
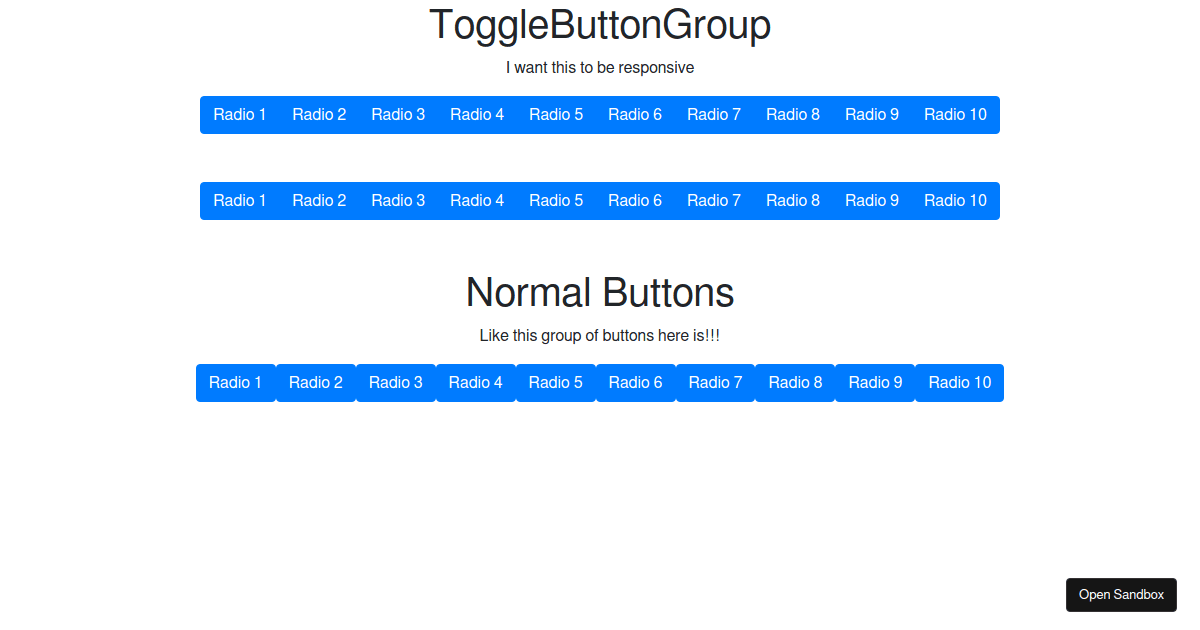
javascript How to use the method ().button('toggle') for this bootstrap 'radiobutton list
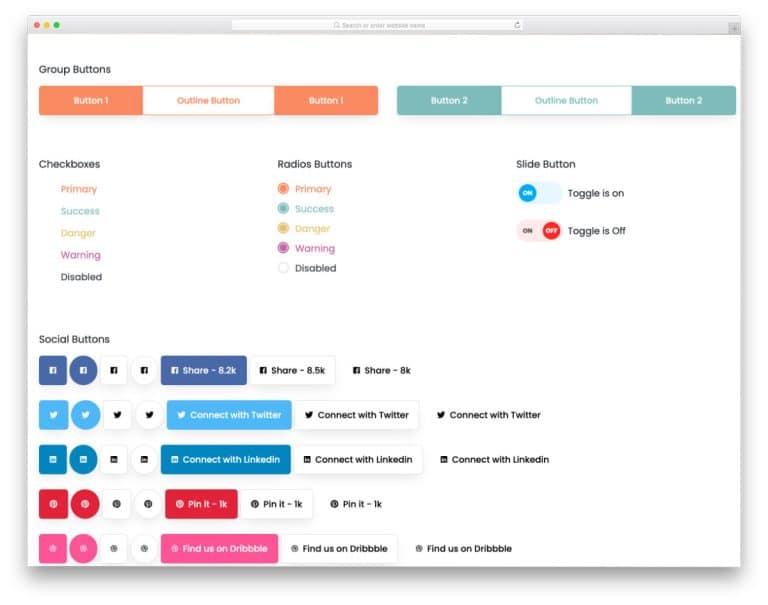
Checkbox and radio buttons. Bootstrap's .button styles can be applied to other elements, such as

