:max_bytes(150000):strip_icc()/Image_06-58b975e65f9b58af5c48dae2.jpg)
How to Create Parallax Scrolling Using Adobe Muse
136 30K views 10 years ago How to Create Parallax Scrolling in Adobe Muse CC Today Adobe Muse CC came out with a very exciting new feature, Parallax Scrolling. This means we can make.

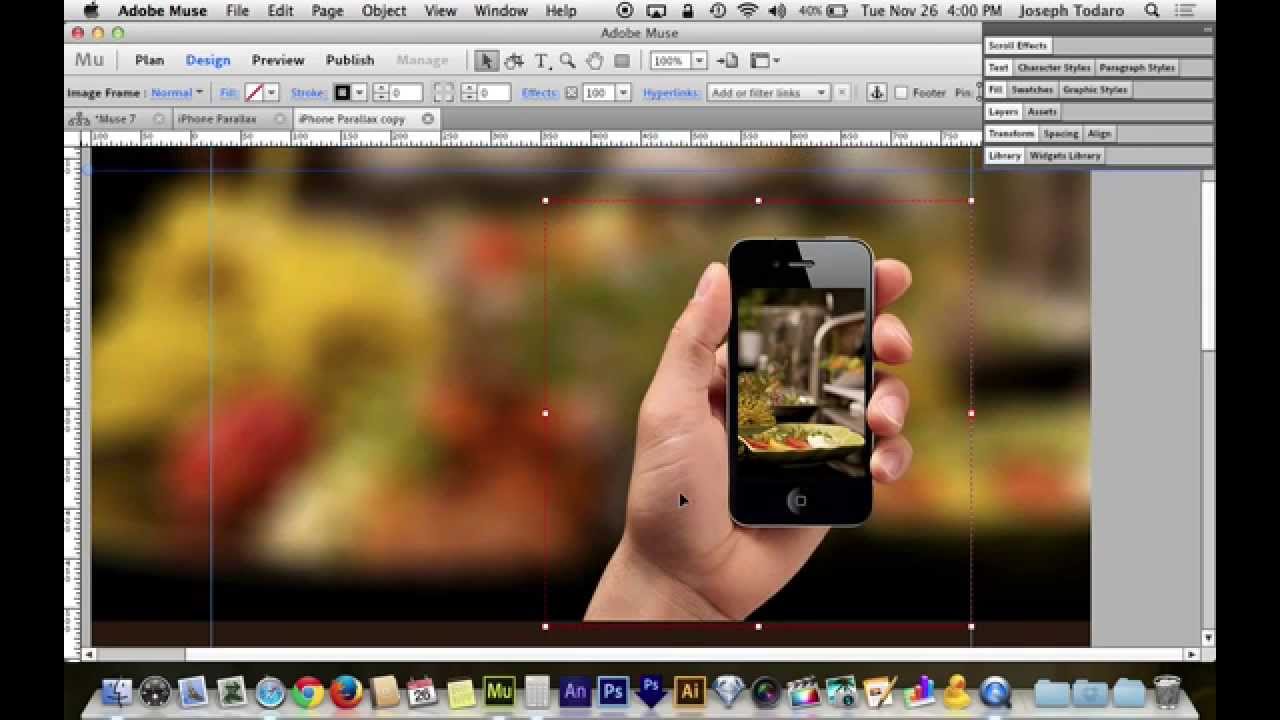
Adobe Muse CC Parallax Scrolling Tutorial Side Scrolling iPhone
5 reviews for Responsive Parallax Muse Backgrounds Muse Widget. 5 out of 5. Diana Petrolo - 2017 January 19. Looks great! 2 out of 5. Brian - 2017 May 22. The widget is broken when using Safari or iOS device. MuseShop says they have an update, but have yet to release it. Until then, this widget is unusable as iOS is such a major platform.
:max_bytes(150000):strip_icc()/Image_07-58b975e35f9b58af5c48daa3.jpg)
How to Create Parallax Scrolling Using Adobe Muse
32.3K subscribers Subscribe 136K views 9 years ago How to Create Parallax Scrolling in Adobe Muse CC This is a visually tricky and fascinating effect. I will show you how to make a set of.

Parallax.js for Adobe Muse Parallax Widget Adobe Muse CC Muse For
This site makes great use of parallax scrolling effects with a layout full of floating shapes and animations. 7. Jomor Design. With a smart layout, unique microinteractions, and plenty of wit, this portfolio from Jomor Design shows that it's possible to find the right balance between functionality and personality.

Adobe Muse CC Parallax Tutorial Grow Images on Hover YouTube
Muse Parallax Portfolio. Muse Parallax Portfolio is a single page design allowing you to show off your work on a single page.Packed with Parallax scrolling effects, this is a visual treat for the user. The Flow. The Flow is scrolling landing page template for Muse. Mazatlan. Mazatlan is a one page muse template, useful for people who want a.

