
Best VsCode dark themes for 2021 ? Sciencx
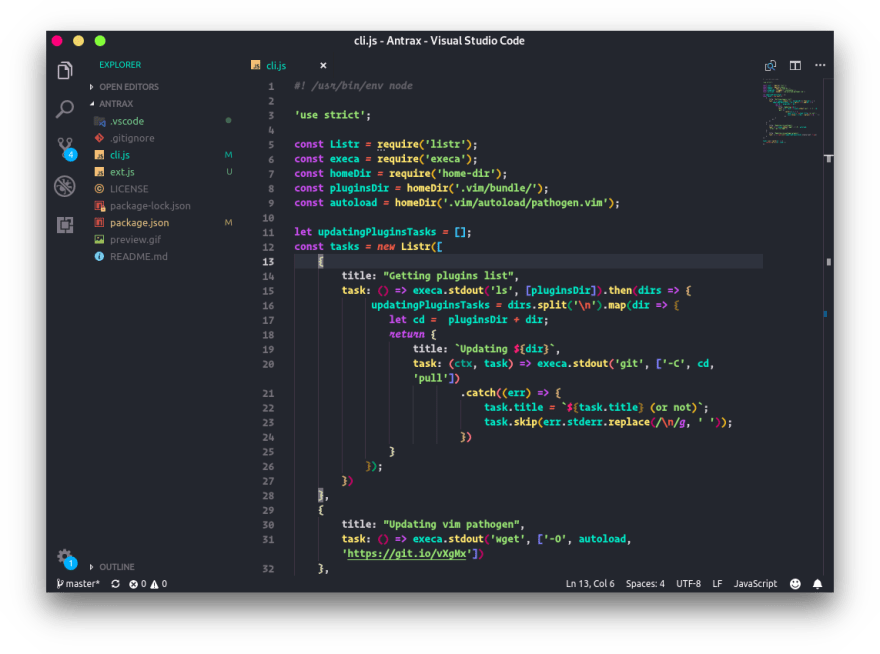
The Dark programming language manages your infrastructure. It can choose the right architecture since it will know your code, traffic, and data. It helps eliminate infrastructure choices like computers, orchestration, storage, databases, and queues. As an infrastructure compiler, Dark should automatically make good scalability decisions.

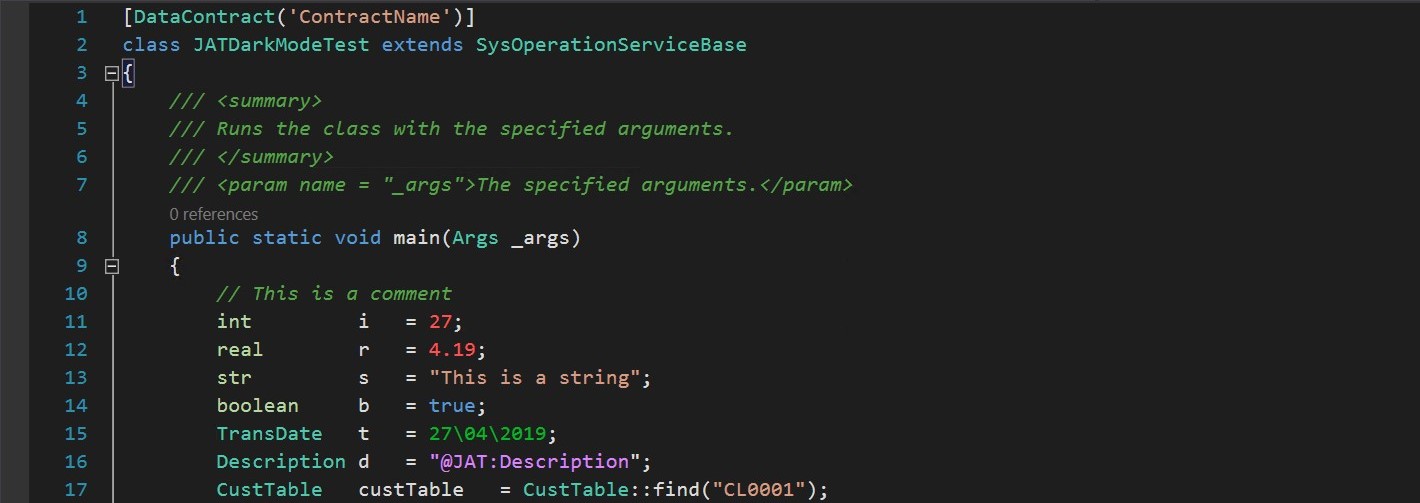
Dark Mode in Visual Studio for X++ Code Editor Juan Antonio Tomás
Summary. This update automatically applies Safe OS Dynamic Update to the Windows Recovery Environment (WinRE) on a running PC to address a security vulnerability that could allow attackers to bypass BitLocker encryption by using WinRE. For more information, see CVE-2024-20666.

