
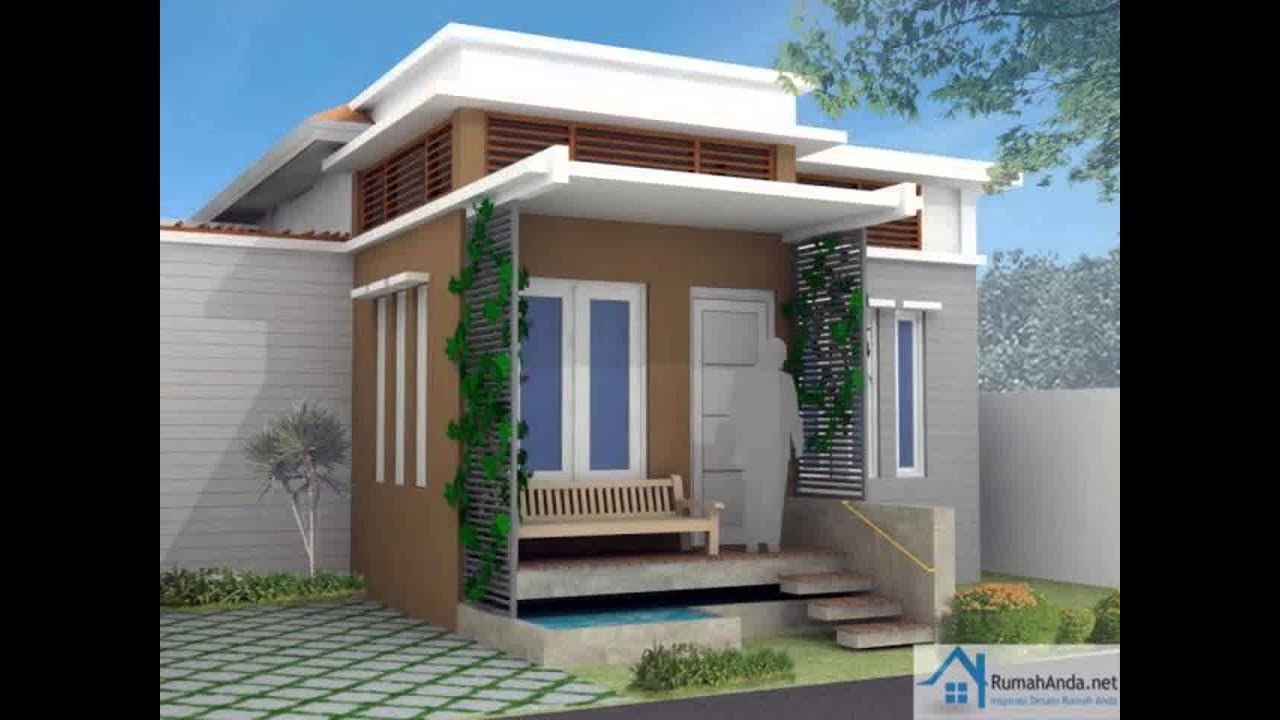
Model Teras Rumah Panjang Ke Samping Homecare24
Selain berbentuk panjang ke samping, ada juga spanduk yang dibuat berdiri atau panjang ke bawah. Berikut beberapa ukuran spanduk yang umum dijumpai di masyarakat: 0,5 × 1 m; 1 × 1 m; 1 × 1,5 m; 2 × 3 m; 2 × 4 m; 3 × 4 m; 4 × 6 m; 5 × 3 m; Spanduk berdiri biasa dipasang dengan disangga menggunakan kayu atau bambu. Bisa juga dipasang.

16 Ide Desain Rumah Minimalis Panjang Ke Samping Paling Banyak di Cari Deagam Design
3. Desain Rumah Memanjang ke Samping Kompak. Foto: Arch Daily. Model rumah panjang ke samping 7×12 berbentuk persegi panjang ini juga bisa diterapkan bagi Anda yang mencari inspirasi compact house. Seperti yang terlihat, desain ini tampak sangat simpel dengan carport setengah terbuka.

Konsep 18+ Foto Orang Dari Samping
Tutorial CSS: Text Formatting di CSS. #CSS #HTML. Setelah kita belajar tentang properti color dan background, berikutnya kita akan belajar tentang cara styling teks. Ini penting, karena teks adalah elemen yang paling banyak dipakai pada halaman web. Ada beberapa properti CSS untuk styling teks yang akan kita pelajari, diantaranya text-align.

Gambar Background Tampilan Jalan, Vektor dan File PSD untuk Unduh Gratis Pngtree
24.92M uses, 25 templates - Kami ingin memperkenalkan tambahan terbaru pada koleksi template video CapCut kami - template foto panjang kesamping. Template yang sangat diminati ini telah digunakan oleh lebih dari 24923589 pengguna, menjadikannya salah satu pilihan terpopuler kami. template foto panjang kesamping menawarkan 25 gaya berbeda dengan.

Contoh Gaya Foto Berhijab Yang Bagus Gaya Foto Id
Desain rumah melebar kesamping minimalis ukuran 6,5 m x 12 m unik dan elegan.link IG : https://www.instagram.com/desaingambarumah/download file 3d sketchup :.