Fusion Parallax Adobe Muse Theme on Behance
One of the most popular categories is Adobe Muse. The collection of the fully editable Muse templates now includes more than 150 designs for all purposes imaginable. Fully responsive and built with the valid code, the theme are suited to be used for a number of personal and business web projects.

Parallax for Adobe Muse widget YouTube
Using an intuitive interface in Adobe Muse, you can easily add parallax scrolling to your pages. You can either apply parallax scrolling to background fill content or to elements on the page. The background fill content needs to be tiled horizontally or vertically, and the elements on the page cannot be in a widget or a group.

Adobe Muse CC Parallax Scrolling Tutorial Horizontal Scrolling
Vigor A bold personal trainer theme with a clever sidebar menu Hearth Exhibit your company and listings with this real estate-inspired template. Caf8 Highlight menu items and images with this café-inspired theme. Fluidink Make a statement with this video background portfolio template. Thrive

Adobe Muse CC Parallax Scrolling Tutorial Scroll Anchors
MuseFree is the web's largest resource for Adobe Muse templates. Over 400 Muse themes, widgets and training videos are just a click away from you. We created MuseFree with a single purpose, and that is to offer the best, highest standard Adobe Muse templates on the market.

Adobe Muse CC Parallax Scrolling Tutorial Horizontal Sliding Text
Apply a graphic style to it via built-in Adobe Muse 'Graphic Styles' panel. Then, drag and drop the 'Parallax Tilt Effect - Main Element' widget from the library panel and within the widget options, enter the graphic style name you just applied.

Discover New Parallax Scrolling with Adobe Muse CC YouTube
Save 19K views 5 years ago Learn step by step how to attract your visitors attention with a horizontal parallax effect on your homepage. Use the scroll effects tab to set motion to the different.

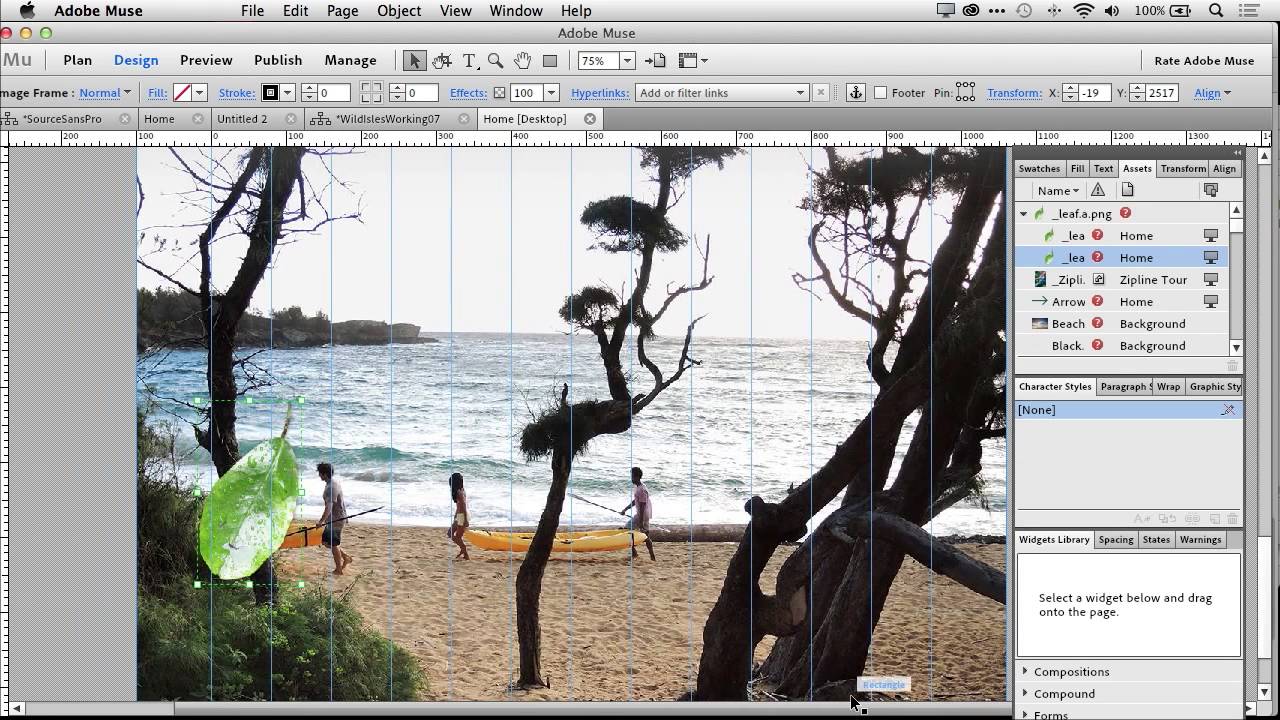
Adobe Muse Parallax Scrolling Tutorial Part 1 YouTube
Tips and tricks for working with our Motion Scrolling templates (also known as parallax scrolling) in Adobe Muse CC. All of the websites featured in this vid.

