
60 SEMANTIC UI DATAHTML DataSemantics
Fomantic-UI (formally Semantic-UI) styling. This example shows DataTables and the Select extension being used with Fomantic-UI (a maintained fork of Semantic-UI ). The DataTables / Fomantic-UI integration provides seamless integration for DataTables to be used in a Fomantic-UI page. The Javascript shown below is used to initialise the table.

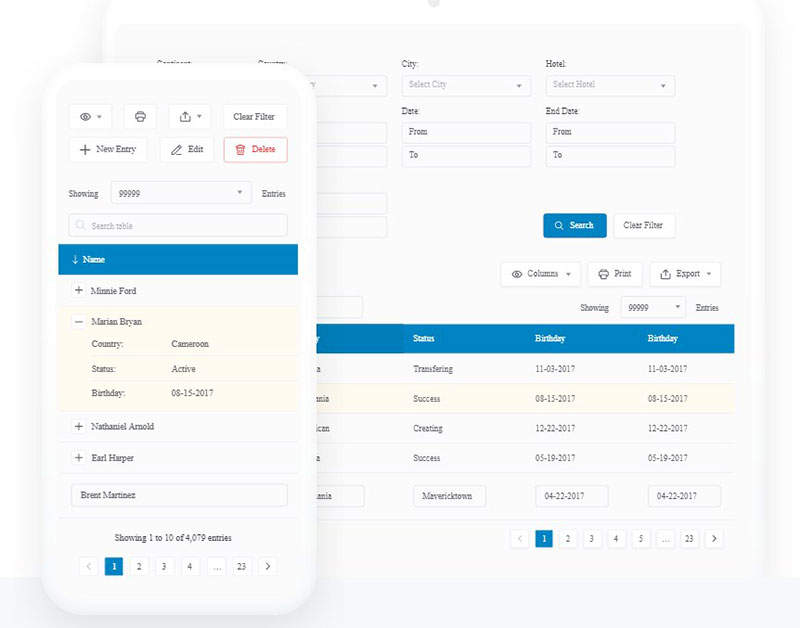
Responsive DataTable UI Design HTML5 CSS3 Bootstrap Jquery
A table may allow a user to sort contents by clicking on a table header. Adding a classname of ascending or descending to the th will show the user the direction of sort. This example uses a modified version of the kylefox's tablesort plugin to provide the proper class names. Name. Status.

