
Hair Transplant Before and After pictures
Movie Info The lives of Carolyn Ryan (Meryl Streep), a small-town doctor, and her artist husband, Ben (Liam Neeson), are shaken up when their son, Jacob (Edward Furlong), becomes the prime suspect.

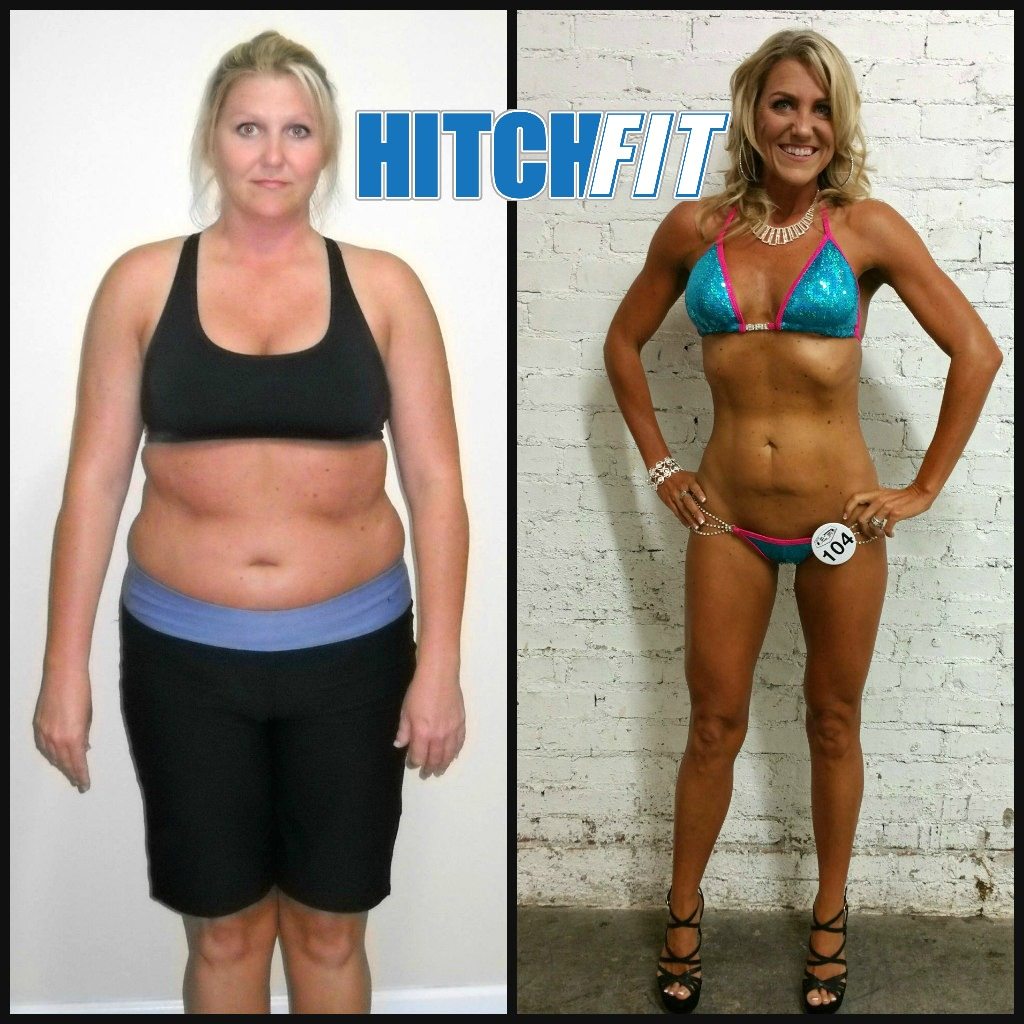
Jessica's Before and After BeforeandAfter Weight Loss Inspiration POPSUGAR Fitness Photo 48
Before and After: A Novel. Paperback - March 1, 2005. The New York Times bestseller from Rosellen Brown, Before and After―the basis for the major film of the same name starring Meryl Streep Liam Neeson―tells the extraordinary story of a family's struggle to survive the throes of a tragedy. Carolyn and Ben Reiser moved to Hyland, New.