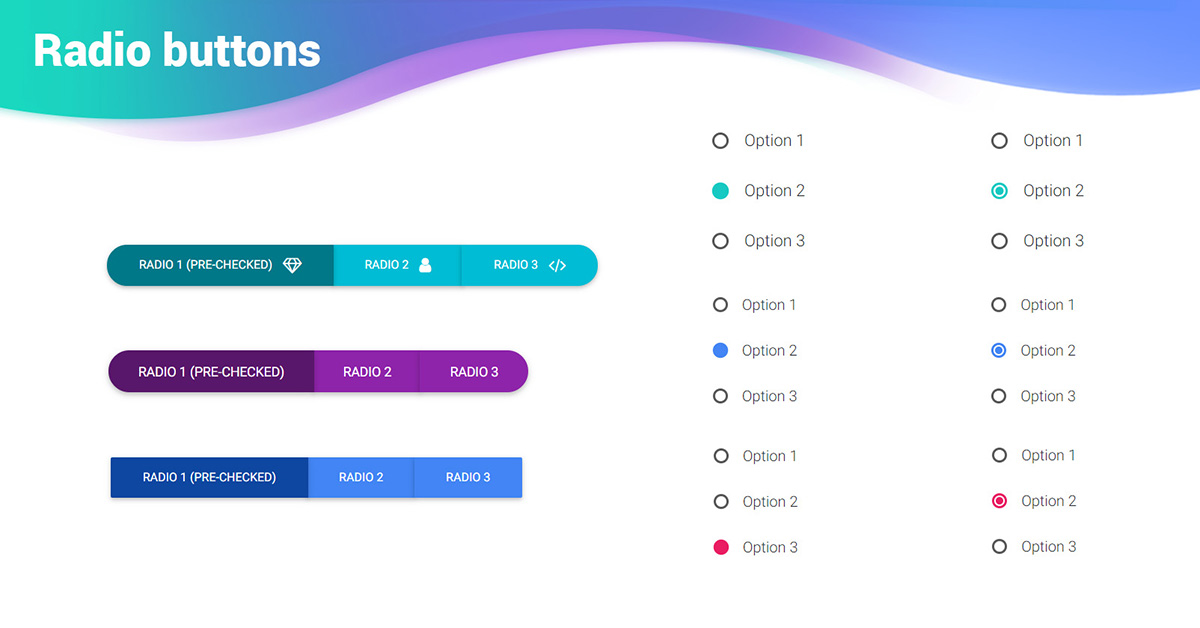
36 Contemporary Bootstrap Radio Button Styles In 2022 uiCookies
Default (stacked) By default, any number of checkboxes and radios that are immediate sibling will be vertically stacked and appropriately spaced with FormCheck. Result default checkbox disabled checkbox default radio disabled radio Live Editor

33 Contemporary Bootstrap Radio Button Styles In 2020 uiCookies
Browser default checkboxes and radios are replaced with the help of .form-check, a series of classes for both input types that improves the layout and behavior of their HTML elements, that provide greater customization and cross browser consistency.

36 Contemporary Bootstrap Radio Button Styles In 2022 uiCookies
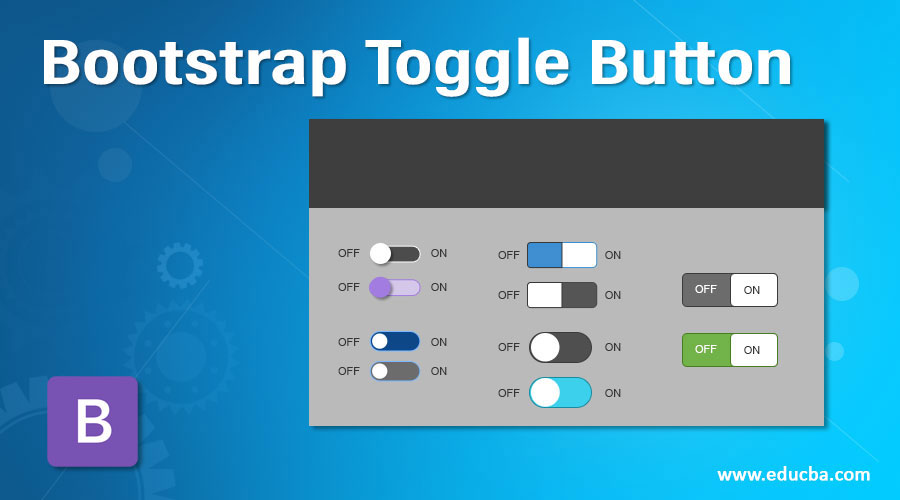
Turn checkboxes and radio buttons into toggle switches. Toggle navigation Bootstrap Switch. Download; Examples; Documentation . Options; Methods; Events; Documentation (v2.0.1) Bug reports; Examples. State. Toggle Set true Set false Get. Size. Mini Small Normal Large Get. Animate. Toggle Get.

