
Redesigning the checkout experience — a UX case study by Sergii
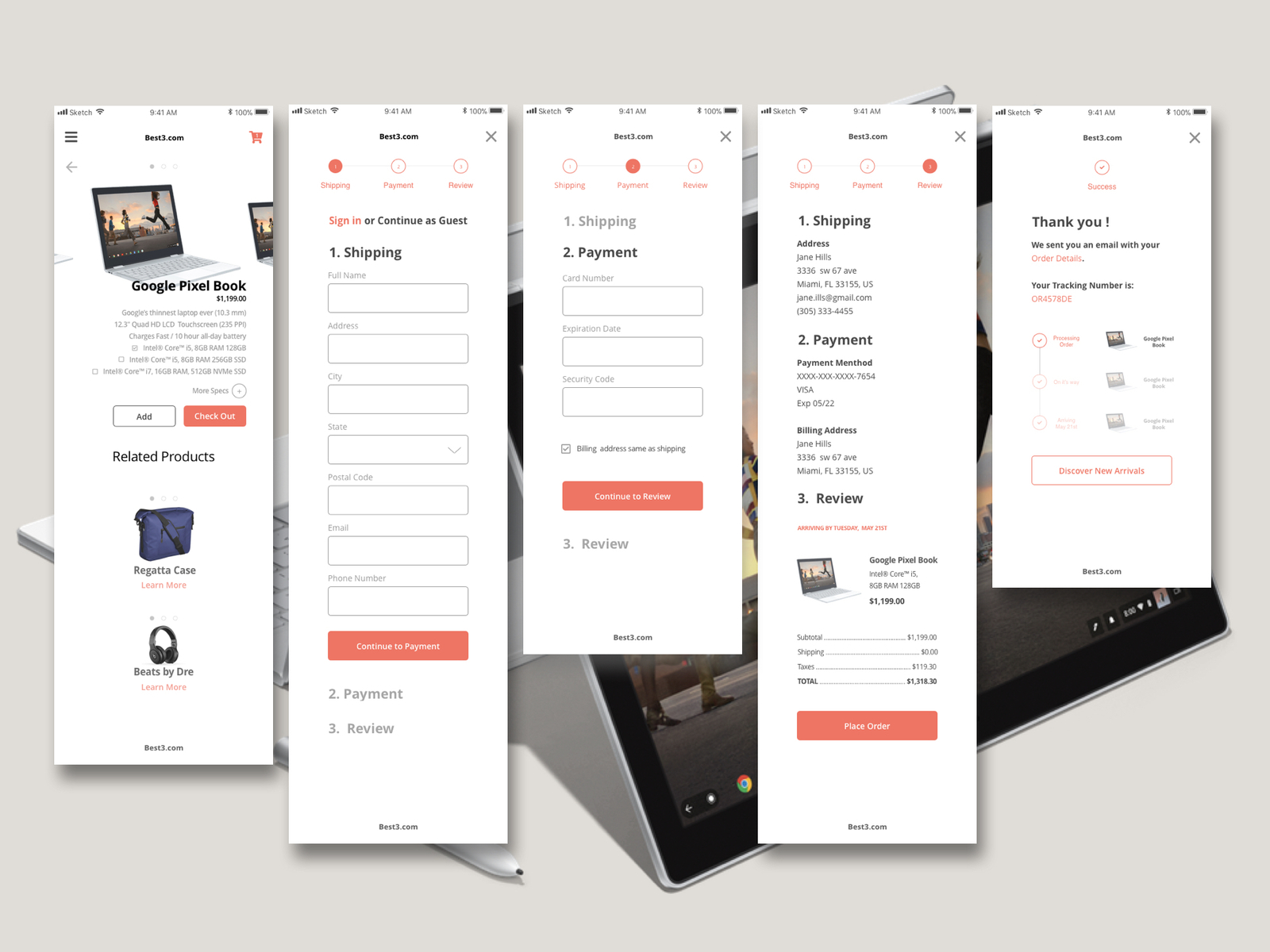
One of the most important things to realize is that checkout page UX is actually about optimizing every single step (page) in the checkout process. Before going into detail, we'd like to mention your visitors' best friend in the checkout process: the progress bar. It makes it visible for visitors how far along they are in the process.

Checkout UI & User Flow Analysis on Behance
Our Checkout UX benchmark database now contains 37,200+ checkout site elements that have been manually reviewed and scored by Baymard's team of UX researchers (embedded below), with 19,295 best- and worst-practice examples from the top-grossing e-commerce sites in the US and Europe (performance verified).

17 Best Practices For The Best Checkout Process SaleCycle
UX Best Practices: The Checkout Flow Most retailers are focused, rightly so, on improving cart abandonment rates. But it's equally important to understand what happens earlier in the process, when more than one quarter of shoppers abandon a site during the checkout process. Jeff Dearing February 26, 2018 7 min read

Checkout Process UXUI by Martin Oppel on Dribbble
Jollyes, a popular pet supplies retailer, excels in providing a seamless checkout process for its customers. Their checkout page is designed with pet owners in mind, ensuring that the experience is convenient and efficient. The checkout process is optimized for mobile shoppers, allowing shoppers to make purchases on the go with ease.

How to Design an Checkout Flow 23 Tactics to Boost Sales
Online shopping is booming, and with it comes the need for seamless, engaging, and swift user experiences. The checkout process is one of the most crucial stages in the buyer's journey, often making or breaking the sale. Therefore, ensuring your checkout process is UX-friendly is not just an option but a necessity for eCommerce success.