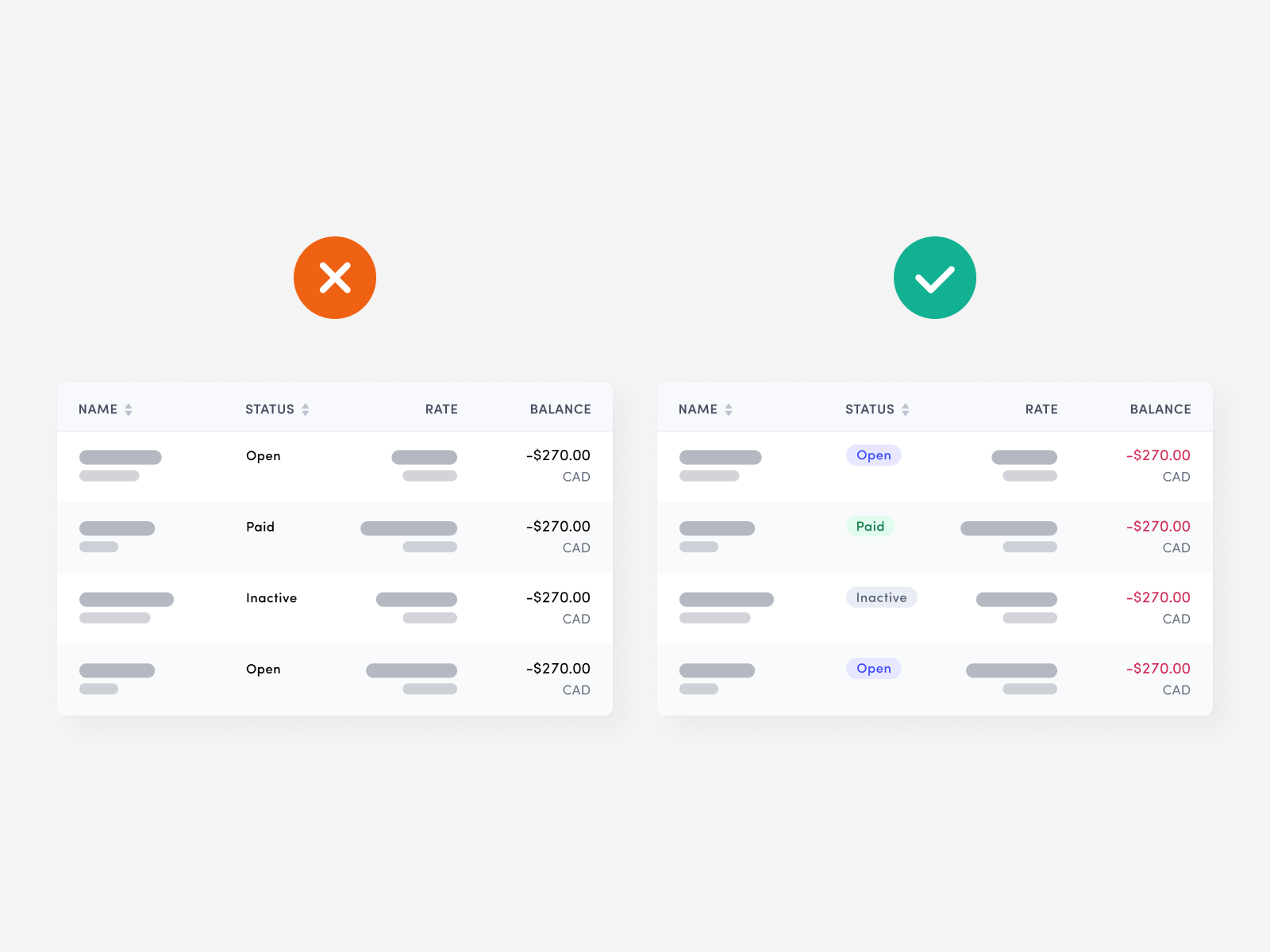
Designing Data Tables — The Ultimate Guide To Tables UI — Halo Lab
Suppose your table was about economic data, with 20 different economic stats as column headings and 600 rows of monthly records, what would you like your user to see initially when they hit your site from a mobile device?. Because I understand the limitations of Semantic-UI-React, I mainly want to have something in the liking of what.

Anirudhproject customers 2x Data table, App design layout, Table design
This example shows DataTables and Editor integrated with Fomantic-UI (a maintained fork of Semantic-UI ). Fomantic-UI is a comprehensive framework that uses CSS class names like words to create natural language styling library. With the Fomantic-UI integration stylesheets and Javascript files loaded for DataTables, Editor and any other.

Designing UserFriendly Data Tables UX Booth
SemanticUI. This package contains distribution files required to style DataTables library for jQuery with styling for SemanticUI. DataTables is a table enhancing library which adds features such as paging, ordering, search, scrolling and many more to a static HTML page. A comprehensive API is also available that can be used to manipulate the table.

semanticui easystate formsy table Codesandbox
This example shows DataTables and the Buttons extension being used with the Fomantic-UI (a maintained fork of Semantic-UI) providing the styling. The DataTables / Fomantic-UI integration provides seamless integration for DataTables to be used in a Fomantic-UI page. Note that for ease of implementation, the buttons option is specified with a.

25. Table Semantic UI YouTube
Fomantic-UI (formally Semantic-UI) This example shows DataTables integrated with Fomantic-UI (a maintained community fork of Semantic-UI ). Fomantic-UI is a comprehensive framework that uses CSS class names like words to create natural language styling library. The Javascript shown below is used to initialise the table shown in this example: In.

