
How to Create a WireFrame StepbyStep Guide
A wireframe visualizes an interface and is used widely as a tool in interface design, also called UI design. In a visual sense, wireframes are 2D visualizations of what a website or app will look like when it's finished. They are the first draft of the user interface, with grayscale shapes and minimal design elements.

10 mustsee wireframe examples to inspire your next design Cacoo
Mengorganisir detail dari suatu proyek. 1. Dapat diklik dan merespons. 2. Komunikasi yang efektif. 3. Menemukan masalah di tahap awal. Wireframe Adalah: Arti, Komponen, Elemen dan Kelebihan Menggunakannya - Menurut asal katanya, arti dari wireframe adalah sebuah kerangka.
Entretejidos Del wireframing estático al wireframing interactivo
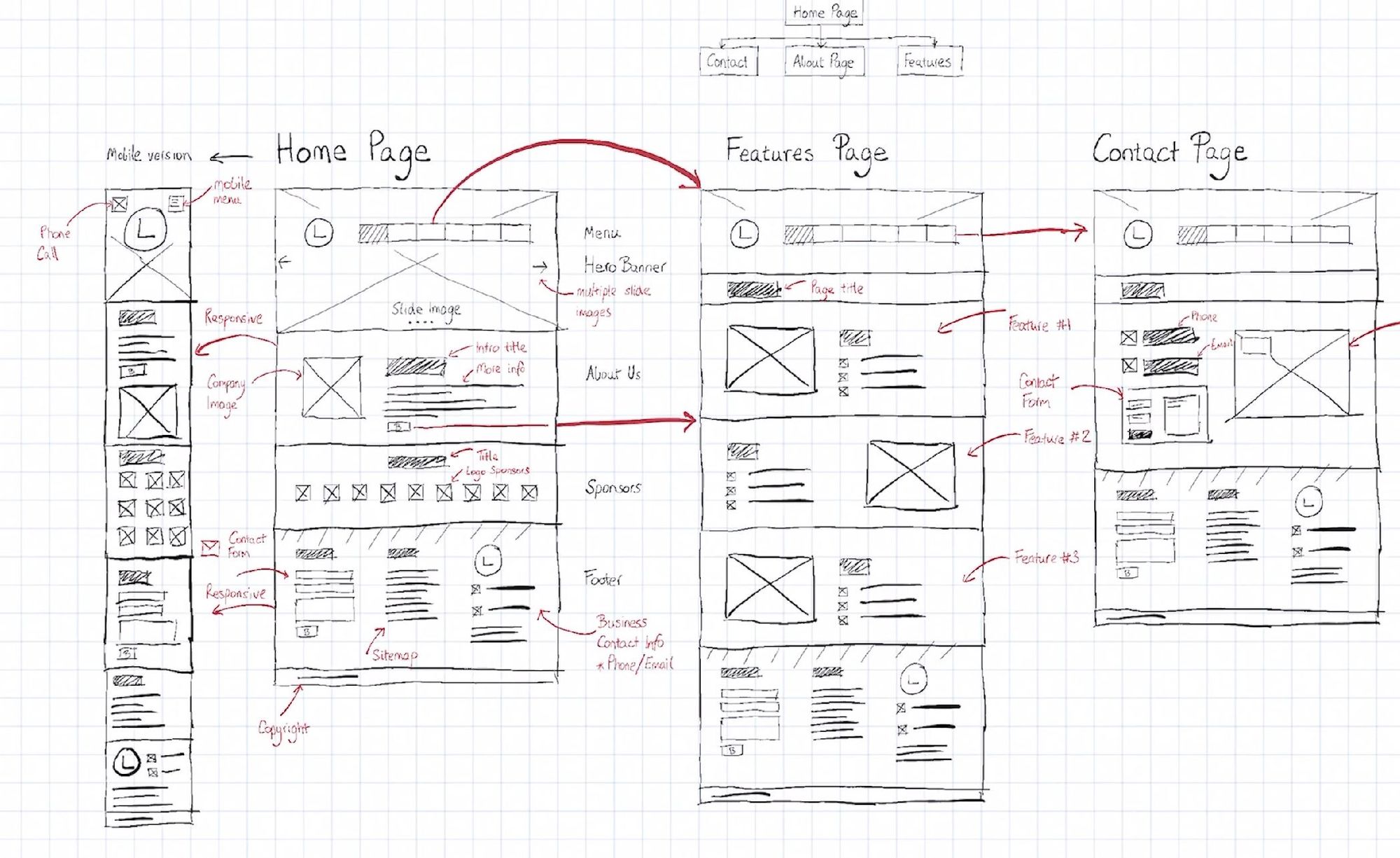
Low-fidelity wireframing is a technique of creating a rough visual representation of a design using simple shapes, lines, and text. Low-fidelity wireframes are the most basic of wireframes. This type of wireframing is typically done with pen and paper, or with a digital tool that allows for quick, low-detail sketches.

