
15+ Bootstrap Thumbnail Examples Code Snippet OnAirCode
Bootstrap Gallery - free examples, templates & tutorial Overview Carousel docs Gallery Bootstrap Gallery - free examples, templates & tutorial Responsive galleries created with Bootstrap 5. Image gallery, video gallery, photo gallery, full-page, eCommerce, lightbox, slider, thumbnails, & more. Static images

bootstrap carousel with thumbnails
Responsive images Images in Bootstrap are made responsive with .img-fluid. This applies max-width: 100%; and height: auto; to the image so that it scales with the parent element. Responsive image Copy Image thumbnails

Bootstrap 4 Carousel With Thumbnails Captions Lovely
Let's set some max-height for the image. To prevent it from stretching, set its max-width to 100%. Add some padding and align it to the center. Install Bootstrap icons and add the right arrow icon to the carousel indicators buttons. Align the text and the icon in the button using flex.

Bootstrap Carousel Slider With Thumbnail Image Gallery Pakainfo
Add Code. Bootstrap 4 simple image carousel slider with thumbnails snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 simple image carousel slider with thumbnails snippet example is best for all kind of projects.A great starter for your new awesome.

Bootstrap Thumbnail Slider Codepen Captions Pages
Methods Events How it works The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators.

html Bootstrap thumbnail min width Stack Overflow
Bootstrap 4 carousel slider with thumbnails snippet is created by Ask SNB using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 carousel slider with thumbnails snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at.

Bootstrap carousel slider with thumbnail image gallery
This post is to create a responsive Bootstrap Carousel slider with thumbnails. Final output: 1. Let's start with the Bootstrap 4 carousel with indicators:

Bootstrap Thumbnail Slider Codepen Captions Pages
Bootstrap 4 Image Thumbnail Slider Examples. This Bootstrap Thumbnail example used Slider to show the products. This type of design fits for a Product website. In the event that you are making a gallery page for a professional item site, this one will be a decent decision on the off chance that you do a smidgen of adjustment..

Bootstrap Thumbnail Slider Codepen Captions Pages
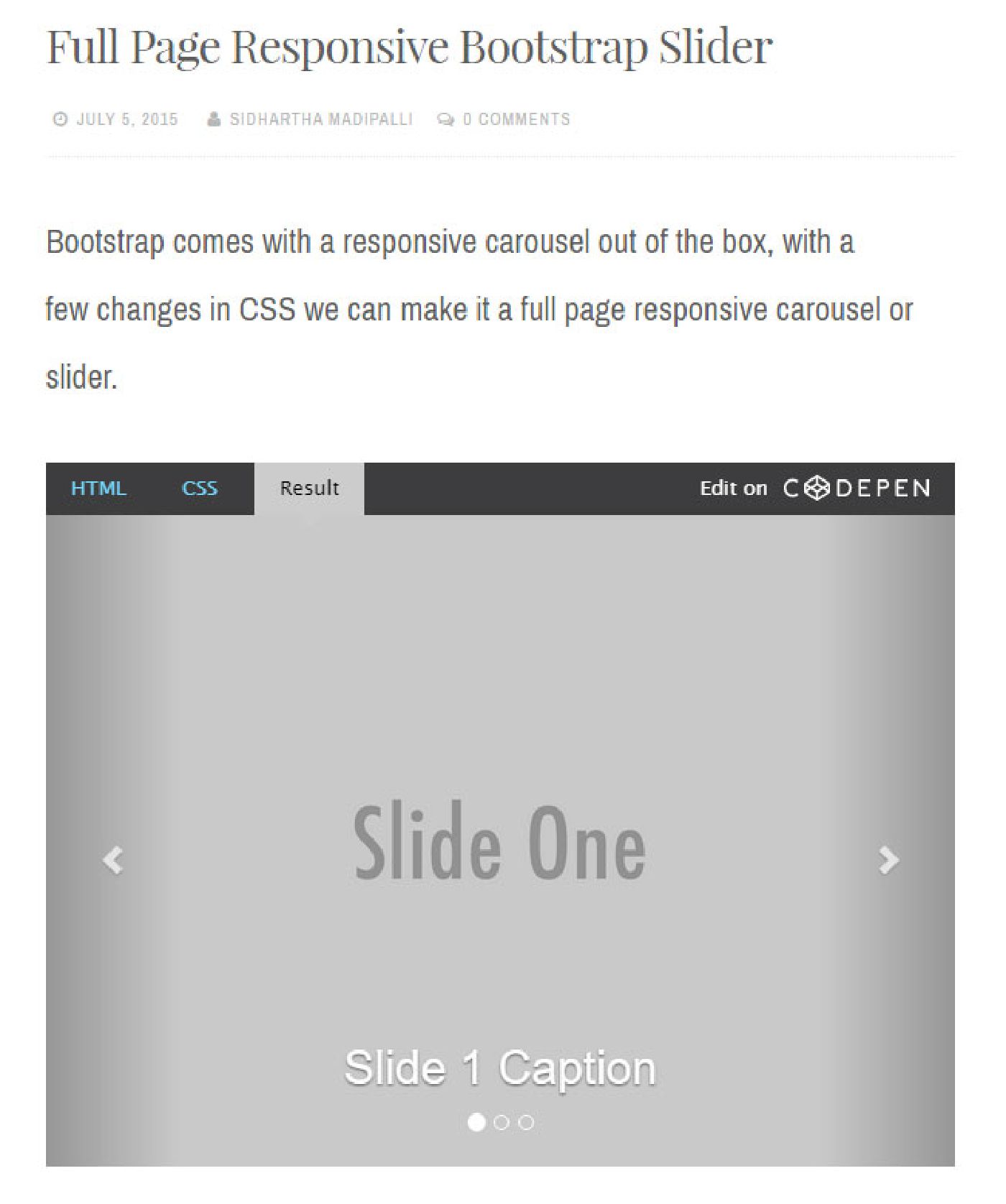
1. Bootstrap has a feature implemented ensures an automated height for images in order for them to be responsive in a carousel. I added some css as a work-around that fixes the height but leaves the width to be automated. This keeps their aspect ratios. Here's an updated fiddle: jsFiddle.