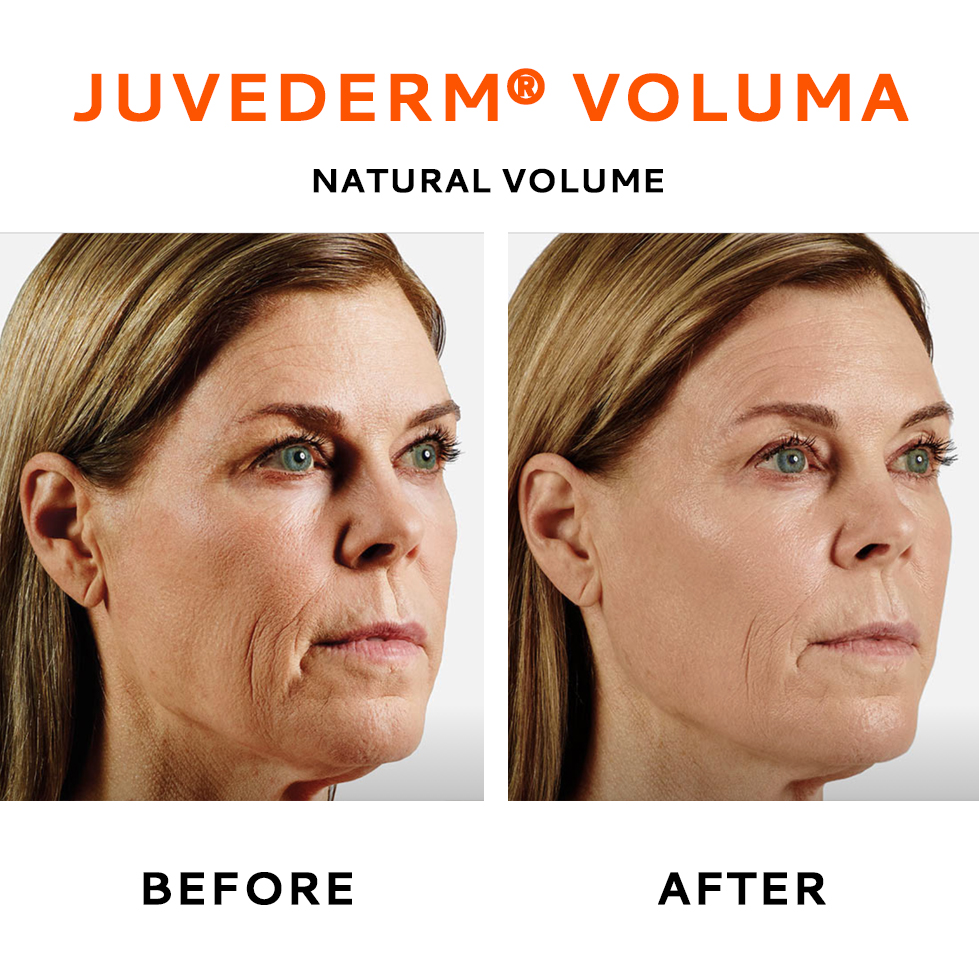
Fillers For Face Before And After Photos Before After Restylane Injections Dermal Fillers Dr
Directed by Barbet Schroeder Writing Credits ( WGA) Cast (in credits order) verified as complete Produced by Music by Howard Shore Cinematography by Luciano Tovoli. director of photography Editing by Lee Percy Casting By Howard Feuer Production Design by Stuart Wurtzel Art Direction by Steve Saklad Set Decoration by Gretchen Rau

Before and After Weight Loss of Friends! US Sports Network News!
Our Top Bathroom Remodels. Dark, cramped and outdated bathrooms are a thing of the past, with open, airy and spa-inspired spaces taking their place. For a quick solution, a new paint color, clever bathroom storage and chic tile are a few easy ways to magically transform a bathroom in a short amount of time. For more in-depth projects involving.

Before and After (During) Insanity Pictures
The time expressions after, before and when are used to indicate when something happens in the past, present, or future. Each is a subordinating conjunction which introduces a dependent clause and can be used at the beginning or in the middle of a sentence. I went to school after I had finished my homework.

She Is Blonde And She Is Losing Weight Before After
Before And After. The idyllic life of Carolyn and Ben Ryan is shattered in an instant when the girlfriend of their teenage son, Jacob (Edward Furlong), is found brutally murdered. 1,698 1 h 47 min 1996. X-Ray PG-13.