What Are Wireframes? Wireframing Academy Balsamiq
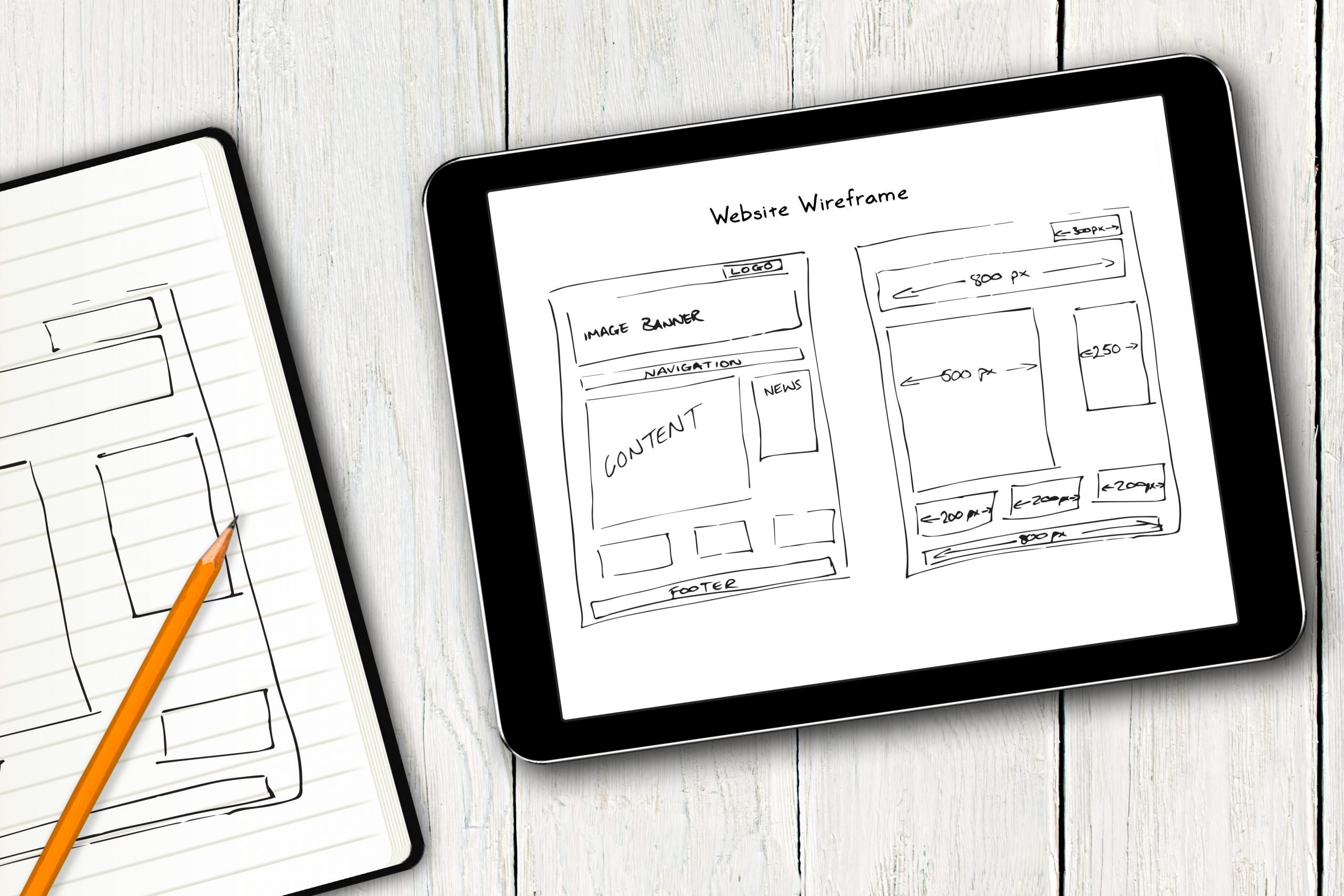
Naturally, a website or application will look different on a laptop than it would on a mobile device. With that in mind, standard wireframe sizes for screen types are as follows: Mobile: 1080 pixels wide by 1920 pixels long. 8" Tablet: 800 pixels wide by 1280 pixels long. 10" Tablet: 1200 pixels wide by 1920 pixels long.

