
wordpresscustombackgroundoptions metinsaylan
WordPress Background Per Page Post Settings Panel. After you install the Background Per Page WordPress plugin you will get a new custom settings panel in your post or page edit screen. This is where you can upload a background image and change the display settings to position the image along with styling it to your requirements.

WordPress background image Top 3 Ways to Add it to Your Website
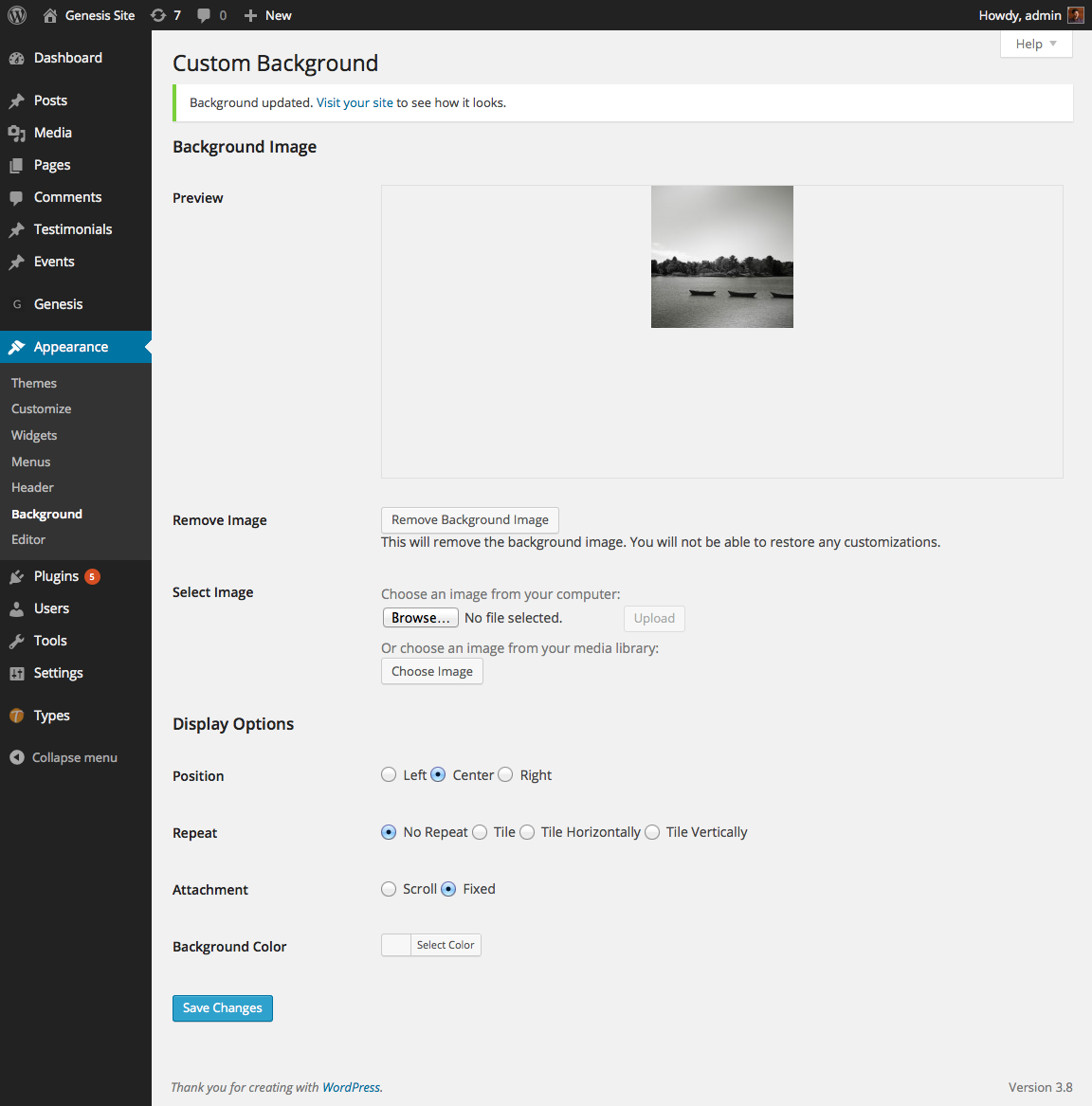
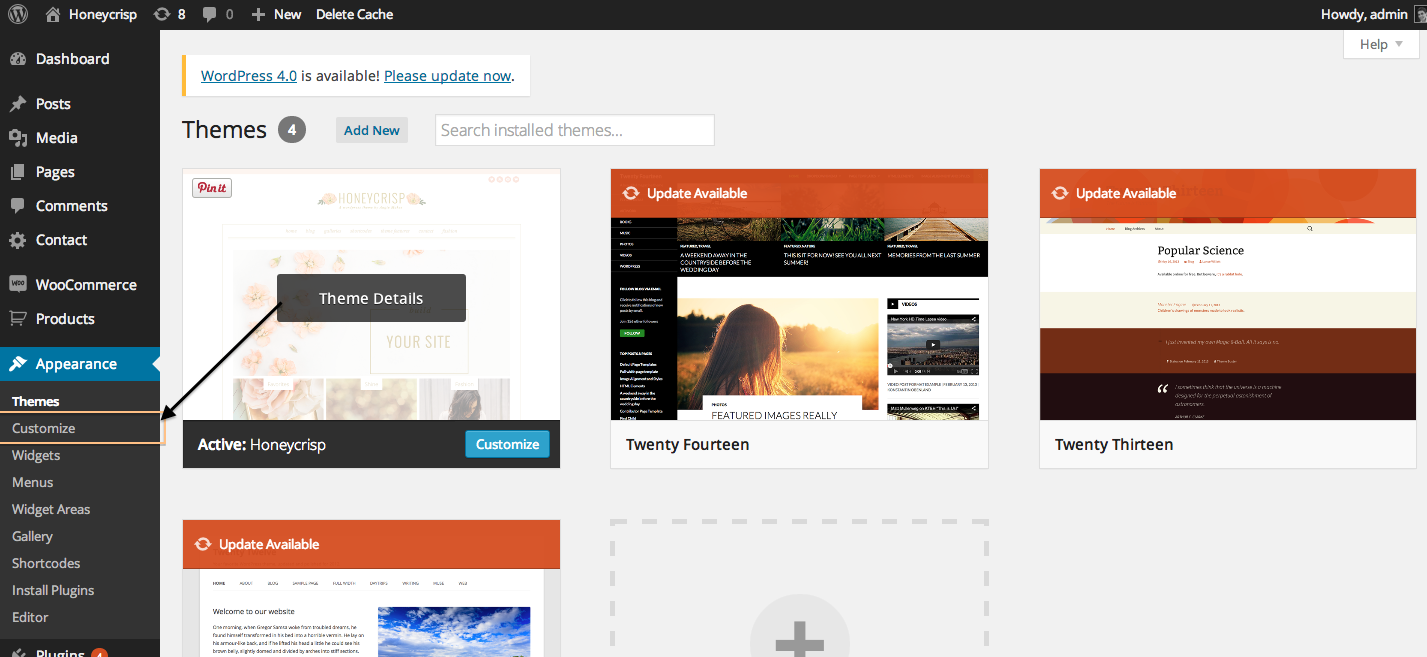
To begin, go to your WordPress dashboard and click on Appearance > Customize. Click the 'Customize' link under the Appearance menu. That brings you to the WordPress Theme Customizer, with customization settings on the left and a website preview on the right. Here, find and click on the Background tab.