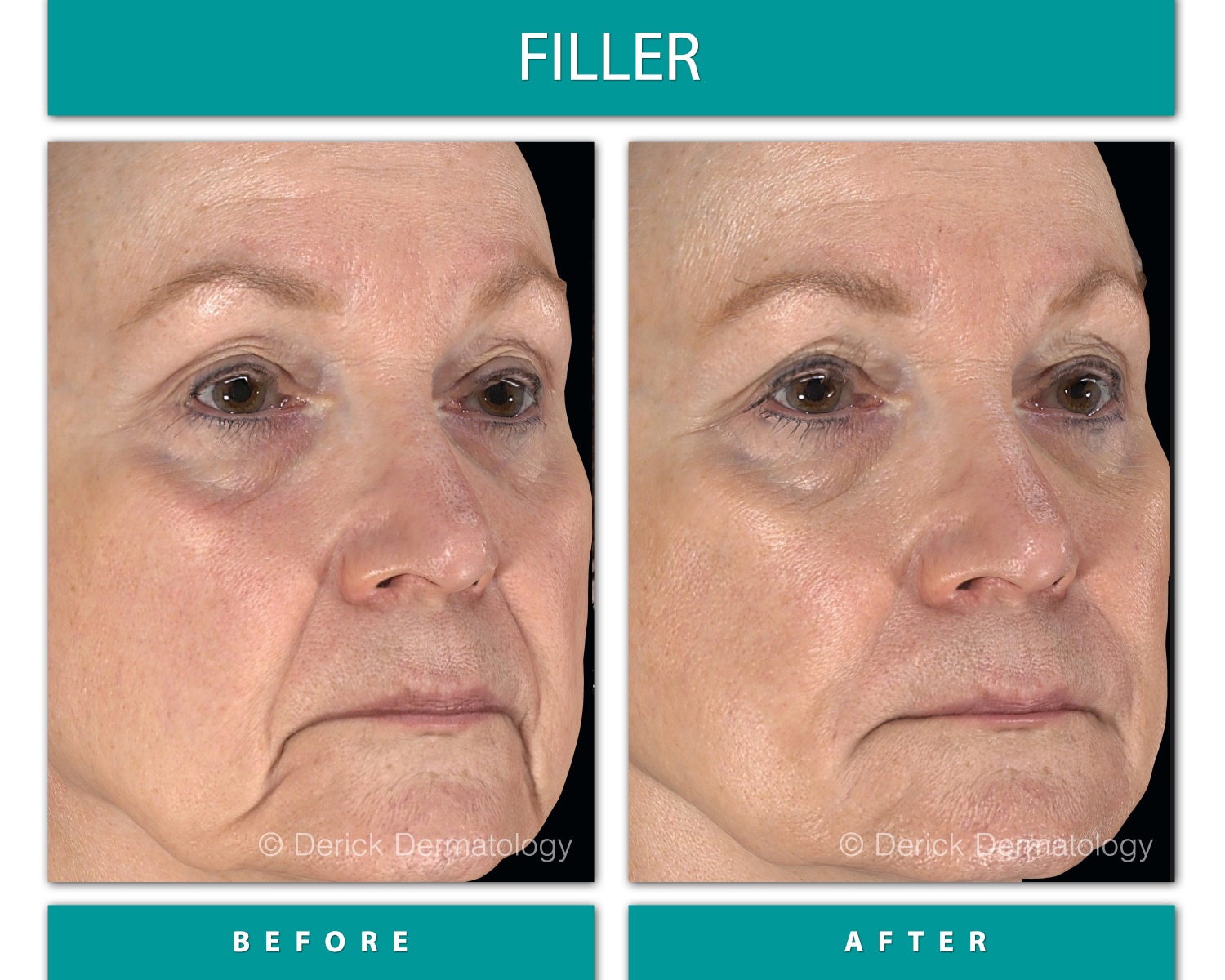
20_FILLER_BEFOREAFTER_1500x1200px Derick Dermatology
As person had a poor opinion before a particular time in past (before He met her) so I think there should be had had. There are some more example like this: Before I went to the university, I worked/had worked as a carpenter for 5 years. Before I opened the door, I put/had put the key in the lock.