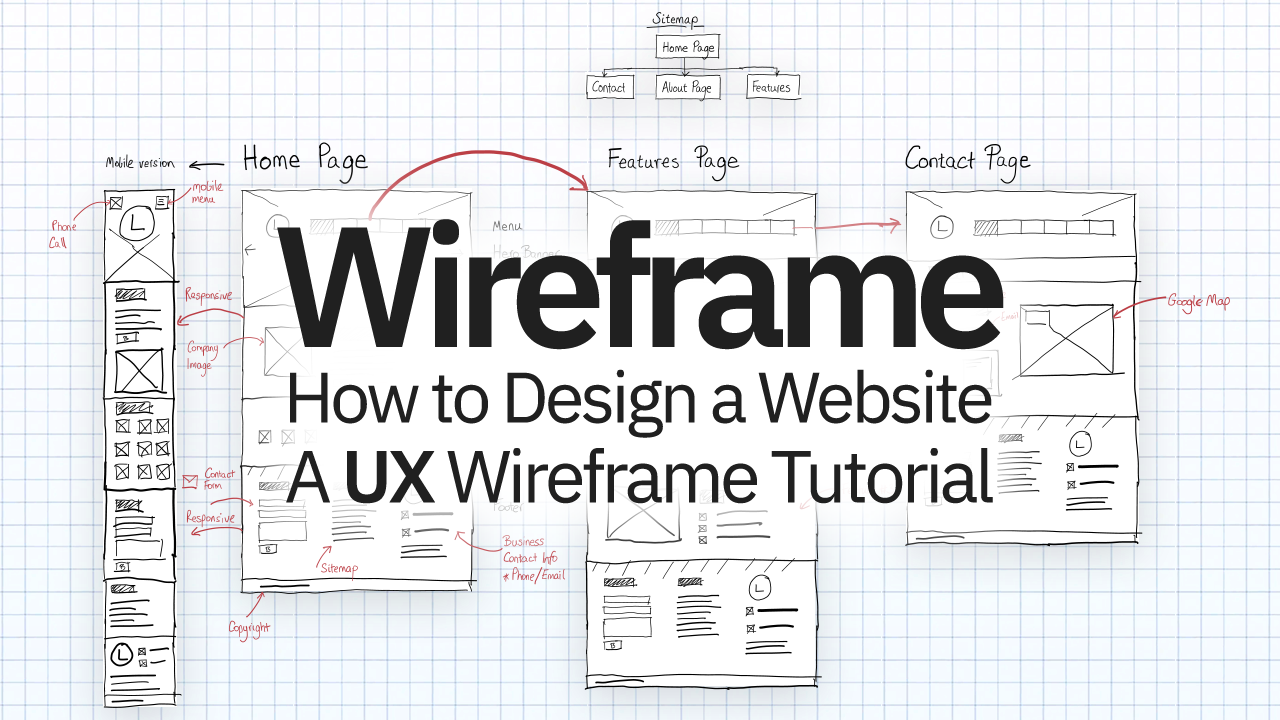
What is a Wireframe? This UX Design Tutorial Will Show You.
The first step in the wireframing process is conducting research, a critical phase that sets the stage for everything that follows. Research is aimed at understanding your users' needs, identifying business objectives and clarifying the problem the design aims to solve. Without a clear understanding of these elements, your wireframe and.

