
Bootstrap 3 Responsive Grid Template Sketch freebie Download free resource for Sketch Sketch
1. Download MDB 5 - free UI KIT 2. Create a grid with the desired settings 3. Copy the generated code and paste it into the MDB project Download MDB UI KIT Most common examples A few of the most common grid layout examples to get you familiar with building within the Bootstrap grid system. Five grid tiers

Bootstrap 3 Grid Template PSD and Cheat Sheets (65200) Websites Design Bundles
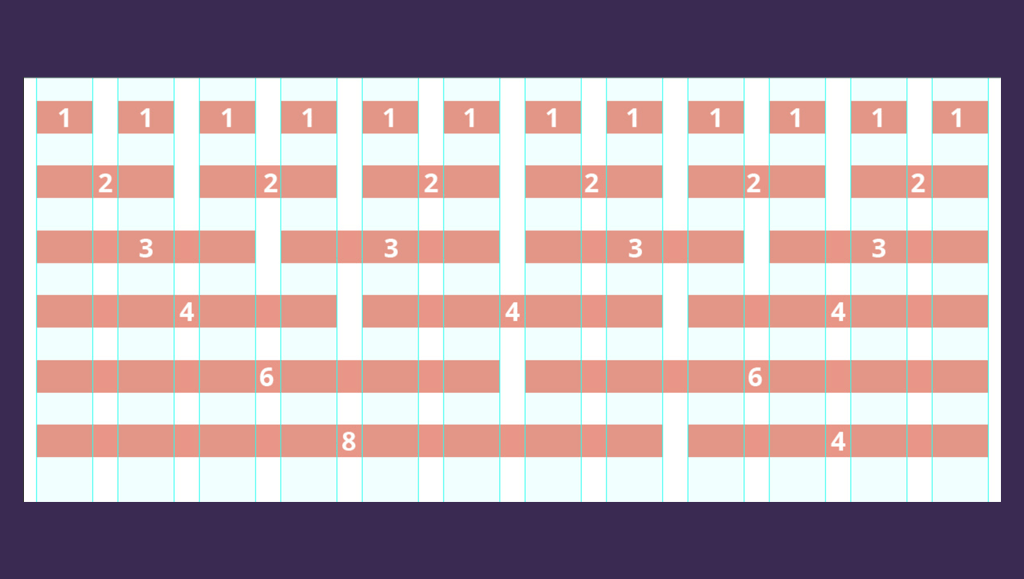
Three unequal columns Get three columns starting at desktops and scaling to large desktops of various widths. Remember, grid columns should add up to twelve for a single horizontal block. More than that, and columns start stacking no matter the viewport. .col-md-3 .col-md-6 .col-md-3 Two columns

Bootstrap Grid Template serat
Here are 3 grid photoshop templates (PSDs) for bootstrap 3 by Ben Stewart. There are three files here: for 1170px, 970px, and 750px grids. Download Did you like this post? Rating User Rating: 2.65 ( 2 votes) 3 adobe photoshop · bootstrap · grid template · photoshop grid template · web design grid Previous Article

Bootstrap 5 Grid system options
Three unequal columns Get three columns starting at desktops and scaling to large desktops of various widths. Remember, grid columns should add up to twelve for a single horizontal block. More than that, and columns start stacking no matter the viewport. .col-md-3 .col-md-6 .col-md-3 Two columns