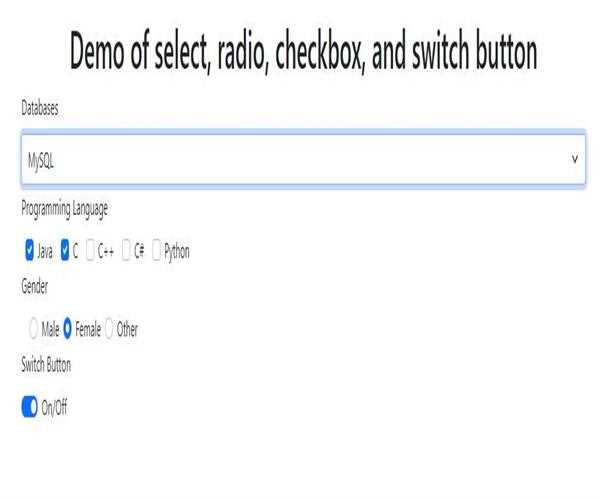
How to make a checkbox, select, radio button, toggle switch with Bootstrap library? MindStick Q&A
The Bootstrap toggle switches by using checkbox and radio button In this tutorial, I am going to show you a plug-in that can be used for creating nice looking switches by turning radio buttons or checkboxes that uses the Bootstrap framework. Toggle Switch sizes colors example various text in toggle switch

Bootstrap Radio Button examples & tutorial. Basic & advanced usage Material Design for Bootstrap
2 I'm using Bootstrap version 3.37, and I have two toggle buttons that users can select from. What I want to do is once the blue button is click, it should be the "active" with the dark color, and if the green button is click, then green should be the "active". How do I do that?

How to customise the colors of Bootstrap toggle switch element by Jamie Carter Medium
This is slightly more verbose as you must specify id and for attributes to relate the and

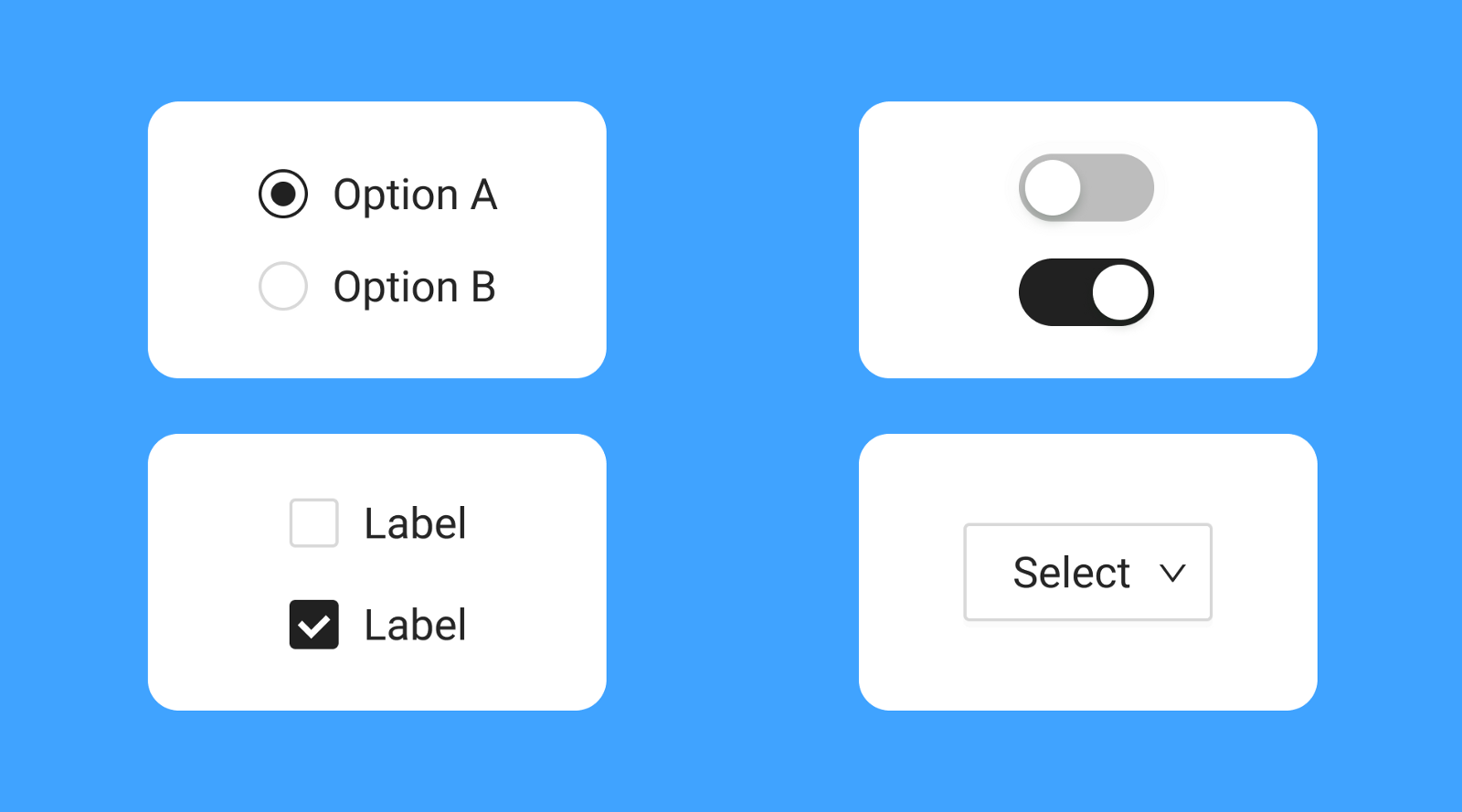
Radio buttons, checkboxes, toggle switches, and dropdown lists design tips for using selection
These are the standard bootstrap's buttons methods: toggle This method toggles push state of the button. It changes the appearance of the button, and makes it look like that it has been activated. You can also enable auto toggling of a button by simply using the data-bs-toggle="button" attribute. Let's take a look at the following example: Example

