
Jquery slider YouTube
jQuery skdslider is a lightweight and easy-to-use jQuery plugin that allows you to create a responsive and full-width image slider with auto-play, dots/number navigation and fade animation support. View more: Top 50 Best Carousel jQuery Plugins How to use it: 1. Include jQuery javascript library on your web page 1

Top 11 jQuery Image & Gallery Sliders 2023 Colorlib
Full width JQuery carousel slider HTML HTML xxxxxxxxxx 157 1 2
3 8 9
SKDSlider Full Width Jquery Slider Jquery Responsive Full Width
Full Width Image Slider is a very simple 100% width slider that scales down to mobile. This slider has a 100% width layout and it is responsive. It operates with CSS transitions and the image is wrapped with an anchor. The anchor can be replaced by a division if no linking is needed. With a max-width set to 100%, the image will size down for.

jQuery Slider w/o Coding jQuery Slideshow 2022
In this tutorial, we are going to create a full-screen slider using HTML, CSS3 and jQuery. You can us it for product presentations on your shop website. In this tutorial, we use Google Fonts, specifically Montserrat and Oswald.. we'll make it full width with some padding. We'll use flexbox to align elements within it, which we'll also.

Simple jQuery lightweight slider W3 Tweaks
Description You can hide the number input and can make the slider full width using custom CSS. Example Following example demonstrates the use of full width slider in jQuery Mobile. Live Demo

jquery How to center a slick slider full width? Stack Overflow
iOS Slider (touch & swipe, responsive) Touch Me. Hardware accelerated using. CSS3 for supported iOS, Android and WebKit. View code:

SKDSlider Full Width Jquery Slider Jquery Responsive Full Width
Example 3: Full width slider A full-width slider with smart features: Sublayer container: the pixel-positioned sublayers are always inside a centered (invisible) container element Responsive under: the slider will switch into responsive mode when the browser gets resized under a given value back to the documentation

30+ Fresh HTML jQuery Image Sliders and Carousels of 2020
SKDSlider is a jquery responsive Image Slider. It is very light weight and 100% responsive. It can be used in full width mode. Works on almost all browser. It slides almost anything. Swipe/touch events will work for mobile devices. Here are some demos: Demo description here. Demo description here. Demo description here. Demo description here.

Demo for Jquery Responsive Full Width Slider (jquery Full Screen Slider)
Both jQuery Slider format, No-jQuery foramt Available. Jssor jQuery slider plugin and No-jQuery version slider work almost the same, both are for image slider carousel, content slider carousel. Slideshow and caption slide animation are all available for both version. jQuery developers benifit on jQuery js library.

Slideshow w/o jQuery Fresh 100 CSS3 slider
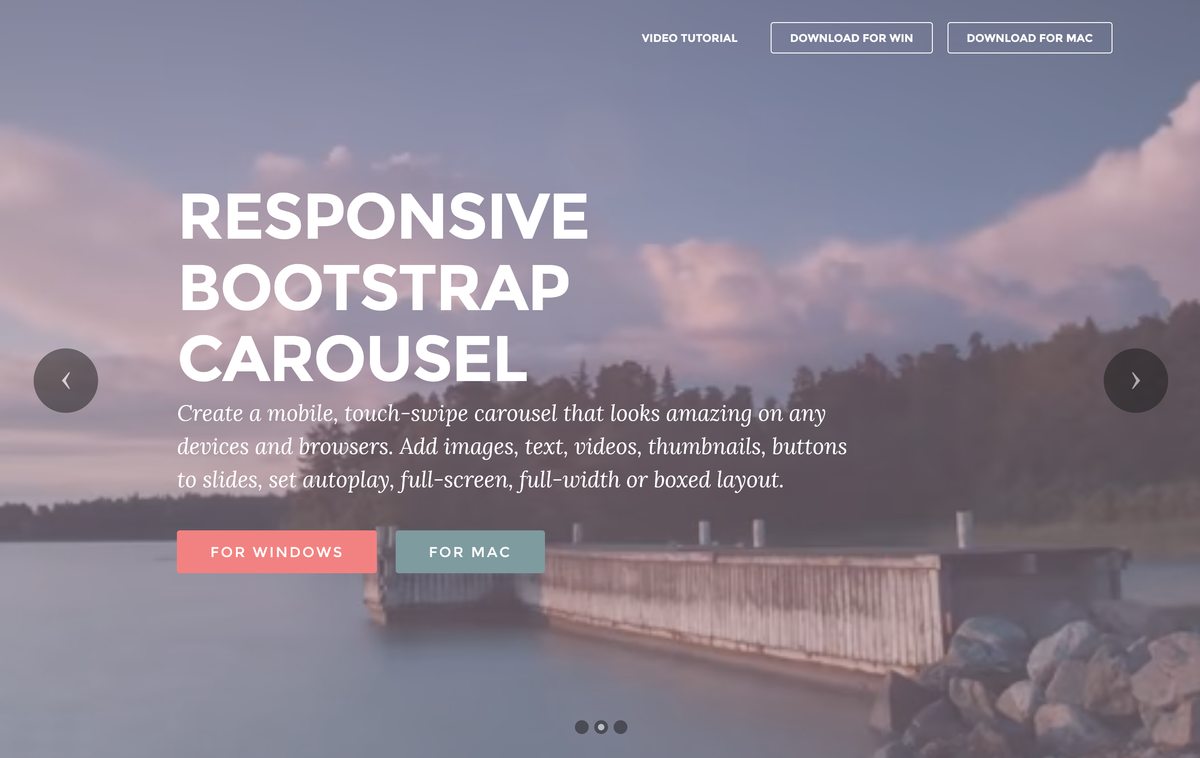
A full width slider fills the horizontal area of the browser, and they are popular to be used as headers in web design. Using a slider is a great way to highlight your content on the top of your page, like a hero header. Let's take a look at some beautiful examples of full width sliders which can be inspiring when building your website. 1.

jQuery Full Course jQuery Tutorial For Beginners jQuery
To make it full size of a window, make sure that all parent containers of the slider (including body and html) are already stretched (have 100% width and height). Also, you need to make sure that autoScaleSlider and autoHeight options are set to false (as they will scale height of slider). If you're using WordPress version, you should add.

Demo for Jquery Responsive Full Width Slider (jquery Full Screen Slider)
Create full width page slider jquery More Demos: Bootstrap carousel , Slick slider , , , Slick carousel , Bootstrap carousel, HTML slideshow , CSS Slideshow , , Image carousel Full Width Slider: How to make it! This video tutorial is an instruction for building full width sliders in no time! How-to: Responsive Image Gallery! Share Watch on

Image Slider Jquery Example Demo
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

jQuery Image Slider Part 2 YouTube
How to make a slider full width in JavaScript? Ask Question Asked 9 years, 7 months ago Modified 9 years, 7 months ago Viewed 3k times -5 I'm trying to make the below slider have a full width. If someone could help me, I'd appreciate it greatly. HTML:

Full Width Slider Responsive jQuery Plugin bullets Type fade
A jQuery full width slider designed to be as compatible and lightweight as possible. Minified (JS & CSS) it weighs in at just 4.1KB (~1.8KB gzipped). Features: Total minified size - 4.1KB minified (~1.8KB gzipped) Fully Responsive. CSS3 Transitions with jQuery .animate () fallback. Keeps images vertically centered.

Mastering JQuery Jquery Full Course
Scrolling Logo/Thumbnail Slider. Free. Different Size Photo Slider. Free. Nearby Image Partial Visible Slider. Free. Full Window Slider (Mobile) Free. Full Window Slider (PC)