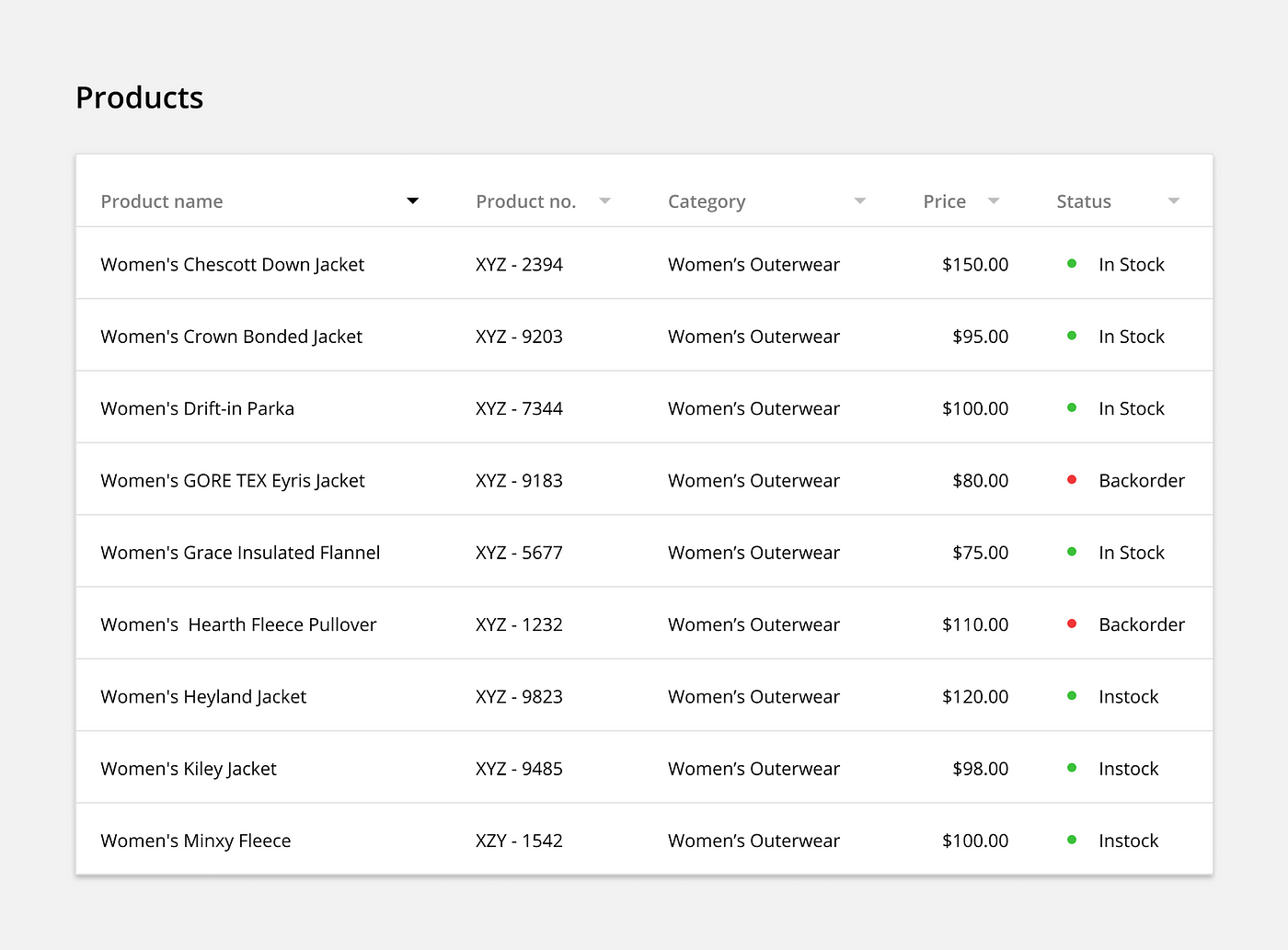
Data Table UI Design Examples To Use As Inspiration
This example show Editor's Semantic UI styling integration working with a datatable input field. Otherwise this example is identical to the basic DataTable input example.. We use the nested editing example as the basis for this example, with the only difference being that it is Semantic UI styled. While the nested editing example is a little more complex than many others, it demonstrates the.

The Ultimate Guide to Designing Data Tables by Molly Hellmuth
What I would suggest to get Semantic UI working is to use the download builder - select "Bootstrap" as the styling option, and select the components you want. Then at the bottom, click the Individual files option. Copy the HTML from the bottom of the page and replace all instances of "bootstrap" with "semanticui".