5 Best VS Code Dark Themes To Use in 2020 Aditya Raj Medium
editor is a HTML library typically used in Editor, Electron, Visual Studio Code applications. editor has no bugs, it has no vulnerabilities and it has medium support. However editor has a Non-SPDX License.

Editing theme code · Shopify Help Center
2. Blue Light and Sleep Another commonly cited claim is that using your IDE in dark mode reduces blue light consumption, and therefore can help you sleep. While dark mode definitely does reduce blue light, blue light may not be the primary culprit that actually messes up your sleep schedule.

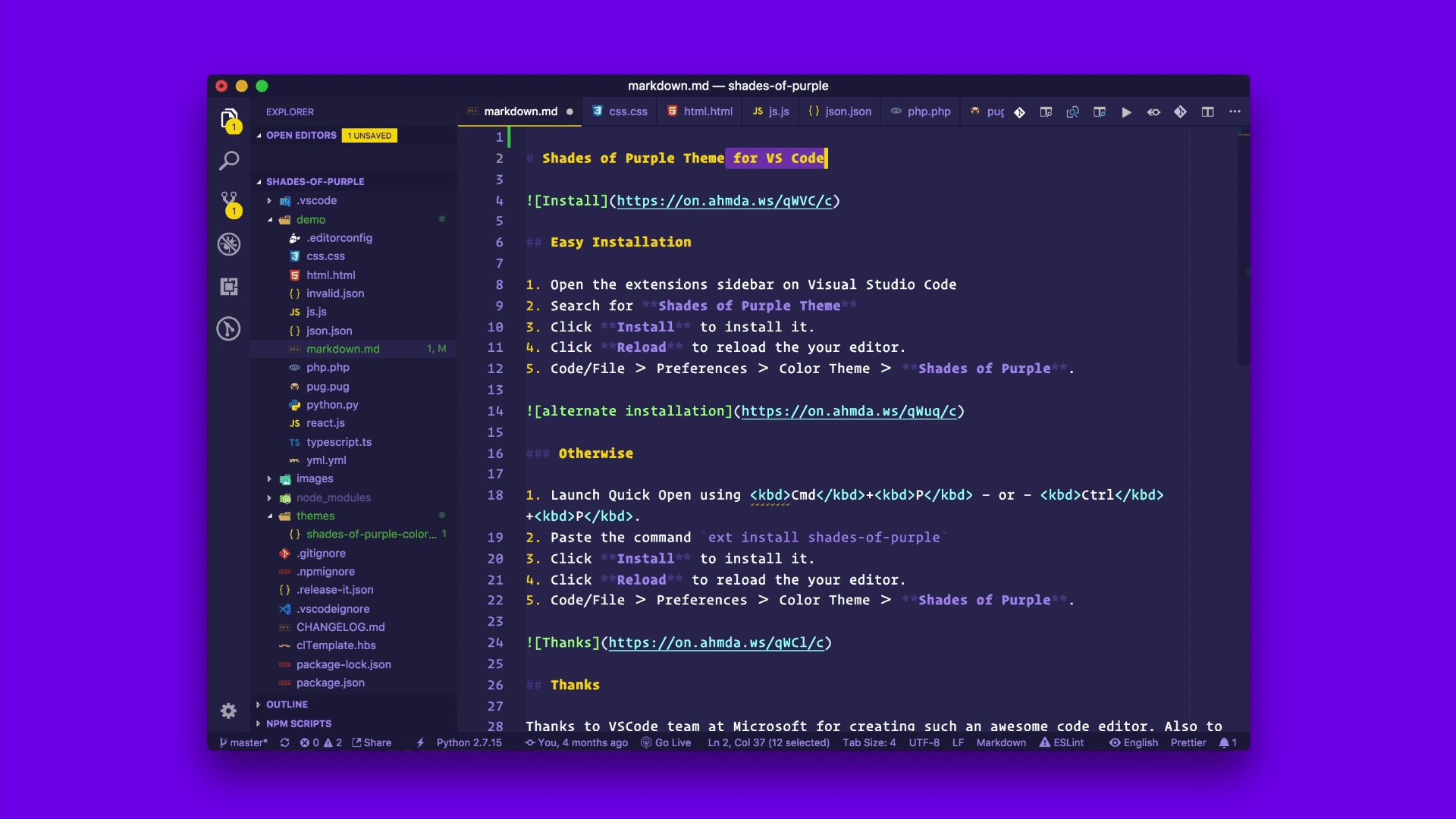
Curated List of Best VSCode Dark Themes by Musthaq Ahamad Medium
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