Free Responsive Grid Template
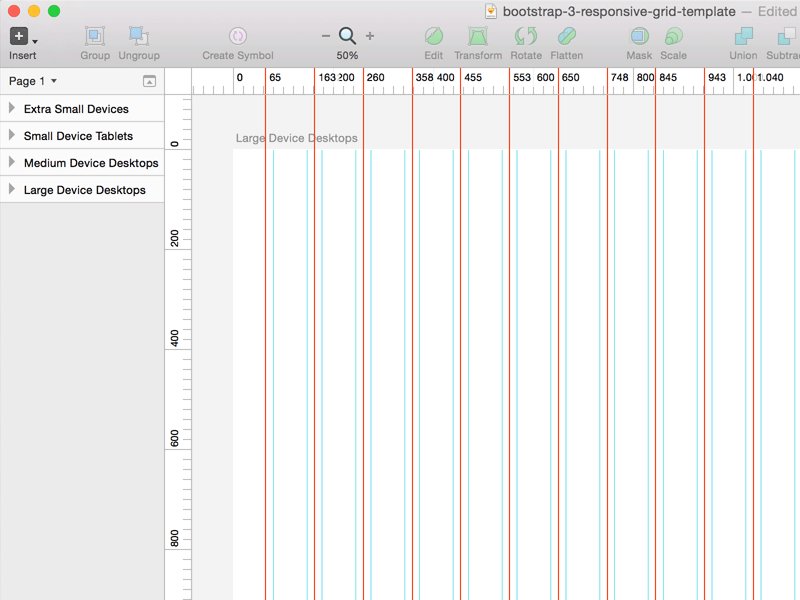
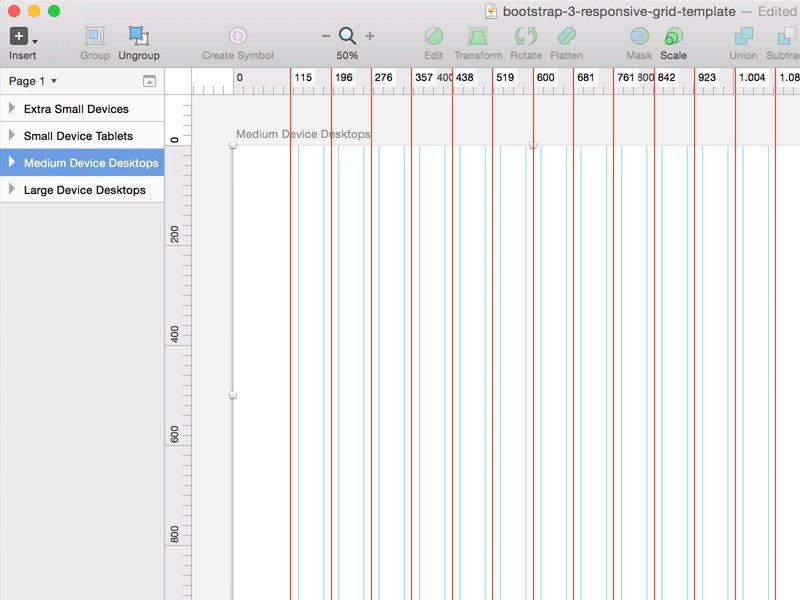
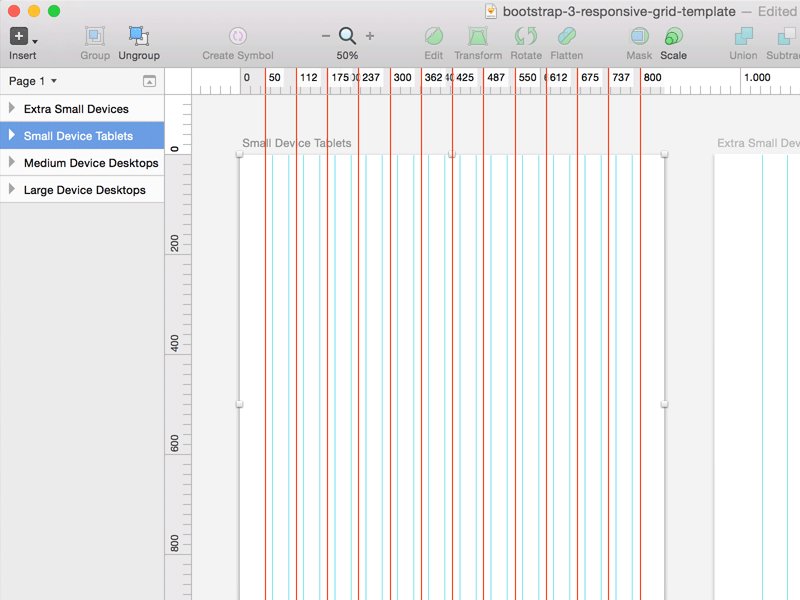
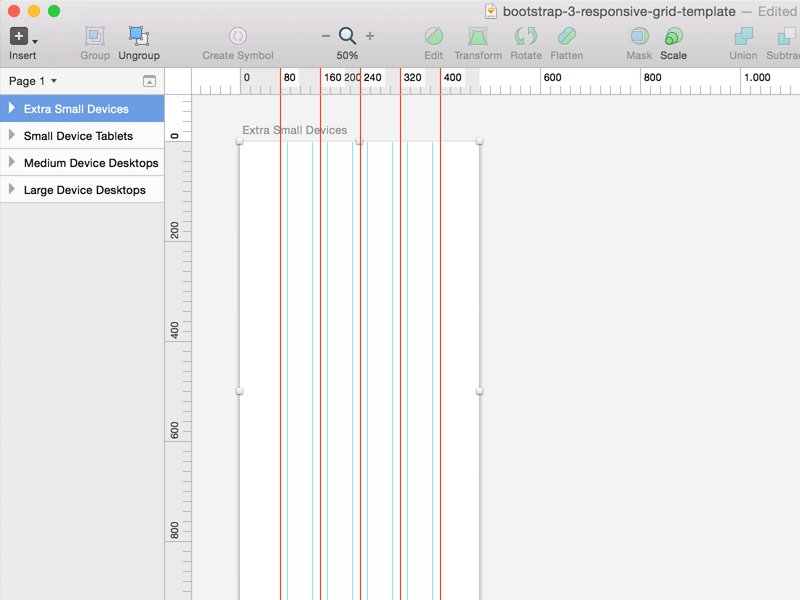
Bootstrap 3 Responsive Grid Template (Sketch) This is an amazing Bootstrap grid template which is available for free download in a Sketch format. The column grid is perfectly thought to be perfectly displayed on any device. Free 12 Column Bootstrap v3.0.0 Grid Pattern PSD Here you have a neat Bootstrap grid with a 12 column layout.