Senja, foto profil siluet Edit by vsco Follow me on ig dewiss01 Hijab Aesthetic, Face
1. Desain Rumah Sederhana. Desain rumah memanjang ke samping 1 lantai yang sering dijumpai, rumah yang berdesain sederhana. Rumah ini dirancang simetris, bagian tengah merupakan pintu masuk hunian, sementara kamar berada di bagian samping kanan dan kiri. Scroll ke bawah untuk lanjut membaca.

Blauer Pastellhintergrund Mit Pflanze Auf Der Seite, Blau, Pastell, ästhetisch Hintergrund, Foto
Tugas terbaru saya melibatkan pembuatan slider gambar sederhana menggunakan HTML, CSS, dan JavaScript dasar. Slider harus berisi panah untuk memajukan gambar ke depan dan ke belakang. Itu harus secara otomatis meluncur ke gambar berikutnya setiap 5 detik. Itu harus berisi titik navigasi di bagian bawah yang memungkinkan Anda mengklik salah.

20 Gambar Desain Rumah Minimalis Memanjang Ke Samping Paling Populer di Dunia Deagam Design
Bentuk atap rumah bermacam-macam, salah satu yang cukup sering digunakan adalah model atap rumah memanjang. Desain atap satu ini pun terbagi lagi ke dalam beberapa jenis, sehingga dapat disesuaikan dengan konsep rumah yang diusung. Berikut 6 model atap memanjang terbaik, mulai dari gaya minimalis hingga model unik yang bisa Anda terapkan.

Lima Model Teras Rumah Panjang Ke Samping yang Bisa Ditiru
Tambahkan Teks ke Foto. Menambahkan teks ke foto adalah fitur yang sangat penting yang mungkin diperlukan dalam berbagai situasi. Tidak masalah jika Anda seorang fotografer profesional atau hanya membuat kartu pos untuk teman-teman, Anda dapat menulis kata apa pun pada gambar Anda menggunakan editor kami. Tambahkan Teks ke Foto

Contoh Banner Menarik IMAGESEE
Navbar Bootstrap 4 - Pada tutorial bootstrap 4 bagian dua puluh tujuh ini akan dibahas tentang sebuah komponen dari bootstrap 4 yang bernama Navbar. agak sedikit berbeda dengan komponen navs yang sudah dijelaskan sebelumnya.. Pada tutorial bootstrap 4 ini kita akan belajar mengenal sebuah komponen yang sudah disediakan di bootstrap 4, yaitu navbar. setelah mengenal navbar, kita akan langsung.

Lima Model Teras Rumah Panjang Ke Samping yang Bisa Ditiru
www.malasngoding.com. < / div>. < / div>. Pada contoh card sederhana di atas kita membuat card header dengan bertuliskan "Tutorial Bootstrap 4". seterusnya sampai bagian body dan footer bisa teman-teman lihat pada syntax di atas. Jika dijalankan pada browser, maka hasilnya seperti berikut. card bootstrap 4.

Flat Design Pastel Background, Background, Wallpaper, Pastel Background Image for Free Download
300.000 Gratis Gambar Background HD & Latar Belakang. Unduh gambar background HD, latar belakang dengan berbagai warna, & background vector untuk semua kebutuhan proyekmu. Gambar-gambar bebas royalti. raspberi merah buah. kupu-kupu wallpaper 4k. bima sakti bintang. laut bima sakti kapal. pohon matahari terbenam.

20 Denah Rumah Minimalis Panjang Ke Samping Desain Rumah Modern
Seret persegi panjang ke tengah halaman dengan mengeklik bagian tengahnya. Selanjutnya, klik salah satu "handel" di bagian tepi atau pojok bentuk. Tahan tombol tetikus, lalu seret untuk memperbesar persegi panjang hingga mencapai bagian tepi halaman. Lakukan tindakan ini pada seluruh sisi persegi panjang sampai memenuhi seluruh bagian halaman.

18 Inspirasi Desain Rumah Minimalis Panjang Ke Samping Paling Terkenal Deagam Design
Metode 2: Tempatkan Dua Div Berdampingan di CSS Menggunakan flex. ' melenturkan " adalah nilai properti tampilan yang memungkinkan penempatan dua div secara berdampingan. Properti ini digunakan untuk mengatur panjang fleksibel untuk item fleksibel. Ini menyusut atau menumbuhkan item fleksibel agar sesuai dengan wadahnya.

Background Panjang Penuh Gadis Lugu Dengan Mainan Menunjuk Ke Samping Sambil Duduk Di Bangku
Flip secara vertikal untuk membuat gambar terbalik yang akan mempercantik desain Anda. Atau flip foto secara horizontal untuk menghasilkan efek cermin. Unggah foto Anda ke Canva, lalu coba sekarang. Pengeditan sekecil membalik gambar selayaknya cermin tidaklah rumit—dan kami akan memastikannya tetap mudah.

Model Rumah Minimalis Panjang Ke Samping Gambar Design Rumah
Text Bootstrap 4 - Di tutorial bootstrap 4 bagian ke 6 ini kita akan belajar tentang class-class yang disediakan pada bootstrap 4 untuk diterapkan pada text.. Diwajibkan untuk membaca tutorial sebelumnya tentang cara penggunaan bootstrap jika teman-teman belum membacanya. dan disarankan kepada teman-teman yang belum mengikuti tutorial bootstrap 4 ini dari awal (bagian 1), sebaiknya membaca.