bootstrapproductsliderwiththumbnail
Tutorial & templates for image gallery slider with thumbnails. Vertical carousel example included. Video tutorial Basic example A simple bootstrap slider with arrows and thumbnails as controls. Show code Edit in sandbox Material Design styling

bootstrap carousel with thumbnails
Overview Carousel docs Bootstrap Carousel Slider with Thumbnails Bootstrap Carousel Slider with Thumbnails - examples & tutorial Responsive Carousel Slider with Thumbnails built with the latest Bootstrap 5. An improved version of the standard Bootstrap Carousel Image Gallery additionally equipped with thumbnails.

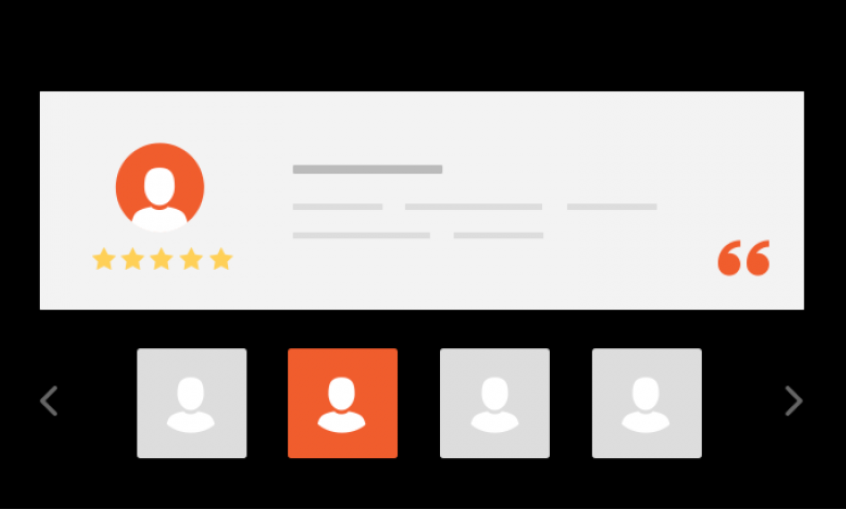
Amazing New Bootstrap Testimonial Slider Designs
Bootstrap's Carousel works well out of the box. However, I need support for thumbnail navigation. Because I don't know the number of images in the ca.

Bootstrap Thumbnail Slider
Latest Collection of hand-picked free Bootstrap Thumbnail Examples Code Snippet. 1. Bootstrap Thumbnail Slider. 2. Carousel Image Gallery (using physics) 3. Bootstrap Thumbnail Gallery. 4. Basic Thumbnail Gallery Using Bootstrap.

Views Bootstrap
A thumbnail slider has swiftly seized the spotlight in the world of design due to its capability to pack a punch of visuals in a confined space. In the past, crafting a thumbnail slider was no walk in the park even for the seasoned developers. It's a job that needs two different 'Views'.