html Bootstrap 3 Column Reordering On Mobile Stack Overflow
Bootstrap's grid system uses a series of containers, rows, and columns to layout and align content. It's built with flexbox and is fully responsive. Below is an example and an in-depth look at how the grid comes together. New to or unfamiliar with flexbox?

18+ Bootstrap Grid System Examples OnAirCode
Three Equal Columns .col-sm-4 .col-sm-4 .col-sm-4 The following example shows how to get a three equal-width columns starting at tablets and scaling to large desktops. On mobile phones, the columns will automatically stack: Example

React Bootstrap Grid Wholesale Store, Save 49 jlcatj.gob.mx
Bootstrap Grid PSD Template - LG - Desktop. This grid template targets desktop computers with a max breakpoint of 1200px wide. I made the template 1900px wide so you could see how your design looks on the most common browser size with the large left and right margins. Other Bootstrap Photoshop Grids from Around the Web. https://dribbble.com.

Bootstrap 3 grid system Bootstrap grid tutorial Lecture 3 YouTube
Bootstrap's grid system uses a series of containers, rows, and columns to layout and align content. It's built with flexbox and is fully responsive. Below is an example and an in-depth explanation for how the grid system comes together. New to or unfamiliar with flexbox?

Bootstrap Grid Template Bootstrap Template, Psd Templates, Responsive Grid, Sketch App, Grid
Supporting Multiple Screens. This is a Hack to Fill the Gap Between 480 and 760 Pixels - a Missing Range. Bootstrap 3 Migration Guide. Bootstrap Community. A website packed with Bootstrap 3 resources for designers and developers including Bootstrap 3 grid Photoshop PSD Files, Bootstrap 3 Bookmarklet, and Bootstrap 3 responsive website templates.