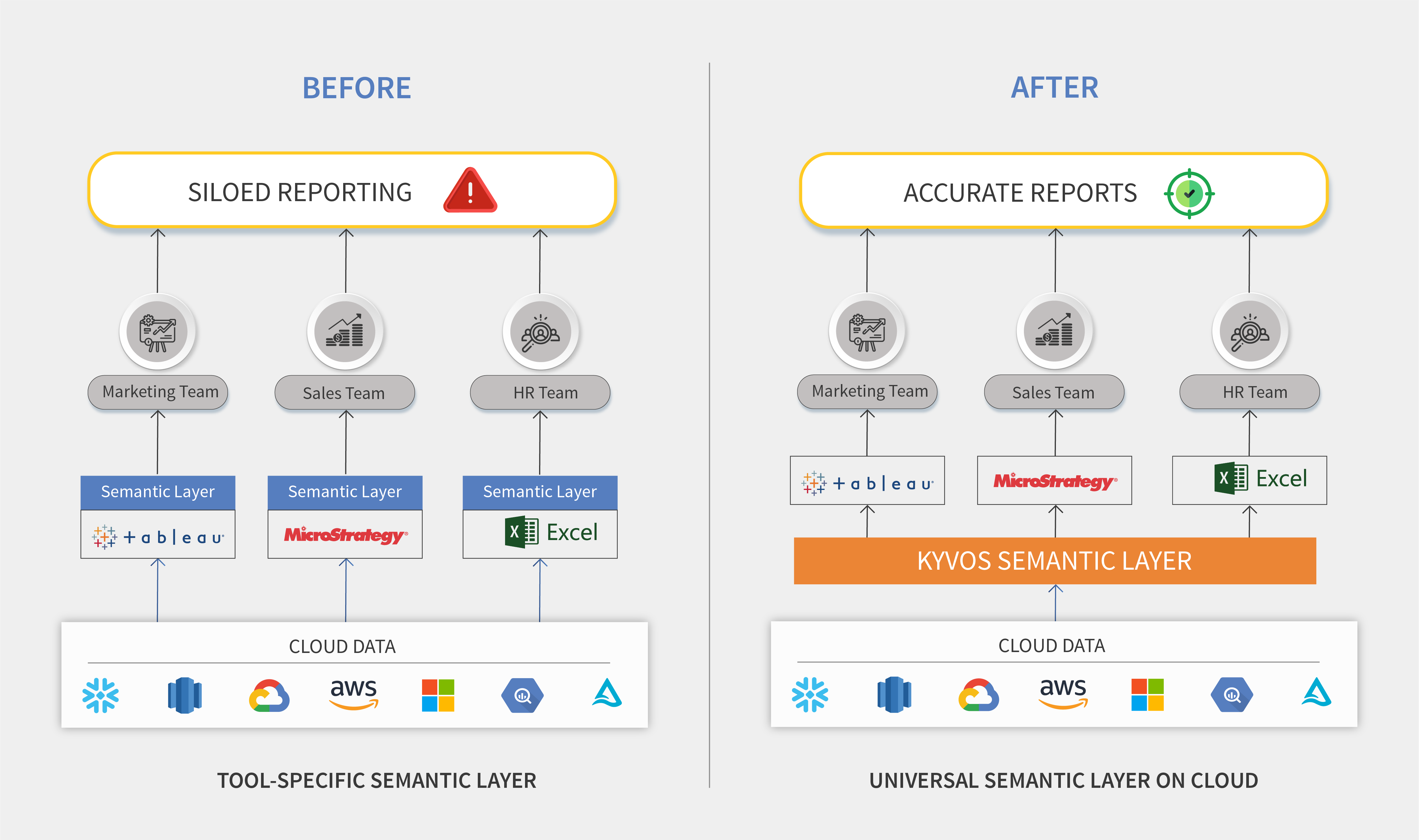
What is a Semantic Layer and How to Build it for Future Data Workloads?
i can manage to get the value, but i can't edit it. the code still messy too, but it works from point 1 to 2. Here is the code. Hope you guys can point out my mistakes and maybe some tips to tidy up this code to make it more cleaner. //Table.js// import React, { Component } from 'react' import { Table, Icon, Button, Modal, Form } from 'semantic.

reactjs SemanticUI Table, persistent sort Stack Overflow
A table can be formatted to display complex structured data. UI tables use border-collapse: separate to allow for tables to receive styles that cannot usually be applied to tables like border-radius. However this can cause some cell borders to appear missing with complex layouts that use rowspan or colspan and rows with varying column count.