Adobe Muse parallax effect with images YouTube
This cannot currently be achieved in adobe muse. However there are browser-width effects that can make your site have a greater impression than a standard 960px width site. I assume that the site you referenced is written with Dreamweaver, though I am certain there are other ways as well. Recently I have been looking into Dw but there are also.

How To Create Parallax Scrolling Motion in Adobe Muse Creating a Cool
Parallax scrolling makes a big impact on this site (Image credit: Squarespace). After what was a very difficult year for businesses of all kinds in 2020, Squarespace decided to celebrate some of its customers who had launched new ventures against the odds. It commissioned six portraits of success stories that range from the comedian Ziwe Fumudoh to French actor-turned-baker Richard Valls and.

Adobe Muse CC Parallax Scrolling Tutorial [1080p/CZ] YouTube
Free for Members / $19.99 Buy Now - Membership Already a Member? - Login Buy Now - Single Widget Access to One Widget Parallax Backgrounds Highlights This tool responds to the movement of the user's mouse to create parallax motion in fullscreen backgrounds or placed images.

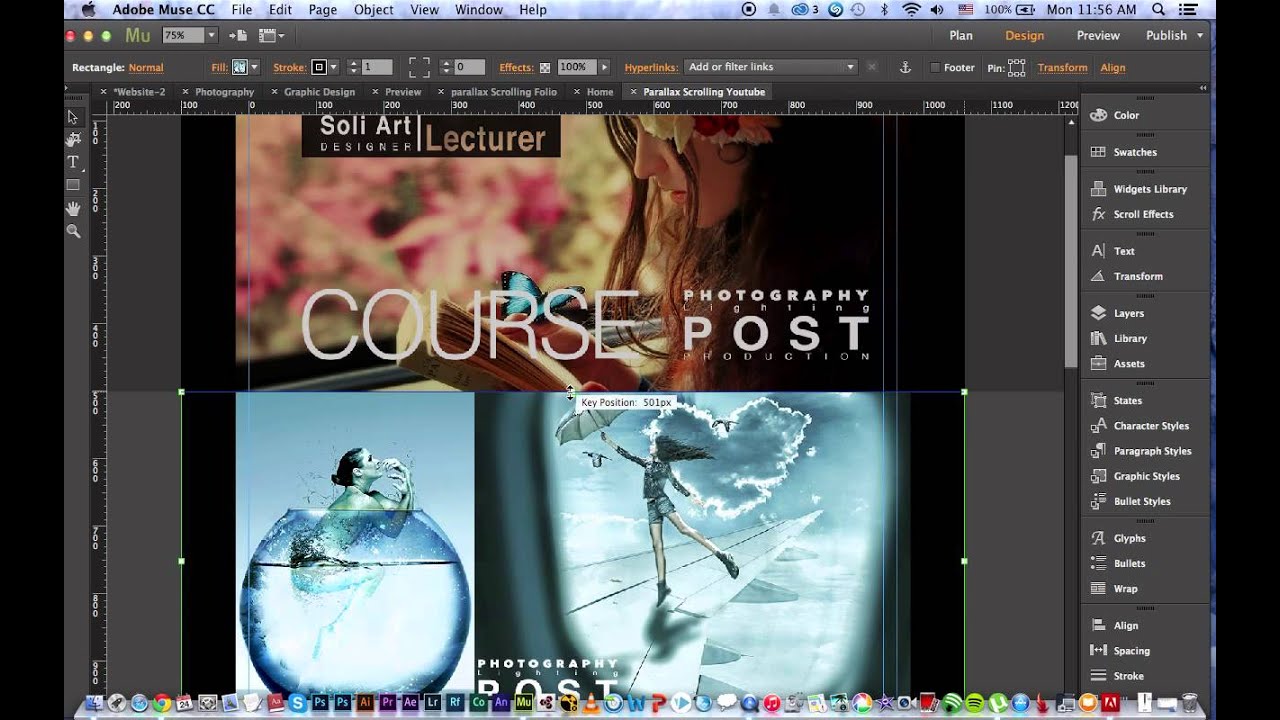
Adobe Muse CC Parallax Scrolling Tutorial Understanding Key Position
Video Tutorial - Create awesome 3D Parallax background effect in Adobe Muse MuseShop.net 2017-01-30T10:14:05+01:00 By MuseShop.net Video Tutorials 0 Comments