WordPress Wallpapers Top Free WordPress Backgrounds WallpaperAccess
Easily add background options on a per page/post basis. Currently the plugin includes the following features-. Add a background image. Options for vertical & horizontal repeating. Fade out the bottom edge of your background image. Choose background colour. Child pages of a page with a custom background will inherit the parent page background.

TOP 10 Awesome WordPress Desktop Wallpapers WPArt
To add a background to a specific page. 1. From the WordPress left dashboard menu, go to Pages and open the page you want to add a different background to. 2. In Post Options open Main tab and under Styles section, you can choose a Background Image or a Background Color for your page and set the properties. 3. Publish or Update the page.

Different backgrounds for different Pages and Posts in WordPress Sridhar Katakam
The xxxx is the name of your category. Use your browser's inspector tool to find out. Here's what that looks like in Twenty Twenty-one. article.category-test { background-color: cyan; } Notes: 1) That CSS only affects the main content area of my posts. 2) The different colours also show up on my main blog page too.

WordPress Wallpapers Wallpaper Cave
Let's start with the theme settings method. On the left-hand admin panel click on Appearance and select the Customize option. On the left-hand menu click on the Background Image option. You're now going to want to click on the "Select Image" button. You will need an image saved on your computer.

How To Add Different Background Images To WordPress Post and Pages Lightning Rank Private
Want to give your site a new look? Learn how to add a background image to single posts, pages and content blocks 👉 Subscribe: https://www.youtube.com/c/K.

20 Stunning Background Images To Use In Your WordPress Website, For Free! Elegant Themes Blog
Support » Fixing WordPress » Set Different Background Image per page in CARGO. Set Different Background Image per page in CARGO. ianjlowe (@ianjlowe) 2 years, 10 months ago.. In order to be good stewards of the WordPress community, and encourage innovation and progress, we feel it's important to direct people to those official locations:.

20 Stunning Background Images To Use In Your WordPress Website, For Free! Elegant Themes Blog
Attach a Background Image for WordPress with the Help of Theme Settings. Go to the dashboard page and find the "Appearance" tab. Click on it and choose the "Customize" option. You have just activated the customizer for your theme. Here you can set all the necessary options and also add a background image in WordPress.

WordPress Background Images How to Add, Edit, and Customize Them
To target a custom template for a page, post or category use: .page-template-name { background-image:url ('example.gif'); background-repeat:no-repeat; background-attachment:fixed; } In each of the above instances you can simply copy the CSS and paste it again, changing the IDs and image URL to change the bg image for different pages or categories.

WordPress Background Images How to Add, Edit, and Customize Them
Background Per Page allows you to set a custom background per page (or post) as… Fish Can't Whistle 1,000+ active installations Tested with 3.3.2 Updated 12 years ago Video Background Block - Use video as background in the section.

20 Stunning Background Images To Use In Your WordPress Website, For Free! Elegant Themes Blog
The Jetpack app for iOS and Android puts the power of WordPress in your pocket. Manage your sites, write posts, and respond to comments on the go.

WordPress BackGround Image 3 ways of adding it to your WP site
Add a comment. -1. If only only need to do it for 5 pages, set the main items of the body in your main CSS, for example: body { background-repeat:none; background-position: center top; etc. Then on each page just add: .

WordPress Wallpapers Top Free WordPress Backgrounds WallpaperAccess
Background Per Page. by Fish Can't Whistle. Background Per Page allows you to set a custom background per page (or post) as well as set up a default background for all other pages/posts. Free. 3.9 (9) Per Post Editors. by Lunarmobiscuit. This plugin provides the ability to configure editors per-post. Free.

TOP 10 Awesome WordPress Desktop Wallpapers WPArt
Here's how to change the background of a single page or post in WordPress. What we'll need: a simple CSS snippet; The default WordPress editor (classic or Gutenberg) There are two methods you can use to apply the CSS styles to specific pages. We'll cover both of them. Methods: Inline CSS (recommended) Use WordPress body classes (page ID)

Free Wordpress Background Resources + Upload Tutorial
Hover your mouse over the area you want to add an image to. When you click the selected area, you can see the 'Background' option in the left sidebar. Go ahead and click 'Background' to see the settings for adding an image. From there, you can click on 'Image.'.