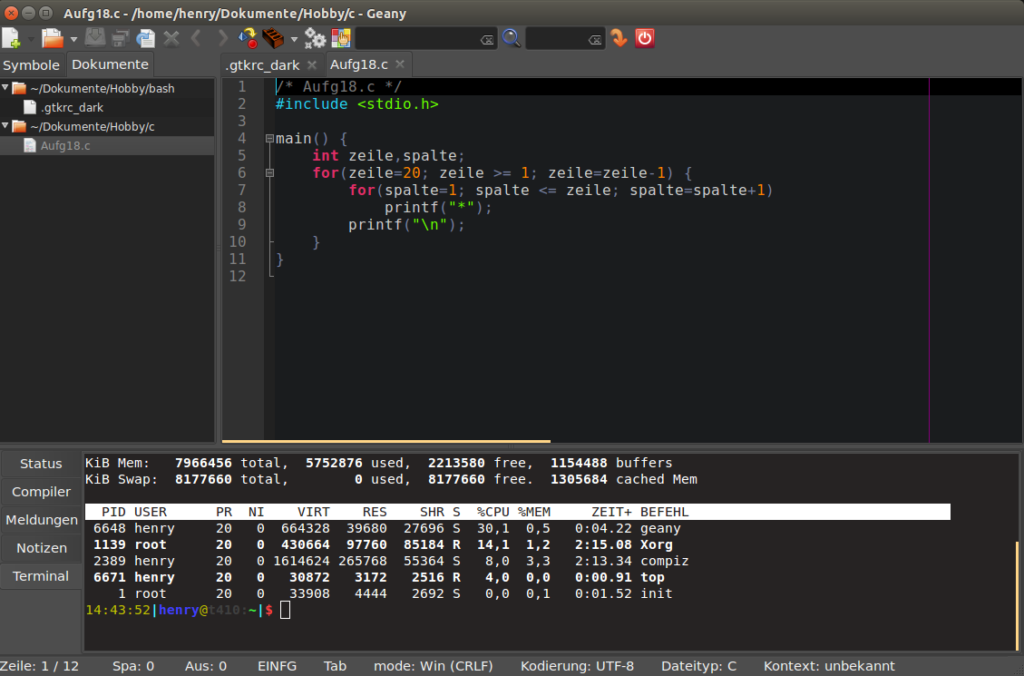
Geany dark editor in Ubuntu configure a dark colored theme / style
9 followers Tictail HQ http://codeinthedark.com [email protected] Overview Repositories Projects Packages People Popular repositories editor Public The official Code in the Dark editor HTML 3k 600 awesome-power-mode Public Awesome Power Mode 1.1k 99 codeinthedark.github.io Public Code in the Dark website HTML 412 129 Repositories

10 Best Dark Themes for Visual Studio Code Super Dev Resources
Feb 14, 2022 10 These days, and that isn't something new, all the developers and programmers tend to prefer to use the black theme in their favorite editor, whatever it is. A lot of Editor and.