5 UX Tips To Design an Excellent Mobile Checkout Process Fireart Studio
The user should have already provided all other necessary information during checkout. 6. Trim the form-filling. Form-filling is a fundamental user task and inherent to quality ecommerce checkout UX. Unfortunately: The information required by ecommerce sites typically means these forms have a high interaction cost.

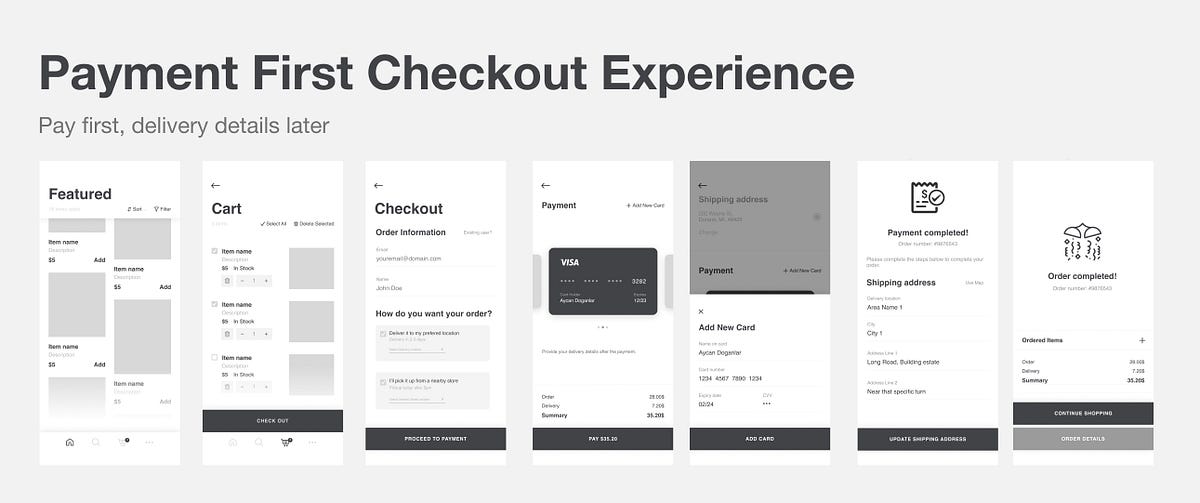
Paymentfirst checkout experience — a UX exploration by Rameez
The Mobile Checkout Experience. Summary: Optimize the checkout experience on mobile ecommerce channels by taking into account the strengths and limitations of mobile devices. Aim to minimize the number of steps and typing, and take advantage of capabilities such as geolocation and the camera. By.

Checkout form ux ui reciept payment nike mobile ios design checkout app
A checkout flow refers to the series of steps a customer takes to finalize a purchase on a platform. It encompasses the entire process from adding items to the shopping cart to finalizing the transaction and receiving an order confirmation. Designing a seamless checkout flow is crucial to the success of any online store.

Checkout UI & User Flow Analysis on Behance
15 min Jun 4, 2022 Ecommerce Checkout UX Three authors, Onilab LLC By default, checkout demands more cognitive load than any other step in a customer journey: filling out forms, thoroughly checking the data, and making a final purchasing decision. If a store pays too little attention to the checkout UX/UI, the situation exacerbates.

Simplified Checkout Process by Michael Pons for Crown & Mane on Dribbble
Make the checkout process more simple and intuitive Integrate additional services: choosing seats on a plane, adding of a baggage, travelers allocation in rooms Reconsider a number of features: canceling of a product, canceling entire trip, hold etc. Make approval process more clear.

Mobile checkout process App design inspiration, Mobile app design, Ux
Present exceptional content with your unlimited creative subscription. All the Creative Assets you Need Under One Subscription!

5 UX Tips To Design an Excellent Mobile Checkout Process Fireart Studio
9 Key Principles of User-Centered Design. If you use a mobile app or website with pleasure, this was developed based on user-centered design principles (UCD). They are built on empathy…. Kostia Varhatiuk.

3 Step Checkout Process UpLabs
Making this process simple and digestible is key to ensuring that your customers stay motivated to follow through with their purchases. A typical checkout flow includes: An (optional) log-in or sign-up. Billing and shipping information. Shipping method. Order review. Payment confirmation.

5 UX Tips To Design an Excellent Mobile Checkout Process Fireart Studio
Baymard researchers estimate that ecommerce sites can increase their conversion rate by 35% with an improved checkout page UX design, making it a win-win for businesses and customers alike. Here are some tips to improve the user experience at checkout and avoid losing potential customers near the finish line. 1.

Day 349 Checkout Process UI Design on Behance
Slow shipping method Insufficient payment options Extra taxes Poor mobile checkout UX All the top reasons why customers abandon during the checkout process. To achieve sustainable growth, you must ensure your potential customers complete the checkout process with great ease and speed. Analytics Metrics That Help You Design a Better UX

UX Improvements For Checkout Process
How UX research revolutionized the checkout process | by Cíntia Antunes | UX Collective Member-only story How UX research revolutionized the checkout process E-commerce websites that added guest checkout immediately noticed an increase in sales. Cíntia Antunes · Follow Published in UX Collective · 5 min read · Sep 29, 2021 4