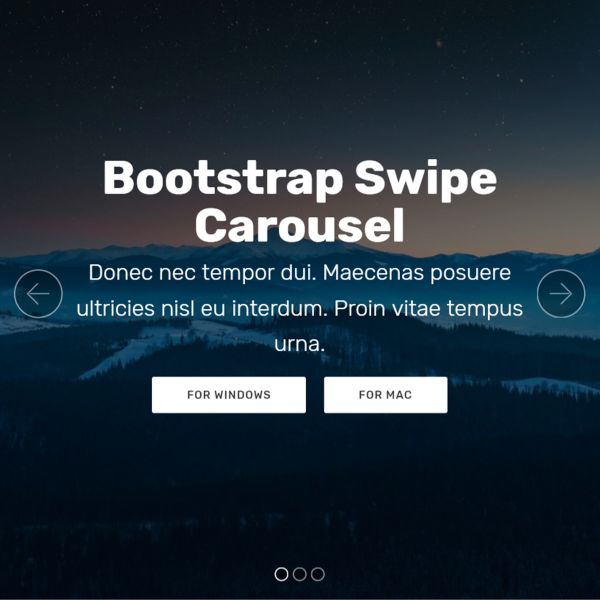
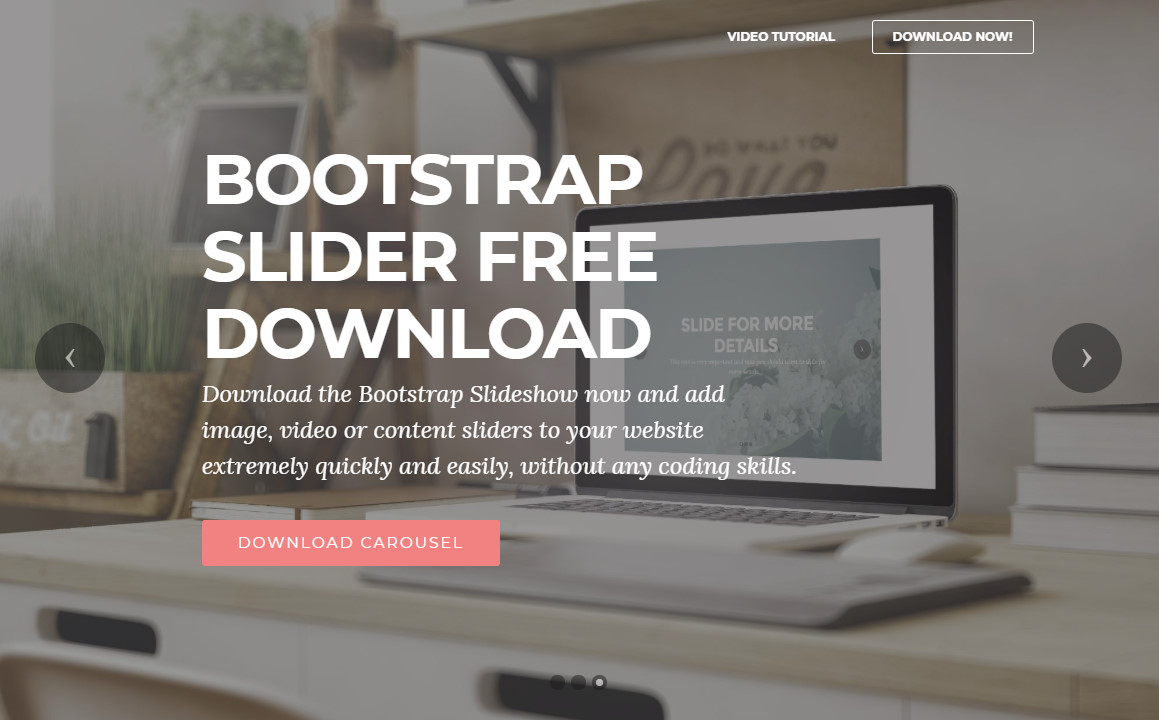
bootstrap image slider free download
An improved version of the standard Bootstrap Carousel Image Gallery additionally equipped with thumbnails. - GitHub - mdbootstrap/bootstrap-carousel-slider-with-thumbnails: Responsive Carousel Slider with Thumbnails built with the latest Bootstrap 5.

Bootstrap Thumbnail Slider Codepen Captions Pages
A simple and responsive Bootstrap gallery page layout with image thumbnails that you can easily customize and use for your own projects. Check out the demo and code of this Bootstrap snippet and find more free Bootstrap themes and templates on startbootstrap.com.