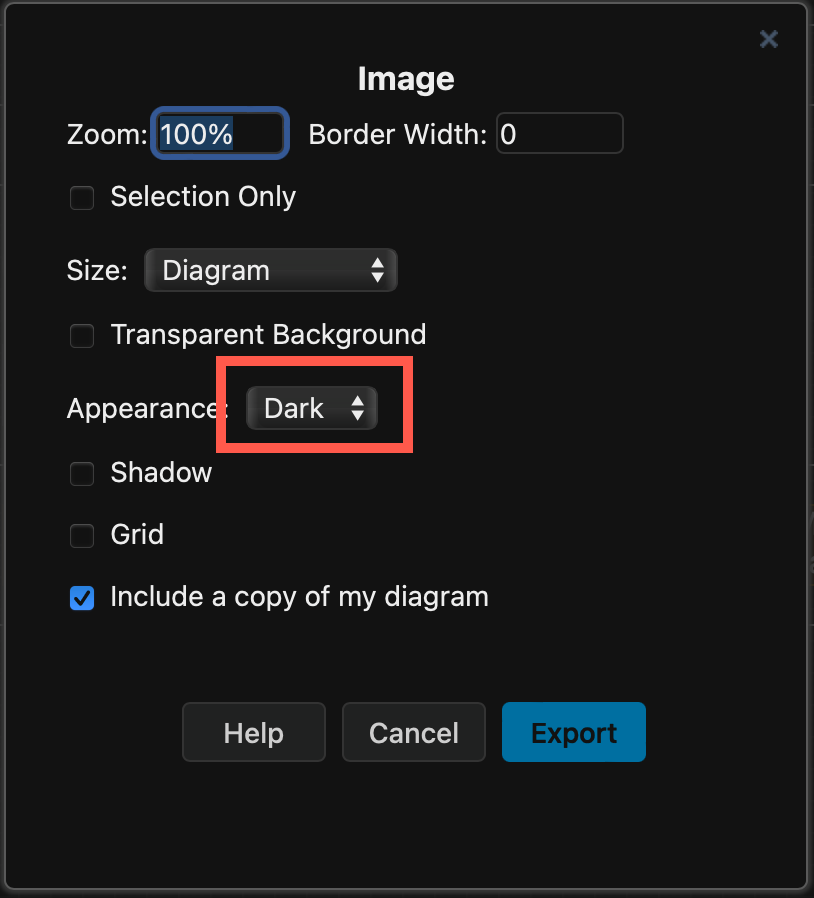
Blog Use the diagram editor in dark mode
Stockholm · March 2015. New York · October 2014. Paris · March 2014. Stockholm · December 2013. Paris · October 2013. Stockholm · February 2013. Questions? [email protected]. Code in the Dark, you thought you knew front-end. Code in the Dark is a programming competition concept powered by Shopify.