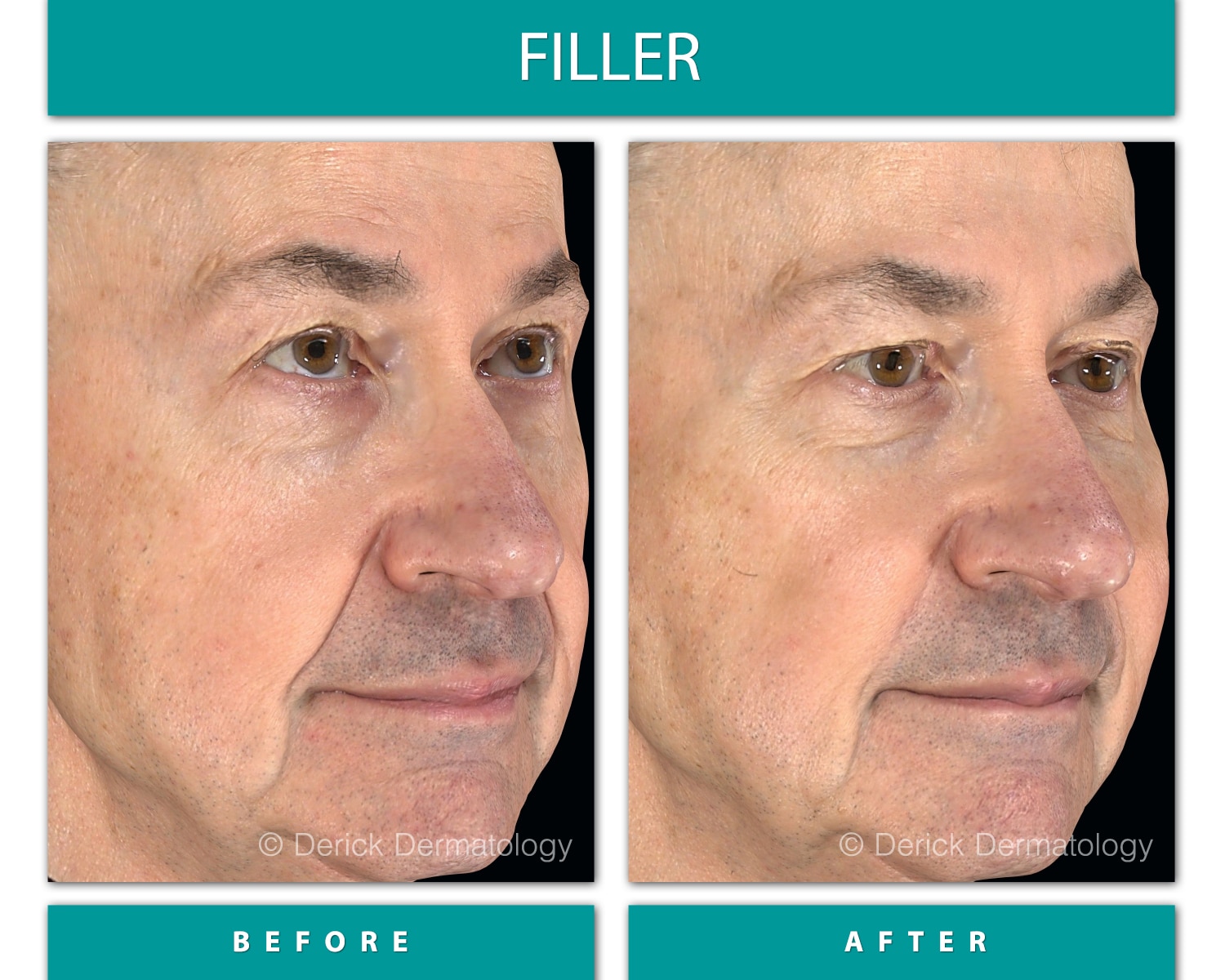
04_FILLER_BEFOREAFTER_1500x1200px Derick Dermatology
Before and After is a 1996 American crime drama film based on Rosellen Brown 's 1992 novel of the same name about two parents who must deal with the after effects when their son is accused of murder.

Plastic Surgery Before And After Pinterest Plastic Surgery Gone Vrogue
For example, when "and" is followed by a phrase beginning with a preposition, such as "for example" or "as you will see", you might think to add a comma after the "and". This is because it might seem that there is a pause there. However, as you have already included a comma before the "and" a comma here is unnecessary (and even ugly).

27_FILLER_BEFOREAFTER_1500x1200px Derick Dermatology
English (US) ::before In CSS, ::before creates a pseudo-element that is the first child of the selected element. It is often used to add cosmetic content to an element with the content property. It is inline by default. Try it

Before and After and In Between Weight Update Gwen's Nest
Main uses of before (earlier than) and after (later than): • As a preposition: after lunch before dinner After thanking them I left. Before going to France, you should read the guide book. You shouldn't buy that expensive car. After all, you don't have that much money. • As conjunctions: After he told me the story, he left my house.

BeforeAfterPhoto BeforeAfterPhoto Everyday Modern
The ::before and ::after pseudo-elements in CSS allows you to insert content onto a page without it needing to be in the HTML. While the end result is not actually in the DOM, it appears on the page as if it is, and would essentially be like this: div::before { content: "before"; } div::after { content: "after"; }