that is CSS Variables (custom properties), making it super easy to.