5 Great Free To Use Wireframe Tools IxDF
Wireframes are two-dimensional drawings we use in place of building a full version of the product, thereby taking away production-level architecture like security or code. In this way, wireframes allow the product development team to understand the layout, information architecture, user flow and functionality before handing designs over to the.

What Exactly Is Wireframing? A Guide To Wireframes
Image placeholders show where you will place your visuals. They help in understanding the content-to-visual balance on a page. Videos mark the areas on the wireframe where multimedia content, such as videos or animations, will appear.. Different Types of Wireframes 1. Low-fidelity Wireframes. Low-fidelity wireframes are the first you create.

Wireframes in App Development Their Use and Benefits Attract Group
A wireframe is a visual representation of what users will see and interact with when they land on a website, web page, or mobile app. The purpose of a wireframe is to finalize a user-experience (UX) concept before actually coding a website or app. Think of a wireframe as a digital sketch, mock-up, or prototype showing each element's position.

Wireframe Adalah Arti, Komponen, Elemen dan Kelebihan
Apa Itu Wireframe. Wireframe adalah sebuah kerangka yang berfungsi untuk membuat tata letak suatu website agar sesuai dengan keinginan klien sebelum masuk ke proses desain atau coding. Proses wireframing biasanya dilakukan oleh seorang UI Designer dengan memanfaatkan software desain khusus wireframe atau coretan kertas secara manual.

Wireframe Examples That Will Stir Your Creative Juices Noupe Online Magazine
Step 1: Do your UX research. A wireframe converts an idea for a website/app into something tangible. Therefore, before designing, you need to know who you're designing for, what problems it solves, why yours is the best solution. So, begin by conducting thorough research about your users and the business.

12 wireframe examples from some of our favorite UX designers
Wireframe, Mockup, dan Prototype merupakan konsep arsitektur yang memiliki ciri khas dan fungsinya masing-masing. Desainer dapat menyesuaikan setiap kebutuhan yang diinginkan. Namun, terdapat juga saran yang perlu diingat bahwa penggunaan dari ketiga konsep tersebut harus didasari dengan pemikiran seorang user.