Learn the Bootstrap Grid in 15 Minutes BootStrap ResponSive Designing
October 31, 2020 Collection of free Bootstrap grid code examples: grid system, grid layout, image grid, flexbox, etc. Author BBBootstrap Team June, 2020 Links demo and code Made with HTML / CSS / JS About a code Bootstrap 4 List Grid View Template Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes

Bootstrap 3 Responsive Grid .Psd Template ( 1170px ) on Behance Responsive grid, Psd templates
W3Schools' Bootstrap Templates We have used Bootstrap's grid system to create some responsive HTML templates. They are completely free - Click on "Try It Yourself" to see the code and do whatever you want with it: Blog: Try it Yourself » Portfolio: Try it Yourself » Webpage: Try it Yourself » Social: Try it Yourself » Marketing: Try it Yourself »

25+ Bootstrap Grid System PSD Templates » CSS Author
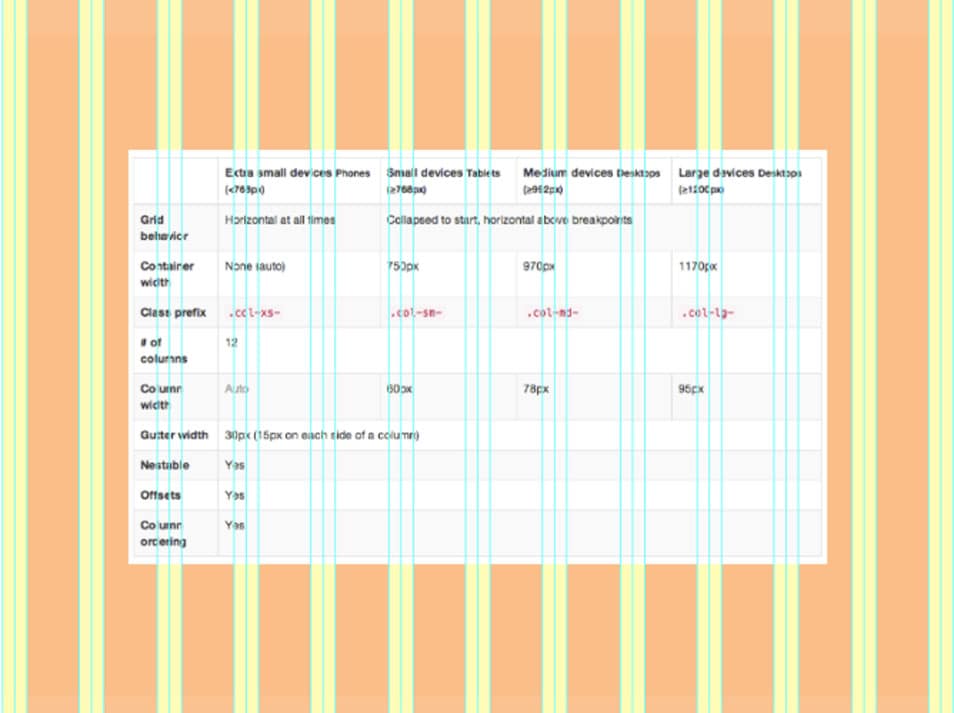
The Bootstrap grid system has four classes: xs (for phones - screens less than 768px wide) sm (for tablets - screens equal to or greater than 768px wide) md (for small laptops - screens equal to or greater than 992px wide) lg (for laptops and desktops - screens equal to or greater than 1200px wide)

Bootstrap 3 Grid PSD Template Free Download (2018)
A website packed with Bootstrap 3 resources for designers and developers including Bootstrap 3 grid Photoshop PSD Files, Bootstrap 3 Bookmarklet, and Bootstrap 3 responsive website templates.

Replicate Bootstrap 3 Grid Using CSS Grid by Mobomo, LLC Medium
Grid Template for Bootstrap 3.0.0 Documentation - BootstrapDocs Bootstrap grid examples Basic grid layouts to get you familiar with building within the Bootstrap grid system. Three equal columns Get three equal-width columns starting at desktops and scaling to large desktops.

Bootstrap 3 Grid System Explained YouTube
Core Bootstrap 3 Site Template A unvisersal grid webpage to get started. Download; Bootstrap 3 Default Grid Design Assets Extra Small, Small, Medium, and Large @1X CSS Pixel Ratio working grid Photoshop PSDs to get started. PSDs include: guides, specifications, and column overlays. Flat PNGs are also included in the zip.