Custom Radio Button Bootstrap Attractive Radio Button In HTML By Amazing Techno Tutorials
Initialize Bootstrap Switch. $ ( " [name='my-checkbox']" ).bootstrapSwitch (); Enjoy. Turn checkboxes and radio buttons into toggle switches

36 Contemporary Bootstrap Radio Button Styles In 2022 uiCookies
The radio buttons are used extensively in web projects but these are very old and not matched with look and feel when developing projects using Bootstrap. We can replace radio button with toggle switch radio to make it more beautiful and user friendly. So in this tutorial you will learn how to create Radio button with Bootstrap and jQuery.

33 Contemporary Bootstrap Radio Button Styles In 2020 uiCookies
Bootstrap 5 Checkboxes and Radio buttons Previous Next Checkboxes Checkboxes are used if you want the user to select any number of options from a list of preset options. Option 1 Option 2 Disabled Option Example

20+ Bootstrap Toggle Switch Button Examples OnAirCode
Turn checkboxes and radio buttons in toggle switches. - GitHub - Bttstrp/bootstrap-switch: Turn checkboxes and radio buttons in toggle switches.

Bootstrap 5 Multiple Choice with custom Radio Buttons Example
Bootstrap 5 Checks and Radios Radio Toggle Buttons use buttons instead of round-shaped radio buttons. This can be achieved by removing the form-check-label class from the label element of the radio and adding the btn class to it. Variations of buttons like outlined styles can also be used instead of plain buttons.

reactbootstrapradiobutton Codesandbox
Radio Button: As the name suggests, it is the concept of the buttons in a radio, where for the first station, we select the first button, for the second station we select the second button and so on. It is like a multiple-choice question where at a time only one button will be active. Here we select from a list of options. For example:

Bootstrap Toggle Button How does Toggle Button work in Bootstrap?
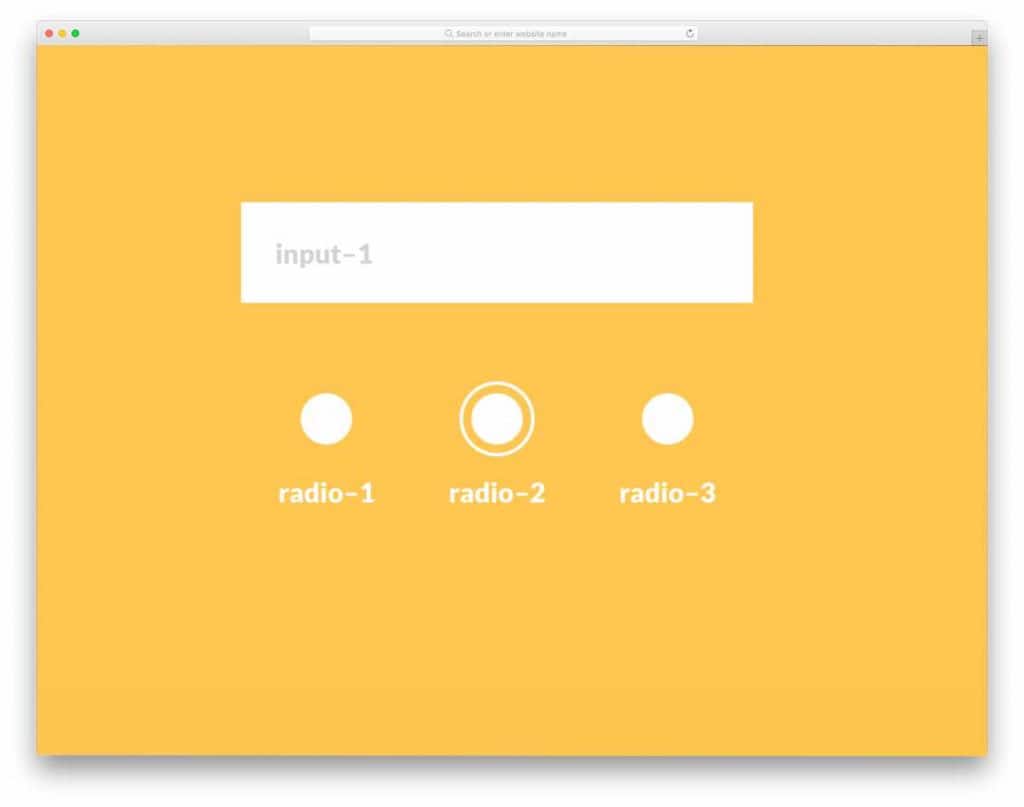
In this tutorial, I will show you simply using Bootstrap to create radio buttons along with plug-ins to style it beautifully. A simple Bootstrap radio button example. In this demo, a simple page is created with radio buttons. A group of three radio buttons is used that uses the radio class (by Bootstrap).

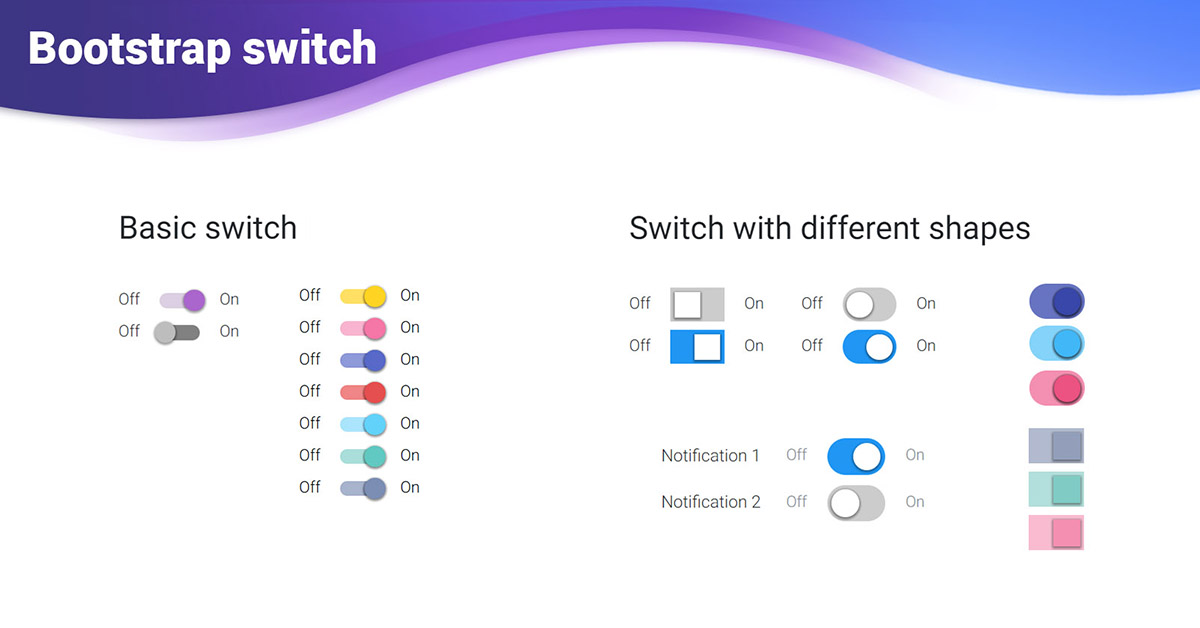
Bootstrap Switch / Toggle examples & tutorial
Collection of free Bootstrap toggle switch button code examples. Update of October 2020 collection. 5 new items. han109k June 21, 2021 github page Made with HTML / CSS / JS About a code Light Switch for Bootstrap 5 Switching to dark mode is done by toggling HTML tags that includes -dark or -light as a class.