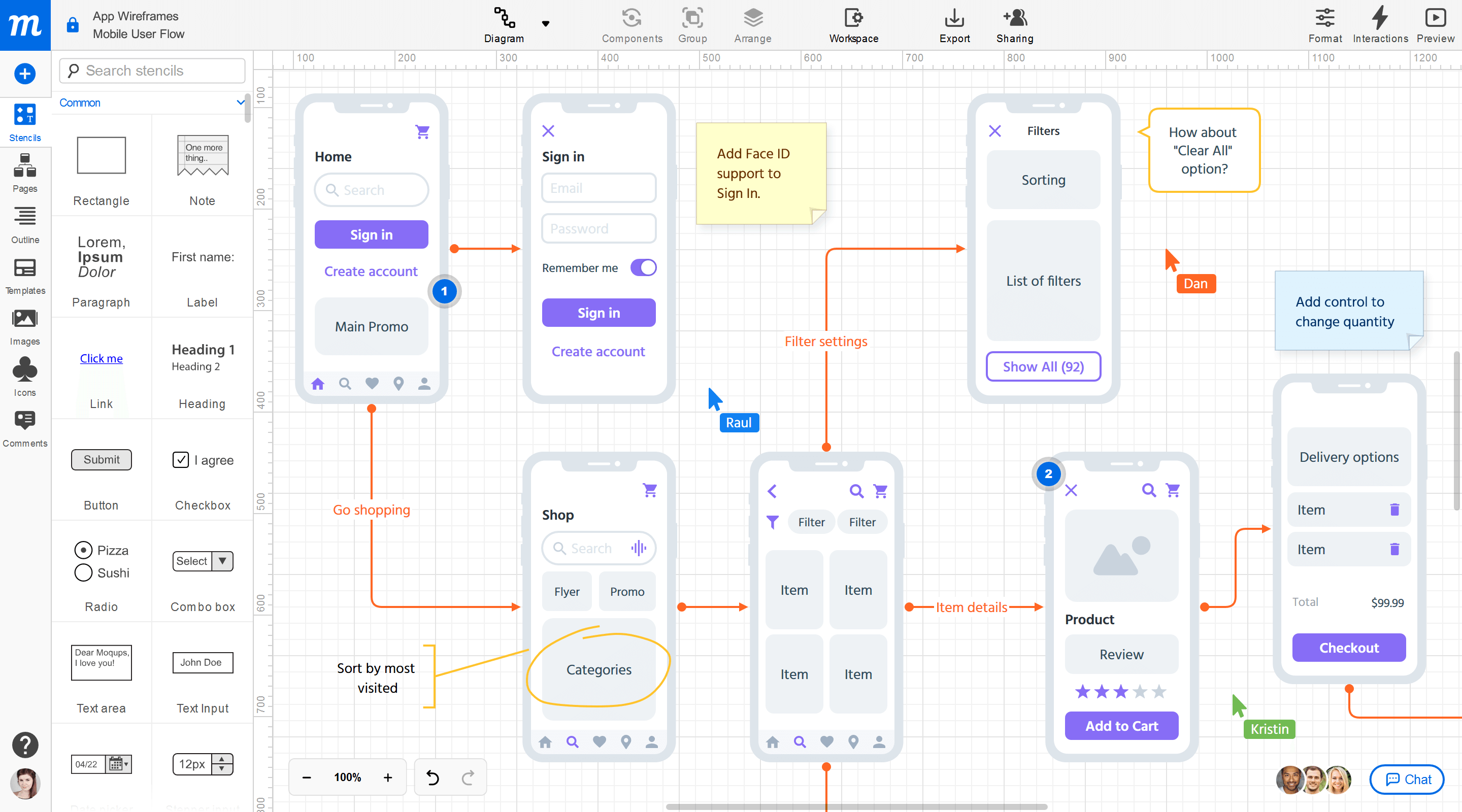
Easy Wireframe Tool For Your Whole Team Moqups
Isi wireframe antara lain banner, header, content, footer, link, form, dan lain-lain. Kurang lebih, contoh wireframe adalah sebagai berikut: Wireframing biasanya dilakukan oleh UI Designer, yang bertanggung jawab membuat website atau aplikasi tampak menarik. Seorang UI designer biasanya tidak bekerja sendiri.

What is a Wireframe? This UX Design Tutorial Will Show You.
The main purpose of a wireframe is to design the structure of the user interface. There's no need to create in-depth designs. Just keep it simple and clean with minimal elements. The Basic Structure. Most wireframes have a basic structure that you use to build upon. For example, a website wireframe should include a header section, logo, menu.

The best wireframe tools in 2022 Creative Bloq
A wireframe is a top-level blueprint that illustrates the structure of your website, app, or project. It doesn't include any designs or a great deal of detail. It simply maps the structure and the key elements. A mockup is a high-fidelity wireframe. It's a visual diagram with much more detail than a low-fi wireframe.

Wireframe Adalah Arti, Komponen, Elemen dan Kelebihan
1. What is a wireframe? A wireframe is a two-dimensional skeletal outline of a webpage or app. Wireframes provide a clear overview of the page structure, layout, information architecture, user flow, functionality, and intended behaviors. Styling, color, graphics, and other design elements are kept to a minimum.

Wireframe Design 101 6 Steps to Create a Wireframe Adobe XD Ideas
Ideally, an initial wireframe should gather feedback, a second one should show this feedback that was considered and the last one should be refined and polished. 10. The perfect tool. Paper prototyping is an excellent way to get started. However, as the project evolves, it is best that you consider an app or wireframing software to bring your.