The Best Visual Studio Code Dark and Light Themes (Updated Feb 2019)
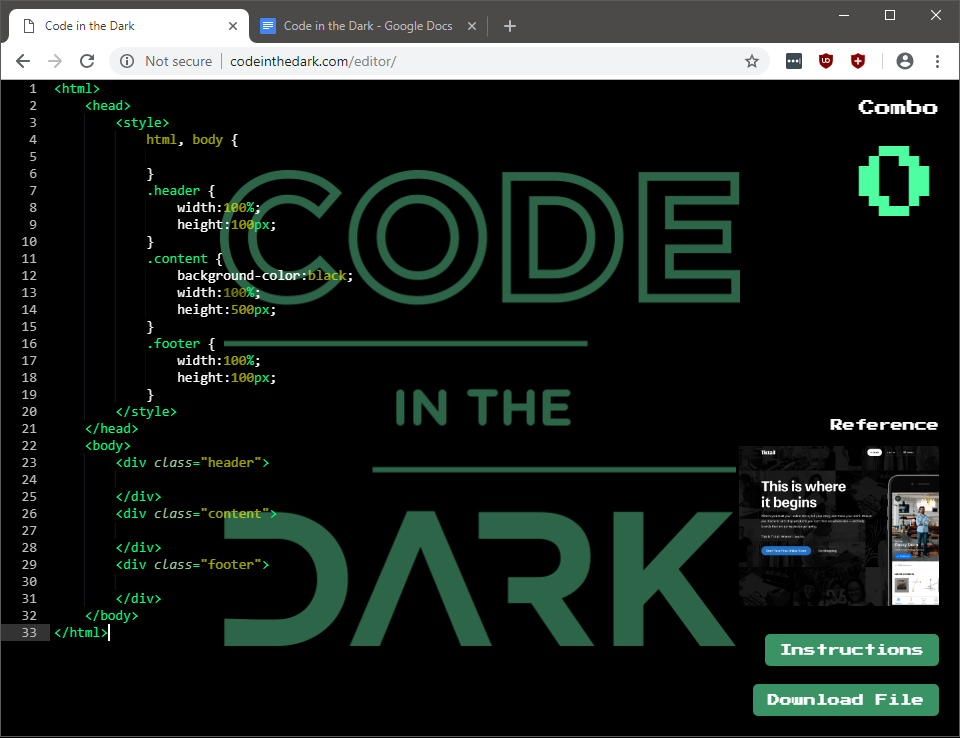
Code in the Dark is a front-end (HTML, CSS) competition, originating from a small development group in Europe, where each contestant competes to implement a website design given only a screenshot.. Contestants compete in groups of 8-10 at a time, cheered on by the crowd, on machines with a special Code in the Dark editor. It's tough, fun.

React Inline Code Editor Design with Live Preview Dark Coding
The official Code in the Dark editor. Contribute to SennaLabs/codeinthedark development by creating an account on GitHub.

Light with Dark Editor+ Visual Studio Marketplace
Code in the dark is a fun, fast paced, front end development competition and a total nerd party in one! All you need to know to compete is HTML, CSS, and how to use a glow stick. Think you have.
[B4X] Dark Theme for Code Editor B4X Programming Forum
1. 1. David Khourshid & Stephen Shaw celebrate 10,000 Subscribers in this fun season finale, live coding designs & layouts IN THE DARK, without seeing the re.
GitHub codeinthedark/editor The official Code in the Dark editor
Here's how to install the dependencies and run the editor locally: $ npm install $ ./node_modules/.bin/gulp serve. To build the editor, run: $ gulp dist. This will compile all scripts and styles and inline them into a single html file in the dist/ folder. It will also create a dist/assets/ folder, which separately contains the instructions and.

4D Methods editor with dark theme 4D Blog
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.

Code In the dark Système de notation de BastiUI Grafikart
1. Cobalt Next by David Leininger 2. Gatito Theme by Paweł Grzybek 3. Dracula Official by Dracula Theme 4. Atom One Dark Theme by Mahmoud Ali 5. Material Theme by Mattia Astorino 6. Material Palenight Theme by whizkydee 7. Monok ai Pro by monokai 8. Panda Theme by Panda Theme 9. Slime Theme by smlombardi 10. Cobalt2 by Wes Bos

So you want to Code in the Dark?. Code in the dark is a fun, fast paced
This will compile all scripts and styles and inline them into a single html file in the dist/ folder. It will also create a dist/assets/ folder, which separately contains the instructions and page screenshot so that they can easily be changed between different rounds of the competition.. Contributing. Contributions to the editor welcome.