Data Table UI Design Examples To Use As Inspiration
This package contains a built distribution of the Responsive extension for DataTables with styling for SemanticUI. In the modern world of responsive web design tables can often cause a particular problem for designers due to their row based layout. Responsive is an extension for DataTables that resolves that problem by optimising the table's.

reactsemanticuidatatable npm package Snyk
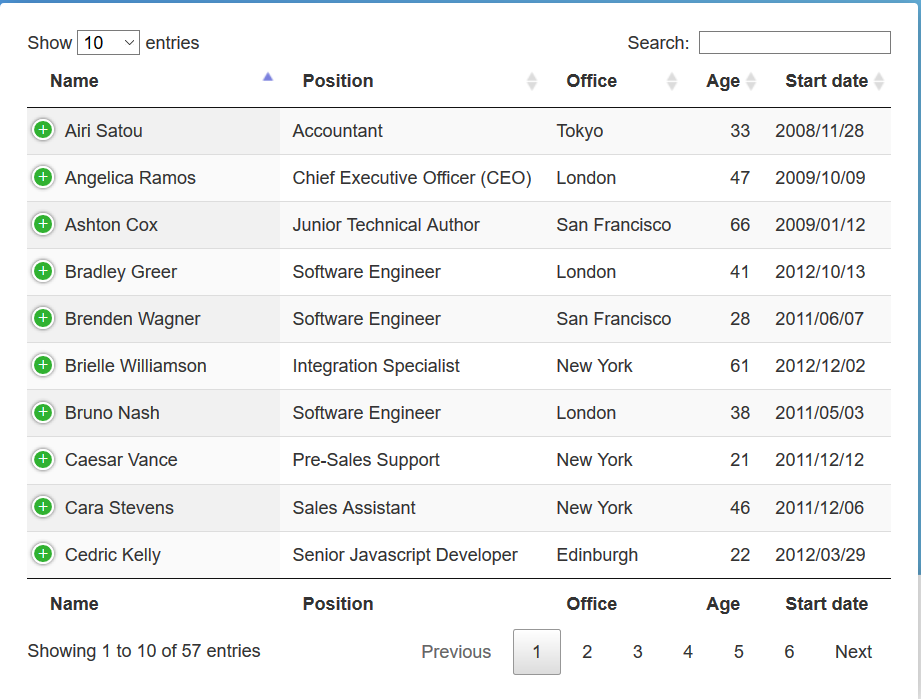
Fomantic-UI (formally Semantic-UI) styling. This example shows DataTables and the Responsive extension being used with Fomantic-UI (a maintained fork of Semantic-UI ). The DataTables / Fomantic-UI integration provides seamless integration for DataTables to be used in a Fomantic-UI page. Show. 10.

Expandable Table in Semantic UI React Codesandbox
Efficient Data Handling. The Semantic UI React table is designed to handle large amounts of data efficiently. It does this by rendering only as much data as necessary, ensuring the user's browser is not overwhelmed with too much data. This feature is particularly useful when dealing with large datasets, as it allows the table to display more.

semantic ui datatables — DataTables forums
This example shows DataTables and Editor integrated with Fomantic-UI (a maintained fork of Semantic-UI ). Fomantic-UI is a comprehensive framework that uses CSS class names like words to create natural language styling library. With the Fomantic-UI integration stylesheets and Javascript files loaded for DataTables, Editor and any other.

98 DATA TABLE SEMANTIC UI DataSemantics
This example show Editor's Semantic UI styling integration working with a datatable input field. Otherwise this example is identical to the basic DataTable input example.. We use the nested editing example as the basis for this example, with the only difference being that it is Semantic UI styled. While the nested editing example is a little more complex than many others, it demonstrates the.